
無料の高機能画像編集ソフトGIMP について第1回、第2回、第3回とブログに書いてきました。第4回の今日はGIMPを使って、写真の背景を切り抜く方法について書きます!
GIMPで写真の背景を切り抜くときに便利な前景抽出選択のマニュアル
GIMPで写真の背景を切り抜く方法を検索していたら、GIMPのマニュアルページを見つけました

このほかにもマニュアルページのトップページを見ると
たぶんすべての機能について解説されているようなので、GIMPを使う際はこちらをブックマークしておきたいと思います(^^)/
背景を切り取りたい画像を適当な大きさに縮小する
背景を切り取りたい画像を読み込みます

この画像は新幹線名物のカッチカチに凍っているバニラアイスです(^_^;。この背景を切り取りたいと思いました。写真の大きさは1772×1772ピクセルと大きいので背景を切り取る前に縮小します。
縮小方法については、
[ryus_blogcard url=”https://usortblog.com//gimp-awesome/”]
で書いてありますので参照ください。

600×600ピクセルに縮小しました。
前景抽出選択を使って背景を切り抜く
前景抽出選択を使って背景を切り抜いていきます。

前景抽出選択をクリック

カーソルが投げ縄マークに変わります。

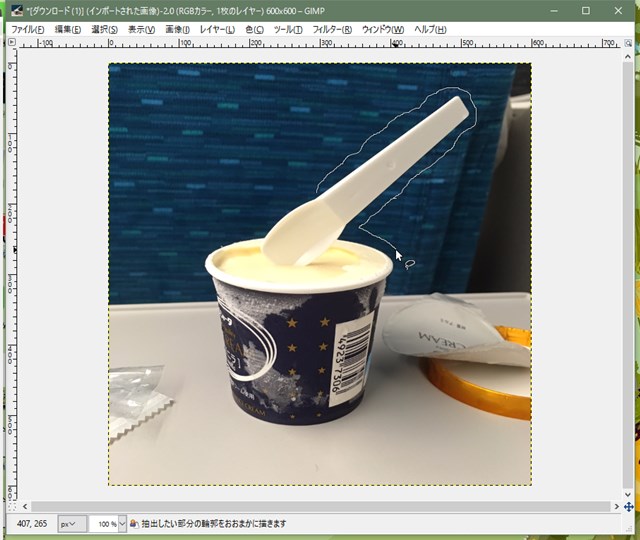
この投げ縄で残したい前景(この場合はアイス)を囲んでいきます。

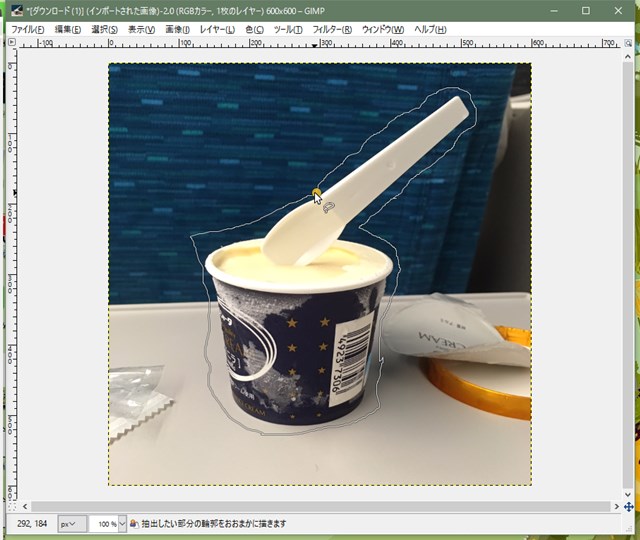
最初の位置にくっつけます。マウスを離すと

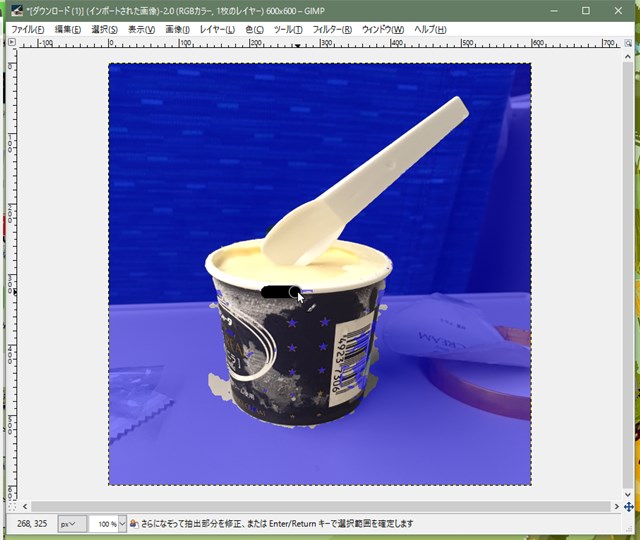
このように選択しなかった部分が青くなります。また、カーソルの形が投げ縄からブラシで描画に変わります。
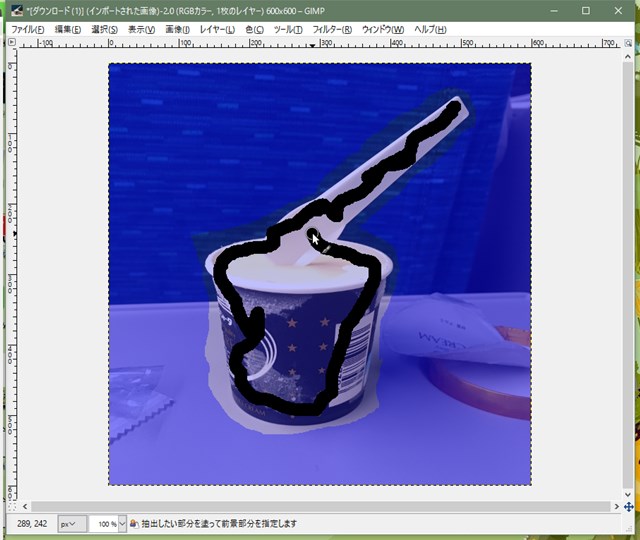
ここからは、切り抜いた部分で残したい色の部分をなぞっていきます。

一筆書きのように

だいたいなぞったらカーソルを離します。すると

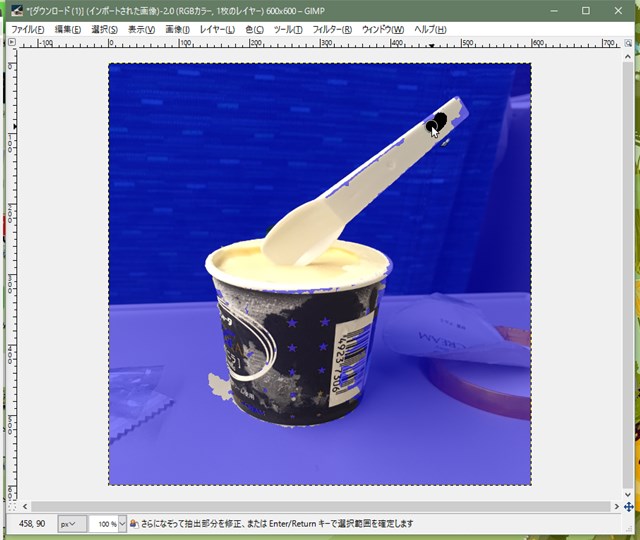
こんな感じに残る部分は写真のまま残ります。残したい部分で青くなっている部分は、追加で


なぞっていきます。するとなぞった部分が残る画像になっていきます。細かい部分は画像を拡大して確認します。
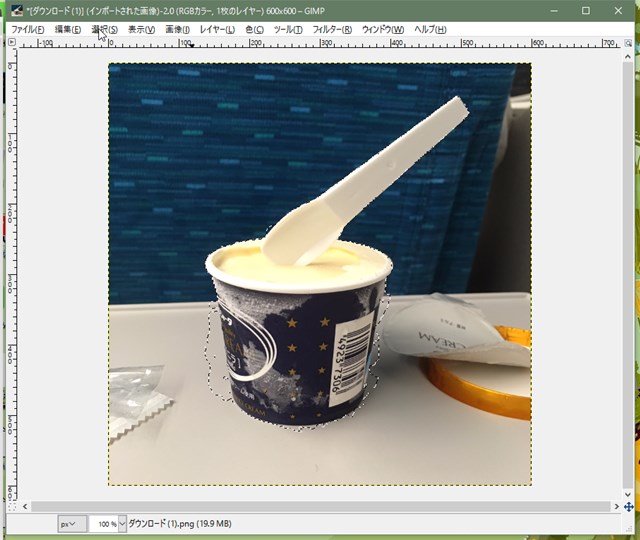
残したい部分が青くなくなるまでなぞったら、リターンキーを押します。すると、

