
Webサイトを作成したときにサイトマップという、Webサイト全体の索引のようなページをつけたいと思いました。たとえばこのRYUS blogに手書きでそれをつけようとしたら…600記事以上あるので、とてつもなく大変です(^_^;。
プラグインがあれば記事が増えたり減ったりしても自動的にサイトマップができるので、便利なんだけどなぁと思って検索したところぴったりのプラグインを見つけましたのでそれについて書きます。
PS Auto Sitemap のインストール
PS Auto Sitemap をインストールしてみます。

ダッシュボード プラグイン>新規追加 をクリック

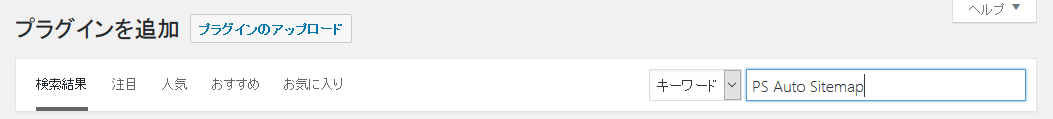
キーワード に PS Auto Sitemap と入力します。

このプラグインが見つかります。今すぐインストールをクリック。

有効化 をクリック
これでインストールが終了です。
固定ページにタグをコピーしてとりあえずできたサイトマップを見てみる!
インストールした状態でどのようなサイトマップができるのかを見てみます。まずは、

ダッシュボード 設定>PS Auto Sitemap をクリック

設定画面の一番下の方に
<!-- SITEMAP CONTENT REPLACE POINT -->
このようにタグが表示されています。これをコピーしておきます。

固定ページにこのタグを貼り付けたいので ダッシュボード 固定ページ>新規追加 をクリック

タイトルを サイトマップ として、テキストエディタにコピーしたコードを貼り付けて、公開 をクリック
この状態ではまだ固定ページにサイトマップは表示されません。この後、

ダッシュボード 固定ページ>固定ページ一覧 をクリックして、

今作った固定ページの 編集 をクリック
http://xxxxx.jp/wp-admin/post.php?post=16770&action=edit
編集画面に移動して、ブラウザのURL欄にこのように表示されます。この場合は post=16770 となっている 16770 という数字をコピーします。

ダッシュボード 設定>PS Auto Sitemap をクリックして、

サイトマップを表示する記事 という入力欄に今コピーした数字 16770 を入れて、

変更を保存 をクリック
これで、再度先ほど作った固定ページを見てみると

こんな感じにサイトマップが表示されました(^^)/
非表示にするコンテンツやデザインをカスタマイズしてみる
このあとコンテンツを非表示にしたり、サイトマップのデザインをカスタマイズしたりしてみようと思います。
特定のコンテンツを非表示にする方法
自動的に固定ページや投稿ページが表示されるので、このままだとちょっとまずいなぁと思われるものがありました。

投稿ページの下に固定ページが表示されますが、1つのページを除いてサイトマップには表示させたくありません。コンテンツを非表示にするには、設定画面の

除外記事という欄に非表示にしたい記事のIDをカンマ区切りで指定していきます。先ほど、固定ページの編集画面でIDを見つけた方法で、非表示にしたいページのURLからIDをコピーしていきます。複数あるのでカンマで区切って

貼り付けてから、

変更を保存 をクリック
再度表示させると、

このように表示させたい記事だけになりました!
サイトマップのデザインを変更してみる
PS Auto Sitemap にはサイトマップのデザインを簡単に変更できる機能がついています。

スタイルの変更 という欄にたくさんのスタイルが準備されていますので、いろいろなスタイルを試してみて自分のWebサイトに合うデザインを選んでみます。

全種類試して 矢印 というデザインを使うことにしました!矢印を選択して 変更を保存 をクリック。
再度表示してみると、

こんな感じに非常にかっこいい!感じになりました(^^)/
おまけ:サイトマップはSEOに効果がある!?
サイトマップ とういとgoogleにお知らせをするための XMLサイトマップ というものと今回作成した 内部リンクのためのサイトマップ と2種類あってちょっと混乱します。
XMLのサイトマップについては
[ryus_blogcard url=”https://usortblog.com//gwmastersitemap/”]
こちらの記事に書いてあります。
今回の内部リンクのためのサイトマップもSEOに効果がある、と言われています。ただSEOについては日々色々状況が変わるので必ずしも「SEOに効果があるから内部リンクページを作ろう!」と断言はできません。
それでも、このサイトマップを作りたいなと思ったのは1ページで600以上ある記事のタイトルを一覧できるのはとても便利だからです!自分でも書いた記事を探すのはなかなか大変なのですが、このように一覧されていると探しやすいです!
ということで作成したサイトマップページは
こちらになりますので、ぜひ見てみてください(^^)/




コメント
コメント一覧 (3件)
[…] […]
[…] […]
[…] くわしくはumotoさん(@umotti )のコチラのページを見てください。画像付きでわかりやすく解説されています。 […]