
今、コワーキングスペース八王子8Beatのコンテンツを作っています。スペースについて説明するのに写真がたくさんあった方がいいかなと思いました。
その際、多くの写真を並べたり、クリックしたときに拡大表示させるためにギャラリー機能とライトボックスプラグインを使っていい感じになりました。
その方法について書きます。
WordPressに付属しているギャラリー機能で複数の写真を表示する
固定ページに複数の写真をWordPressに付属しているギャラリー機能で貼り付けます。
ギャラリーを貼り付けたい箇所で

メディアを追加 をクリック

ギャラリーを作成 をクリック

ギャラリーに使いたい写真を Ctrlキー を押しながら複数選択します。選択後、ギャラリーを作成 をクリック。

ギャラリーを編集 画面になります。

順序を変更したければ、写真をドラッグして順序を入れ替えます。

右側に ギャラリーの設定 という箇所があり、表示するカラムの数や写真のサイズなどを指定できます。ここでは、

写真をクリックしたときに拡大表示できるように、リンク先 を メディアファイル にしておきます。

ギャラリーを挿入 をクリック

テキストタブで編集していると、このように
ギャラリーが挿入されました。表示してみると、

このように指定した写真がギャラリーとして表示されました。

ここに表示されているのは、

写真をメディアに追加してから キャプション という部分に追加した文章です。

写真をクリックすると、

固定ページから、写真がブラウザに表示されたページになります。ここから固定ページに戻るには、

ブラウザの 戻る をクリックするしかありません。ちょっと使い勝手が悪いですね。
ライトボックスのプラグインを使って写真をクリックしたときに拡大表示する
写真をクリックしたときにライトボックス形式で表示して、使い勝手を良くしたいと思います。ライトボックス形式とは画面を移動することなく、クリックした画像が手前に拡大表示されるようにすることです。
以前
[ryus_blogcard url=”https://usortblog.com//easy-fancybox/”]
この記事で、ご紹介したプラグイン Easy FancyBox を使いたいと思います。

ダッシュボード プラグイン>新規追加 をクリック

Easy FancyBox と入力してリターン

このプラグインの 今すぐインストール をクリック

ボタンが 有効化 になるのでクリックします

プラグインが有効化されて、プラグイン一覧に移動します。これでインストールが終了します。
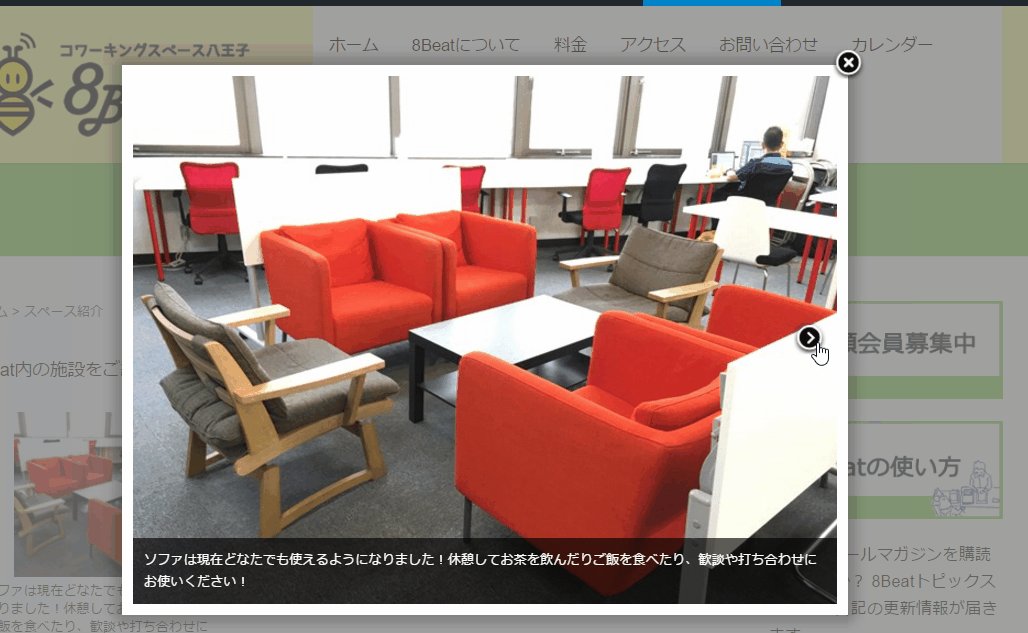
固定ページに挿入したギャラリーの写真をクリックすると、

このように写真がポップアップします。とても見やすくなりました!

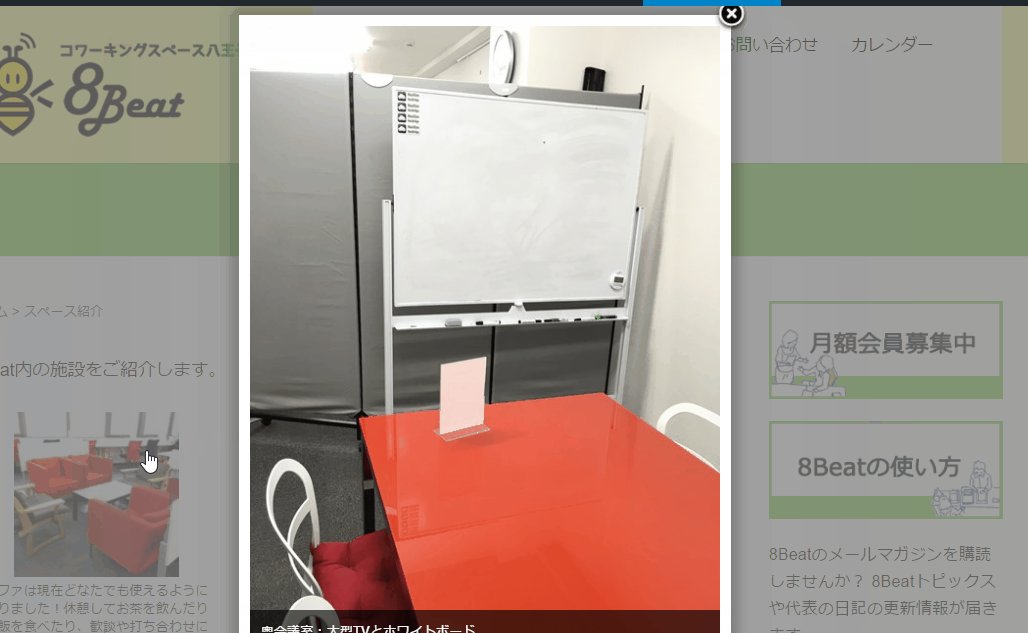
写真の右の方にカーソルを持って行くと > が表示され、クリックすると、

次の写真が表示されます。

写真の左には < が表示されて、クリックすると前の写真に戻ります。
クリックしたときの動きを動画でご覧ください↓

クリックしたとき、閉じるときにふわっとしたエフェクトで表示されるのが心地いいです。
まとめ:ライトボックスの別のプラグインも試してみました
今回ちょっとだけ別のライトボックスのプラグインを試してみました。
wp-jquery-lightbox というプラグインです。このプラグインを入れて表示すると、

このようにエフェクトやキャプションの表示などが少し違う感じの動きになります。このプラグインもなかなか評判がいいようなので、この辺は好みによってプラグインを選ぶといいかと思いました(^^)/













コメント