前景が選択されます。

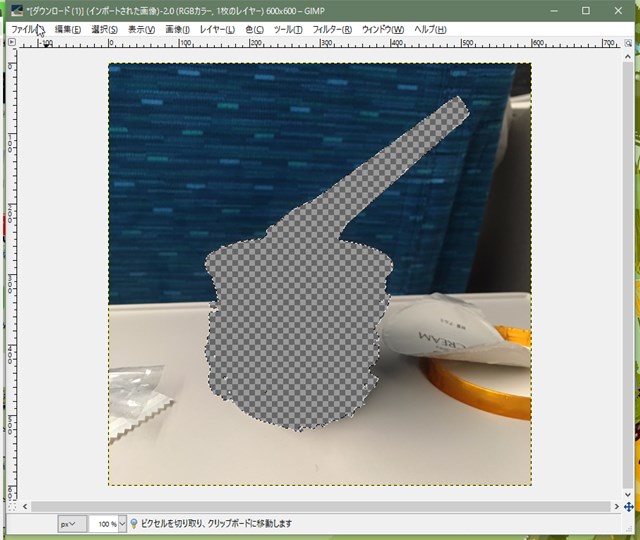
ファイル>切り取り をクリック

選択部分が切り取られました。
切り抜いた画像を新しい画像として生成して、ゴミを消す
切り抜いた画像を新しい画像として生成してゴミを消していきます。

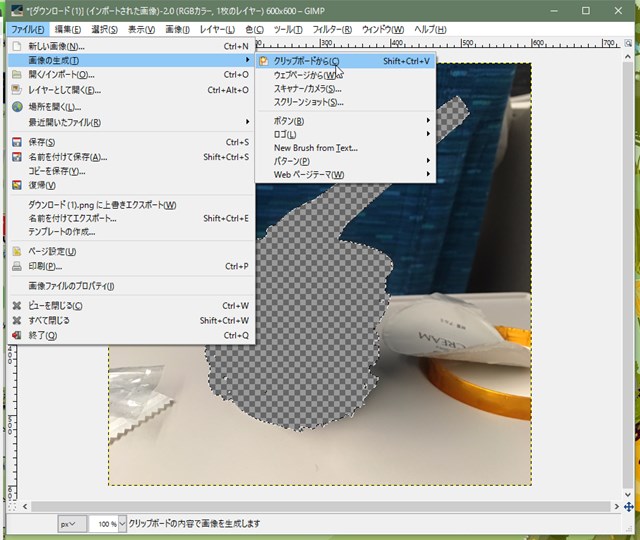
ファイル>画像の生成>クリップボードから をクリック

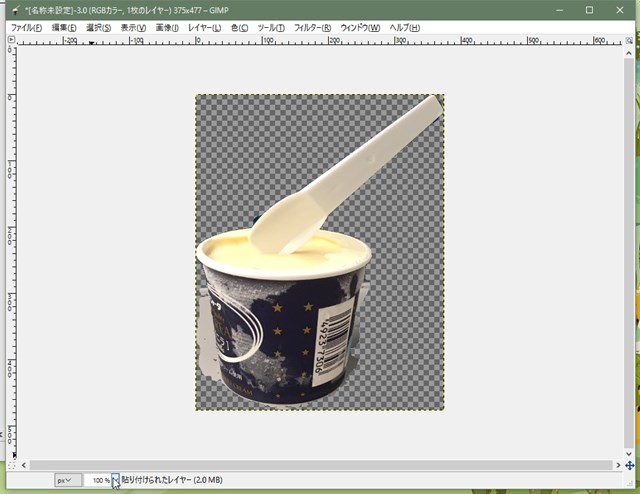
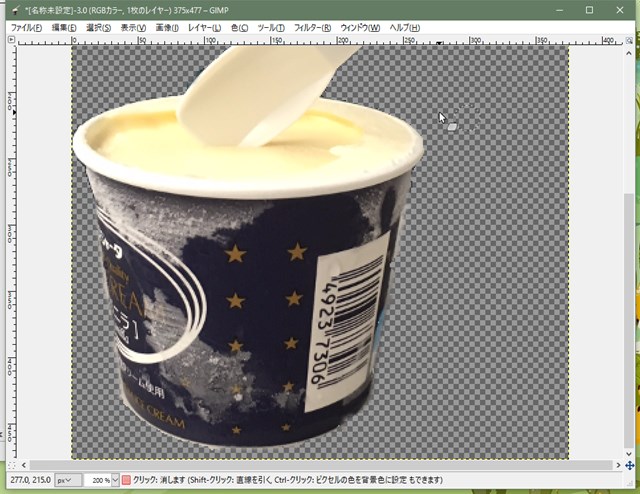
切り抜いた部分だけの画像が貼り付けられました。

