 ランディングページをWordPressで作れたらいいなぁ、と思って何度かいろいろな方法でやってみたのですが、満足いくものができたことがありませんでした。ランディングページは「視覚的」に目を引くような工夫や、飽きられずに様々な表現で伝えたいことを知らせないといけないのでプロの技が必要です。今回「Neve」というテーマを使って、初めて「LP=ランディングページができたかも?」というところまで行けたので方法をご紹介します。
ランディングページをWordPressで作れたらいいなぁ、と思って何度かいろいろな方法でやってみたのですが、満足いくものができたことがありませんでした。ランディングページは「視覚的」に目を引くような工夫や、飽きられずに様々な表現で伝えたいことを知らせないといけないのでプロの技が必要です。今回「Neve」というテーマを使って、初めて「LP=ランディングページができたかも?」というところまで行けたので方法をご紹介します。
テーマ「Neve」のご紹介
テーマ「Neve」の特徴は、Elementorが使えることとランディングページのサンプルコンテンツがインポートできること、です。
このサンプルコンテンツがインポートできること、がとても重要でした。私のようにデザイナーでなく、固定ページもあまり作ったことのない人間が「ランディングページを作ろう!」とおもったところで、一体何をどんな風に並べればいいんだろう?ということが全然わからないのでそういう人にはこのサンプルコンテンツがインポートできるということはとても役立つものでした。
Elementorについては、

こちらの記事で少しご紹介しました。いくつものデザインが簡単に入れられるようになっているブロックエディターです。ブロックエディターは動作が重いものがあるのですが、Elementorは動作が軽く、デザインもよいものが多く使いやすいです。
テーマNeveはElementorの他の種類のブロックエディターを選ぶこともできたのですが、私は使ったことがあるためElementorを選びました。
インストールは

