WordPressでOGPを設定するとなるとプラグインを使った方法が多いのかもしれません。しかし、プラグインは色々いれると重いし本体のバージョンが上がったときに対応してないとそれまで動いていたものが動かなくなったりする可能性があります。
ということで、子テーマで対応出来るものは子テーマで対応することを心がけています。OGPの設定も必要だよなーと思いつつ、放置してあったので今回ちょっとちゃんとやってみようかなと思いました。
今現在の状況を確認してみました
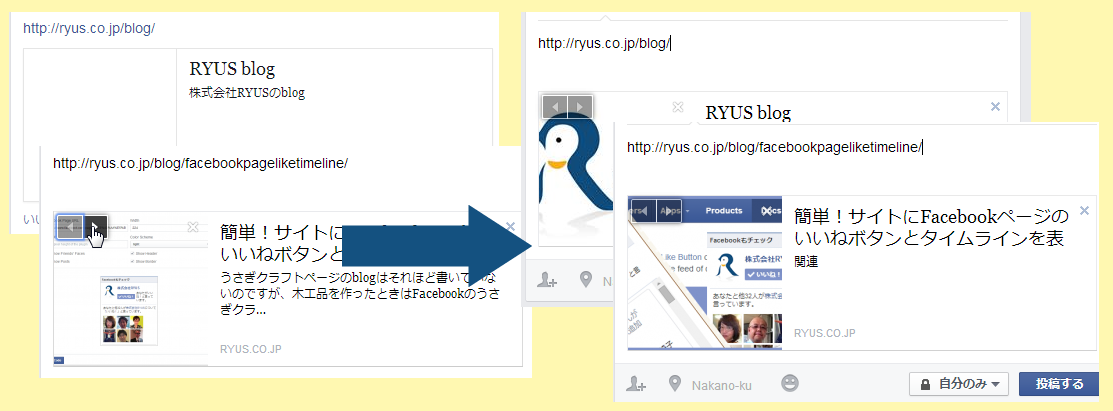
今現在、このblogをFacebookでシェアするとどうなるか?Facebookで公開先を自分のみにして試してみました。
2014/06/25 このblogの通りにやって、OGPのdescriptionが「関連」になってしまう人はこちらを参照(>_<)
↑画像がない…
↑複数の画像が選択できるような感じです。ただ、そのままシェアすると意図しない画像になってるみたいですね。
↑画像がない…
↑これも投稿と同じく、複数の画像から選ぶことになりそうです。
うーん、、、よろしくない(>_<)
WordPressOGPをheader.phpに指定する
ということで、子テーマのheader.phpを修正して意図したとおりのOGPを出したいと思います。
どのように出したいかというと、
投稿ページ、固定ページは、
アイキャッチがあればアイキャッチ
なければ、1つめの画像
画像がなければ、blogのデフォルトで指定したOGP画像
それ以外のページについてはすべて、blogのデフォルトで指定したOGP画像としたいと思います。
やり方は~、とググったら分かりやすいページがあったので参考にさせていただきました。
【WordPress】コピペでOK!FacebookOGPとTwitterCardsをプラグイン不要で設置
まず、子テーマのheader.phpを開き、
<head>
という部分を
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
に置き換えます。
それから、fb:admins に指定するIDを探します。自分のFacebookページを見て、
左上の自分の写真をクリック!
