Jetpackをインストールすると「コンタクトフォーム」という機能が付いてきて、自動的に有効化されていました。
WordPressでお問い合わせ、というとコンタクトフォーム7、ということが定番になっているようですが、それじゃぁJetpackのコンタクトフォームってどんなのだろう?と、お問い合わせフォームが欲しかった うさぎクラフト で使ってみました。
Jetpackコンタクトフォーム機能でお問い合わせページを作る
固定ページの新規追加をクリックします。気づいてみれば編集画面に、
お問合わせフォームを追加 というボタンが存在していたので(^_^;、押します。
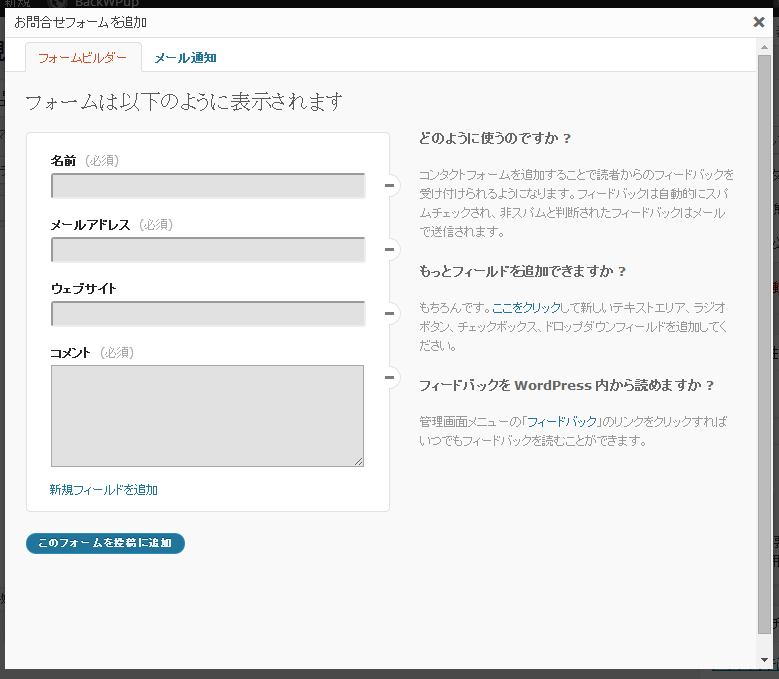
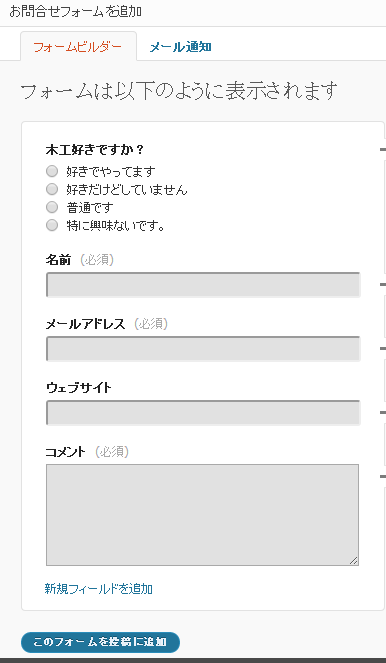
このような画面がポップアップされました。何も追加するものはなさそうだったので、このまま このフォームを投稿に追加 をクリックします。
固定画面の編集ページに戻るので 公開 ボタンを押します。
これで基本的なお問い合わせフォームはできちゃった?みたいです。簡単。。。
どんなフォームが出来たのか見て使ってみる
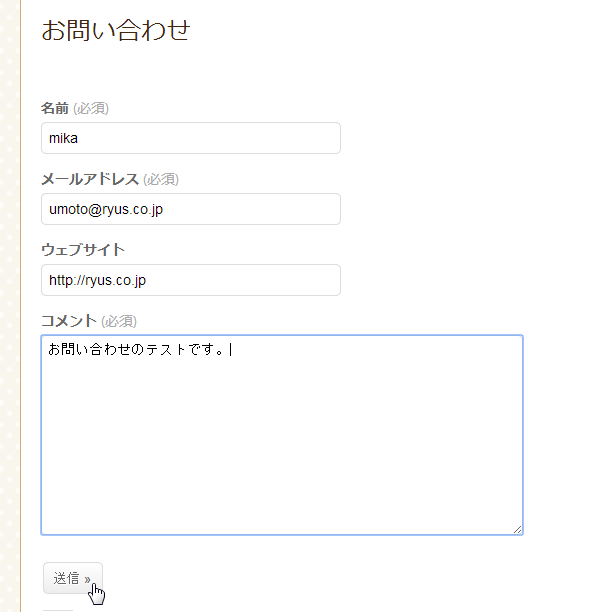
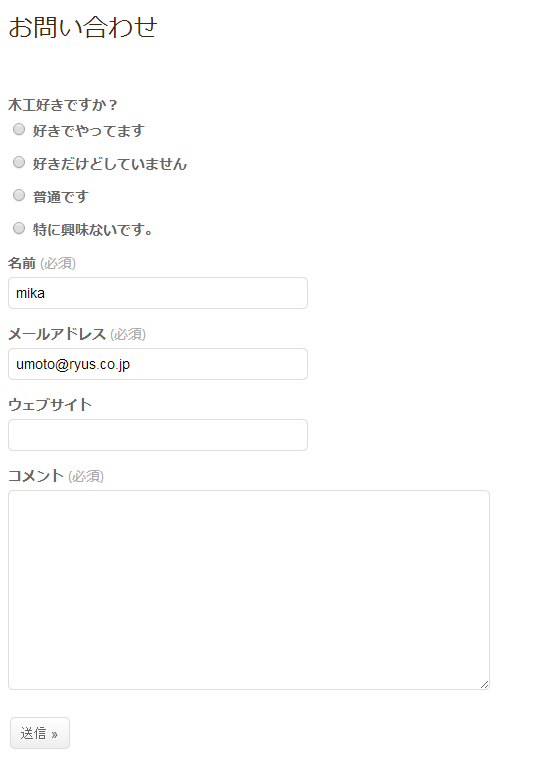
表画面を見ると、出来ていました。
適当に入力して、送信 してみます。
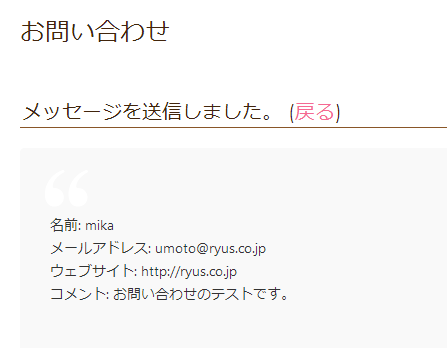
確認画面はありませんが、次画面で送信内容が確認でき送信終了しているようです。
こんな感じのメールが届いていました。
