社内で、「メールマガジンに掲載するネタとして直近1ヶ月の投稿を人気順で表示できないか?」と聞かれました。
人気記事はJetpackの統計情報で見ることができますが、投稿日の範囲を限定して順位付けというものはどの画面を見てもできないような気がしました。
そこで色々ググったところ、なんか出来るようになりましたのでそれについて書きたいと思います。
* 2016/06/28 この記事の色々が更新されました。新しい記事は「2016版 直近1ヶ月に投稿した記事直近1ヶ月に投稿した記事の人気順位を表示するテンプレート」となります。こちらをご参照ください。
Jetpackの統計情報を利用するためのプラグインを発見
まずこのページを見つけました
残念ながら投稿した日付を限定するということではありませんでしたが、なるほどJetpackの統計情報を使うプラグインがあるんだなということがわかりました。
上記のような Jetpack のコードについては stats_get_csv で検索すると色々出てきますよ。
と、書いてあるので早速ググってみました。そして、
[resolved] Stats Plugin: Excluding Homepage from stats_get_csv results (9 posts)
というページを発見。こちらのコードが分かりやすかったのでこれを元にテンプレートを作ることにしました。
環境を設定する
プラグインとしてはJetpackを使うのでこれをインストールして有効化しておくことはもちろんですが、Jetpackの統計情報を扱えるプラグインを追加します。
Jetpack Post Views というプラグインをインストールして有効化します。
その後に設定が必要です。
設定>Jetpack Post Views をクリックします。
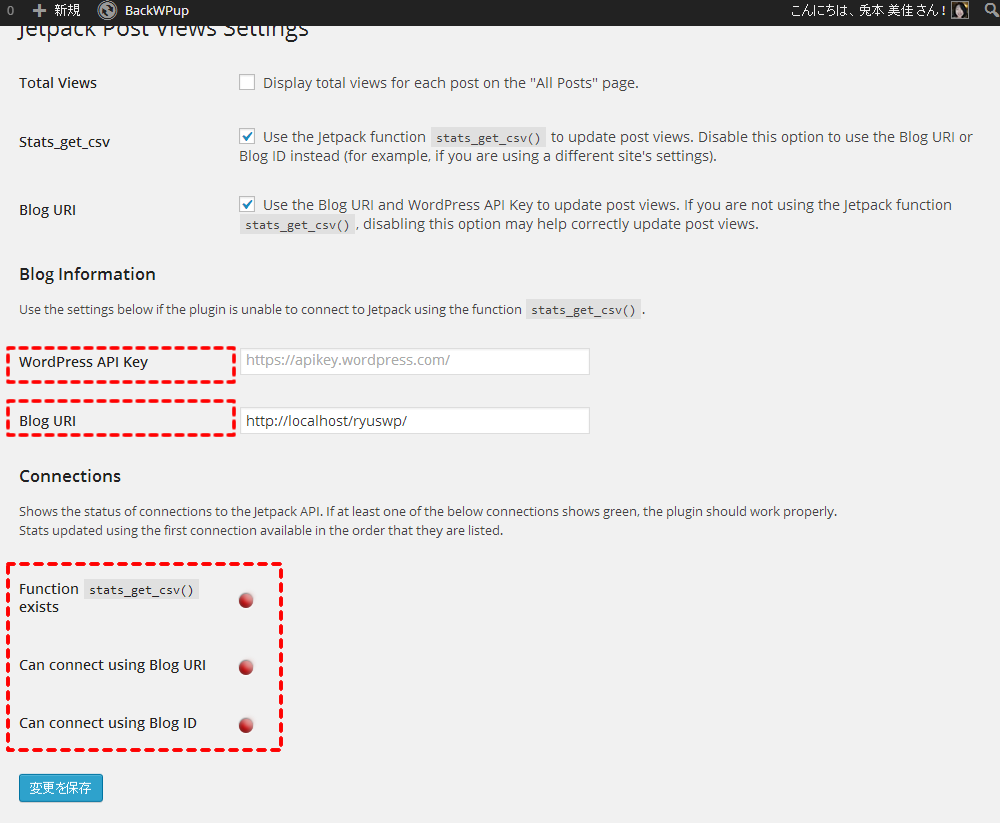
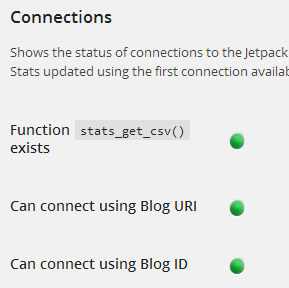
下にある3つの赤い丸が全て緑の丸にならないと利用することが出来ません。
WordPress API Key
自分のAPIキーを入力します。分からない場合は
へ行きます。
このようにAPIキーが表示されます(ログインしていなければここでログインへのリンクが表示されます)。これをコピーして貼り付けます。
Blog URI
ここには自分のサイトurlを入力します。このblogの場合は、 https://usortblog.com// となります。
ここまで入力してもすべてが緑の丸にならない場合は、Jetpackとの連携がちゃんとできているか確認してください。私の場合なのですが、どうしても赤い丸が消えなかったので一度連携を解除して再度連携したら緑の丸になりました。これをするとほかのJetpackの設定が一旦おかしくなるかもしれませんのでおかしくなった場合はJetpackの各機能の再設定などをしてください。
全ての設定が正しく終わるとこのように全て緑の丸になります。
page.phpをコピーして新しいテンプレートを作る
親テーマtwentyfourteenからpage.phpをコピーして、子テーマのフォルダに入れます。名前をオリジナルのものにします。
page-recentOnemonthPostedPopular.php
と、しました(ちと長い(^_^;)
ファイルを開いて、頭のコメント部分を削除して代わりに
/**
Template Name: page-recentOnemonthPostedPopular
