
コワーキングスペース7FやWordPressの著作で有名な星野さんの会社コミュニティコムさんがが新しいテーマを作られたようです。その名も「Dekiru(できる)」!です。どのような機能を持つテーマなのかとか、特徴を見ていきたいと思います。
WordPressのテーマ「Dekiru(できる)」とは?
コワーキングスペース7FやWordPressの著作で有名な星野さんの会社コミュニティコムさんが作られた無料のテーマで、8月4日に発売される書籍「できる WordPress WordPress Ver. 4.x 対応」の出版に合わせて作られたオリジナルテーマ、ということです。
企業サイトやマガジンサイトなどに適するように作られています。
インプレス (2017-08-04)
Dekiruのサイトは
https://www.communitycom.jp/dekiru/

こちらになります。
ダウンロードはWebサイトから行います
Dekiruが公開されたということは、Facebookのタイムラインで知りました。
以前ちらっと聞いていたので、「やっと!」と思ってダッシュボードのテーマ>新規追加から探してみたのですが、まだ見つかりませんでした。星野さんに聞いてみたところ現在申請中ということらしいのであとちょっとの間はダウンロードしてから利用する必要があるようです。
ダウンロードは
https://www.communitycom.jp/dekiru/download/
こちらのページの

ダウンロードをクリックして、dekiru.zip というファイルをPCに保存します。
DekiruをWebサイトに適用してみる
DekiruをWebサイトに適用してみます。

ダッシュボード 外観>テーマをクリック

新規追加をクリック

テーマのアップロード をクリック

ファイルを選択をクリックして、先ほど保存した dekiru.zip を指定します。

今すぐインストールをクリック

有効化をクリック。これでWebサイトのテーマがDekiruになりました。
Dekiruの設定をする
この「ゆうそうとITブログ」をローカルで試しているサイトにDekiruを適用してみました。メニューやカスタマイズの変更が必要です。
メニュー

ダッシュボード 外観>メニュー をクリック

オリジナル固定メニュー というメニューを表示していますが、設定がなくなっているので下の方の

メニュー設定で、

グローバルナビにチェックを入れて、メニューを保存をクリック
※ そのほか、Simplicityでサイドバーウィジェットに入れていたウィジェットがフッター1に入ってしまうので、サイドバーに移動しました。
カスタマイズ
ロゴ、スライドショーなどをカスタマイズします。

