WordPressやXOOPS Cubeでサイトを構築しているとき、Xamppで動かしているローカルのサイトで作業をしています。最近はスマートフォン対応も増えてきたので、その確認が必要です。ブラウザやシミュレーターで確認してもいまいち違うときが多いのでなんとか実機のiPhoneやスマートフォンで、サーバーにアップせずにローカルで確認できないかなーと思ってできるようになったのでそのことについて書きます。
iPhoneで見るときはlocalhostではなくIPv4で見る
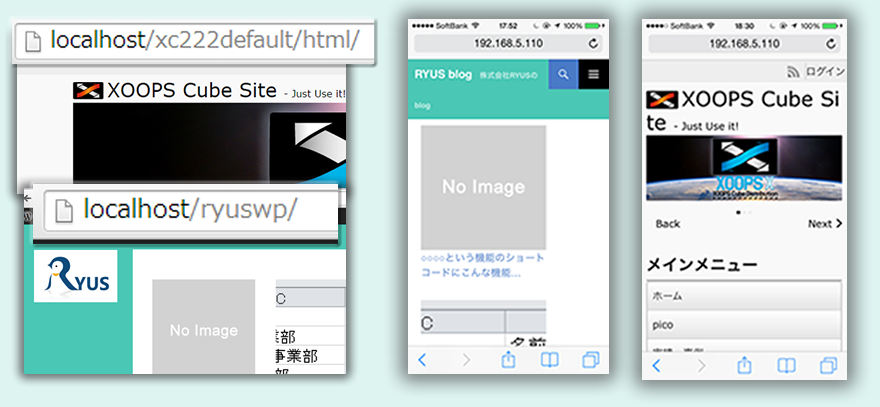
たとえば、このblogをローカルで確認するときは、
http://localhost/ryuswp/
というurlで確認します。これをiPhoneのurlに入れると、
このように読むことができません。同じwifiのLANに接続しているから、そのまま行けるかな~と思いましたがダメでした(^_^;。
色々調べると、localhostでなはく IPv4 の値を入れる必要があるようです。
IPv4の調べ方
スタートボタンをクリック、
コマンドプロンプトをクリックします。
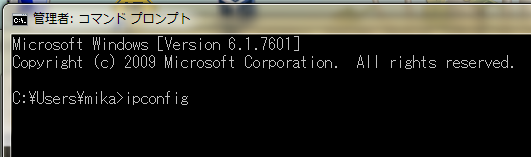
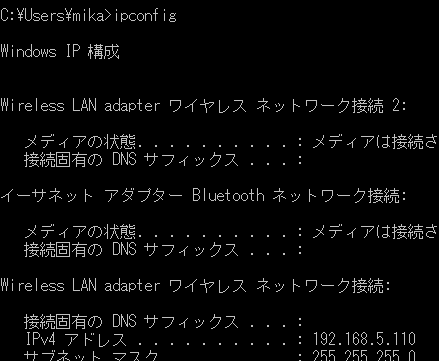
ipconfig と入力して、リターンを押します
たくさん表示されますが比較的上の方に、
IPv4 アドレス . . . . . . . . . . : 192.168.5.110
のような表示があります。ここに表示されたIPアドレスをlocalhostの代わりに入れてみます
http//192.168.5.110/ryuswp/
おおっ!表示されました。しかしよく見るとテーマが全然反映していません。ということでここからWordPressやXOOPS Cubeでの調整方法を調べました。
ローカルにあるWordPressをiPhoneで見るときの調整
さてー、といつものようにググりました。そしてなんとすぐにこのページを発見しました!
