あるプロジェクトのために複数の不動産物件を見学したりしています。複数人でそのデータを確認するためにGoogleスプレッドシートにデータをまとめて地図に表示したいと思いました。Googleのマイマップ機能を使って簡単に複数ポイントをマップに表示できたのでその方法について書いてみたいと思います。
マイマップページに行く
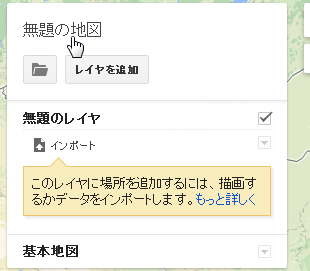
上記urlに行きます。まだマイマップを作ったことがなければ、このような表示となります。新しい地図を作成 をクリックします。
まだログインしていなかった場合はここでログインして下さい。
地図の名前を決めてデータをどのGoogleスプレッドシートを使うかを指定する
無題の地図 という文字をダブルクリックします。
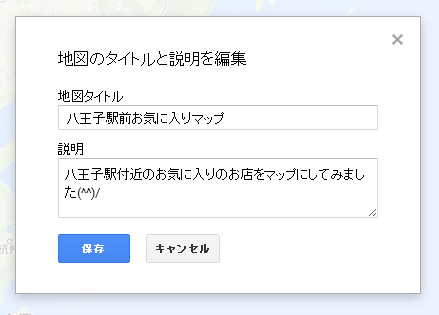
タイトルと説明を入力して 保存 します。
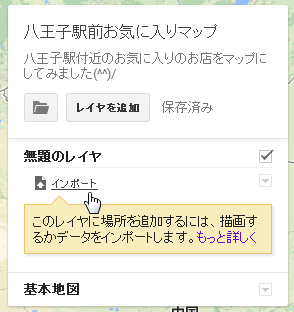
インポート という文字をクリックします。
インポートするファイルの種類を選択します。今回はGoogleスプレッドシートからデータをインポートしたいので、
Googleドライブ をクリックし、
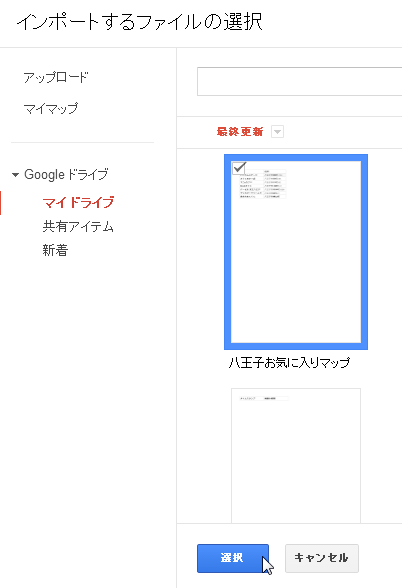
インポートしたいファイルをクリックして、
選択 をクリックします。
住所と表示する名前を指定する
この画面が表示されてエラーがなければ
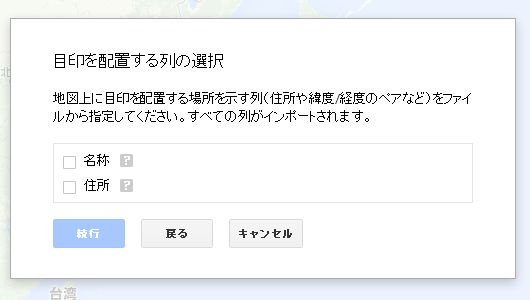
このように1行目に書いてある項目名が表示されます。