まだ切り抜きたくない部分も残っているので、これを消していきます。

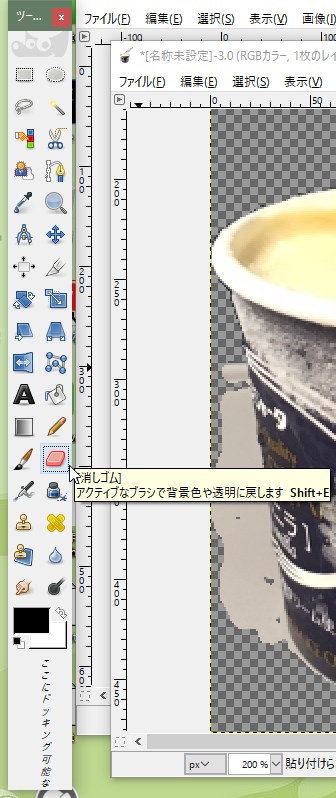
消しゴムをクリック。

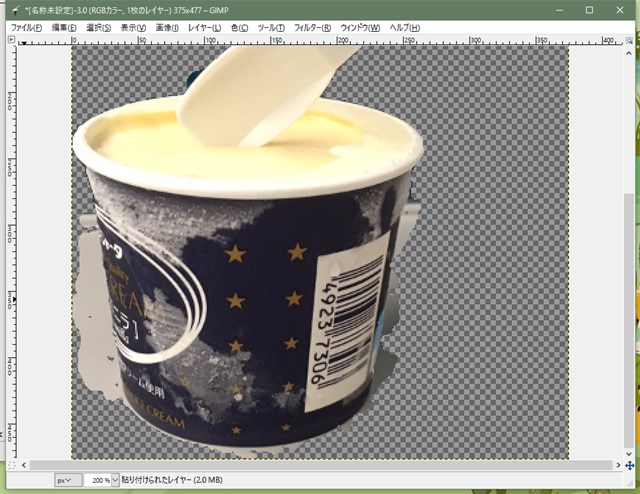
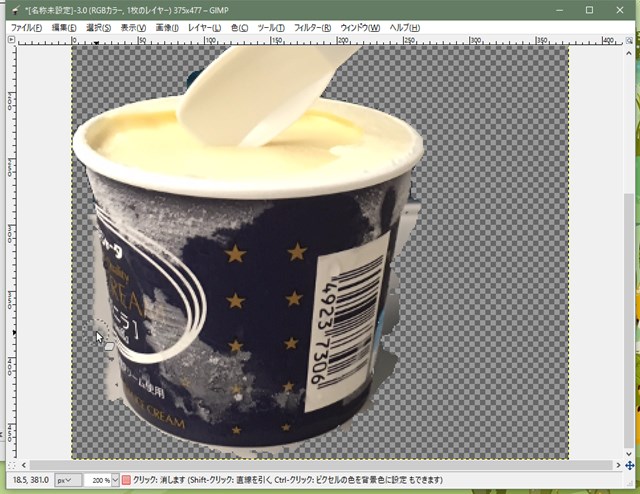
消したい部分で消しゴムをクリックしていき、

こんな感じに消していきます。まとまって大きな部分があったら、

ファジー選択 をクリックして、

まとめて選択して、

DELETEキーをクリックして、消すこともできます。ファジー選択の時、

ツールオプション の しきい値 を上げたり下げたりすることで、類似色の選択範囲を広げたり狭めたりすることができます。
jpgで保存する
切り取った前景をjpg形式で保存します。

