SEO的に良いことと思われることはとりあえず一通り試していきたいと思ってます。ということでGoogle+のバッジを貼ってみました。
Google+のバッジってなに?
ページの解説によると、
企業のサイトに Google+ バッジを追加すると、サイトと Google+ ページをリンクさせて、ユーザーに存在感をアピールすることができます。Google+ バッジは、+1 の追加や +1 情報(個人)の表示ができるほか、サークルへのページの追加をサイトから直接行ってもらうことができます。また、Google+ アイコンだけを設置する方法もあります。サイトの利用者がこのアイコンをクリックすると Google+ ページが表示され、ユーザーはそこからサークルにページを追加したり、投稿をフォローしたりすることができます。
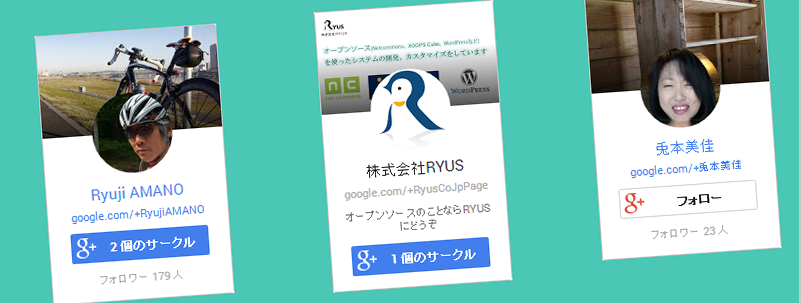
というもので、実際には
こんな感じのものです(^_^;
Google+バッジをWordPressのウィジェットに追加してみる
Google+のバッジを貼り付けるにはまずコードを取得します。
Google+にログインしていなければ、ログインしてください。
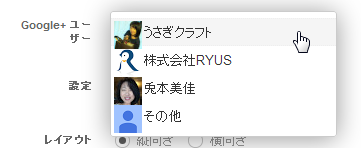
Google+ユーザーのところに貼り付け可能なユーザーが出てきます。
私の場合は自分のIDである「兎本美佳」と自分が作ったページ「株式会社RYUS」「うさぎクラフト」が出ています。
まず自分のバッジを作ってみたいと思います。
「兎本美佳」を選択します。
こんな感じで、プロパティと表示イメージ、貼り付けコードがそれぞれ表示されています。
イメージとしては大体こんな感じでいいのですが、左ブロックに貼り付けようと思うので幅をめいっぱい狭めてみます。
スライダーを左に動かすと
幅が狭まりました。これでいい、という状態になったので貼り付けコードをコピーしてメモ帳とかにペーストして取っておきます。
ウィジェットエリアにGoogle+バッジを貼り付ける
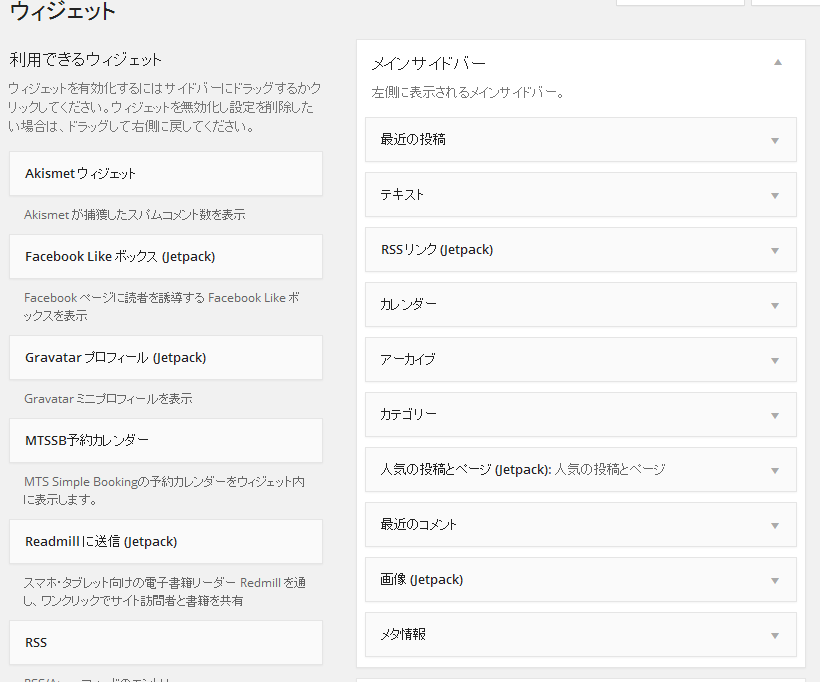
ダッシュボードの 外観>ウィジェット をクリックします。
メインサイドバーの一番下に貼り付けたいと思います。
利用できるウィジェット列のした~の方に
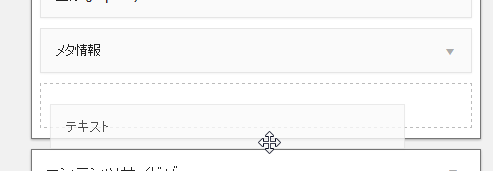
テキストというウィジェットがあります。これを右側にある メインサイドバーの一番下に
ドラッグ&ドロップ します。
テキストエリアに先ほどコピーして保存しておいたGoogle+バッジのコードを貼り付けます。保存をクリックします。
表画面を見ると、左ブロックの一番下に
このように表示されました。