まさにぴったりでした(^^)/。途中までは既に試行錯誤した結果と同じだったのですがCSSを効かせるには、というところがとても参考に(というかそのまま使わせていただき)なりました。
「http://localhost/wordpress/」を「http://192.168.xxx.xx/wordpress/」に全て変更する
ためにfunctions.phpに機能を追加するということです。
2カ所にあったコードをまとめて、使っている子テーマのfunctions.phpの最後にペーストしました。そしてurlを
http://192.168.xxx.xx/wordpress/
から
http://192.168.5.110/ryuswp/
に変更。
// refs.http://webpaprika.com/347.html
// function.php
class relative_URI {
function relative_URI() {
add_action('get_header', array(&$this, 'get_header'), 1);
add_action('wp_footer', array(&$this, 'wp_footer'), 99999);
}
function replace_relative_URI($content) {
$home_url = trailingslashit(get_home_url('/'));
if(strpos('localhost/ryuswp/') === true){
return str_replace($home_url, 'http://192.168.5.110/ryuswp/', $content);
}
return $content;
}
function get_header(){
ob_start(array(&$this, 'replace_relative_URI'));
}
function wp_footer(){
ob_end_flush();
}
}
if (is_apple()) {
new relative_URI();
}
function is_apple() {
$useragents = array(
'iPhone', // Apple iPhone
'iPod', // Apple iPod touch
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
これで再度iPhoneから読み直すと、
*2015/01/16 ソースにバグがありました。このコードをサイトにアップするとサーバーの時もローカルを見に行くため、iphoneなどでの表示ができないようになっていましたm(_ _)m。
if(strpos('localhost/ryuswp/') === true){
追加したこのif文の localhost/ryuswp/ のところを使っている環境のローカルで見るときのURL(この場合は http://localhost/ryuswp)の一部に置き換えてくださいm(_ _)m。
ちゃんと表示されました(^^)/
ローカルにあるXOOPS CubeをiPhoneで見るときの調整
ローカルにあるXOOPS Cubeのテスト用サイトurlは
http://localhost/xc222default/html/
です。IPv4アドレスに変えてiPhoneで見てみます。
やはり同じようにCSSが効いていない感じです。
mainfile.phpの
define('XOOPS_URL', 'http://localhost/xc222default/html');
にlocalhostと直書きされているのが問題みたいなので、
define('XOOPS_URL', 'http://'.$_SERVER['SERVER_NAME'].'/xc222default/html');
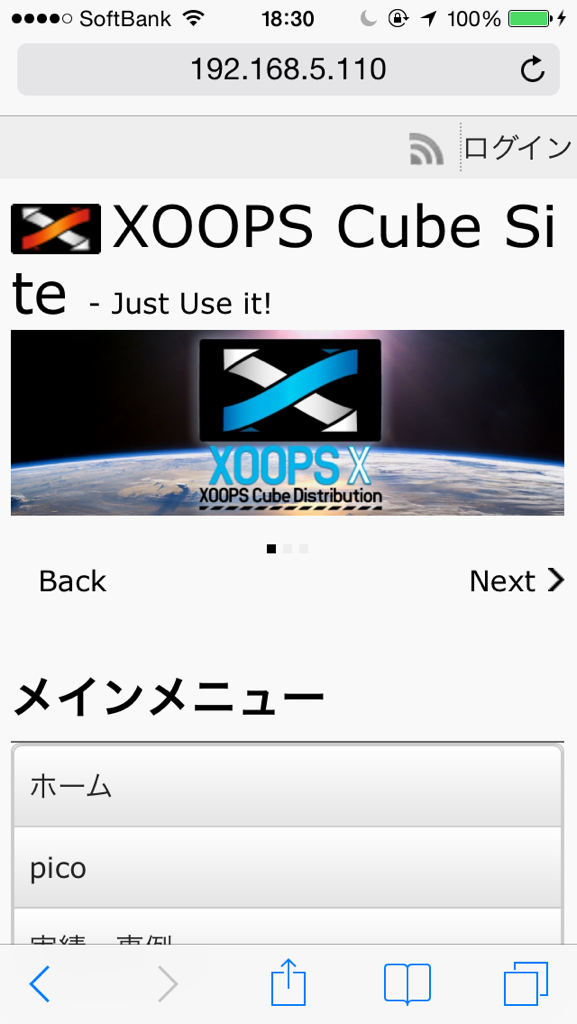
このように変更します。そうするとPCで見たときは localhost となり、iPhoneで見たときは 192.168.5.110 と自動的に指定されるようです。このようにしてから再度読み込み直すと、
このようにスマートフォン表示になりました(^^)/
ローカルで確認できると色々便利なので、この設定を忘れずにスマートフォン表示を確認していきたいと思います♪













コメント