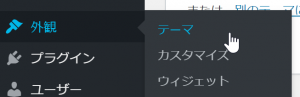
ダッシュボード 外観>テーマをクリック

新規追加をクリック

neveと入力すると、

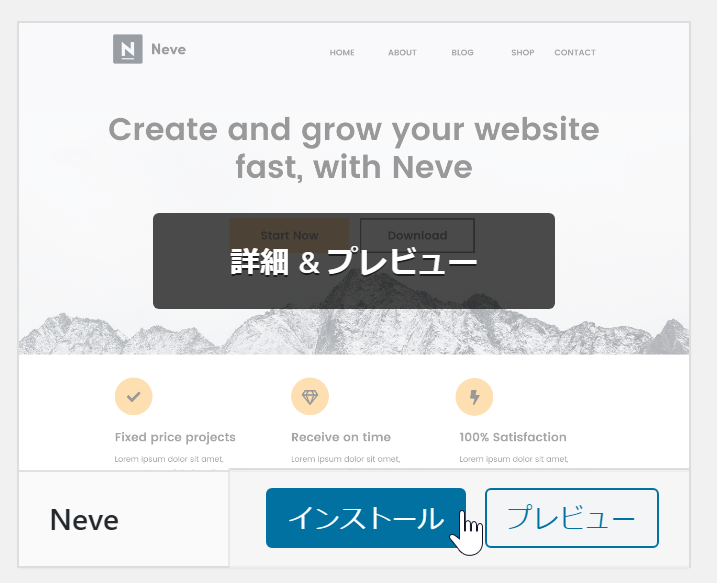
このテーマが見つかりますので、インストールをクリックして

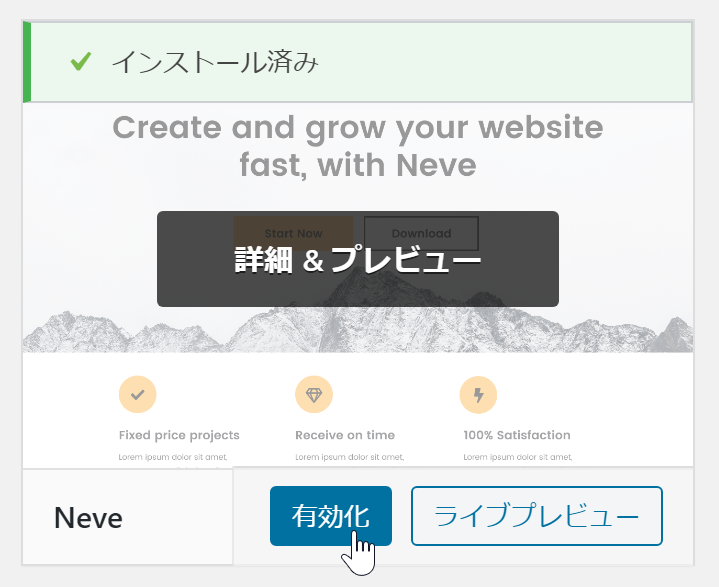
有効化をクリックします。
これでテーマのインストールは終了です。
Neveが提供するサンプルデータをインポートする
Neveをインストールするとサンプルデータをインポートできるようになります。

