
トップページをカスタマイズしたいなぁ~と思っています。タイル状に画像を並べてタイトルを付ける。ってことでまるっきり「40代からのロードバイク」と同じ感じですかね。勉強がてら、自分でやってみたいのでこちらのサイトのファイルは参考にせずに自作してみたいと思います。
まずは投稿記事から画像を取得したいと思うので、その方法をググって調べてみました
まずは投稿記事から画像を取得したいと思うので、その方法をググって調べてみました。いくつか見つかったうち、これかな?と参考になるページを発見しました!
こちらのソースでほぼ動きそうです。試してみて動いたので、自分なりにコードを整理してみました。
今まで、子テーマにfunctions.phpは作っていなかったのでファイルを作ってこのように書きました。オプション的に、何番目の、という指定をして画像を取ってこれるようにしました。重複しているロジック部分を1つにしました。
<?php
// 記事内の画像を取ってくる
function get_the_content_image($no=0) {
global $post;
return _get_the_content_image($post, $no);
}
// 記事ID指定
function get_the_content_image_by_postID($postid, $no=0) {
$post = get_post($postid);
return _get_the_content_image($post, $no);
}
function _get_the_content_image($post, $no=0)
{
// 子テーマのimagesに画像がなかったときのイメージnoimage.pngを作っておく
$noImage = get_stylesheet_directory_uri().'/images/noimage.png';
// <img で始まる部分を探す
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
if($output > $no){
$first_img = $matches [1] [$no];
} else {
$first_img = $noImage;
}
return $first_img;
}
参考にされる場合はこのfunctions.zipをどうぞ
home.phpを作って試してみる
勉強会で会ったときにしくみラボの田村さんに教えてもらったのですが、トップに画像並べたいときは home.php というのを作ればいいと聞きました。home.phpというファイルがあればindex.phpより先に読み込まれるそうです。ということで、子テーマのindex.phpをコピーしてhome.phpに名前を変更、そして表示するところをちょっと変更しました。
index.phpから変更したのは if ( have_posts() ) : から endif; までの部分です。全てではないのですがちょこちょこ変わってるのでまとめてコピペしました。よろしければこちらから home.zip をダウンロードしていただければ試してみることもできます。
if ( have_posts() ) :
// Start the Loop.
$count = 1; // 改行するためにカウントする
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
$div = '<div style="width:220px;margin:10px;float:left"><div>%s</div><div><a href="%s">%s</a></div></div>';
$image = '';
$imgString = '<img src="%s" style="max-width:200px;">';
$img = get_the_content_image(); // コンテンツからイメージを取得
$image = sprintf($imgString, $img);
$url = get_permalink();
echo sprintf($div, $image, $url, get_the_title());
// 1行に4列のとき。変更したいときは数字を変える
if($count % 4 == 0){
echo '<div style="clear:both"></div>';
}
$count++;
endwhile;
echo '<div style="clear:both"></div>';
// Previous/next post navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
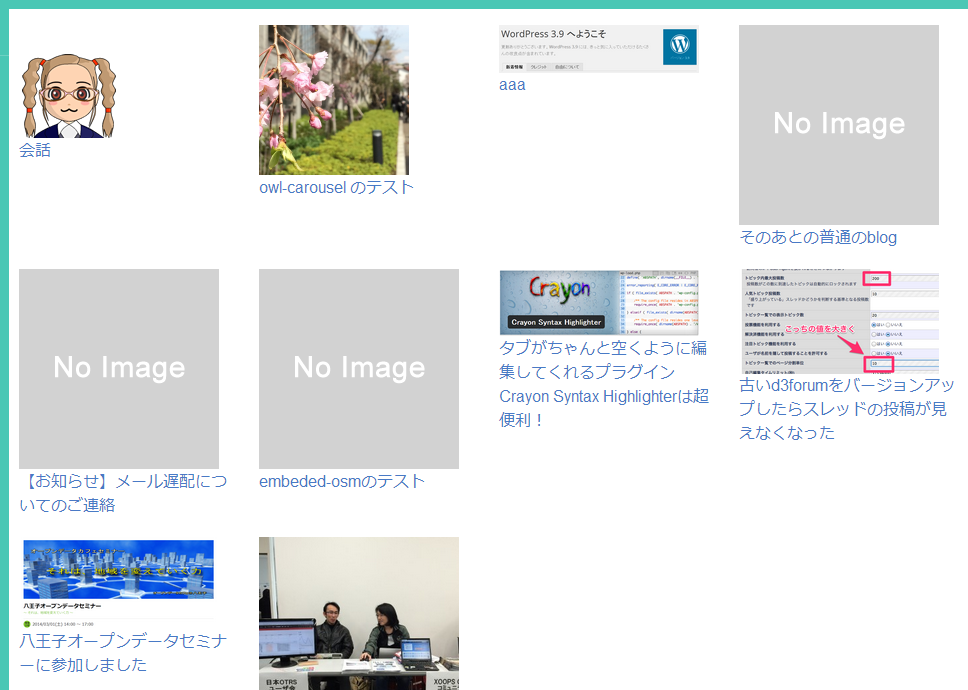
このように書くと、このようにタイル状に表示されるようになりました!
