コワーキングスペース八王子 8Beatもオープンして5日たちました(^^)/。そろそろblogも充実しようと、FacebookのいいねボタンやTwitterボタンを記事に入れようとしたら、「あ?あれれれ?」という事態が発生しました。それについて書きます。
Jetpackの共有で簡単にボタンが追加できる、、はず
Jetpackの設定画面から、
共有 行の 設定 をクリック。
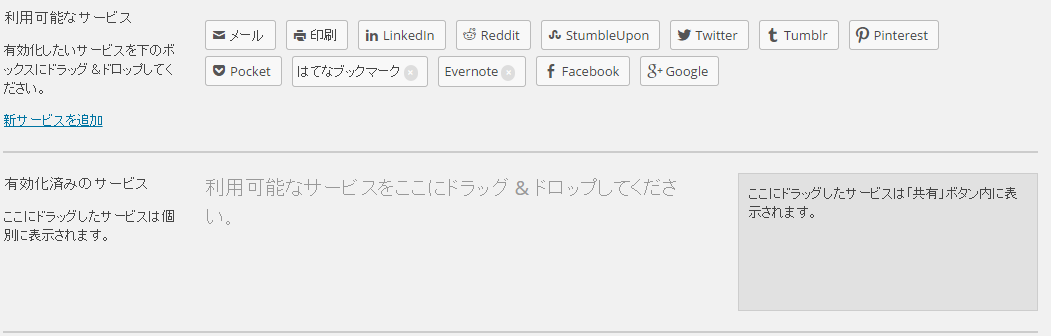
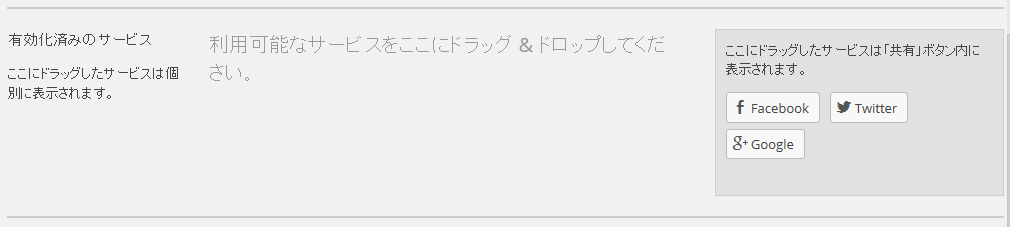
こんな画面が出るので、FacebookとTwitterとGoogle+を表示させたいと思います。
濃い灰色部分にドラッグすればいいのね、とボタンをドラッグ&ドロップします。
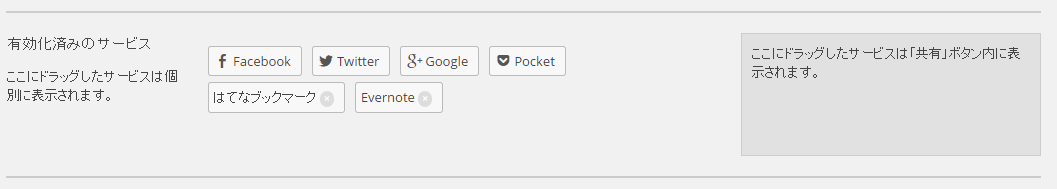
3つのボタンを入れました。
ボタンが並ばない…?RYUS blogとの違いは…?
これで表示してみると、
こんな感じで 共有 という一つのボタンしか出てません。Facebookとかのボタンが並んでない…
共有 をクリックすればボタンが見えるんですが、、うーん。
このblogだと
こんな感じにボタンは並んでるので、不思議でなりません。ダッシュボードからそれぞれの設定を見比べてみました
8Beatの設定はこうです。
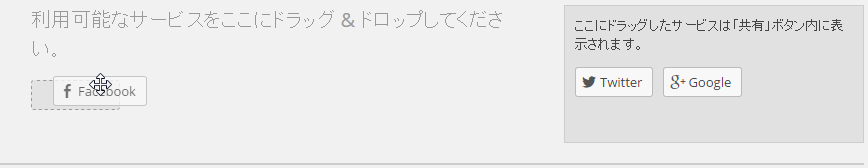
RYUS blogの方は、、、おっ、、おぅ…ボタンが置いてあるところが違っています。あれ?もしかして。左側の灰色が濃くない部分もドロップ出来るエリアだったの?
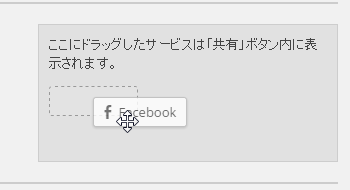
ということで、右側の濃い灰色のエリアから左側のエリアにドラッグ&ドロップします。
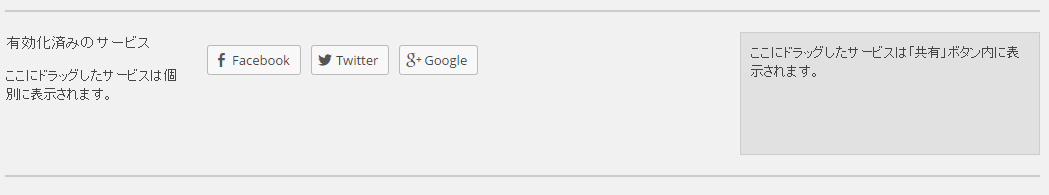
全部移動して、
変更を保存して、
表示したところ、無事にボタンが表示されるようになりました(^^)/
なんで間違えたのか…
このblogで設置したときの記憶はもうないのでわからないのですが、今回まさかあそこにドラッグ&ドロップするとは思いませんでした。なぜかというと右側のドロップするところは 濃い灰色 になっていましたが、そのまま表示したいときにドロップするところは 他の背景色と同じ薄い灰色 というか、なにも背景色が変わっていなくて「利用可能なサービスをここにドラッグ & ドロップしてください。」という文字が大きくはありますが、うっすーい色で書いてあるだけだったからです。
このインターフェースは間違えやすい(>_<)、なぁと思うのでそのうち改善されるといいなと思いました。


















コメント