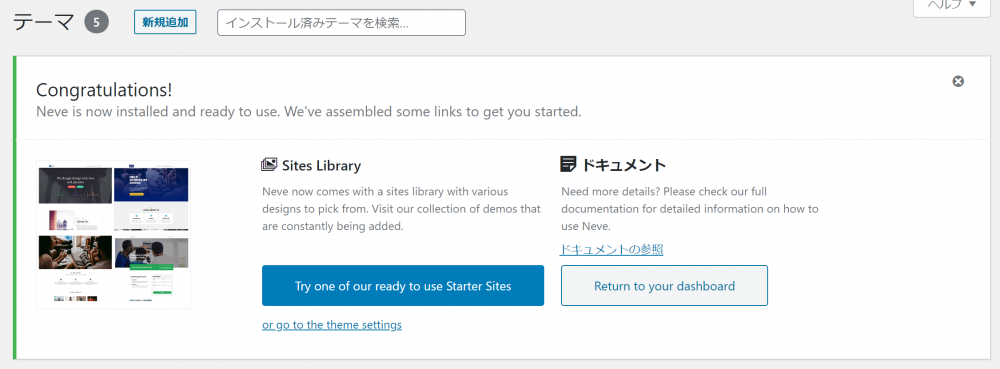
インストール後に表示されるこの画面の

Try one of our ready to use Starter Sitesをクリック

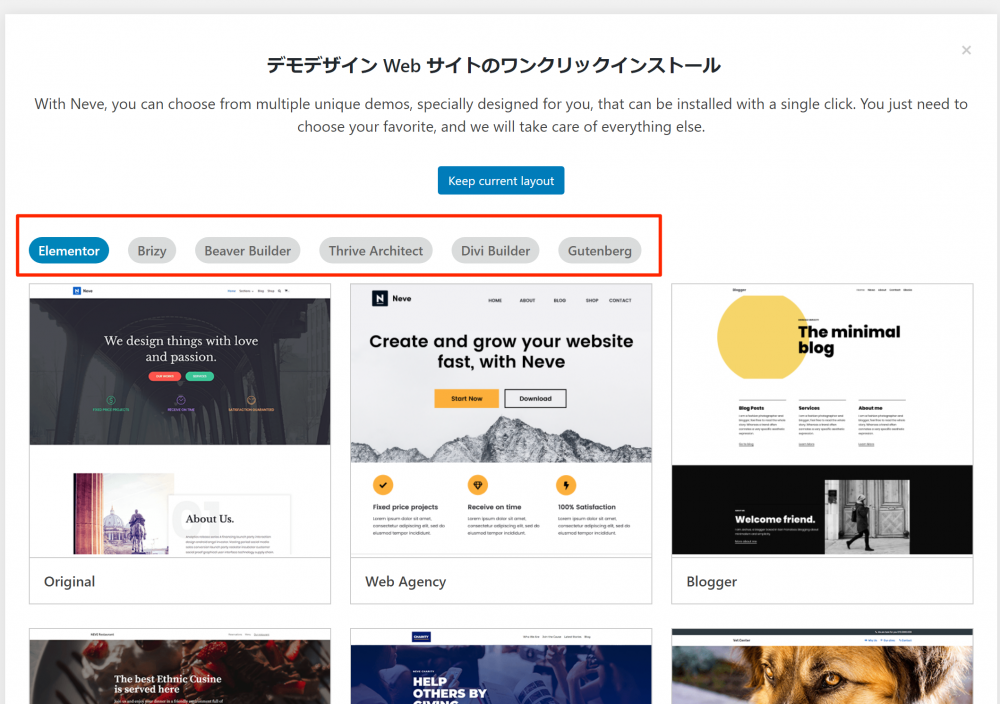
この画面が表示されます。赤枠で囲まれたところが、利用できるブロックエディターを示しているようです。私はElementorを使いたかったのでこの状態でOKです。
下にテーマ一覧のように表示されているのが、サンプルデータの見本です。プレビューすることができるので気に入ったサンプルデータを探します。
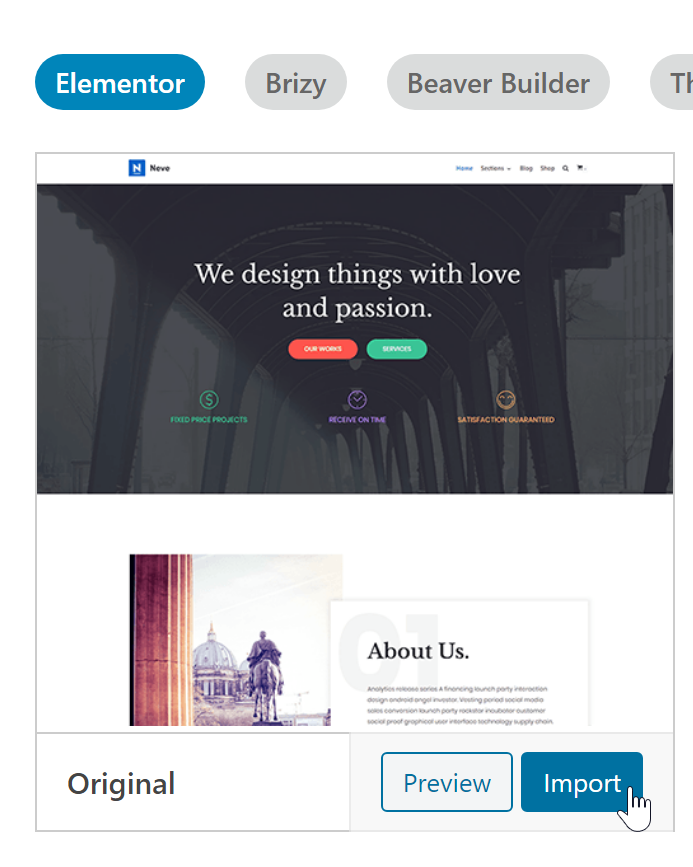
私は結局左上にある一番最初のデータを使うことにしました。