2つめの画像を指定してみる
最初の画像でなくていくつ目の、という指定は
$img = get_the_content_image(1);
このように()の中に数字を入れる事で実現できます。最初の画像は0番目ということになるので1を指定すると2番目の画像になります。
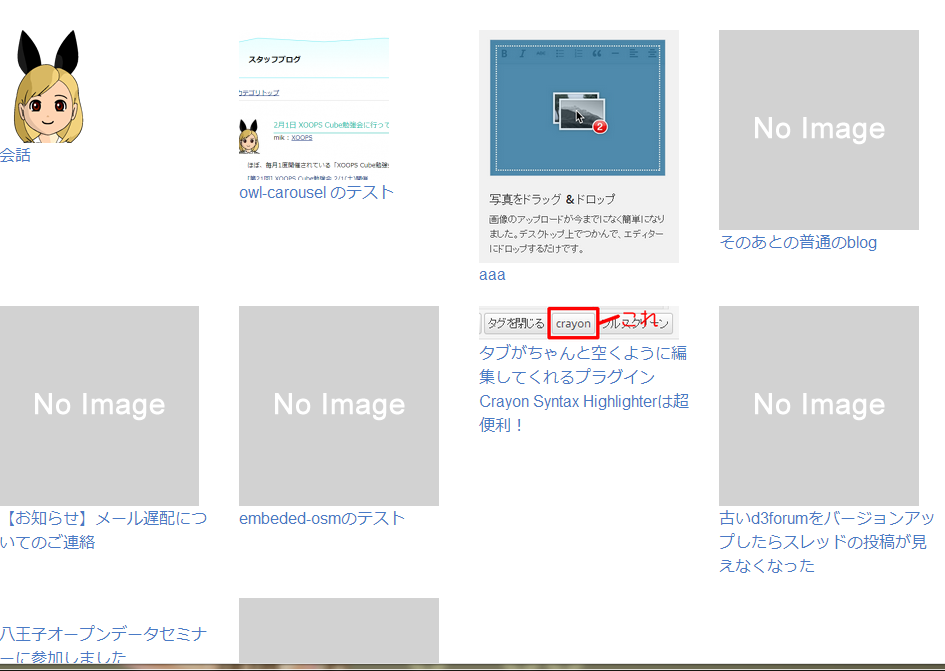
同じトップページですが、2つめの画像が無いものもあるのでだいぶ表示が変わりました。
post_idを指定して表示してみる
トップページだと
while ( have_posts() ) : the_post();
の中で表示しますが、それ以外の場所でpost_idを指定して画像を持って来たいときがあると思います。その場合は、
$img = get_the_content_image_by_postID(751);
のようにget_the_content_image_by_postIDを使い、post_idを指定することで画像のurlがgetできます。
以下の例はpost_idが591の画像を取得します
$imgString = '<img src="%s" style="max-width:500px;">';
$img = get_the_content_image_by_postID(591);
echo sprintf($imgString, $img);
こちらも2番目の、という指定も可能です。
$img = get_the_content_image_by_postID(591, 1);
のようにするとpost_idが591 の2番目の画像を表示できます。
まとめ:アイキャッチ以外からアイコンを作るときとか使えそうです
functions.phpに記述しておけばどこでも使えるのでアイキャッチ画像を指定してないけどアイコン的なものを表示したい!という時に使えそうです。
おまけ:こんなところでつまづきました
今回「初めて」functions.phpを作ったものでとんでもない間違いをしてしまいました。functionは正しく出来ているはずなのに、呼び出してみると「そんなfunctionはない!」とエラーが出てしまいます。そもそも、子テーマにfunctionを書くのはこの方法でいいのかな?間違ってるのかな?とググったら一つ目に見つかったここに
[解決済み] TwentyTen 子テーマのfunction.phpの設定の仕方 (10 件の投稿)
まず、function.phpではなくfunctions.phpですね、分かってらっしゃると思いますが;)
このように書いてあり、この方は書き間違いだったようですが私はしっかりファイル名を function.php としていて…orz と、なりました。みなさまもくれぐれもお間違いのないよう…








コメント