先週より引き続いて、SEO的な効果を上げる色々なことをやってみています。調べた中で RSS は大事です、ということが言われていました。自分自身がRSSリーダーを使ってなかったりしていまいちピンと来ていませんでしたが、どうやらホントに大事らしいのでRSSフィードを購読してもらいやすくするための工夫をしてみました。
それまでのサイトの状況
どこにもRSSのリンクがないものなのかと思っていましたが、よくみるとサイトの左下~の方に、
こんな風に 投稿の RSS と コメントの RSS のリンクがありました。。しかし、ここにあってもほとんど目立ちません(>_<)。
Feedlyへのボタンを追加してみる
今現在いちばん使われているRSSリーダーはどうもFeedlyというものらしいです。なので、それに合わせて登録しやすいようなボタンを追加してみようと思います。
5分で終わり!Feedlyに登録する【Feedly Button】をブログに設定する手順
こちらの記事を参考にさせていただきました(^^)/。
ボタンを生成する

Feedlyボタンの生成ページ でボタンを作ります。
Step 1~3までありますので順にやっていきます。
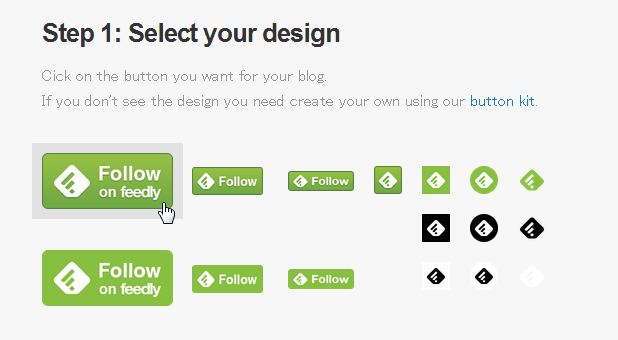
Step 1
好きなボタンをクリックします。わたし的には、目立った方がいいので一番上の左のにしてみます。