同様に株式会社RYUSのバッジも貼り付けました。
天野のバッジは本人にしか取得できないので、本人に取得してもらったコードを貼り付けました。
XOOPS CubeにもGoogle+バッジを貼り付けてみる
XOOPS Cubeのサイドブロックにも同様にGoogle+のバッジを貼り付けてみます。
管理画面でブロックの管理をクリックし、
カスタムブロック追加をクリックします。
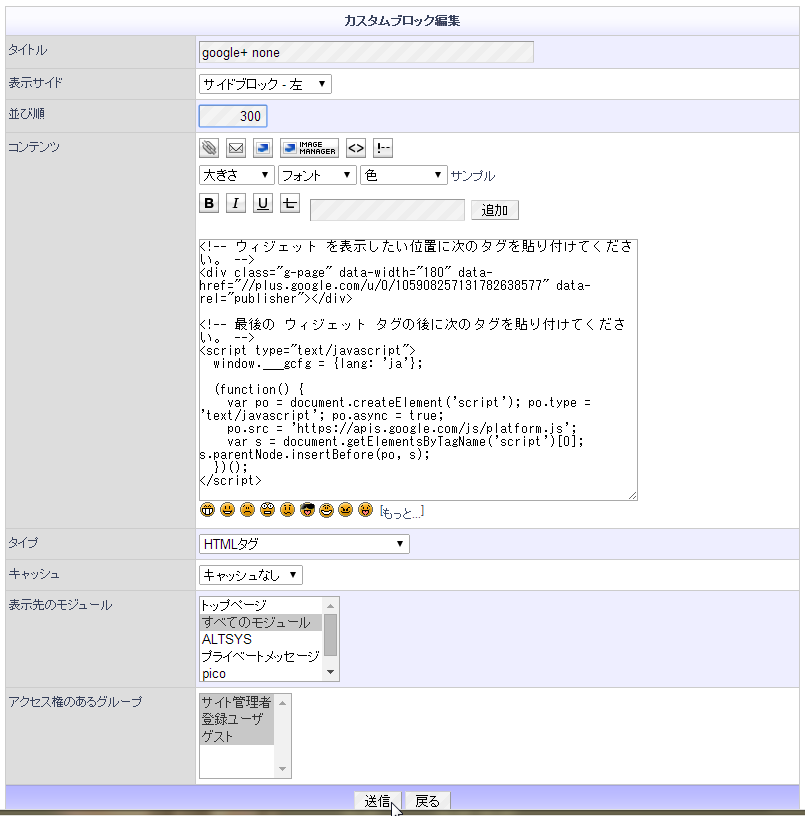
入力画面で、
このように表示します。
タイトルは Google+ none とします。none対応のテーマならこれでタイトルが表示されません。
コンテンツに先ほどコピーした株式会社RYUSのコードを貼り付けます。送信をクリックします。
これで、XOOPS CubeのページにもGoogle+バッジを貼ることが出来ました。




















コメント
コメント一覧 (2件)
はじめして。バッジについて教えてください。wordPressの無料版を使っています。
google+バッジがうまくつきません。
下記を、「ウイジット」の「テキスト」にいれるのですよね。
window.___gcfg = {lang: ‘ja’};
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/platform.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
ところが「保存」ボタンを押すと、下記のように変わってしまいます。
window.___gcfg = {lang: ‘ja’};
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/platform.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
どうしたらよいでしょう。
おはようございます、societyzeroさん。
タグをそのままこちらのコメントに書いても表示することはできません。なので何がおかしいのかよく分からないのですが。
うまくいかない状況は
1.コピペしたものをウィジェットに貼り付けて保存
2.表画面で表示するかどうか確認
の2.でうまく表示されていない、のかなと思いますがいかがでしょうか?
上手く表示されないので見直してみると貼り付けたコードが変わってしまっていた、ということでしょうか?
もし、そうだったとすると コピーして貼り付けるまでになんらかのことをした(例えばテキストエディタに一度貼り付けてからそれをコピーしたとか)、あるいは追加したウィジェットの種類が「テキスト」でない種類だった、とか。
そのあたり見直してみたらいかがでしょうか。