アイキャッチ画像を画像編集ソフトで作るときに文字と背景を入れたいだけなのに、
配置を細かく調整する必要があるのが面倒…
だと思うことはありませんか?
ゆーそうとITブログのアイキャッチ画像作成メーカーなら、画像をアップして文字を入力するだけであっという間にアイキャッチ画像やカバー画像などが作成できます!
ぜひ試してみてください!
アイキャッチ画像作成メーカー・ツールはSNSヘッダーやInstagramも作れます!


アイキャッチ画像作成メーカーでは基本的に画像やテキストのサイズを設定できるため、さまざまなプラットフォームに対応した画像を作成できます。
特に以下のアイキャッチ画像などは、画像やテキストのサイズをボタン一つでちょうどよくしてありますのでぜひご使用ください!
- WordPressのアイキャッチ
- YouTubeのサムネール
- YouTubeヘッダー
- Twitterヘッダー
- Facebookカバー
アイキャッチ画像作成メーカー・ツールでWordPressのブログ用にアイキャッチ画像を作成〜WordPressに指定する方法
ゆーそうとITブログのアイキャッチ画像作成メーカーを使ってWordPressのブログ用にアイキャッチ画像を作成〜WordPressに指定する方法をご紹介します。
この章ではまず簡単にアイキャッチ画像作成メーカーでWordPress用にアイキャッチ画像を作ってみます。
アイキャッチ画像作成メーカー・ツールの初期設定でアイキャッチ画像を作る方法
ゆーそうとITブログのトップページにあるこのバナーかメニューの「アイキャッチ画像作成メーカー」をクリックしてください。


ここからでもOKです
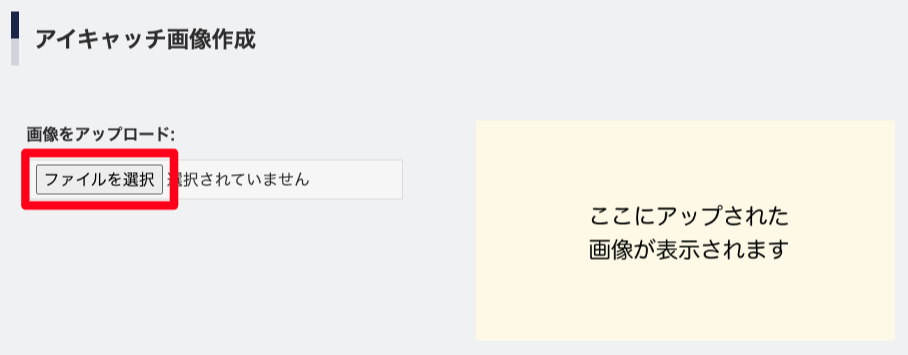
アイキャッチ画像作成メーカーのページに移動しました。
ファイルを選択をクリックして


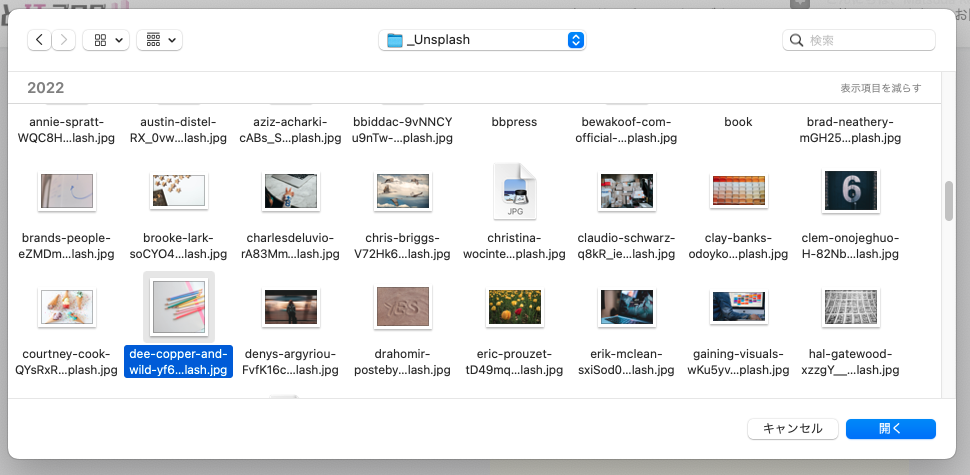
使いたい画像を選んで「開く」をクリックしください。


画像を選択できたら画像に表示したい文字を入力します。


STEP2の画像とSTEP3のテキストができたら、これでアイキャッチ画像を作ってみることができます!
「作成する」ボタンをクリックしてアイキャッチを作りましょう。


作成するボタンを押したら、アイキャッチ画像が作られました!