気に入ったサンプルデータの上にカーソルを持って行き、Importをクリック

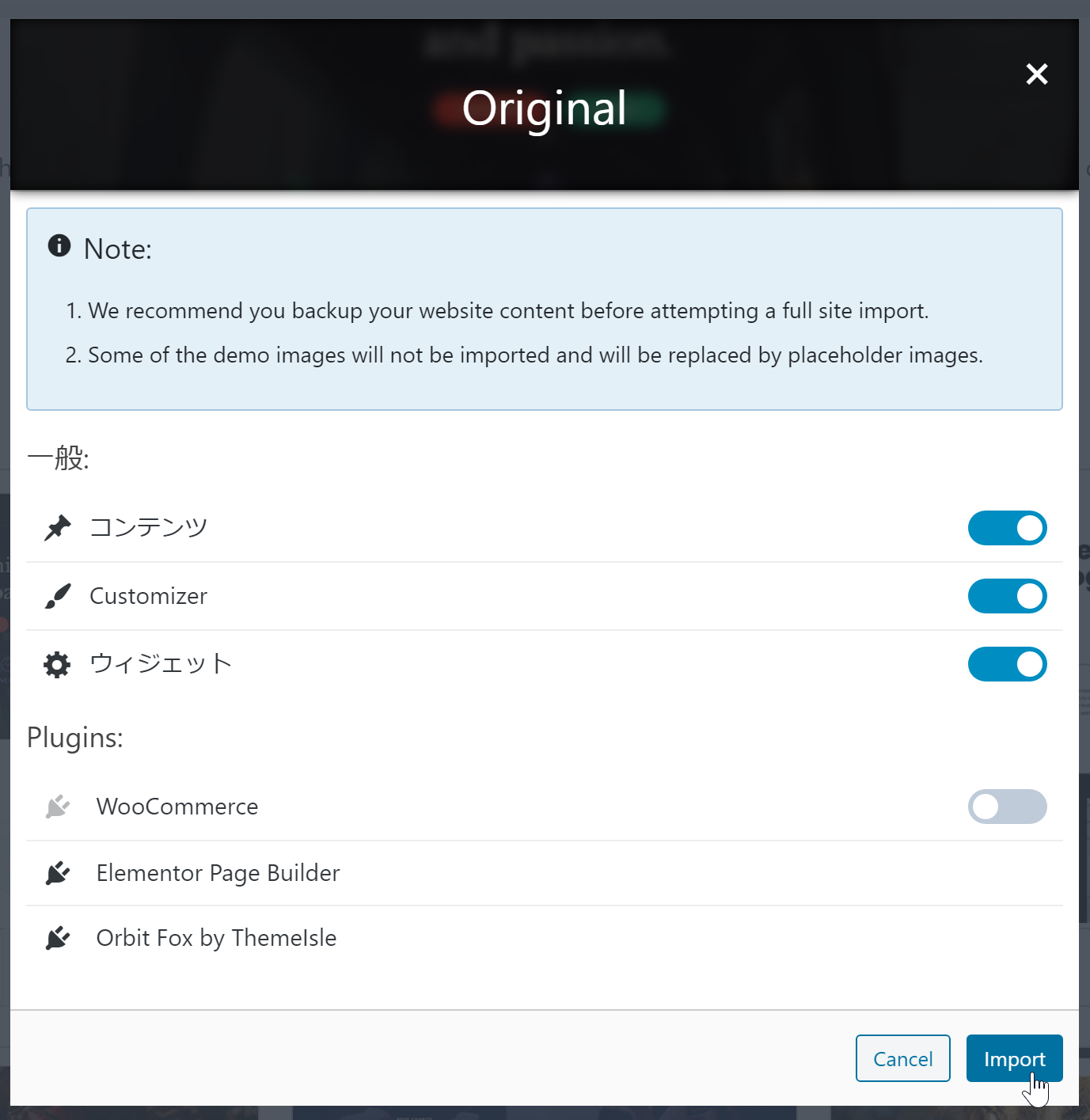
オプションが表示されます。内容を確認して、Importをクリック

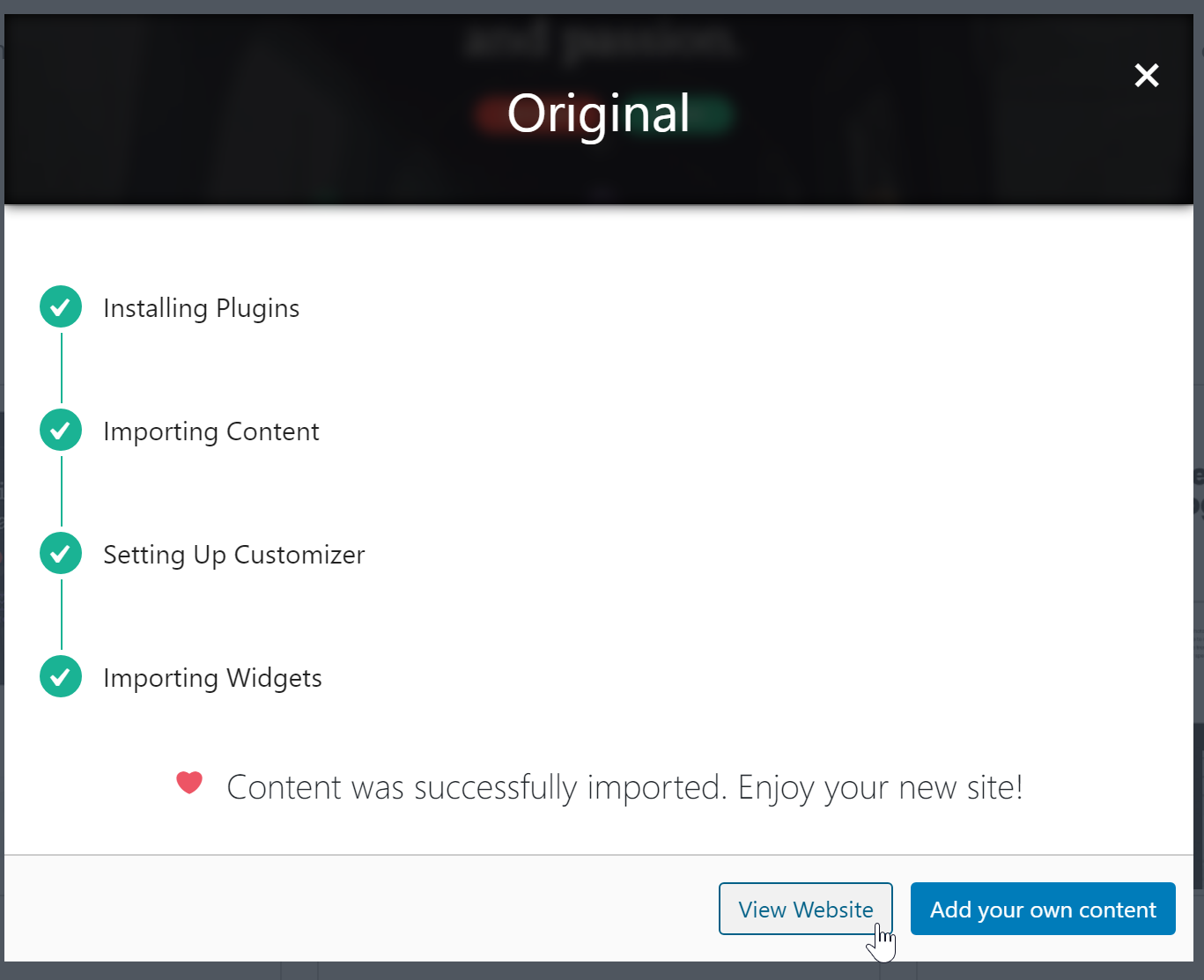