*今回住所や名前にリンク設定をしていると読み込み時にエラーになりましたので、同じようなことがありましたらリンクを削除して再度インポートしてみて下さい。
*利用するスプレッドシートは1行目に項目名が入っている必要があります
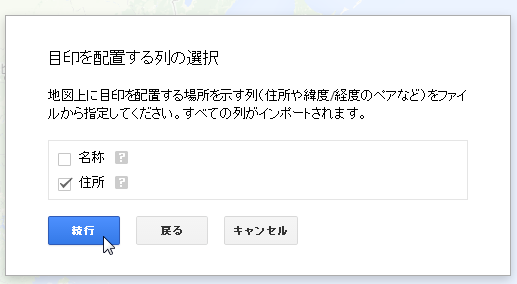
住所に使う項目にチェックを付けて、 続行 をクリックします。
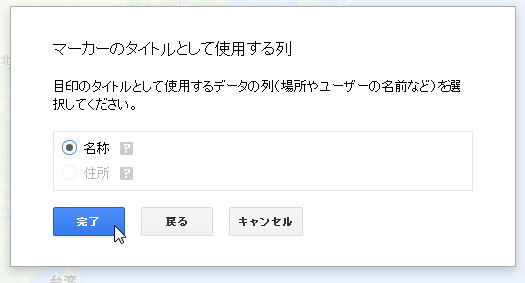
マーカーのタイトルとして使う項目にチェックをして、 完了 をクリックします。
地図を作成しています。
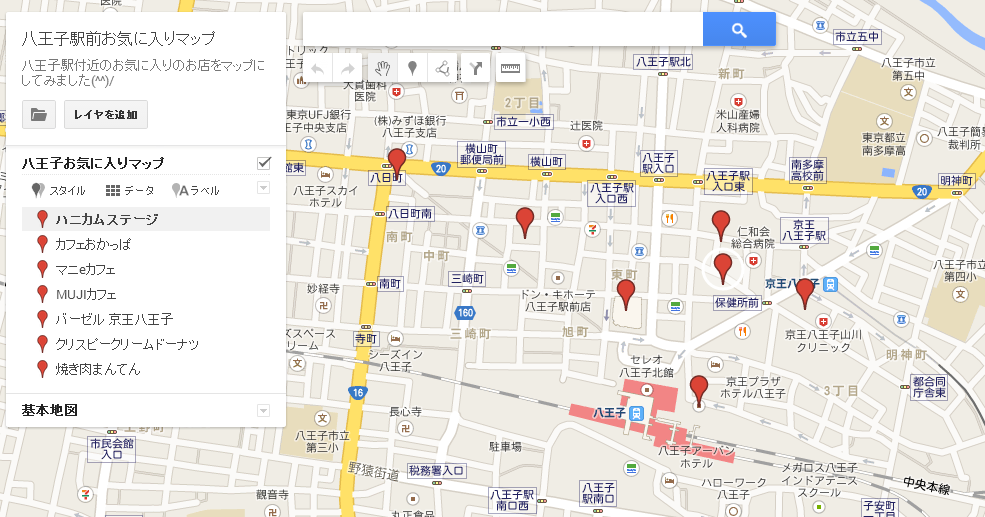
たったこれだけでマイマップが完成(^^)/
じゃ、じゃ~ん!
たったこれだけで全てのお店のポインタが名前入りで表示されました!
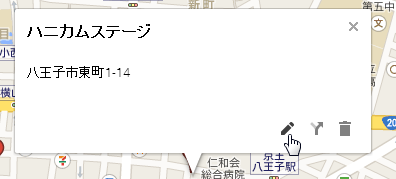
お店の名前をクリックすれば、
このように吹き出しで名前と住所が表示されます。
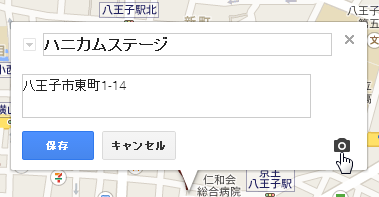
編集をクリックし、
写真のマークをクリック、
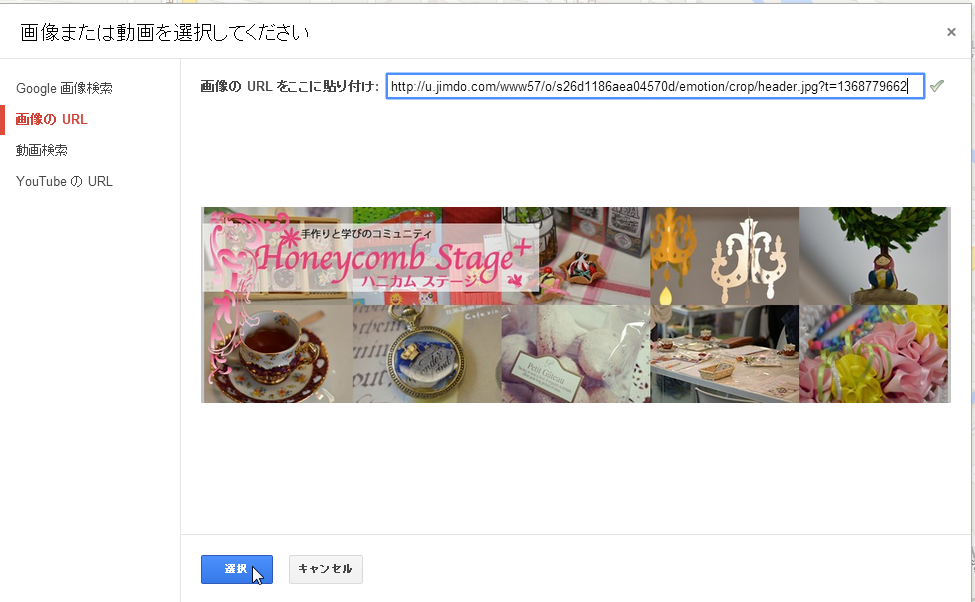
画像urlを指定して 選択 をクリック
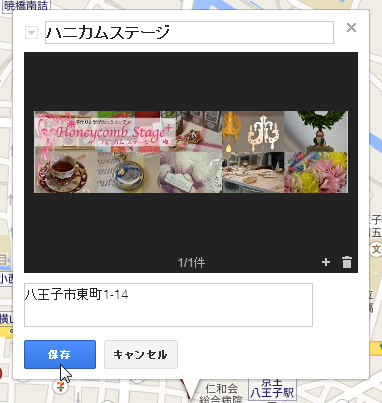
保存 をクリック。これで
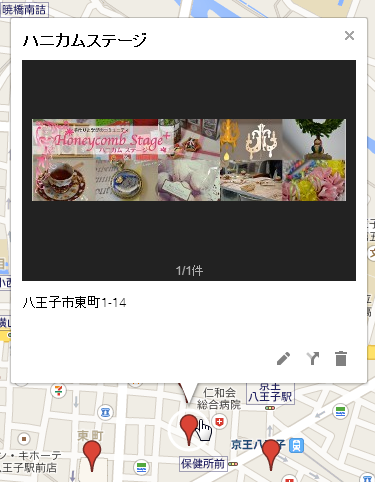
地図のマーカーをクリックしたときに写真を表示することもできます。
一般公開してみる
今回はblogの記事ということでこの結果を見ていただくために一般公開にしてみます。