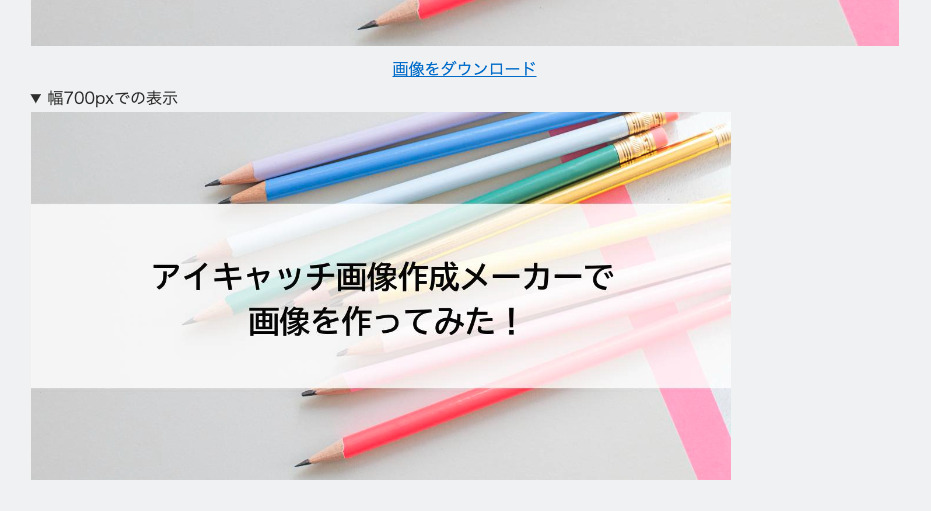
幅が700ピクセルだった時の表示も確認できます。


画像をダウンロードをクリックすると、今作った画像をダウンロードすることができます。


アイキャッチ画像メーカーでTwitterのカバーやInstagramの画像を作成する方法はInstagramの説明で書いていますのでそちらもご覧ください!
アイキャッチ画像作成メーカー・ツールの初期設定の画像をカスタマイズする方法
「アイキャッチ画像メーカーの初期設定でアイキャッチ画像を作る方法」で作った画像を元にアイキャッチ画像をカスタマイズします。
テキストの細かなデザインを変更します。テキスト設定を見てみましょう。テキスト入力のほかに、フォントサイズや行間、フォント種類を変更することができます。


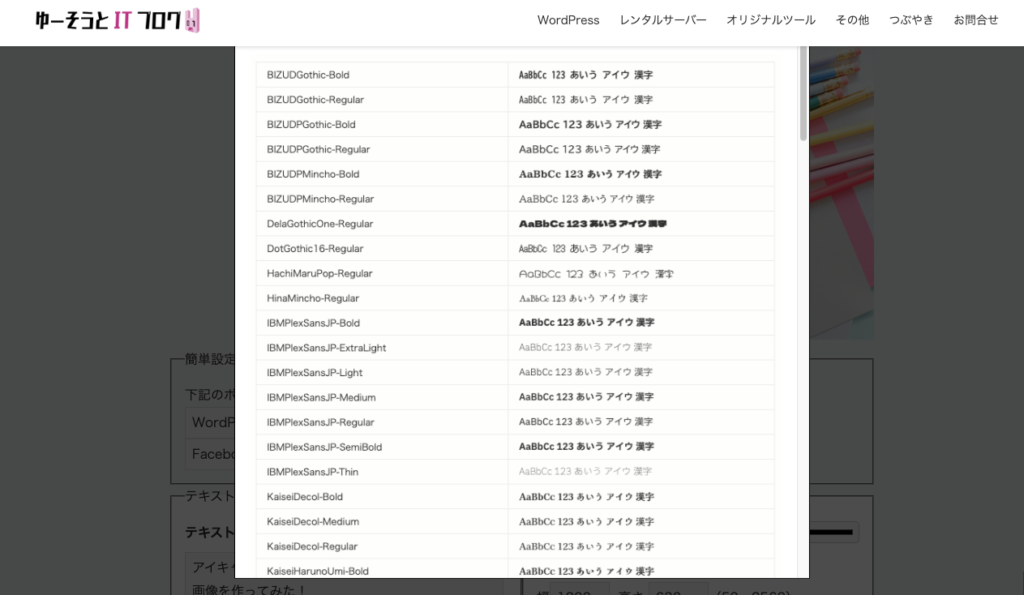
フォントの形を確認したいときは全フォントを表示をクリックすると、指定できる全てのフォントを見ることができるので好きなフォントを見つけましょう!