内容も過不足なく、わかりやすくなっています。うーん、使える!
項目の追加とか、修正とかはどうやってやるのかな?
項目を追加してみたいと思います。アンケート的に木工についてラジオボタンで選択してもらおうと思います。
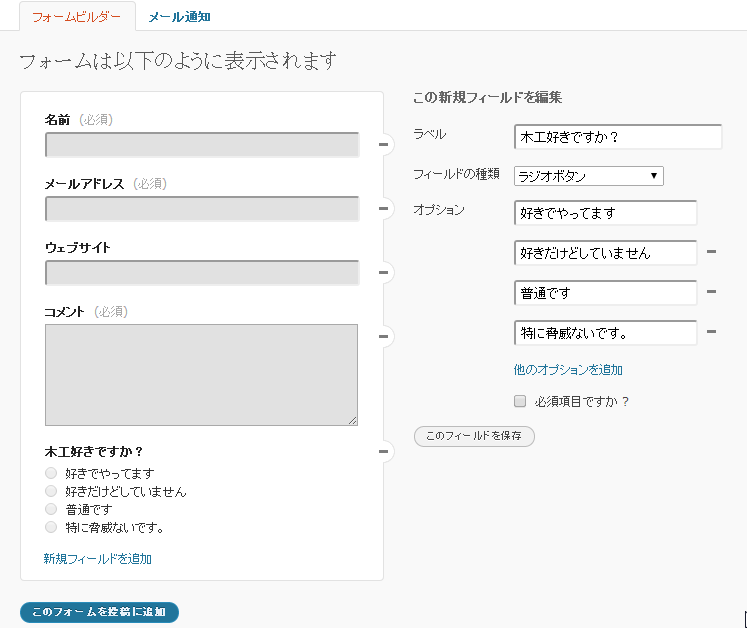
先ほどの固定ページの編集画面で お問合せフォームを追加 をクリックします。その画面の左下にある、
新規フィールドを追加 をクリック
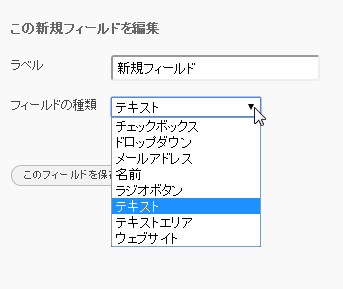
フィールドの種類はチェックボックス、ドロップダウン、メールアドレス、名前、ラジオボタン、テキスト、テキストエリア、ウェブサイトから選ぶことができます。色々なフォームが作れそうですね。
このようにフィールドに関する情報を入れて、このフォームを投稿に追加 をクリックします。
よく見ると選択肢を間違って入力してしまっていたので編集したいと思います。お問合せフォームを追加 をクリックします。
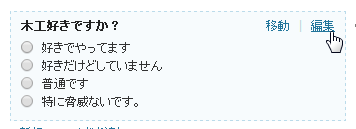
追加した項目のあたりにカーソルを持って行くと移動と編集が表示されるので、編集 をクリックします。
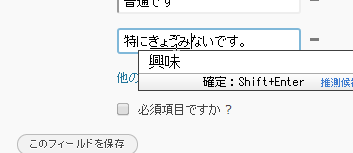
選択肢が再度表示されるので、修正して
このフォームを投稿に追加 をクリックします。
追加した項目をお問合せの一番上に移動したいと思います。お問合せフォームを追加 をクリックします。
追加した項目のあたりにカーソルを載せると 移動 と 編集 が表示されるので、移動をクリックします。
移動中のマークになるのでそのまま一番上にドラッグしてドロップします。