ダッシュボード 外観>カスタマイズをクリック

デザイン設定をクリック

サイトロゴ画像のところにある、画像を選択をクリック

ロゴ画像を選んで、画像の選択をクリック

このように表示されます。

保存して公開をクリック
スライドショーを表示して、クリックしたらブログの投稿に飛ぶように、3つ指定してみます。

スライドショーをクリック

スライド画像1の画像を選択をクリック

使う画像をクリックしてから画像の選択をクリック

リンクURL1、キャプション1も入力します。同様に3つ分の指定をしてから

保存して公開をクリック
ここまでのカスタマイズでどのようなサイトになっているかを確認
ここまでのカスタマイズでどのようなサイトになっているかを確認します。
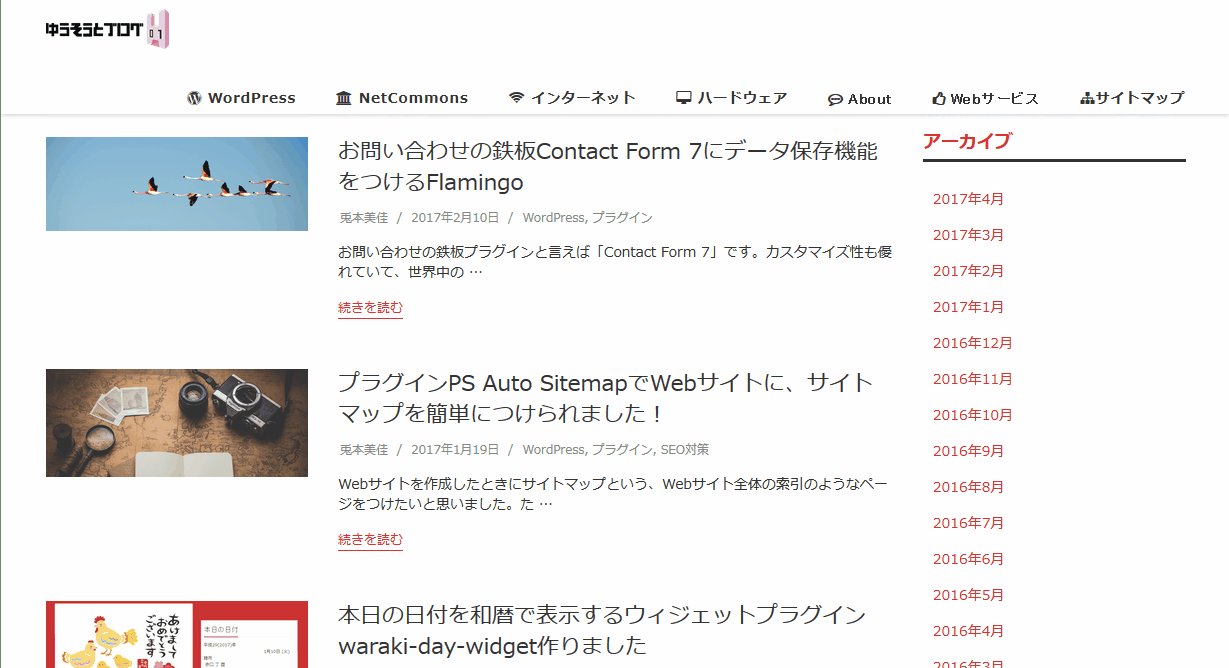
元のデザインはSimplicityで

