WordPressのトップメインメニューの作り方なのですが、メニューをクリックしたらページを表示するものと、メニューをクリックしたらサブメニューを出すものを作るのがやってみたらちょっとややこしかったところもあったので、書いてみます。
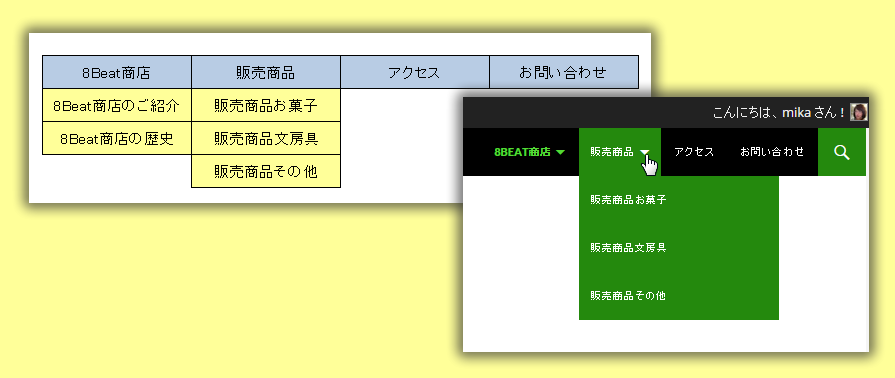
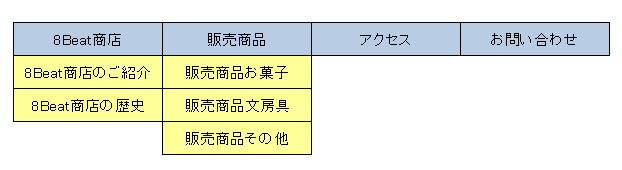
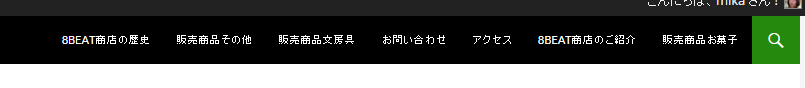
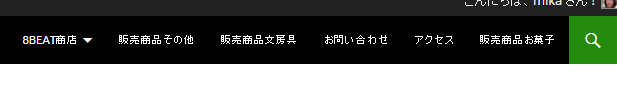
こんなメニューを作りたかったとします
こんなメニューを作りたかったとします。
青い部分をクリックしたとき、下に黄色い部分のサブメニューが出るもの(8Beat商店、販売商品)とページが表示されるもの(アクセス、お問い合わせ)がある、そんな感じのメニューを作ってみます。
メニューを作る
ダッシュボードで
外観>メニュー をクリック
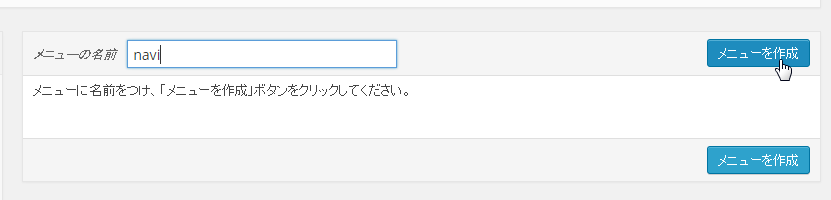
適当に名前を付けて メニューを作成 をクリック。
メニュー設定 で トップメインメニュー を選んで メニューを保存 をクリック
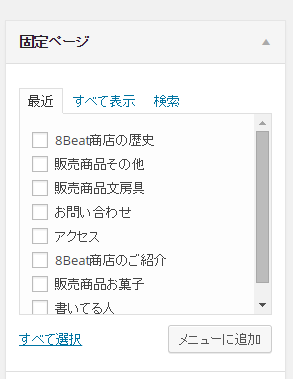
左側にある固定ページ(使う固定ページは既に作ってある前提です)、から
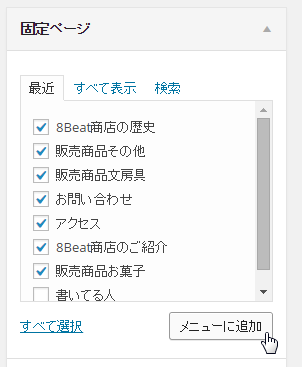
使うページに全部チェックを入れて、メニューに追加 をクリックします。
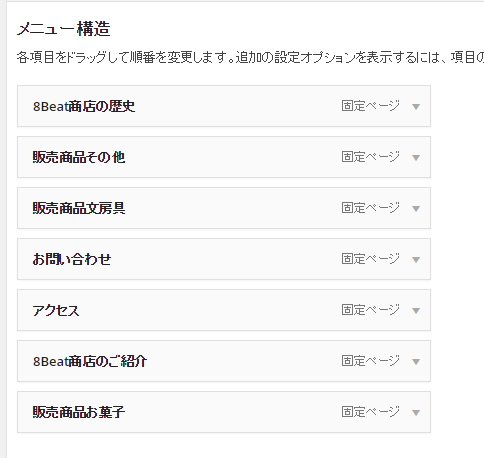
選んだページがメニューの構造に追加されました。
メニューの保存 をクリックします。
表画面を見ると、このように先ほど選んだ全てのページがトップメニューに表示されています。この状態ですとクリックするとそのページのコンテンツが表示されます。なので、アクセスとお問い合わせページはもうこれでいいと思います。
サブメニューを出すようにするには?