少し待つと、この表示になりImportが終了しました。
サンプルデータを修正してランディングページを作る
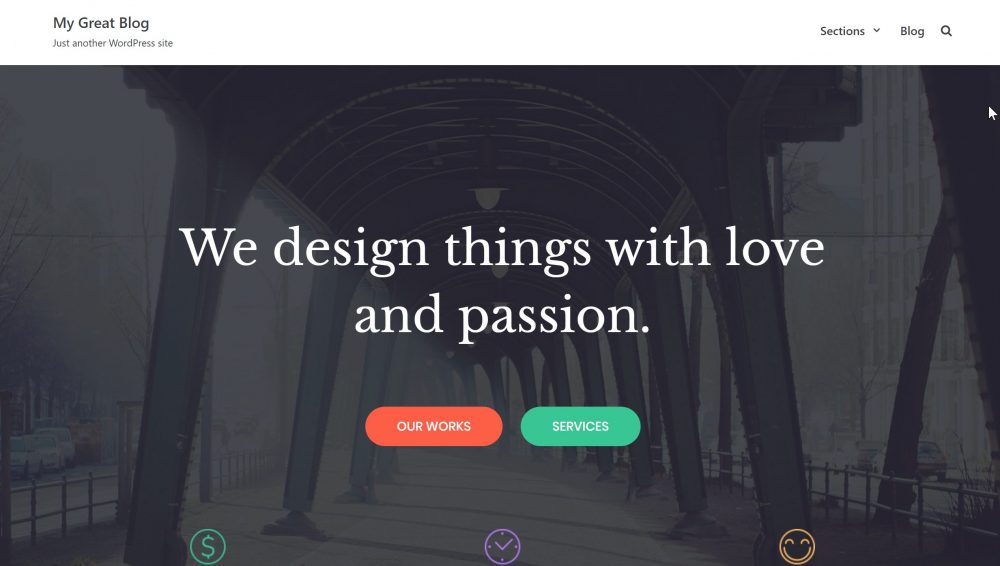
このデータは「トップページ」になって表示されていました。