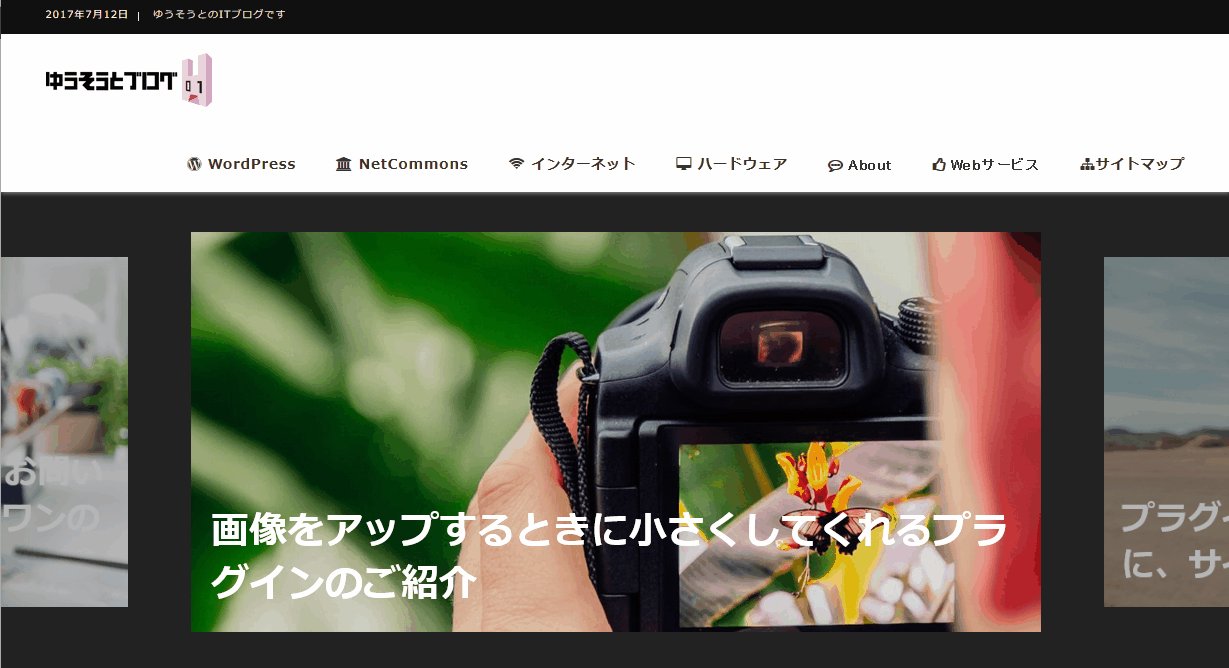
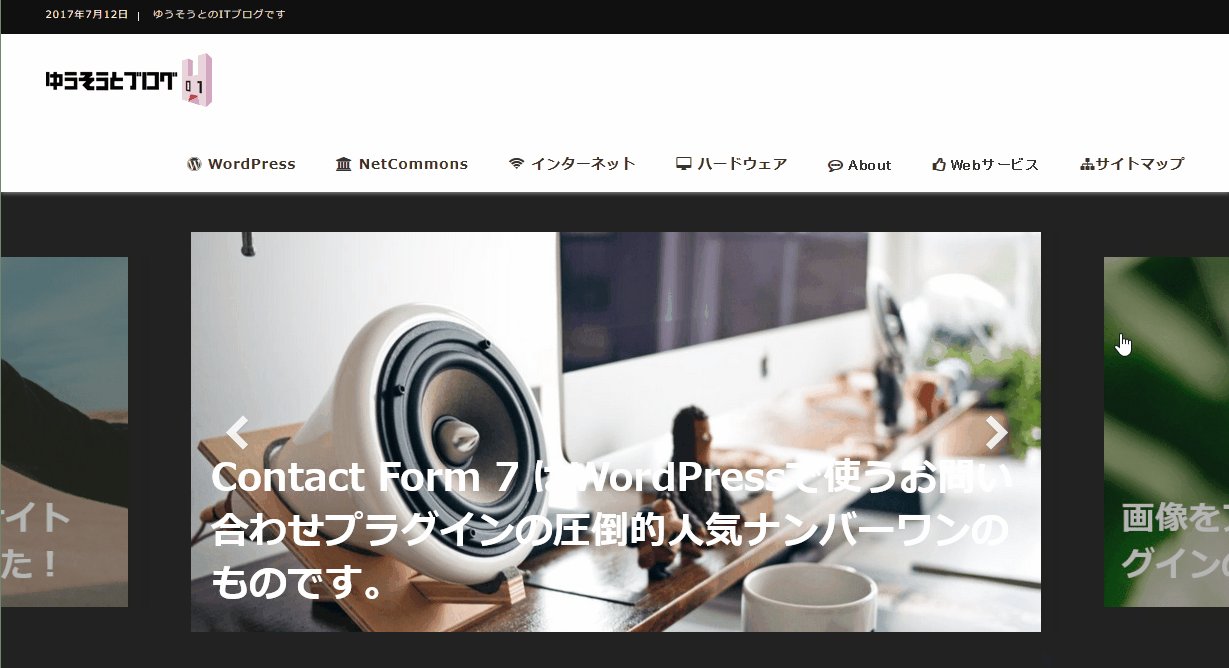
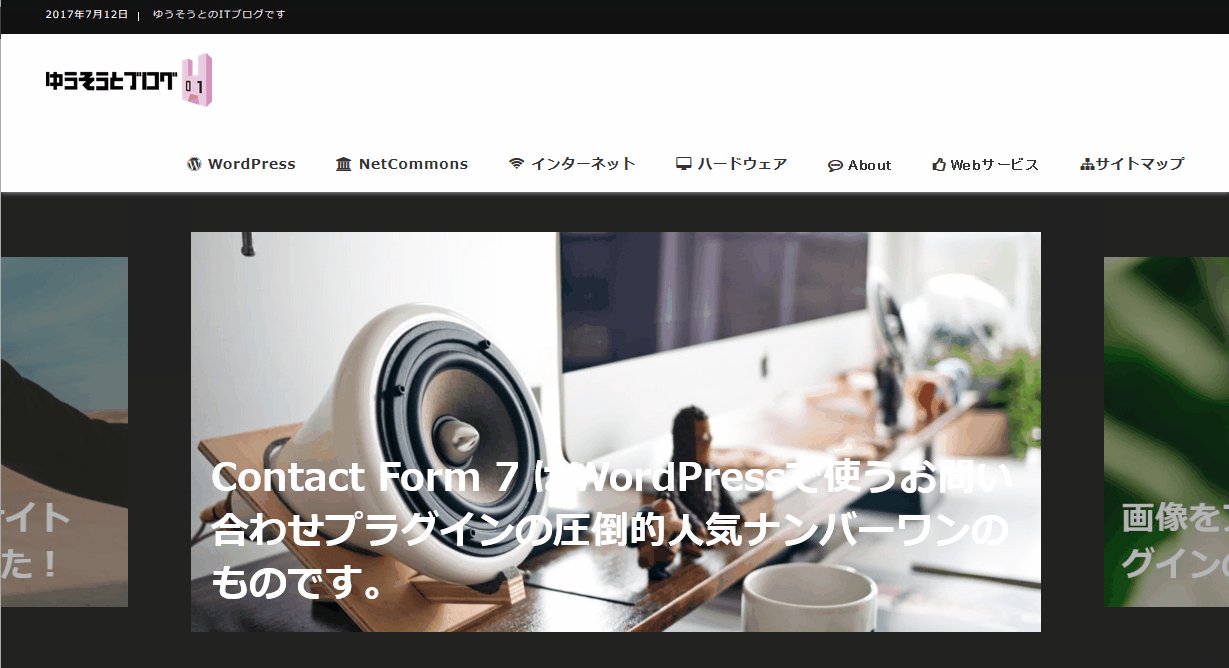
こんな感じでした。これをDekiruテーマにして、カスタマイズすると