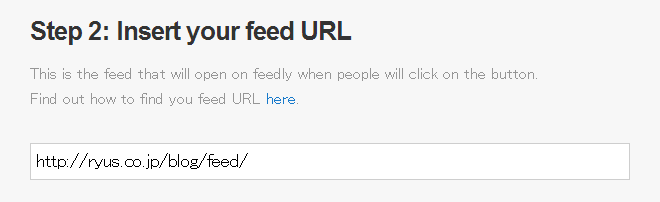
Step 2 フィードのURLを入力する
サイトのURLに /feed/ とつければいいみたいです。
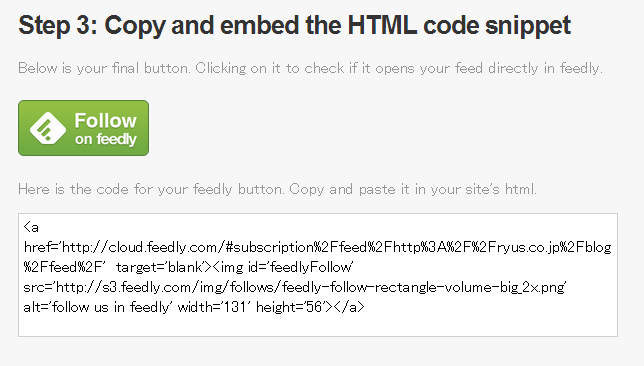
Step 3 コードをコピーする
このように、今指定した内容のボタンを表示するコードが出来ましたので、
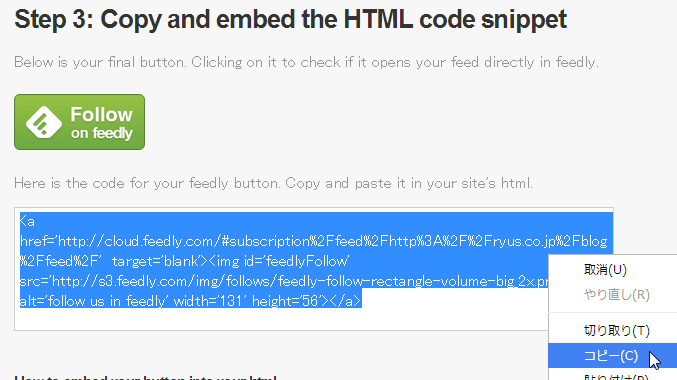
この中身を全部コピーします。
WordPressのサイドブロックにFeedlyのボタンを出す
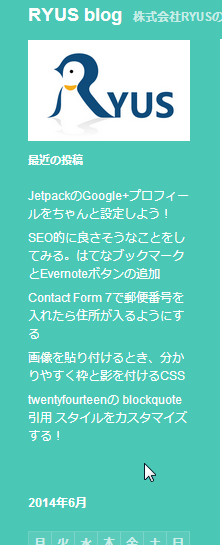
サイトの左ブロックのこのへん(矢印のあたり)にボタンを表示してみたいと思います。
ダッシュボード>外観>ウィジェットをクリックします
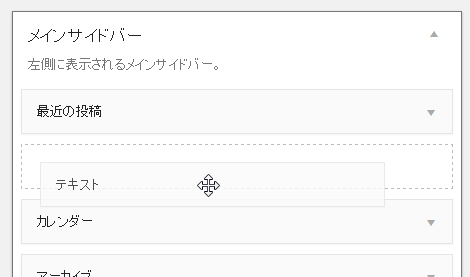
利用できるウィジェットから テキスト を探してクリックし、ドラッグして
カレンダーの上にドロップします。
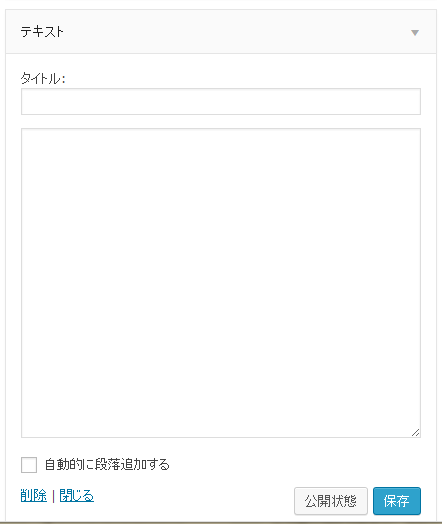
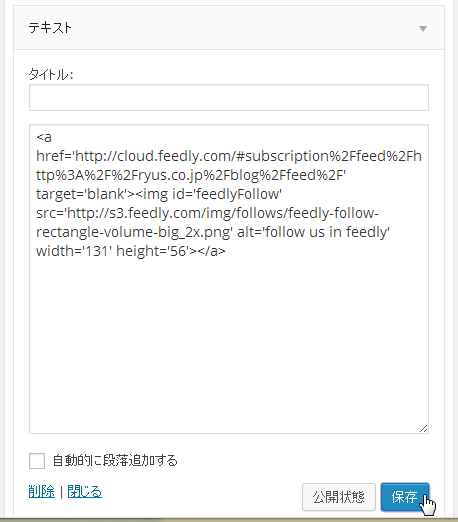
このように入力画面になるので、
先ほどコピーしておいたコードをテキストエリアに貼り付けます。保存 をクリックします。
このようにFeedlyのボタンが表示されました!