8Beat商店、販売商品 というメニューを出してその下にページをサブメニューとして表示したいので修正します。
ダッシュボード 外観>メニュー で、
リンク をクリックします。
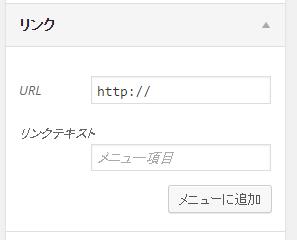
入力欄が表示されます。
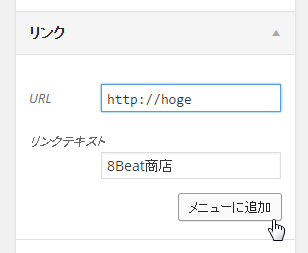
urlの欄は後で内容を消すのですが、全くの空欄とかhttp://とかだとメニューに追加されないのでこのように http://何らかの文字 もしくは http:// を消して 何らかの文字 を入れるとOKみたいです。この例では http://hoge としました。
メニューに表示したい文字を リンクテキスト に入力します。
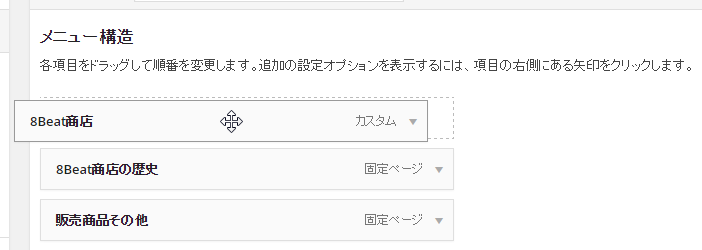
メニューの構造の一番最後に追加されました。
後は好きな位置にドラッグ&ドロップで移動します。
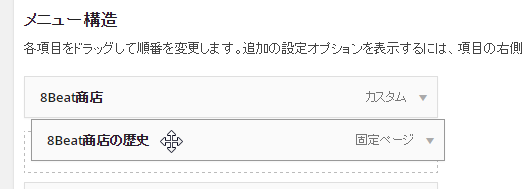
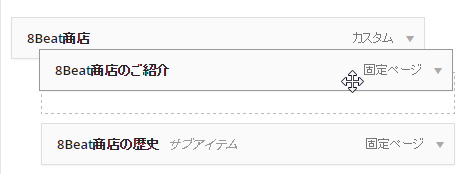
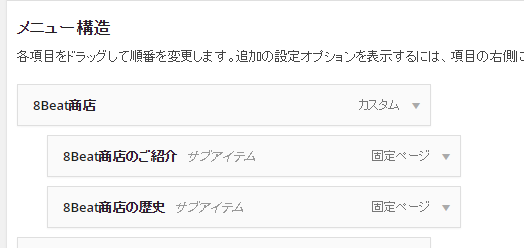
サブメニューに出したいページをドラッグ&ドロップで今作ったメニューの下&ちょっと右に移動します。少し右にすることで階層構造が指定されます。
2つめのサブメニューも移動します。
終了しました。先ほど仮に入力したリンクを消したいと思います。
カスタム をクリックします。
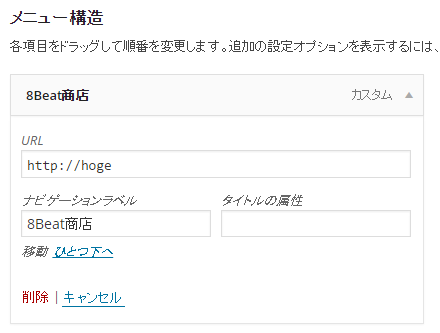
入力欄が表示されるので、
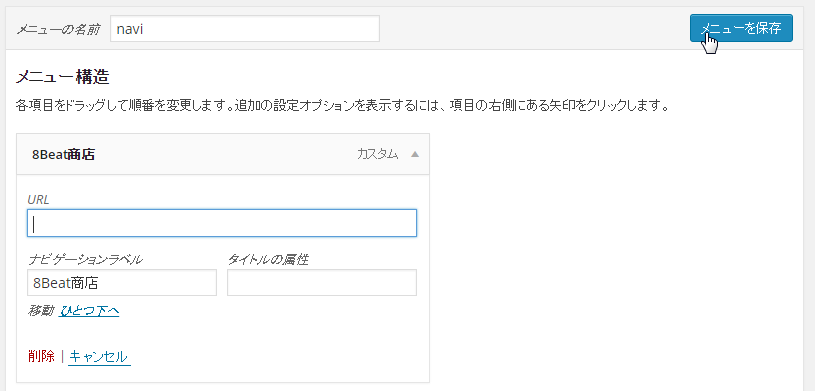
url欄をクリアして、メニューを保存を押します。
表画面で確認すると
8Beat商店▼ というメニューが増えたのが分かります。
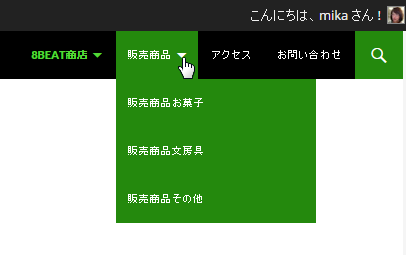
クリックするとこのようにサブメニューが表示されました(^^)/
同じ手順で、販売商品メニューも追加して完了です。
まとめ:トップメインメニューにメニュー専用の項目を作るときのコツ
このようにトップメインメニューにメニュー専用の項目を作るときは
リンク で作る
最初はurlを適当に 空欄 http:// 以外の文字で指定する
メニュー構造に追加したらurlは空欄にする
こんな感じの手順になるみたいです~




























コメント