*/
とオリジナルのテンプレート名を入れます。
<div id="content" class="site-content" role="main">
から
</div><!-- #content -->
までの間に表示部分を入れますので、その間にあるコードは削除しておきます。
人気順に投稿記事情報を取得する
新しく入れたプラグイン、Jetpack Post Viewsのstats_get_csvという関数を使って人気順に投稿記事を取得します。
<?php
$strArgs = 'days=-1&limit=-1';
$top_posts = stats_get_csv('postviews', $strArgs);
上記で days= というところに正の数字を入れるとその期間中の統計情報が対象になります。ここで-1としているのは無制限を表します。limit= は取得する投稿記事の最大記事数を示します。同じく-1で無制限にします。
無制限にするのは取得した後に投稿日が該当するものだけを抽出したいからです。制限をかけるとたいがいその期間の記事数が1つか2つになってしまいます(^_^;。ロングテールといいますか、読まれた数の多い投稿は1ヶ月以上過去の記事が多いです。
そして $top_posts = stats_get_csv… で投稿記事を人気のある順に取得します。
取得した$top_postsのそれぞれのデータは、
array(4) {
["post_id"]=>
string(4) "2911"
["post_title"]=>
string(84) "Facebook 他のユーザーが使用しているアプリの設定を見直す PC版"
["post_permalink"]=>
string(43) "https://usortblog.com//facebookfriendsapli/"
["views"]=>
string(4) "5002"
}
このような値が入ってきます。
投稿日が直近1ヶ月のものだけとする
取得した $top_posts を foreachでループして表示しますがその際に、直近1ヶ月に投稿したものだけを表示の対象とします。
$oneMonthBefore = date("Y-m-d",strtotime("-1 month")).' 00:00:00';
foreach ( $top_posts as $p ) : ?>
<?php
$postValue = get_post($p['post_id']);
if(($postValue->post_date > $oneMonthBefore) AND ($p['post_title'] != 'Home page')){
$i++;
<li style="list-style-type:none"><?php echo $i;?>. <a href="<?php echo $p['post_permalink']; ?>"><?php echo $p['post_title']; ?></a> (<?php echo $p['views']; ?> views <?php echo substr($postValue->post_date, 0, 10);?>)
</li>
部分的に解説します。
$oneMonthBefore = date("Y-m-d",strtotime("-1 month")).' 00:00:00';
直近1ヶ月を見るために1ヶ月前の日付を取得します。
$postValue = get_post($p['post_id']);
