毎日朝会をしているのですが、今朝の朝会の時に昨日作った 新blogへのリンクがわかりにくい、という意見が出ました。
「ブログを移行したということが分かってる人しか押さない」という、なるほど~ということでちょっと変更してみました。
リンク画像をボタン風にして貼ってみる
わかりにくい、といわれた画像はこんな感じでした。
これをこんな感じのボタン風画像に変更してみました。
貼ってみます。
今はやりの(?)フラットデザインのため、なんか押したらリンクするよという雰囲気がないかな~と思いました。そこでオンマウスになったときにちょっと色が薄くなる(押してるような気がする)感じにしてみたいと思います。
オンマウスで表示されるボタンを作る。
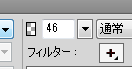
今のボタンをコピーして bloglink_over.png という名前にします。Fireworksでひらき、画像の上に同じ大きさの四角を白塗りで描きます。四角のプロパティを開いて透明度を46ぐらいにします。
するとなんかやや薄いボタンができました。
テーマに書くだけでオンマウスの画像を変更する方法
そして、ボタンの切り替えについてはいつものようにググりました。で、すぐにこのページを発見。
CSSは必要なし! onmouse属性を使った簡単なロールオーバーの作り方
読むと、javascriptだけで記述できるのでテーマのtheme.htmlを変更するだけ!お手軽そうです。
このように変更しました。
<a href="https://usortblog.com/" target="_blank">
<img src="<{$xoops_imageurl}>images/bloglink.png" style="margin-bottom:5px;" onmouseover="this.src='<{$xoops_imageurl}>images/bloglink_over.png'" onmouseout="this.src='<{$xoops_imageurl}>images/bloglink.png'" >
</a>
onmouseover=とonmouseout=のところを追加しました。
onmouseover=”this.src=’ の後にオンマウスで表示されるボタンの名前(bloglink_over.png)を記述します。
onmouseout=”this.src=’ の後に、img src=で指定しているボタンの名前(bloglink.png)を記述します。
これだけで、切り替えの指定が出来ました。こんな感じです。
ちょっとした変更ならjavascriptで直接書くのは手軽ですぐにできますね!









コメント