ちょっと大きくなった自分の写真をクリック!(だんだん大きくなる)
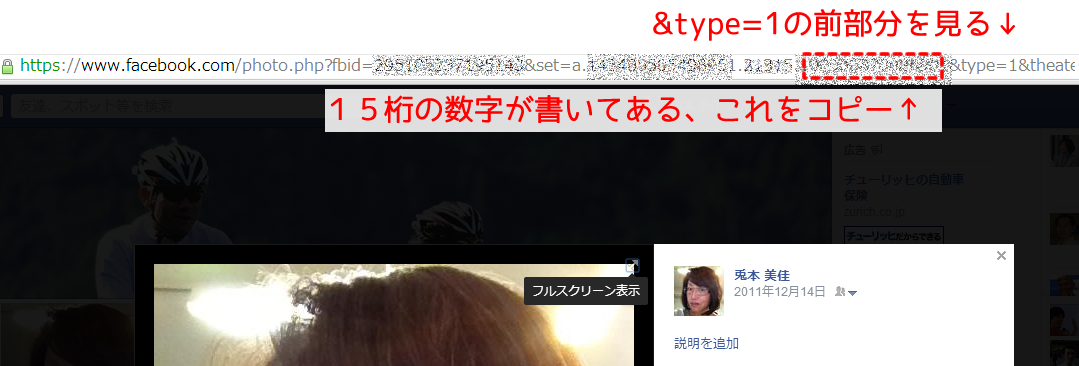
わ!かおがでっかい!とか、動揺しますが落ち着いてURLの欄を見ます。 &type=1 と書いてある直前の15桁の数字をコピーして保存しておきます。15桁じゃないかもしれませんが .(ドット) が区切りになっていると思いますのでその区切りまでの数字をコピーします。
あとは参照させていただいたページにあるとおりに置き換えました。twitter cardsはまだ申し込んでないので今はちょっと省きました。
<meta property='og:locale' content='ja_JP'>
<meta property='fb:admins' content='【上で取得したfb:adminsの15桁ID】'>
<meta property='article:publisher' content='【株式会社RYUSのFacebookページがURL】' />
<?php if(is_single()){ // 投稿記事 ?>
<meta property='og:type' content='article'>
<meta property='og:title' content='<?php the_title() ?>'>
<meta property='og:url' content='<?php the_permalink() ?>'>
<meta property='og:description' content='<?php echo mb_substr(get_the_excerpt(), 0, 100) ?>'>
<?php } else { //ホーム・カテゴリー・固定ページなど ?>
<meta property='og:type' content='website'>
<meta property='og:title' content='<?php bloginfo('name') ?>'>
<meta property='og:url' content='<?php bloginfo('url') ?>'>
<meta property='og:description' content='<?php bloginfo('description') ?>'>
<? } ?>
<meta property='og:site_name' content='<?php bloginfo('name'); ?>'>
<?php
if (is_single() or is_page()){//投稿記事か固定ページ
if (has_post_thumbnail()){//アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src($image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} elseif( preg_match( '/<img.*?src=(["\'])(.+?)\1.*?>/i', $post->post_content, $imgurl ) && !is_archive()) {//アイキャッチ以外の画像がある場合
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {//画像が1つも無い場合
echo '<meta property="og:image" content="【デフォルト画像のURL】">';echo "\n";
}
} else { //ホーム・カテゴリーページなど
echo '<meta property="og:image" content="【デフォルト画像のURL】">';echo "\n";
}
?>
これを 子テーマのheader.phpの
</head>
の直前にペーストして保存しました。
簡単!これでOGPがちゃんと見えるはず…なのでしたが、ちゃんと見えるまでの2ステップが必要でした(>_<)
ふむふむ…簡単!これでOGPがちゃんとしたものに!と思って勇んで見てみたのですが、かかか、変わっていない(><)。<人によります(^^;
htmlのソースを見ると何かおかしい、og:imageなどが2カ所指定されています。1カ所は今追加したコードですがもう1カ所は、
<!-- Jetpack Open Graph Tags --> <meta property="og:type" content="website" /> <meta property="og:title" content="RYUS blog" /> <meta property="og:description" content="株式会社RYUSのblog" /> <meta property="og:url" content="https://usortblog.com//" /> <meta property="og:site_name" content="RYUS blog" /> <meta property="og:image" content="http://wordpress.com/i/blank.jpg" /> <meta name="twitter:site" content="@umotti" />
うーん。コメントを見るとどうも Jetpack がOGPを出力しているようです。OGPの設定は自分でやるから(^_^;、Jetpackが出すOGPは出さないようにしたいと思います。で、ググりました!