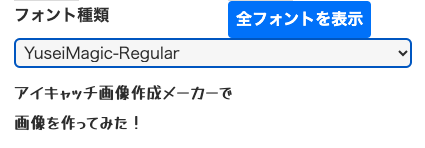
私はこのYuseiMagic-Regularがお気に入りなのでフォント種類で油性マジックレギュラーを指定します。
YuseiMagic-Regularのフォントを指定するとすぐにフォントの下に表示されている文字にもフォントの指定が適用されます。


これでフォントデザインを指定できました!
次からはデザインを変更します。
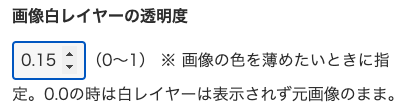
画像サイズの下に画面白レイヤーの透明度があります。これはアップした画像が目立ちすぎる時に、画像を半透明にしたいときに数字を指定します。


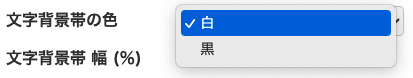
文字背景帯の色は白か黒を指定することができます。


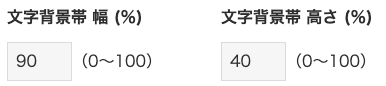
文字背景帯の幅や高さも変更できます。今の帯の幅と高さを見てみて10%ぐらい減らしてみました。


他にも文字背景帯の透明度も変更できます。


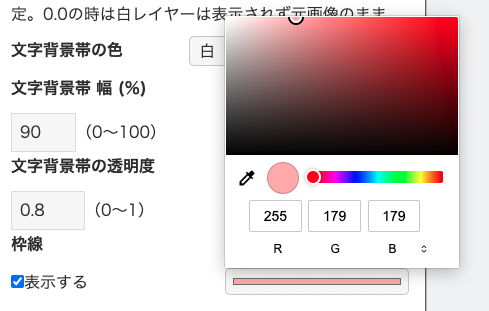
枠線表示するをチェックすると画像の内側に枠線が表示されます。
その時の枠線の色はお好きな色に指定することができます。


これでデザイン設定は終了です!
これでデザイン設定は終了です!
作成するをクリックするとこのようになりました!


初期設定と同じ画像とテキストでも、テキスト設定とデザイン設定でかなり違うイメージのアイキャッチになります。
テキストやデザインを修正したい時は作成完了画面のまま変更し直してください。
アイキャッチ画像作成メーカー・ツールで作った画像をWordPressに設定する方法
WordPressの投稿や固定ページなどの編集画面で、アイキャッチ画像作成メーカーで作った画像をWordPressのアイキャッチに指定します。
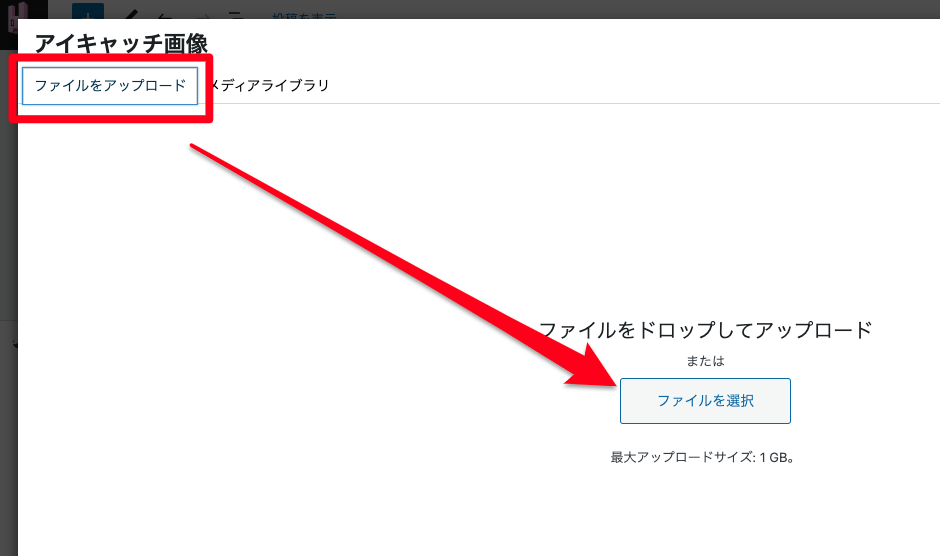
WordPressの編集画面で右のカラムにある「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックします。