これで追加、編集、移動ができました。
固定ページの編集画面で、
更新 を忘れずにクリックします。
このように表示されました。
お問合せの管理機能を確認します
フィードバック をクリックします。
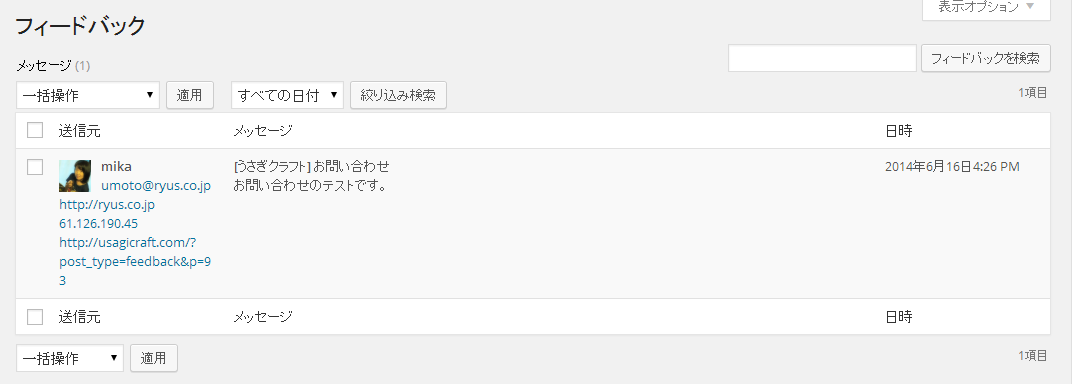
お問合せから問いあわせられた内容が一覧できます。
また、
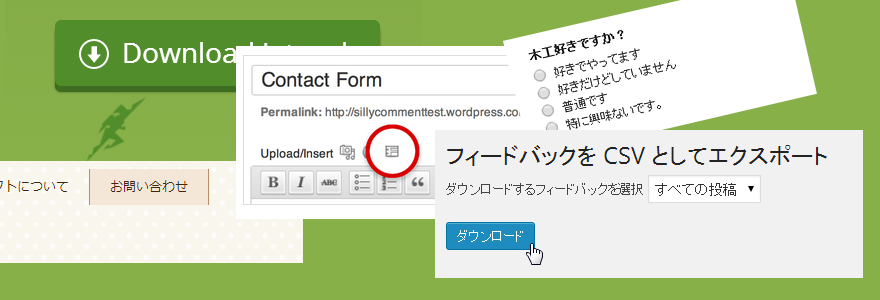
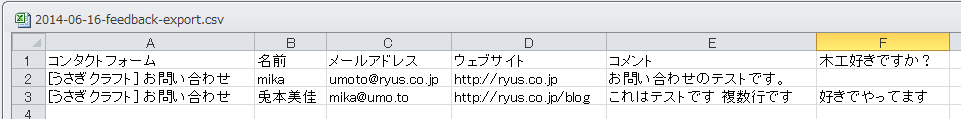
フィードバックをCSVとしてエクスポートする機能も備えています。ダウンロード ボタンをクリックして、ローカルにファイルを保存します。windows環境のエクセルで開くため、一旦テキストファイルなどでshift-jisに変換してからエクセルで開くと、
このように、データとしても保存できて大変便利です!
まとめ:結構使えるJetpackのコンタクトフォーム
ということで、自分で使う分には結構使えるなぁ~と思いました。これ以上のものというと「問いあわせした人にもメールを送る」「確認画面を付ける」ぐらいでしょうか?もしかするとまだ触ったばかりなのでなんらかの方法でできるのかも?しれませんが、それがないとしてもこの機能で充分というサイトはたくさんあると思いますのでその場合はJetpackのコンタクトフォームを使うことも選択肢にいれたらいいかもしれません!




























コメント
コメント一覧 (1件)
[…] 参考サイトhttp://usortblog.com//jetpackcontact/ […]