Jetpackが出力するOGPが仕様変更? 無効化設定が無視され出力されていた件
こちらにJetpackが出力するOGPを出さないようにする方法が書いてありました。
子テーマの、functions.phpに
// jetpackのパブリサイズ共有で自動的に出力されるOGPを削除
add_filter('jetpack_enable_open_graph', '__return_false', 99);
これを追加しました。
これでページを読み込み直してhtmlソースを見てみると、Jetpackが出力していたOGPが消えました(^^)/
やった~!と喜び勇んでFacebookでシェアしてみると…、かかか、変わっていません(>_<)
おかしい、たしかにJetpackのOGPは消えたのに… ちょっと考えていたら、 キャッシュ? ということばが浮かびました。以前、別のCMSでもOGP関係の設定をしていてそのときOGPのコードを新しくしてもFacebookでは古いままの表示になっていたような…その原因がキャッシュだったのでした。
ということで、 Facebook OGP キャッシュ でググって、キャッシュの消し方が分かりました。

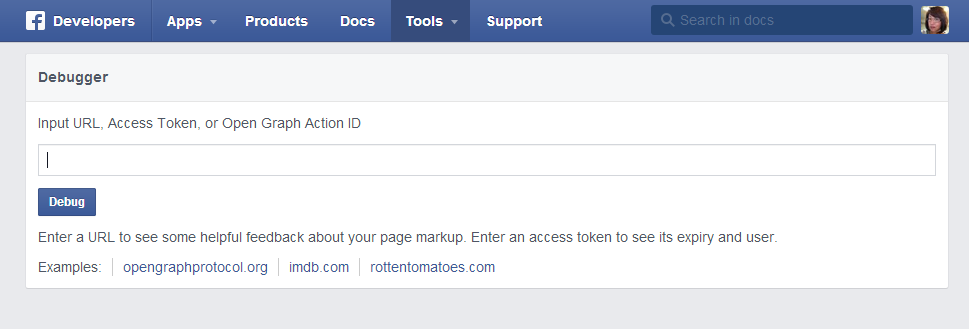
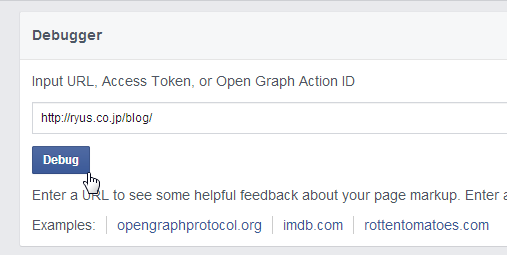
Facegook Open Graph Object Debugger
です。ここで、さっき試しにFacebookでシェアしようとしたURLを
入力し、 Debug ボタンを押します。こうすることでキャッシュがクリアされます。試しにシェアしたページは全てここでキャッシュをクリアします。
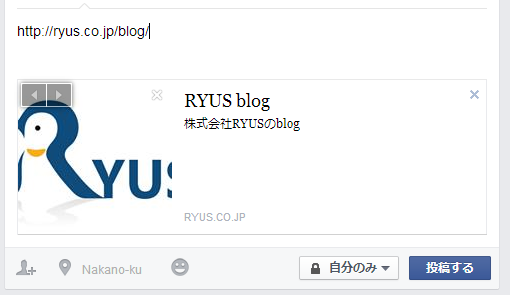
ということで、OGPは正しく表示されました(^^)/
ということで、ようやく
と、意図通りに表示されるようになりました!
ちょっとステップがいくつかありましたがJetpackのパブリサイズ共有を有効化していなかったり、一度試しに見てみていなければ最初に参考にしたページの通りにするだけでちゃんと表示できるので簡単です♪

















コメント
コメント一覧 (1件)
[…] WordPress FacebookのOGPをプラグインなしで指定する! | RYUS blog […]