
無料の高機能画像編集ソフトGIMP について第1回、第2回とブログに書いてきました。第3回の今日は写真を使ったバナーを作りました。
GIMPのフィルター機能を使って写真を加工して、その上に載せた文字に縁取りをする方法について書きます!
バナーのサイズとバナーに使う写真について
今回作るバナーのサイズは 横:336px × 縦:280px(レクタングル大) の大きさのものを作ろうと思います。
いつもはフリー素材の写真でバナーを作ったりしますが、今回作るバナーはかなり本格的なものを作りたかったので有料素材サイト Fotolia で写真を選びました。

Fotoliaは有料なだけあってフリー素材写真集ではなかなか見つからないような写真も多数見つかるので、いざというときはこちらの写真を利用させていただいています。
こちらの画像を使いました。なるべく節約したかったので XS サイズにしました
GIMPで写真を読み込んでバナーのサイズにする
GIMPでダウンロードした写真を読み込みます。

このように表示されました。これを作るバナーのサイズに変更したいと思います。

画像>キャンバスサイズの変更 をクリック

このような画面がポップアップします。

キャンバスサイズに今回作りたいバナーの大きさをピクセル数で入力します

入力したサイズの枠が表示されるので

写真の中で切り取りたい部分に枠を移動します。

サイズ変更 をクリックすると

指定したサイズに変更されました。
写真の読み込みや縮小方法は
[ryus_blogcard url=”https://usortblog.com//gimp-awesome/”]
こちらを参照してください
写真にフィルターをかける
写真がこのままだとなんとなく印象が強すぎるので、フィルターをかけてみたいと思います
その前に、今変更した状態を保存しておきます。

ファイル>保存 をクリック

任意の名前.xcf という名前にして 保存 をクリック
フィルターをかけます

フィルター>芸術的効果>キャンバス地 をクリック

写真がキャンバス地に印刷したもののようになりました。
フィルターはとてもたくさんありますので色々試して、自分のイメージにあったものを使います。
文字を入力して、目立つように文字に縁取りをつける
写真の上に

文字を入力します。
文字の入力方法は
[ryus_blogcard url=”https://usortblog.com//gimp-gazou-moji/”]
こちらを参照してください
GIMPでの文字の縁取り方法については検索して
こちらのサイトを参考にさせていただきました。ありがとうございます(^^)/
文字の縁取りをします。

文字のレイヤーの上で

右クリックして 不透明部分を選択範囲に をクリック

こんな感じの表示に変わります。

この状態で 選択範囲の拡大 をクリック

選択範囲の拡大量 を 3 にして OK をクリック

こんな感じに変わります。

レイヤー>新しいレイヤーの追加 をクリック

任意のレイヤー名(この場合は 文字ふち)を入力して、OK をクリック

レイヤーが追加されました。今追加したレイヤーを

文字のレイヤーより下に持って行きます。

今現在の色指定は描画色が赤、背景色が白となっています。この状態で、編集>背景色で塗りつぶす をクリック

赤い文字の周りに白の縁取りができました!

同じ方法でもう1行青色の文字に白の縁取りをつけました。
できあがったバナーをエクスポートする
これで完成したのでまず .xcf ファイルを保存します。

ファイル>保存 をクリック
次に、Webなどで使える画像形式にエクスポートします。

ファイル>エクスポート をクリック

Webで表示できる画像形式(jpgかPNGがいいと思います)の名称をつけて エクスポート をクリック
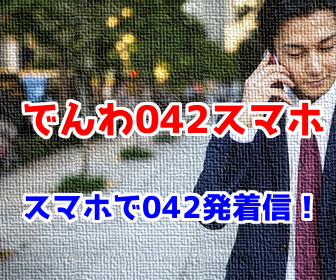
これでバナーが完成しました。
↓こちらになります。

* 余談ですがこの でんわ042スマホ は ゆうそうと で近日提供開始予定です!ご興味のある方はこちらからご連絡ください(^^)/
おまけ:ツールが表示されないときの表示の仕方
以前やったときは文字をクリックしたときに

フォントなどを指定する部分が下部に表示されていたのですが、今回やったところそれが表示されていませんでした。
そんなときは

ウィンドウ>ドッキング可能なダイアログ>ツールオプション をクリックすると

このようにフォント種類や大きさを選べるオプションが表示されました。
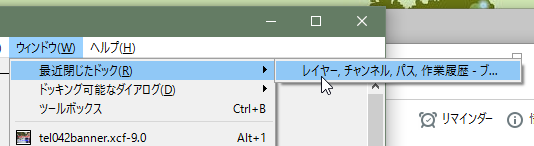
レイヤーも表示されていなければ、

ウィンドウ>最近閉じたドック>レイヤー… をクリックするか

ウィンドウ>ドッキング可能なダイアログ>レイヤー をクリックすると

表示されます。
つづき:画像の背景を消す方法、その他便利機能
今回は写真を使ったバナー フィルタ-&文字の縁取りをすることについて書きました。書きたいなと思ったことがだいぶ書いたのですがあとは「写真の背景を消す方法」と「便利機能」について書きたいなと思っています。
GIMPに関する書籍です。
インプレスジャパン
売り上げランキング: 5,357
売り上げランキング: 225,252
秀和システム
売り上げランキング: 358,243
[amazon_searchlink search=”GIMP”]








コメント