サンプルデータで見た内容とそっくりな内容が、トップページに表示されています。たくさんのブロックがすでに入っているので、自分が作りたいランディングページのイメージに合わせた内容に変更していきます。
更新する際に、このElementorはセクションと呼ぶまとまったグループの中にエレメントという様々なパーツが配置されているもの、ということを覚えておいてください。

アドミンバーに表示されている、Edit with Elementor(もしくは Elementorで編集)をクリック

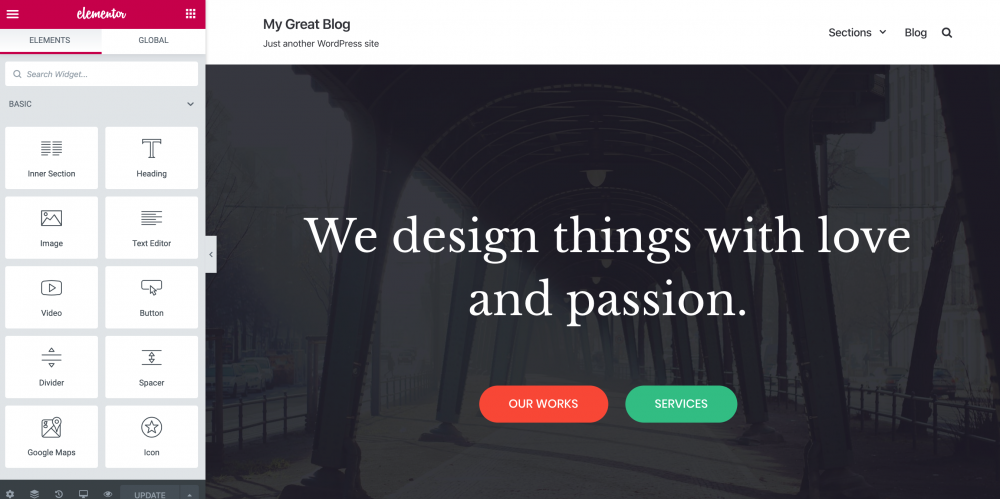
このような編集画面になります。左側にあるのが編集に使うコントロール部分です。
エレメントにあたる各パーツの部分の変更は、表示画面で編集したい文字や画像をクリックすると、その部分の編集画面が左側に表示されます。セクション自体の編集は右クリックだけでは編集画面が出ないので、その場合は

セクションの上に表示されるこのタブの真ん中をクリックするとセクションの編集ができるようになります。
今回は「画像を変更する」「文字を変更する」「不要なセクションを削除する」ということだけでトップページの編集をしました。
画像を変更する
画像を変更してみます。
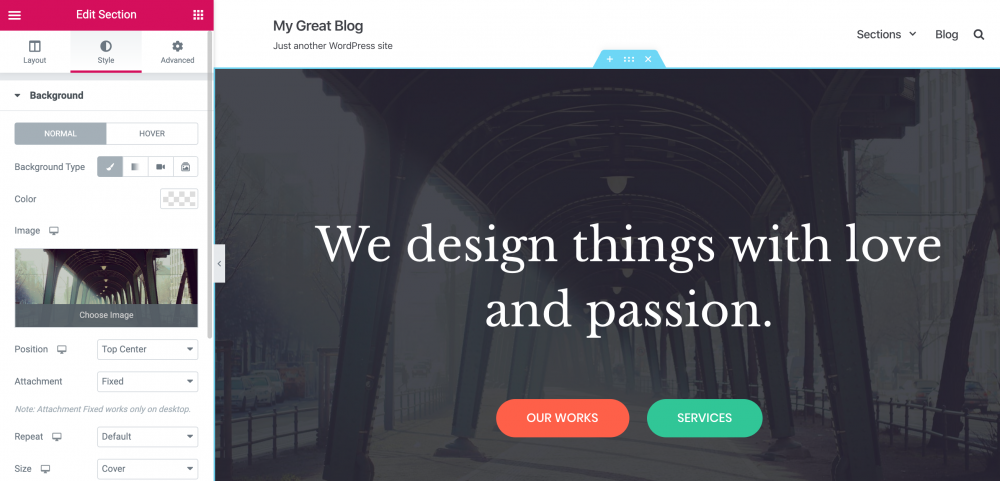
編集中のブロックの一番上の画像はセクションの背景だったので、先ほど書いた手順で編集画面を表示します。