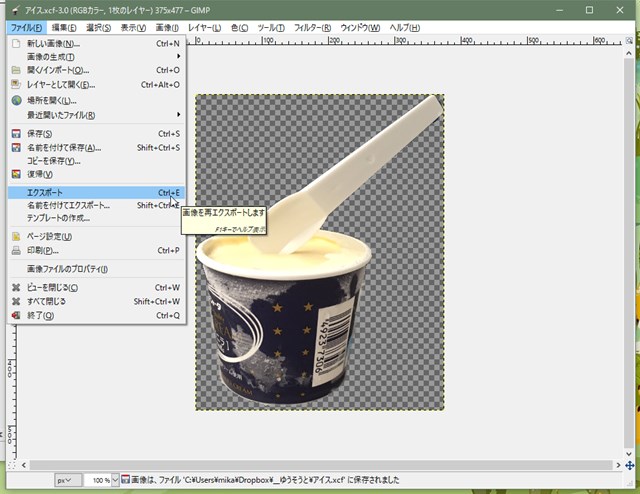
ファイル>エクスポート をクリック

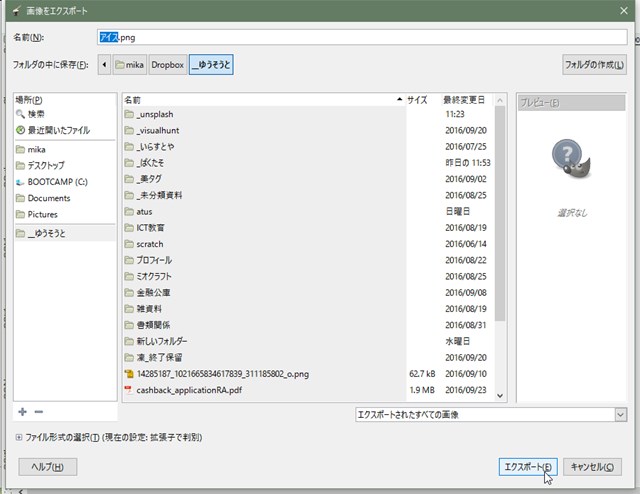
名前をつけて

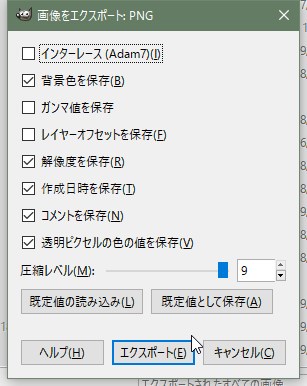
エクスポート をクリック。ファイルが保存できました。
切り抜いた画像はこちらです↓

新幹線の座席が紺色だったので縁にちょっと色が残ってしまってますが(^_^;、

背景に色をつけるとアイスだけのすっきりとした画像として使えると思います!
まとめ:GIMPを使えばWebで使う画像の加工はすべてできると思います!
4回に分けてGIMPを使ってWebで使う画像を使うにはどうすればいい?ということについて書いてきました。
[ryus_blogcard url=”https://usortblog.com//gimp-awesome/”]
[ryus_blogcard url=”https://usortblog.com//gimp-gazou-moji/”]
[ryus_blogcard url=”https://usortblog.com//gimp-banner-fotolia/”]
[ryus_blogcard url=”https://usortblog.com//gimp-haikei-kiritori/”]
GIMPを使えばWebで利用したい画像の加工はすべてできると思います!これ、という画像ソフトがないなと思っている方はぜひ試してみてください(^^)/
GIMPに関する書籍です。
インプレスジャパン
売り上げランキング: 5,357
売り上げランキング: 225,252
秀和システム
売り上げランキング: 358,243
[amazon_searchlink search=”GIMP”]









コメント
コメント一覧 (2件)
どうにも上手くいきません
[crayon-5885682f8b264423371209/]
とかなんですか?
ショートコードですか??
養老さん、おはようございます。コメントありがとうございます。ショートコードがそのまま表示されてしまっていたようでした。昨日入れたカスタマイズでショートコードがそのまま表示されてしまう感じになっていたので教えていただき助かりました。今は直っていると思います。よろしくお願いします。