昨日、うさぎクラフトページにお問合せページを作りましたが、肝心のこのblogにお問合せがありませんでした(>_<)。なんということでしょう…。お問合せページは本サイトにあるものの、本サイトに行ってもらってそこからお問合せ、ではステップが多すぎてお問合せもしていただけそうにありません。
ということでこのblogのメニューに本サイトのお問合せへのリンクを追加しました。
メニューにお問い合わせを追加する
今は about us しか表示していないメニュー部分に、お問い合わせへのリンクをを追加します。
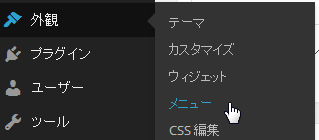
外観>メニュー をクリックします。
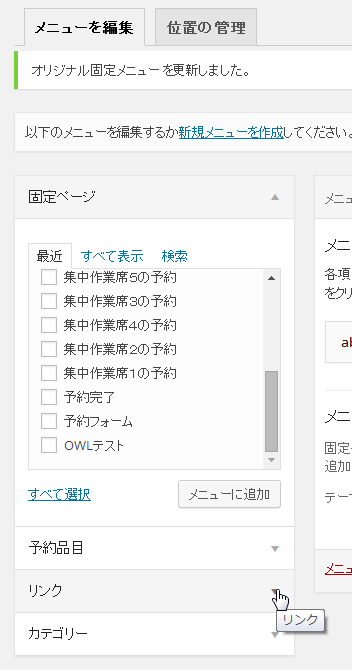
左側に リンク というブロックがありますのでクリックします
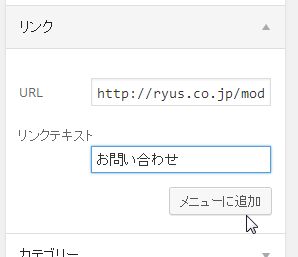
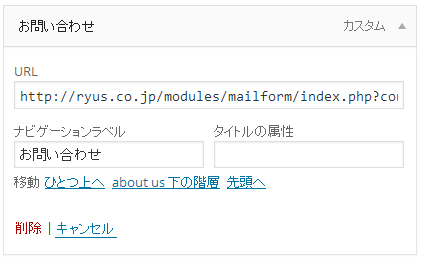
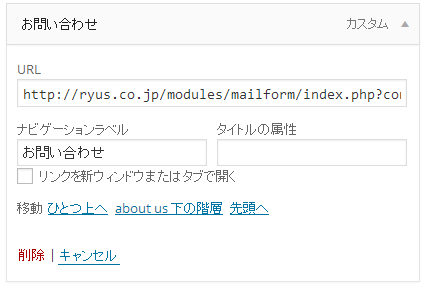
リンクさせたい外部のURLとメニューに表示させたいテキストを入力して、メニューに追加 をクリックします。
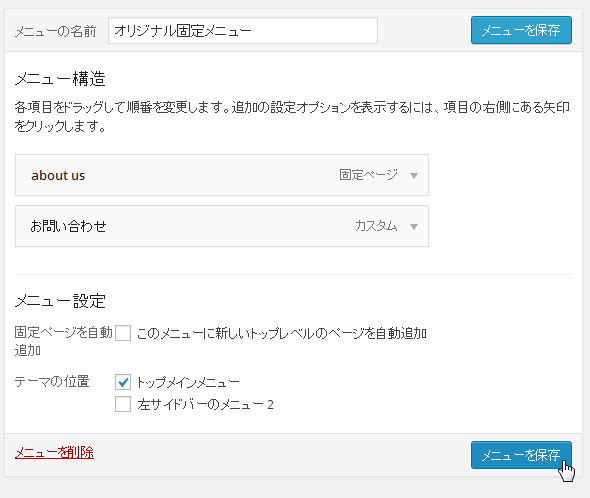
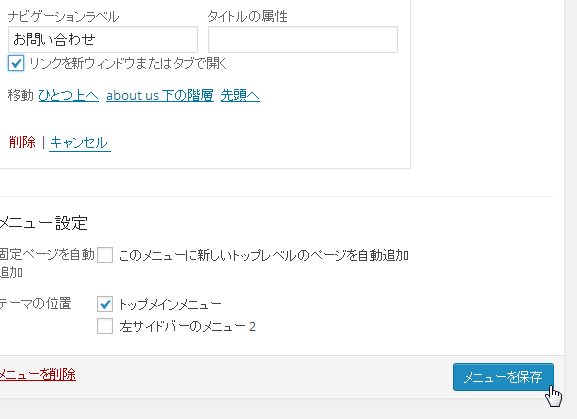
クリックすると、右側のメニュー構造部分にお問い合わせが追加されますので メニューを保存 をクリックします。
これで表画面を確認すると、
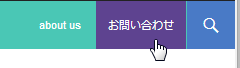
お問い合わせ が表示されました。
クリックすると、
本サイトのお問い合わせページにリンクしました!
できれば別窓(_blank)で表示したいなぁ、と思いました
このお問い合わせですがクリックするとblogページを消して本サイトのお問い合わせに飛ぶようになっています。できればblogページは残したまま、お問い合わせページに飛んで欲しかったのですが先ほどの外部リンクを追加したところをいくら見てもリンクのターゲットに関するオプションがありませんでした。
こここ、これはまたfunctions.phpで書き換えか?でもちょっとなぁ~、と思ったのですが、ググってみたらなんとオプションがあることがわかりました。
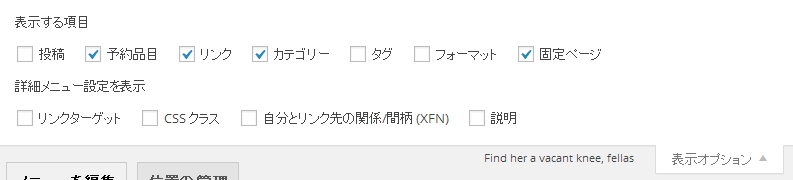
ページの右上にある ページオプション をクリックします。
すると、、詳細メニュー設定を表示 のところに、 リンクターゲット がありました!
リンクターゲット にチェックを入れると、
このように リンクを新ウィンドウまたはタブで開く というオプションが追加されましたので、
チェックを入れて、メニューを保存 をクリックします。
これで、お問い合わせをチェックしたときに、
元のblogページが残ったまま、お問い合わせページが表示されるようになりました(^^)/
この表示オプション、はほかの時も なんだここかぁ~ と思ったことがあったので、何か困ったときは表示オプションを押して見るとなにかいいものが隠れてるのかもしれませんね!



















コメント
コメント一覧 (1件)
[…] メニューに外部リンクを追加して、別ウィンドウで開くhttp://usortblog.com//menulink/ […]