このようにEdit Section(セクションを編集)という部分に現在の画像が表示されるので、編集画面の画像をクリックして

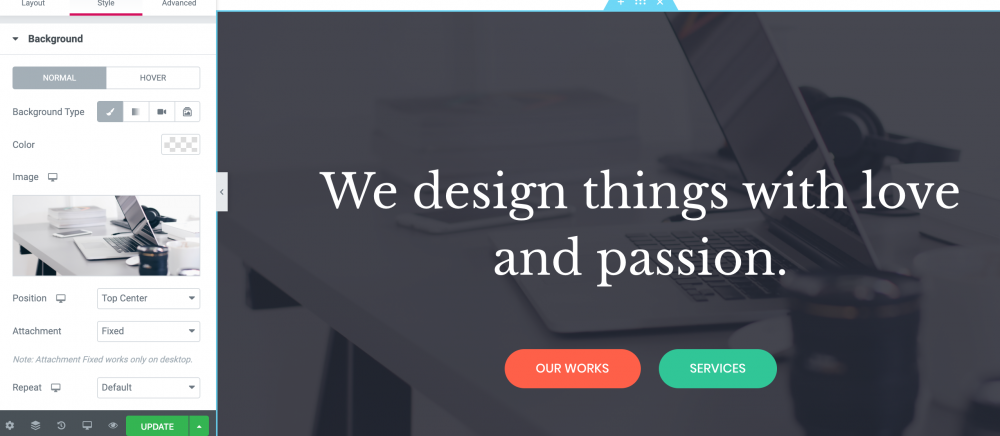
好きな画像に置き換えます。
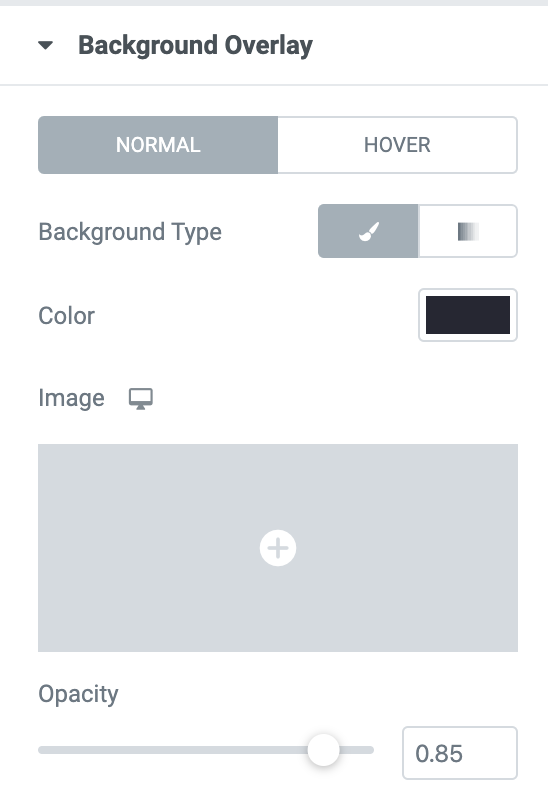
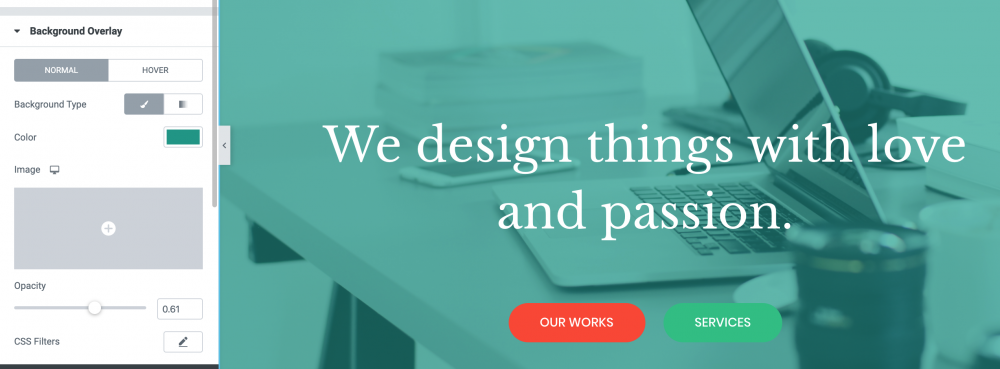
この画像には色がオーバーレイされているので、その部分も変更してみます。

