blogのデザインをもちょっとなんとかしよう、いつか…と思っています。デザインは素人ですのでなんとか手間をかけずにかっこよくしたいと考えました。
そこで、何度か聞いたことがある fontawesome を使って簡単にかっこよくできるのではないか?と挑戦してみました。fontawesome というのはフォントでアイコンを表してくれるアイコン集です。アイコンを統一したデザインにすることができ、そのことでちょっとかっこいいサイト、みたいに見えるのではないかな~と思いました。
使い方はとても簡単で、WordPressだけでなく、XOOPS CubeやNetCommonsでも使えることが分かりましたのでそれについても書いてみました。
*ところでawesome(オーサム)って辞書で引いてもいまいち実際に使われてる用法と違う気がしてたんですが、このサイトを見て納得しました。
awesomeの意味 – ネイティブが説明します
WordPress、XOOPS Cube、NetCommonsでfontawesomeを使う準備
基本的には<head></head>の中に、fontawesomeのCSSをlinkするだけなのですが、どのファイルでそれをやるかということを書いてみます。
</head>の直前に
<link href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
という行を挿入するだけで準備は完了です。
* 4.1.0というのは2014/05/22現在の最新バージョン番号なので、新しいバージョンが出たらここを新しい番号にすれば追加されたフォントが使えるようになります。
以下は、各CMSでどのファイルのの直前にに入れればいいかという、ファイル名です。
WordPress
使っているテーマのフォルダにある header.hpp
XOOPS Cube
使っているテーマのフォルダにある theme.html
NetCommons
html\webapp\templates\main\header.html
NetCommonsの場合、修正後に管理画面でモジュールの一括アップデートをしてください。
fontawesomeのアイコンを使うにはホームページからコードをコピペすればOK
fontawesomeのアイコンを使うにはホームページからコードをコピペすればすぐに使えるようになります。
上記、fontawesome のページに行きます。
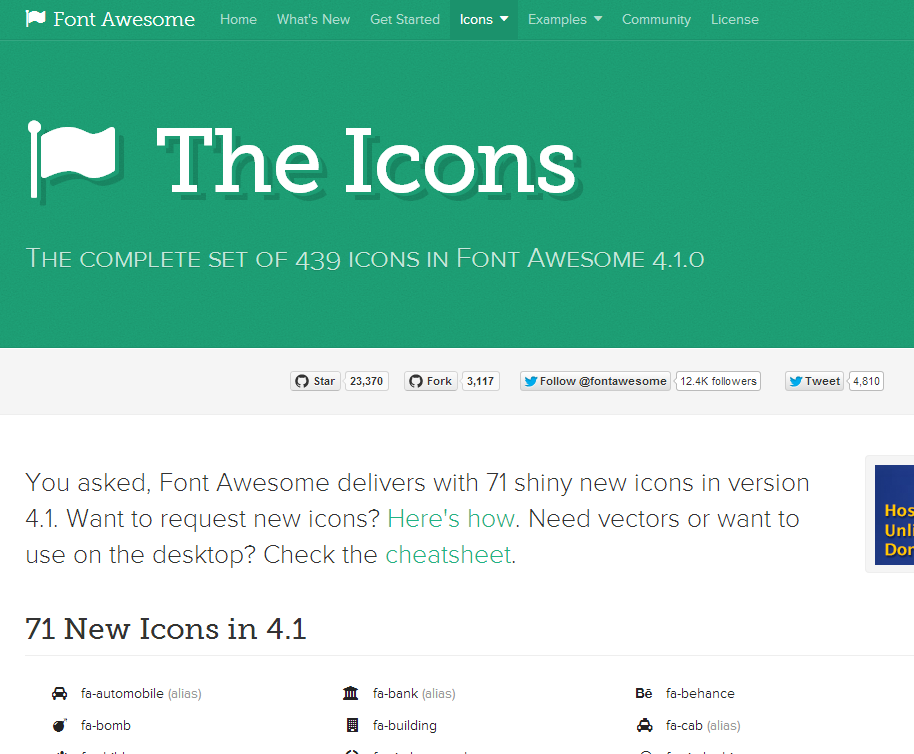
上部にある Icons をクリックします。
Iconが新着とカテゴリー別に表示されています。使ってみたいアイコンをクリックします。
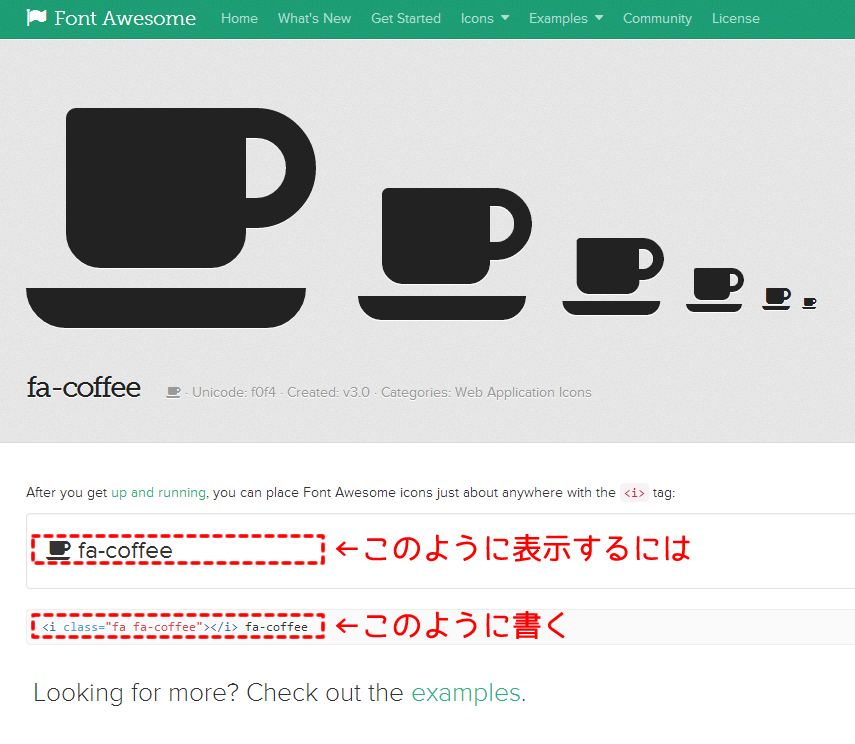
coffeeアイコンを表示してみたいと思います。クリックすると、
coffeeアイコンのページに行きます。使用例と使用方法(コーディング)の組み合わせを見ることが出来ます。下にあるコード