$top_postsの内容には投稿日がありませんでしたので、post_idを元に元の投稿データを取得します。
そして、foreachのループ中で、
if(($postValue->post_date > $oneMonthBefore) AND (略)
1ヶ月前の日付以上の投稿日を判定します。
もう一つの条件として、
($p['post_title'] != 'Home page')
がついていますが、これは取得したデータにトップページが入っているために除外をしています。
完成したテンプレートはこちら。
↓ダウンロード
page-recentOnemonthPostedPopular
↓最新版(固定ページを表示しないようにしました)
page-recentOnemonthPostedPopular
<?php
/**
Template Name: page-recentOnemonthPostedPopular
*/
get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<div id="divMostReadPosts">
<?php
$strArgs = 'days=-1&limit=-1';
$oneMonthBefore = date("Y-m-d",strtotime("-1 month")).' 00:00:00';
$top_posts = stats_get_csv('postviews', $strArgs);
if ( $top_posts) : ?>
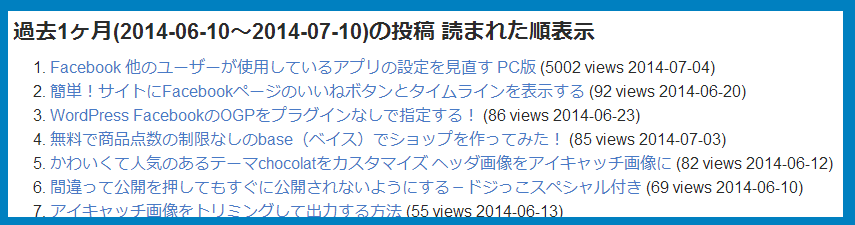
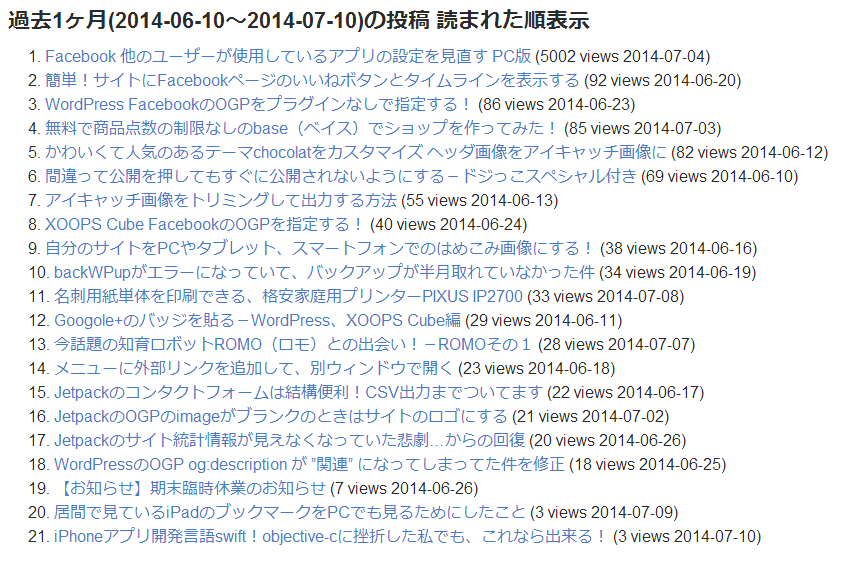
<h3>過去1ヶ月(<?php echo date("Y-m-d",strtotime("-1 month")). '~'.date("Y-m-d");?>)の投稿 読まれた順表示</h3>
<ul>
<?php
$i = 0;
foreach ( $top_posts as $p ) : ?>
<?php
$postValue = get_post($p['post_id']);
if(($postValue->post_date > $oneMonthBefore) AND ($p['post_title'] != 'Home page')){
$i++;
?>
<li style="list-style-type:none"><?php echo $i;?>. <a href="<?php echo $p['post_permalink']; ?>"><?php echo $p['post_title']; ?></a> (<?php echo $p['views']; ?> views <?php echo substr($postValue->post_date, 0, 10);?>)
</li>
<?php
}
?>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
テンプレートの使い方
固定ページを新規追加して、適当にタイトルをつけて、
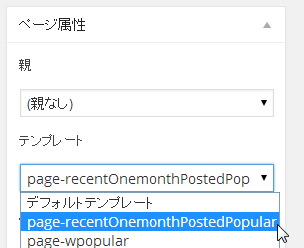
ページ属性のテンプレートで、「page-recentOnemonthPostedPopular」を選び、公開をクリックします。
このような感じで表示されます。実際のページはこちら↓











コメント