こんな感じに変わりました!スライダーの画像の上に文字が乗っかるのがかっこいいですね!

また、Dekiruでは左上に現在の年月日が表示されています。
Dekiruの良いところについて!
Dekiruの良いところについて書きます。
1.スライダーの上に文字が載るという形がかっこいい
上記に書いたとおり、印象的なページになると思います。
2.メニュー部分がスクロールしても残るのでユーザーインターフェースが良い
動画で見るとこういう動きになります。

動かしてみるとわかるのですが、下にスクロールしてもロゴは若干小さくなって、メニュー部分が残っています!いつでもメニューを操作できるので、ユーザーインターフェース的にとても良いと思います!
3.デザインがシンプル
デザインがシンプルなのでどのようなサイトにも合うと思います。
感想:色について、これから公開される追加プラグインなどについて
カスタマイズのデザイン設定のところに、キーカラーという指定するところがあるのですが、そこで色を指定して変えられるのは、

メニューのバーの色とか、検索などのボタンの色で、青い矢印で示したところは変更できませんでした。全体的に黒を基調としているので、この黒を変えるにはどうすればいいかなと思いましたがカスタマイズからは変更できないようでした。子テーマにしてCSSをカスタマイズすれば変えられるのかもしれませんが、カスタマイズから変えられるといいなぁ~と思いました。
しかしまだ公開されたばかりなので、
という記事には、
また、もしお使いになられて、ご要望などありましたら、お問い合わせください。ブラッシュアップしていきたいと思います。
また、お使いいただけた事例もお待ちしております。この後は、他のデザインテーマ、そして、プラグインなども公開していく予定です。
とあるように、これから機能が充実したりデザインも増えたりするようです。専用のプラグインも公開されるようなので楽しみですね!
今後もDekiruのニュースに注目して、新しい機能やデザインなど試していきたいと思っています(^^)/






コメント