地図の右上にある
共有 をクリック。
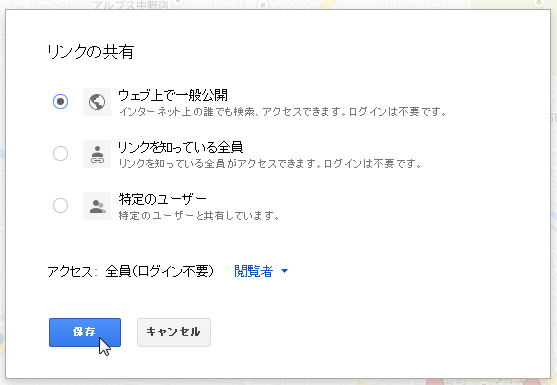
アクセスできるユーザー の 変更 をクリック
ウェブ上で一般公開 にチェックを入れて 保存 をクリックします。
完了をクリックします。一般公開するurlはこの画面の共有するリンクのurlとなります。完了を押した後も、共有をクリックすると何度でも確認することができます。
今回作った地図はこちら↓
八王子駅前お気に入りマップ
https://mapsengine.google.com/map/viewer?mid=ziYVRtLHwkW0.k3P273jy9VQU
感想:とっても簡単で便利でした
手順をていねいに説明すると長く見えますが、できるかな?どうかな?と最初にやったとき、あっというまに地図ができてびっくりしました(^^)。
作った地図はプライベートで使ってもいいし、今回のように公開して皆さんに見てもらう事もできます。
データもGoogleスプレッドシートだけでなくローカルにあるCSVファイルやエクセルファイルも使えるので手持ちの住所データを地図にするのも簡単です!
また、レイヤーが使えるので 「飲食店」「ショップ」「公共施設」など、カテゴリー別にレイヤーを分けたりするととても便利な地図ができそうですね(^^)/
色々な使い方については
https://support.google.com/mapsenginelite/answer/3024925?p=lite_addplaces&rd=1
こちらに詳しく書いてあります。





























コメント