ファイルをアップロードタブでファイルを選択をクリックします。


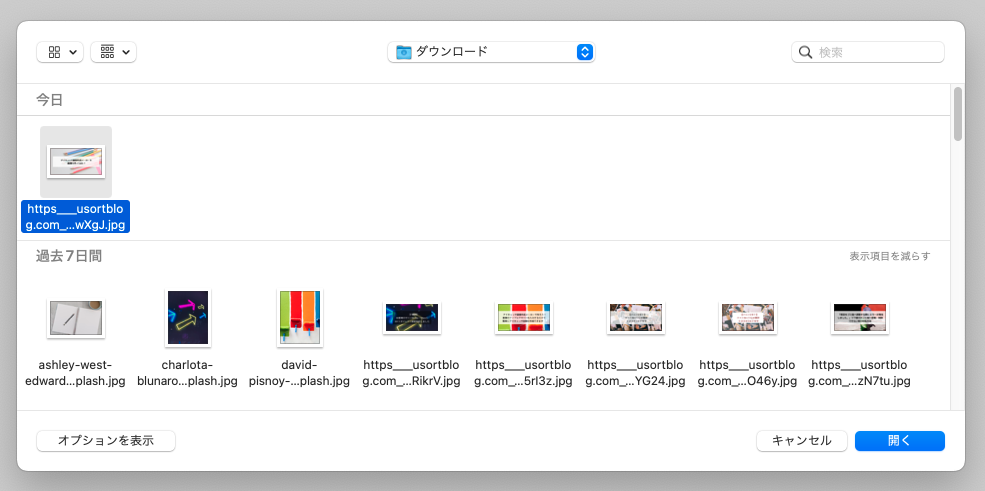
先ほど作成してダウンロードした 画像を選択し、


「アイキャッチ画像を設定」をクリックしてください。


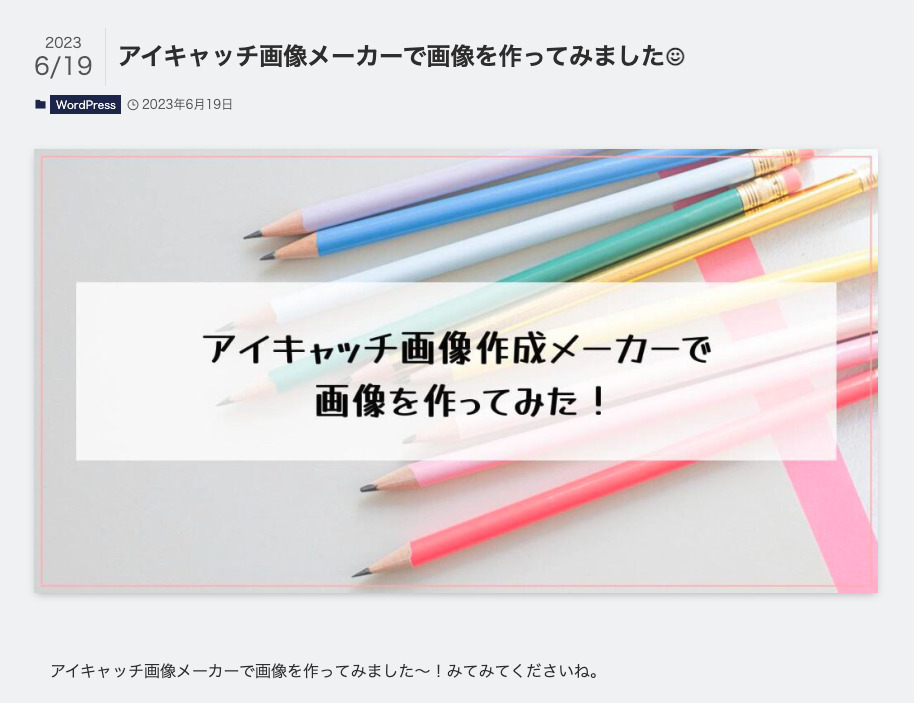
プレビュー画面でアイキャッチを確認してみます。


アイキャッチが表示されました!


