
WordPressのセミナーをしたときに参加者の方から「Pickey-Pics」というサービスを教えてもらいました。WindowsやMacなどPCの環境にかかわらず使えるWEBサービスで良いモノはないかな~と常日頃さがしているので早速試してみました。すると、非デザイナーの私にも おぉ! と満足のいくチラシができたのでご紹介します。
オンラインで様々なデザインを作れるPicky-Picsは日本製なので色々便利
Picky-PicsのWEBサイトはこちらになります。
こちらのサービスを利用するには、Twitter、Facebook、アカウントを作成のいずれかでアカウントの登録をします。
登録が終わると、

このように用紙に合わせた、デザインの制作や、

その他のFacebookカバーやプレゼン資料などのデザインができるようになります。
このPicky-Picsは日本の会社が提供しているものなので、テンプレートやフォントなど日本人が使うのに便利なものが揃っています。今までWEBでデザインができるサービスをいくつか見てきたのですが、やはりテンプレートやフォントが日本人には少しものたりないものもあったので「さすが日本製!」と思いました。
チュートリアルをやってみると、どのようなことができるのかがわかるようになっている
登録した最初の画面に

このよううなチュートリアルのコンテンツがあります。タイトルをクリックしてチュートリアルを一通りやってみました。

2ページ以降の赤枠で囲った数分だけチュートリアルがあります。

2ページ目のチュートリアルをクリックしてみます。
1 写真・イラストの検索、配置 「素材」にある検索フィールドから”山”の写真を探してココにドラッグ&ドロップしてください。
のように、このページで何をするのか、が書いてあります。のでその通りに作業していくと一通りの使い方がわかるようになっています。

検索窓に 山 と入力すると沢山の素材が表示されました。無料というラベルがあるものは無料で使えるようです。有料のものはラベルが表示されていないもののようでした。

配置してみました。
と、このように順々にチュートリアルをこなしました。それほど時間はかからないので全部やってみるといいかと思います。

最後のページはこのように表示されていました。保存方法が3つあるようです。
Picky-Picsでチラシを作ってみる
ということで早速欲しいPicky-Picsでチラシを作ってみようと思います。

A4 – 縦をクリックすると

複数のテンプレートが表示されたので、

できあがりのイメージに近いテンプレートをクリックして、

OKをクリック

このような編集画面に移動しました。
一番大きな画像を、
https://unsplash.com/photos/SYTO3xs06fU
unsplashで見つけた画像に置き換えます。

こんな感じになりました。

文字を置き換えたいのでクリックすると、このようになります。

うれしいことに日本語のフォントがたくさんあるので、イメージに合うフォントを選ぶことができます。

はるひ学園というゆるっとしたフォントにしてみました。
そのあとは画像や文字を置き換えることと、素材集から飾りに使えそうな画像をアップして配置して

こんな感じに仕上げてみました!非デザイナーの私でもここまでできてとっても満足です!!
今回使った素材集はとても使いでがあるのでお勧めです!
水彩・色鉛筆・クレヨン ゆるくておしゃれな手描き素材集 使いやすい線画とにじみの美しい水彩素材 (デジタル素材BOOK)
手書きの使える素材が6000点以上CDに入っていて、2380円。お買い得です♪
作った素材をPDF、PNG、WEBページで保存する。
完成したら、PDF、PNG、WEBページで保存します。ただし、WEBページは期間限定なのでご注意ください。

編集ページの左下にあるできたデザインを書き出すをクリックしてそれぞれの方法で保存します。
PNGで保存する
まずはPNGで保存してみました。

画像に書き出し(PNG)をクリック

このような画面が出た後に、PCにPNGファイルが保存できるようになります。
PNGファイルはWEBサイトなどのバナーで使いたい時などに利用するといいと思います。
PDFで保存する
PDFで保存するには

PDFで書き出しをクリックして、PCにPDFファイルが保存できるようになります。
PDFファイルは複数ページ保存できるので、複数ページの保存や、印刷がきれいなので印刷用に良いと思います。
WEBページで保存する
WEBページで保存するには

ボタンの下にある、公開期間を選んでからWEBページに書き出しをクリックします。

しばらく待つと、このようにWEBページでデザインを見ることができるようになります。WEBページのURLをコピーしておけば他の人にすぶデザインを見てもらうことができます。
90日間は
https://picky-pics.com/view/2019095d8c5df2895c7
このURLで見ることができると思います。
画像の縦横比を変える方法
画像を拡大するときは

こんな感じにハンドルを持って、拡大したり縮小したりできます。
稀に縦横比を変えたい場合(枠など)があると思うのですが、

角ではなく、辺の途中のハンドルを動かしても

縦横比を保ったまま拡大・縮小されます。
枠の場合などに縦横比を変えて拡大・縮小したいときは、

Shiftキーを押しながら、拡大・縮小すると引っ張ったハンドルのある部分だけが拡大・縮小できるようです。
印刷してみました
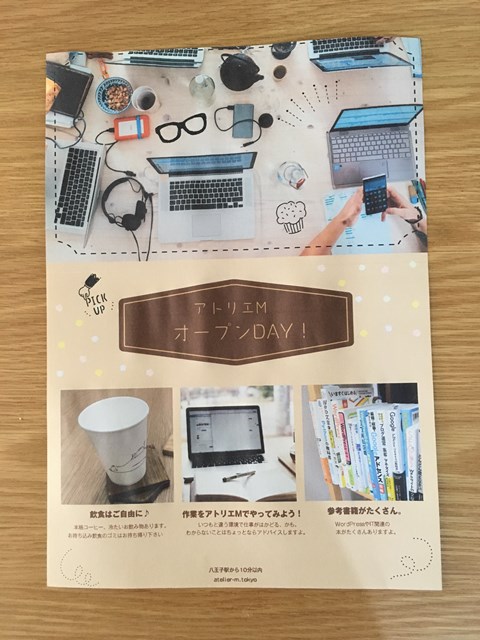
PDFで保存したファイルを印刷してみました。

こんな感じに、なかなかいいチラシができあがりました!
まとめ:Picky-Picsはテンプレートも豊富で使いやすいサービス
今回は使いませんでしたがPicky-Picsにはフレームという複数の写真をいい感じのレイアウトにしてくれるという機能もあり、デザイナーでなくてもいい感じにデザインができるツールとしてとても役に立つと思いました。
また、テンプレートも豊富なので写真や文字を入れ替えるだけで一流のデザイナーさんみたいなチラシを作ったりもできます。ぜひお試しください(^^)/






コメント