
よつばデザインさんは技術的なことだけでなく、営業戦略的なことでもすごいなぁと参考人させていただくことが多いです。Webサイトにある「スケジュール」というGoogleカレンダーはよつばデザインさんに連絡するときなどに役立てさせていただいています。ゆうそうとでも最近相談などで、お客さんとお会いすることが多くなってきたので同じようにGoogleカレンダーを貼り付けてみました。その手順について書きます。
営業用のGoogleカレンダーの中身を考える
営業用のGoogleカレンダーの中身を考えてみます。
1.毎週木曜日に行っているIT相談の予定
2.夏季休暇などの大型休暇の予定
3.動かせない予定が入っている時間帯
4.WordPressもくもく会やCoderDojo八王子などの個人活動だけどソーシャル的な活動の予定
5.土日、祝祭日
これがはっきりわかるカレンダーを作りたいと思います。
1.~3.についてはゆうそうとのビジネスなので ゆうそうとビジネスカレンダー
4.は個人のソーシャル活動なので 兎本個人ソーシャル
5.は土日については繰り返し予定で休みにしておいて、祝祭日は元々Googleカレンダーに入っている日本の祝祭日カレンダー
を使おうと思います。
新しく作るカレンダー2つを作成する
ゆうそうとビジネスカレンダーと兎本個人ソーシャルを新しく作ります。
Googleにログインしている状態で、Googleカレンダーに行きます。

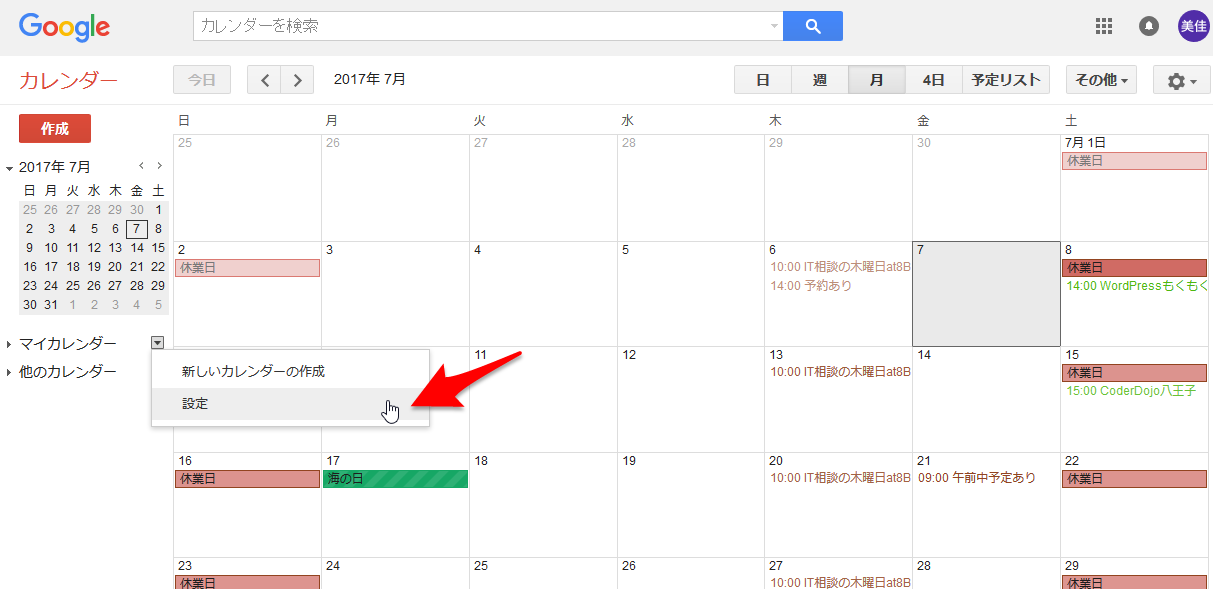
このような画面になります。

左側にあるマイカレンダーの横にある▼をクリック

新しいカレンダーの作成をクリック

新しいカレンダーの作成画面になります。まずはゆうそうとビジネスカレンダーを作ります。
ここに

カレンダー名と説明を入力して、

このカレンダーを一般公開する にチェックを入れます。今回はWebで公開するためのカレンダーを作るのでこのようにします。

入力が終わったら、

カレンダーを作成をクリック

一般公開のため警告が出ます。はいをクリック
※一般公開されたくない内容のカレンダーはこのようにしないでください。Google検索の対象にもなります。
この手順を繰り返して、兎本個人ソーシャルカレンダーも作ります。
カレンダーができたら予定を入れておきます。予定の入れ方については以前書いた記事