アイキャッチ画像作成メーカーでInstagramの投稿用画像を作成する方法
ゆーそうとITブログのアイキャッチ画像作成メーカーを使ってInstagramの投稿用画像を作成する方法をご紹介します。
この章では前提として「アイキャッチ画像メーカーの初期設定でアイキャッチ画像を作る方法」で作った画像を元にInstagram用を画像を作ります。そのため初期設定はこちらの項目をご確認ください。
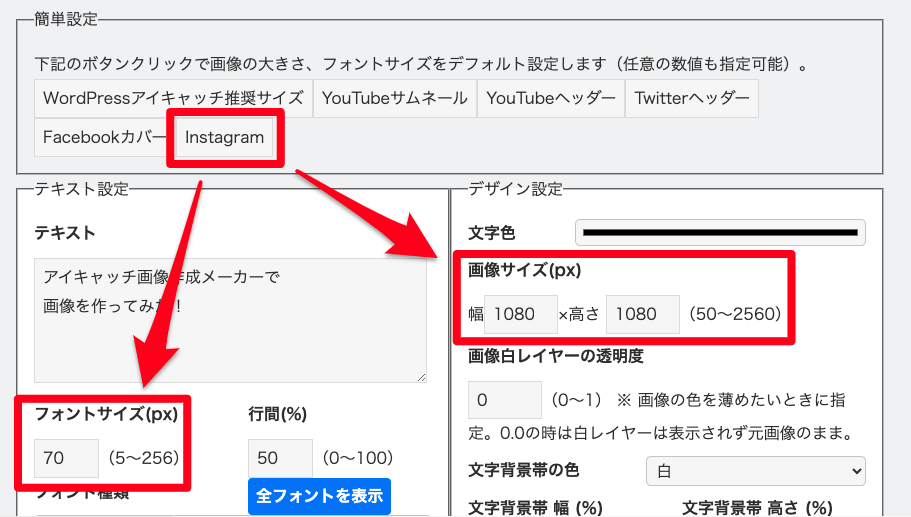
アイキャッチメーカーの簡単設定には色々な画像の大きさを設定できるボタンがあります。
この中のInstagramをクリックすると、画像サイズが1080×1080、フォントサイズが70になりました!


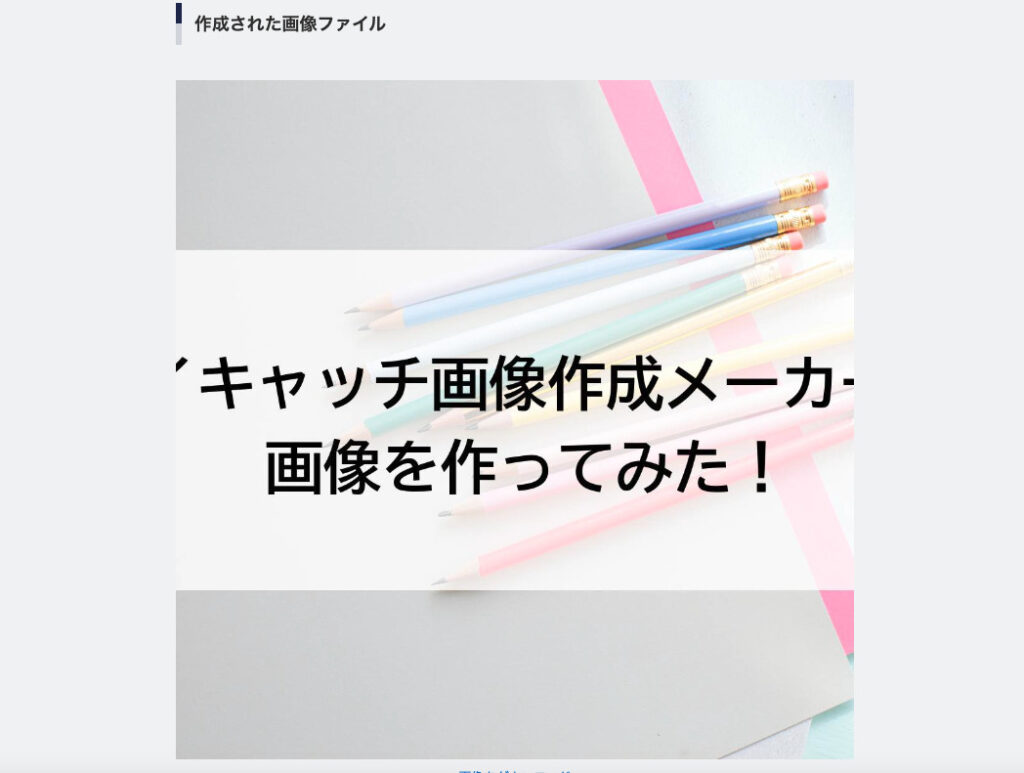
一旦画像を作成して作成した画像の状態を確認します。作成するとそのままの設定だと文字がはみ出してしまっているようです。