Background Overlay(背景オーバーレイ)の部分で

Color(色)、Opacity(透明度)をこのように変更してみると、緑色で若干画像が見えるような感じに変更されました。
変更したら、

Update(更新)をクリックしておきます。これから先の記述では省略しますが、何か変更したら更新しておいてください。
セクション以外の画像を変更したいときは、画像をクリックすると左側にその画像の更新画面が表示されるので同様に置き換えていきます。
文字の置き換え
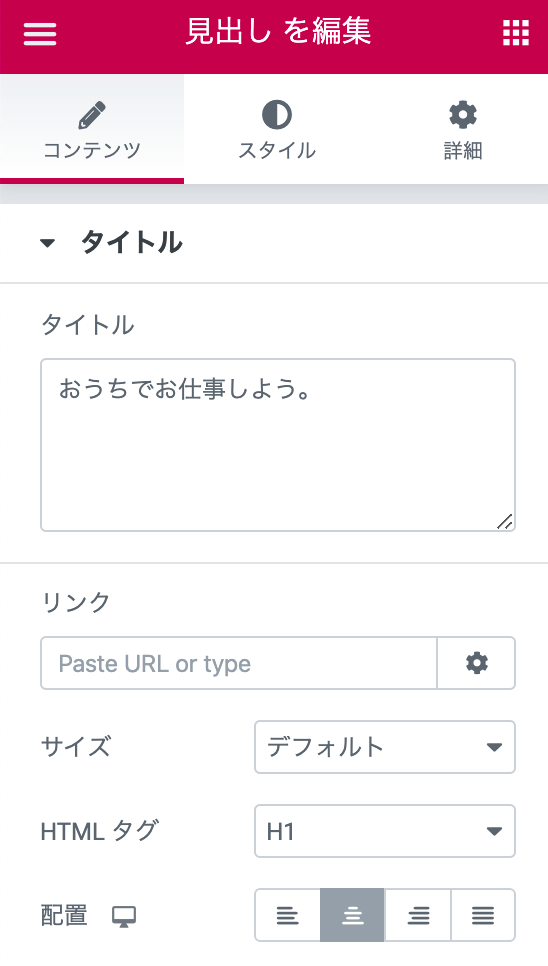
文字の置き換えも、変更したい部分をクリックすると

左側に

こんな感じの更新画面が表示されるので、文字入力部分に置き換えたい文字を入力します。

このように変わりました。エレメントにはこのような見出しだけでなく、様々なものに文字が入力されています。それぞれ変更する際にはエレメントの編集画面でいろいろとクリックして、画面で表示されている文字がどこにあるのか見つけて編集してください。
不要なセクションを削除する
このサンプルデータはとても盛りだくさんで、全部置き換えができたらいいのですが「入れ替えるコンテンツが、、お、思いつかない。。。」という状況に陥って、いくつかセクションごと削除しました。
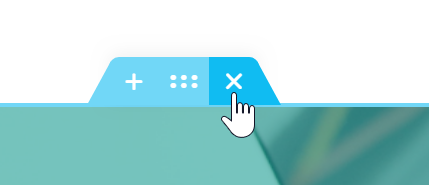
削除方法は、

削除したいセクションの、タブの一番右にある × をクリックするだけ、となります。
できあがったランディングページ(LP)はこんな感じです!
ということで、結構時間はかかりましたが(また、途中で挫折して置き換えていない画像や文字はあるのですが)、まぁなんとなくこれでいいかな?というところまでできたので動画にしてみました。
サンプルデータを置き換えるだけなので、若干時間はかかりましたが、デザインを考えることができない自分にとってはこんな感じのページができて感激しました!
今回使ったサンプルデータ以外にも無料のデータや、有料のデータもあるようですのでご興味がありましたら是非試してみてください!




コメント