こちらも参考にしてください。
表示用のカレンダーデザインを決める
Webサイトには、ゆうそうとビジネスカレンダーと兎本個人ソーシャル、日本の祝祭日カレンダーを合わせたものが表示できるカレンダーのデザインを決めます。
また、「スケジュール」という固定ページに大きなサイズのカレンダー、サイドバーに小さなサイズのカレンダーを貼り付けます。
「スケジュール」という固定ページに大きなサイズのカレンダー
大きなサイズのカレンダーのデザインを決めます。

マイカレンダー>設定 をクリック

ゆうそうとビジネスカレンダーをクリック。

このカレンダーを埋め込むのところにある色やサイズなどをカスタマイズしますをクリック

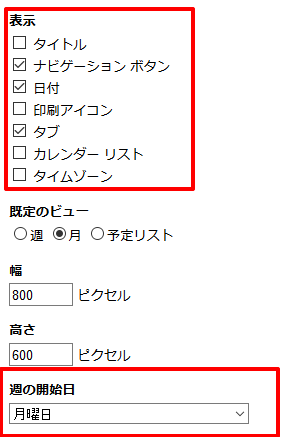
このような画面になります。見えているカレンダーが今埋め込まれようとしているカレンダーです。この形を変えていきます。

ちょっとごちゃごちゃしていたので表示される項目を減らして、週の開始日を月曜日にしました。

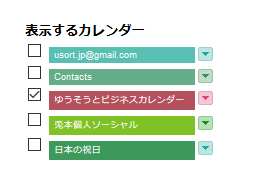
表示するカレンダーというチェックボックスがあります。ここで表示させたいカレンダーを