Feedlyボタンの動作を確認してみる
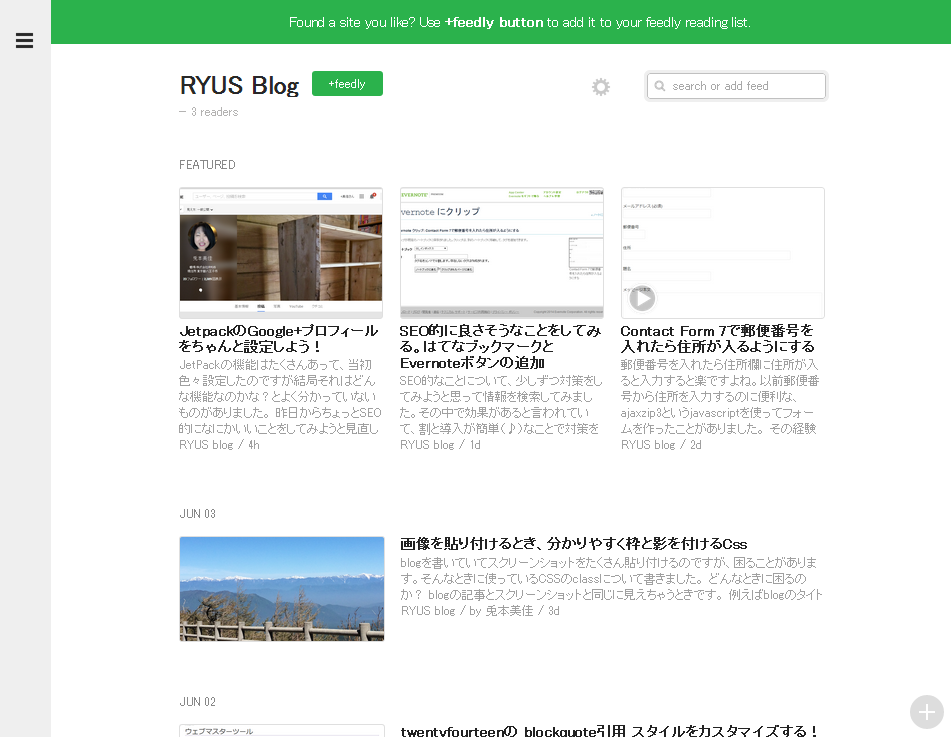
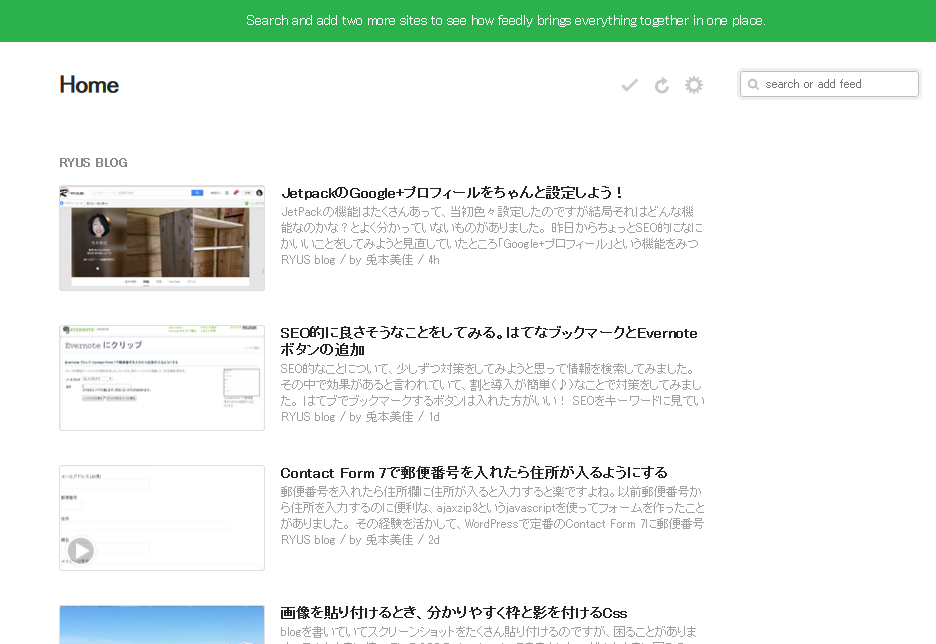
Feedlyボタンをクリックしてみましょう。
このように、このblogの一覧が画像付きで表示されました。
ユーザーさんはここで、
+feedly ボタンを押すことでフィードの登録ができるようです。
クリックすると出てくる画面で Add をクリックします。
これで登録してくれた人のFeedly画面にRYUS blogのfeedが表示されるようになりました。
feedly以外のRSSリーダーを使ってる人のためにRSSボタンも表示する
最初に確認したように、RSSを購読するためのリンクは左のした~の方にあるため、今のままではFeedly以外のRSSリーダーを使っている人に登録してもらいにくいと思います(>_<)。
RSSボタンを追加するには、ダッシュボード>外観>ウィジェットをクリックします
Jetpackをインストールしているので2つのRSSに関するウィジェットがあるようです。どのような違いがあるかよく分からないので2つとも入れてみます。
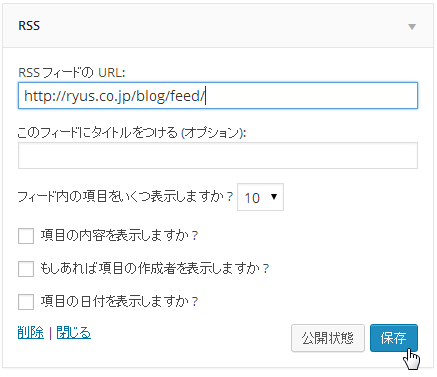
RSS
フィードのURLを入れて 保存 をクリックします。
表画面を見ると、
こんな感じでした。うーん、イメージとしてはRSSのボタンだけがあると良かったんですが。blogのタイトルも要らないし、各記事も出なくていいかな。設定をいじっても記事は最低1つは表示されてしまうようなので、もう1つのウィジェットを試してみることにしました。
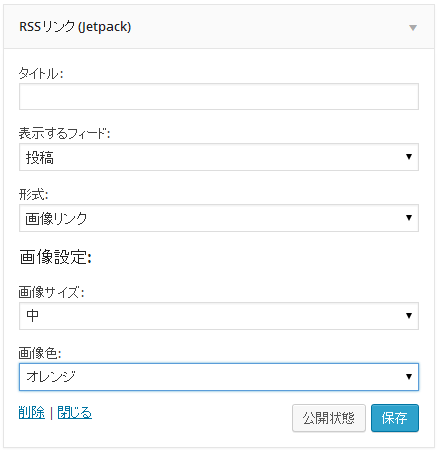
RSSリンク(Jetpack)
表示するフィードを 投稿、形式を 画像リンク、画像サイズを 中、画像色を オレンジにして 保存 をクリックします。
表画面を見ると
イメージしていた通りの感じで表示されたのでこちらにしたいと思います。
ちょっと気になる、Follow on feedly ボタンとRSSボタンの間の空き
よく見ると
ボタンとボタンの間がちょっと空きすぎ、、です。なぜこんなに空いているかというと、twentyfourteenのstyle.cssで
/**