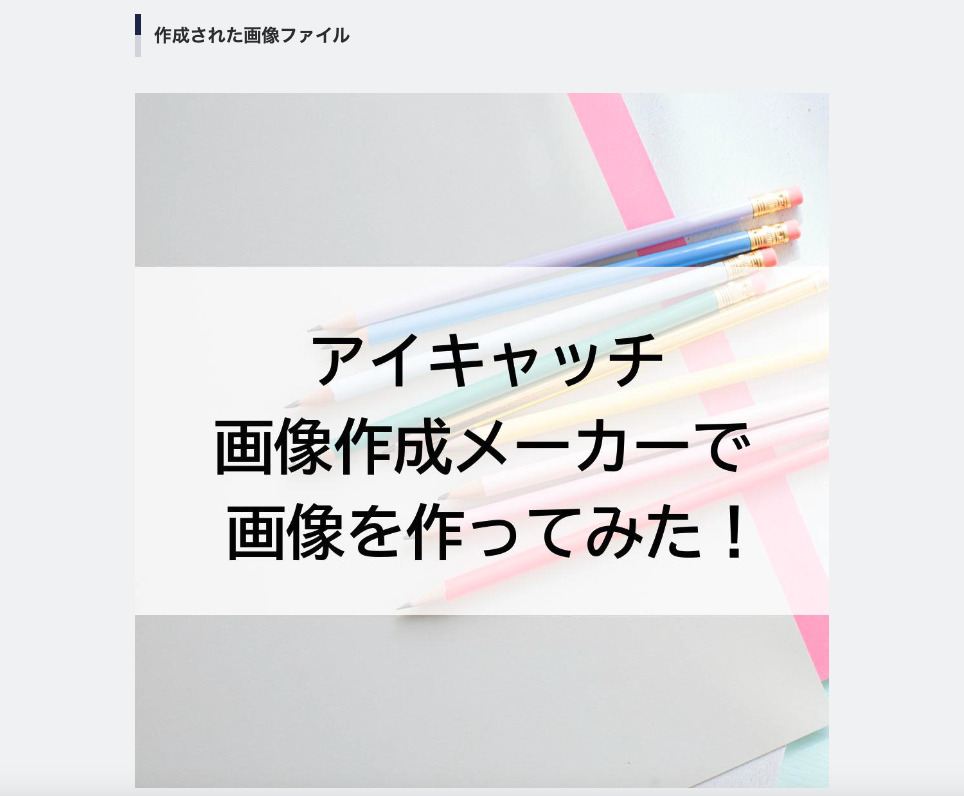
こういった場合はテキストの改行の位置を変えてみましょう。テキスト入力欄で改行を追加してみました。この状態で画像を作成してみます。


今度は文字のはみ出しがなくなりました!この状態でダウンロードしてInstagramにアップしてみてくださいね。


Youtube動画でアイキャッチ画像作成メーカー・ツールの使い方を解説
Youtubeのチャンネル登録もお願いします!
まとめ:アイキャッチ画像作成メーカー・ツールで簡単にアイキャッチ画像を作ろう
この記事のまとめです!
- アイキャッチ画像作成メーカーを使用すると、画像とテキストだけで簡単にアイキャッチ画像やカバー画像が作成できる。
- アイキャッチ画像作成メーカーは、WordPressのブログ用やSNSヘッダー、Instagramの投稿用画像などを作成できる。
- アイキャッチ画像はダウンロードして利用できる。
- アイキャッチ画像メーカーでは、テキストの改行やフォントデザイン、画像の透明度や文字背景帯の設定が可能。
ゆーそうとITブログのアイキャッチ画像作成メーカーを使って簡単にアイキャッチ画像を作ってみてください!





コメント