チェックします。これで、

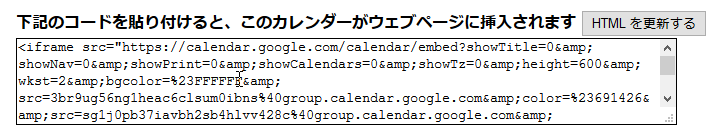
このようなデザインになりました。カレンダーの上に

下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます という埋め込み用のコードが表示されているので

コードを全選択してからコピーします。
貼り付けたいWebサイトで

ダッシュボード 固定ページ>新規 をクリックして

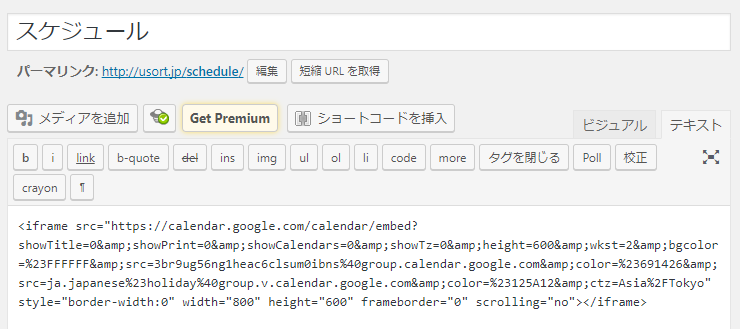
テキストタブに、先ほどのコードを貼り付けます。
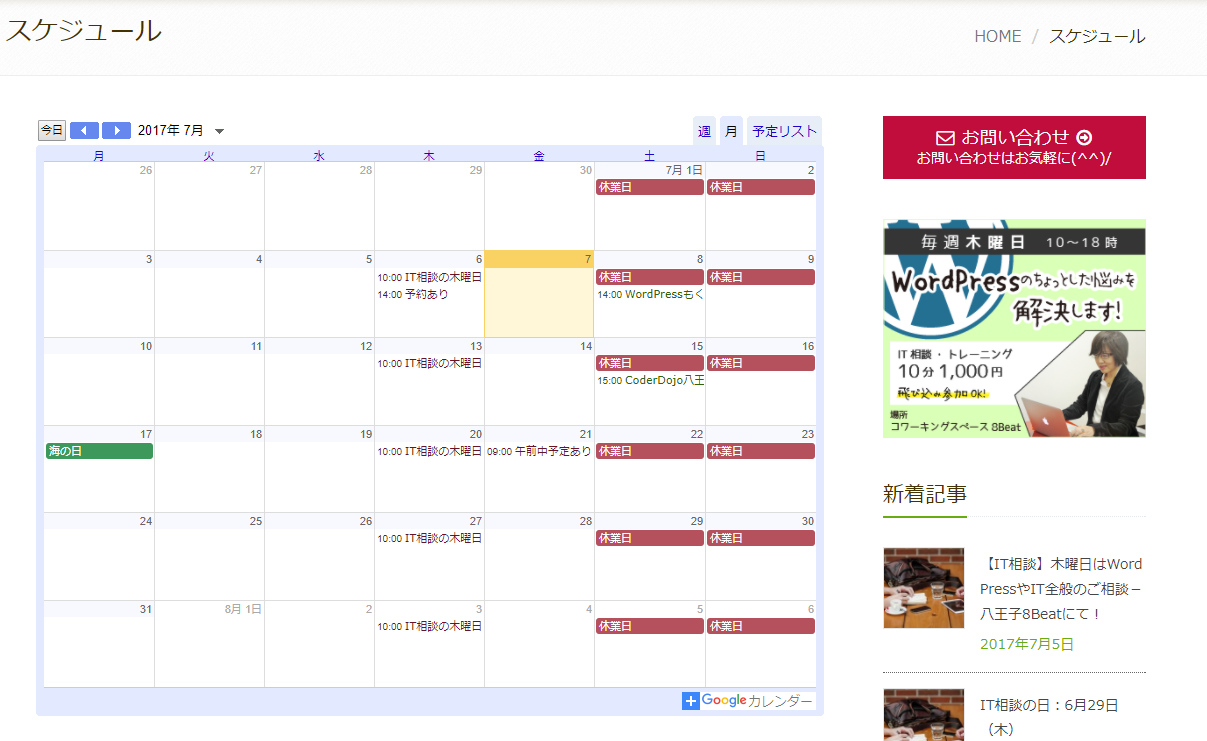
表画面で見てみると、

このように、スケジュールというページに大きなカレンダーが貼り付けられました。
サイドバーに小さなサイズのカレンダー
サイドバーに貼り付ける小さいサイズのカレンダーの埋め込み用コードを作ります。
先ほどの手順で、デザインを設定するところまで進めます。
小さなカレンダーですのでまずは大きさを変えます。

このサイズを、貼り付けたいWebサイトに合わせて

このように変更してみます。

右側のカレンダーの大きさが変わります。

あとは先ほどと同じように
・表示させたくない項目のチェックを外す
・週の始まりの日を月曜に
・表示するカレンダーをチェック

カレンダー上部にある、埋め込み用コードをコピーして貼り付けたいWebサイトの

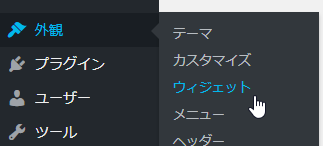
ダッシュボード 外観>ウィジェット をクリックして

テキストをクリックし、表示させたいウィジェットエリアをクリックしてからウィジェットを追加をクリック

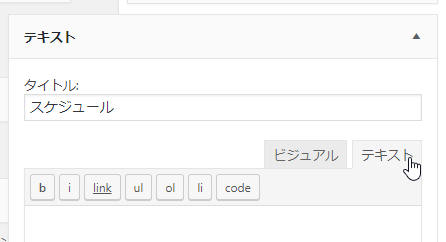
このような画面になるので、

タイトルを入力してからテキストタブをクリック

コードを貼り付けて、保存をクリック
表画面を見ると

サイドバーに小さいカレンダーが貼り付けられました。
おまけ:色などを変えたいときは
カレンダーの色は水色なので、Webサイトのデザインに合わせて色も変えたいという場合は、

こちらに色をカスタマイズする方法がありますので、よろしければご覧ください。




コメント