* 7.1 Widgets
* -----------------------------------------------------------------------------
*/
/* Primary Sidebar, Footer Sidebar */
.widget {
font-size: 14px;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
line-height: 1.2857142857;
margin-bottom: 48px;
width: 100%;
word-wrap: break-word;
}
このように
margin-bottom: 48px;
が指定されているからです。ここを狭くすれば間は小さくなりますが、他のウィジェットは今のまあでいいと思うので別な方法で修正したいと思います。
ソースを見ると、Follow on feedly のあたりは、
<aside id="text-2" class="widget widget_text"> (中略) </aside>
のようになっています。idが分かるので、このidに対してmargin:bottomを変更してみます。
子テーマのstyle.cssに
#text-2 {
margin-bottom:10px;
}
を追加します。この状態で再表示すると、
このように間が詰まりました。idはそれぞれの状況で違ってくるので同じように修正をする場合はかならず追加した後にidを確認してくださいね。
まとめ:RSSは大事!って今頃思いました
RSSリーダーを使って記事をチェックするという習慣を持っていなかったもので、RSSが大事ということを聞いてはいるもののつい設定を忘れてしまっていました(>_<)。
Feedlyの動作確認のために登録をしてみて、これは便利だなぁ~と思いました。なので、これからはちゃんとRSSもチェックして、新しい情報をより知るようなそんな生活を送ろうと思っています。
SEO的にも効果があるといいなぁ~♪




























コメント
コメント一覧 (2件)
feedly、付けたいなと思ってたんです!
早速やってみましたー ^^
ありがとうございます!
あ、よかった!
さっそくやっていただいて、ありがとうございます(^^)/