<i class="fa fa-coffee"></i> fa-coffee
をコピーして、CMSや通常のhtmlに貼り付けます。
- NetCommonsの場合、内容が空のタグは削除されてしまうので、全角スペースの記号を入れてみました
<i class="fa fa-coffee"> </i> fa-coffee
それぞれの表示はこんな感じです。
どれも同じようにアイコンが表示されました!
fontawesomeで色々なIconを表示する
最初は上記のようにコピペしますが、使い方が分かるのでいちいちそうする必要もなさそうです。
上記の fa-coffee の部分に、Iconページで見つけた好きなアイコンの名前を入れれば表示されます。
例えば
<i class="fa fa-wordpress"></i>についてblogを書いたら、一息ついて<i class="fa fa-coffee"></i> でも飲みますか♪
と書けば、
についてblogを書いたら、一息ついて でも飲みますか♪
と、表示されます。
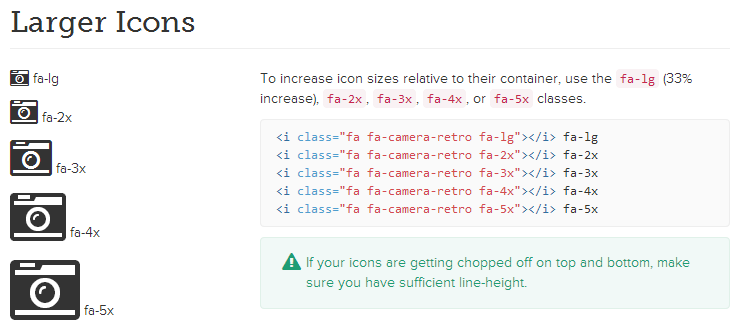
大きさを指定する
fontawesomeは様々な使い方が出来るようです。
に、色々な使い方が掲載されています。
一番使うかな~と思う、大きさの指定はこんな感じでした。
通常の大きさより、5段階まで大きくなるようです。
<i class="fa fa-wordpress fa-3x"></i>についてblogを書いたら、一息ついて<i class="fa fa-coffee fa-5x"></i> でも飲みますか♪
のように大きさを指定すると、
についてblogを書いたら、一息ついて でも飲みますか♪
と表示されました。
あと、フォントなので、
<i class="fa fa-wordpress fa-3x" style="color:#00f"></i>についてblogを書いたら、一息ついて<i class="fa fa-coffee fa-5x" color="#a0522d"></i> でも飲みますか♪
こんな風に指定すれば、
についてblogを書いたら、一息ついて でも飲みますか♪
色も変わりますね!
fontawesomeを使ってblogをかっこよくする!
色々試すために、通常の投稿でばかりfontawesomeを使いましたが、本来は「blogのデザインをかっこよくしたい!」というのが目的でした(色々楽しくてちょっと忘れていました(^_^;)。
もくろみとしては h2タグやh3タグの装飾や、左ブロックのサブメニューの頭に付けたりして視覚的に分かりやすくしたいと思っています。
使い方は分かったので、近いうちにちょっとずつデザインを変更していく予定です♪














コメント
コメント一覧 (1件)
[…] fontawesomeで簡単にかっこいいアイコンを使おう!(ゆうそうと) […]