WordPressでblogを書いていて、「あーここの部分は一部の人しか興味ないかな?」と思うようなときに、ページ内リンクを付けたくなります。そしてページ内リンクを付けて試してみると、あれれ?思ったところとちょっとずれてしまっている…ということが起こってしまいました。
それをどうしたらずれないようにするか、というか 何が問題だったのか? が分かって解決したので書いてみました。
小見出しにページ内リンクを貼りたい…
h2を使って小見出しを付けて、blogを書いています。
<h2>ステップ1</h2>
文章~
<h2>ステップ2</h2>
文章~
<h2>ステップ3</h2>
文章~
のような感じで。例えば最初のリード部分で目次みたいなものを作って
やり方はこちら!
・ステップ1
・ステップ2
・ステップ3
それぞれをクリックしたときに、ページ内リンクでジャンプして欲しいときにこのように飛び先の小見出しの下にアンカーを下記のように指定しておいて、
<h2>ステップ1</h2> <a name="step1"></a> 文章~
目次の方は、
やり方はこちら! ・<a href="#step1">ステップ1</a> ・<a href="#step2">ステップ2</a> ・<a href="#step3">ステップ3</a>
の、ようにしていました。
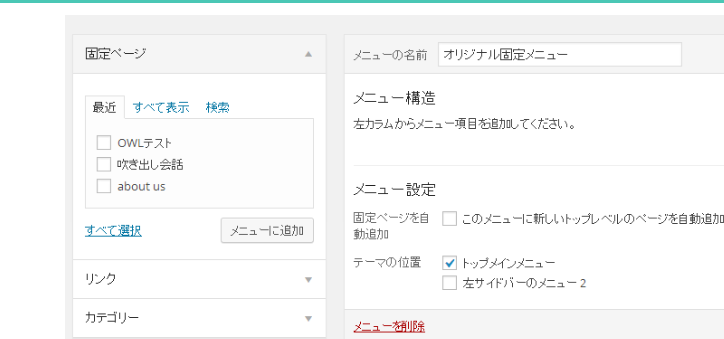
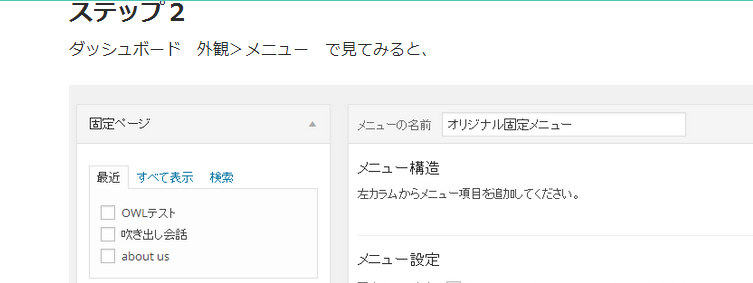
ダミーの記事ですがこのようにして、
で、ステップ2をクリックします。
すると、↓ここに移動してしまい目的の所ではありません。
少し上に戻すと、
このように目的のところが出てくるのですが、指定したところよりだいぶ下に出てしまいます。
あう!ふ、古いやり方!?だったのか…ということ
で、調べてみたらいくつかのサイトで
<a name="xxx">リンク先</a>
のようにアンカーを付けるのは 古いやり方(>_<) のように書いてあるのを発見してしまいました…。
現在では <a href の飛び先の指定に、idを指定できるようなのでこっちの方法の方が簡単でした。
ということで、飛び先の小見出しにidをつけました。
<h2 id="step2">ステップ2</h2> 文章~
これで、ステップ2をクリックしたとき、
このように、ちょうど見出しの所に飛ぶようになりました。
結論:ページ内リンクは id で指定しましょう♪
htmlも昔おぼえたやり方をなんとなく使ってると新しい方法に気づかないこともあるみたいで(^_^;、htmlのマニュアルを時々チェックすると新しい事に気づかないことも防げるかなぁと思いました。
今回、ネットで調べてみてphpのマニュアルのような定番のhtmlタグサイトが見つかりませんでした。インターネット黎明期からしばらくお世話になったこのポケットリファレンスシリーズが今度新しいのが出るようなので買ってみようかなぁと思ったりしてます。
あと、WordPressの投稿記事のh2タグを自動的に目次に出来たら面白いかもと思ったので、プラグインかなにかで作れたらいいなぁと思いますので機会があったら作ってみます!









コメント