コワーキングスペース八王子 8Beat もオープンまであと3日!(こわい)となりました。
そんな中、「ホームページにOGP指定されています?リンク画像が何も出ないので。。。。」という書き込みがスタッフページに上がり、あうっ(>_<)、と色々やりました。それについて書きます。
ogp画像の設定を見直してみる
まずはソースを見てみます。ogp設定は何もしたつもりがなかったので「何もないんじゃないかなー」と思ってましたがしっかり入っていました。
<!-- Jetpack Open Graph Tags --> <meta property="og:type" content="website" /> <meta property="og:title" content="コワーキングスペース八王子 8Beat" /> <meta property="og:description" content="待ちに待った、コワーキングスペース8Beatが2014年11月1日11時11分にオープン!" /> <meta property="og:url" content="http://8beat.tokyo/" /> <meta property="og:site_name" content="コワーキングスペース八王子 8Beat" /> <meta property="og:image" content="http://wordpress.com/i/blank.jpg" /> <meta name="twitter:site" content="@jetpack" />
Jetpackさんがうまくやってくれているようです。しかし画像が、
<meta property="og:image" content="http://wordpress.com/i/blank.jpg" />
とブランクになっちゃっています。なぜ~?と 「jetpack ogp 設定」で、ググりました。そして、一番上にあったものをクリックしたら、
JetpackのOGPのimageがブランクのときはサイトのロゴにする
自分のページでした~(^_^;。書いておいて良かった、そういうことをした記憶すらなくなってました。
書いてあるもののリンク先を読むと「アイキャッチ画像が指定されてないページの時にブランクが出てしまう」ということがわかりました。functions.phpにコードを追加すればなおるようなのでさっそくやってみました。
WordPress : Jetpackが生成する og:image のデフォルト画像「blank.jpg」を変更したい
のソースをコピーさせていただいて、
/**
* Adds default OpenGraph image.
* Christoph Nahr 2014-02-28
* @param array $tags Array of OpenGraph tags.
* @return Specified array, possibly modified.
*/
function add_default_image( $tags ) {
// replace blank Jetpack default image with site header
if ( $tags['og:image'][0] == "http://wordpress.com/i/blank.jpg" ) {
unset( $tags['og:image'][0] );
$tags['og:image'][0] = 'http://8beat.tokyo/wp-content/uploads/2014/10/logo1.png';
}
// always remove useless HTTPS image tags
unset( $tags['og:image:secure_url'] );
return $tags;
}
add_filter( 'jetpack_open_graph_tags', 'add_default_image' );
このようにfunctions.phpに追加してみました。
修正結果を確認してみる
サーバーにfunctions.phpをアップして確認します。
urlを入力してみますが、ちらっと読み込みの状態になって、、画像が出てきません。うーん、これは…というところで思い出しました。FacebookのDebuggerで何かして更新するということをしなきゃいけないのかなということを。
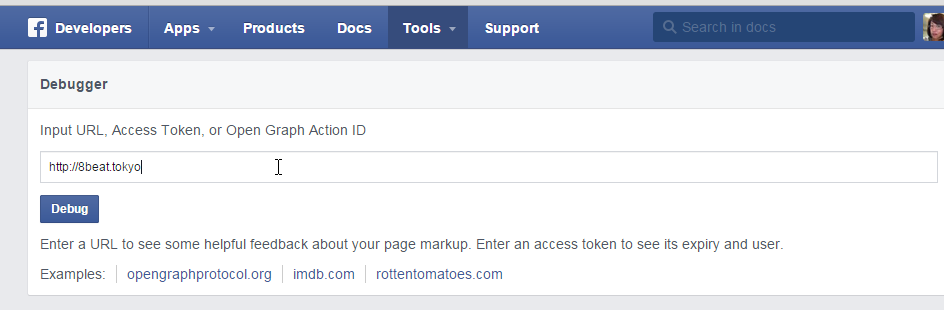
ページに行き、
urlを入力して、Debug ボタンを押します。
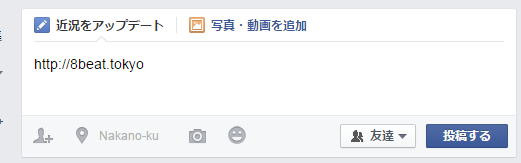
これでうまくいったはずー、とFacebookでurlを入力します。
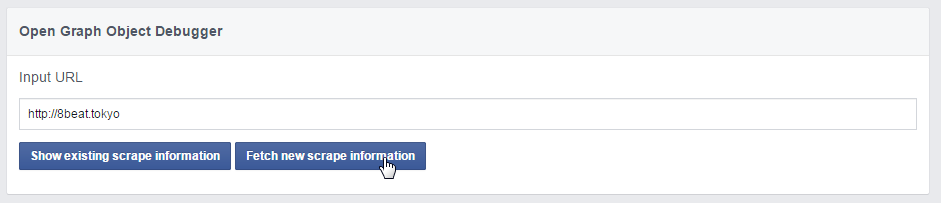
か、変わりません。うーん。もう一度debugページを見てみると、
なにやら、ボタンが2つになっていて右の「Fetch new scrape information」というものが気になります。直訳すると「新しい擦り傷情報を取得する」ということらしいですが(^_^;、きっとこれを押すとちゃんと更新されるような気がするので押します。
そしてFacebookでurlを入力してみると、
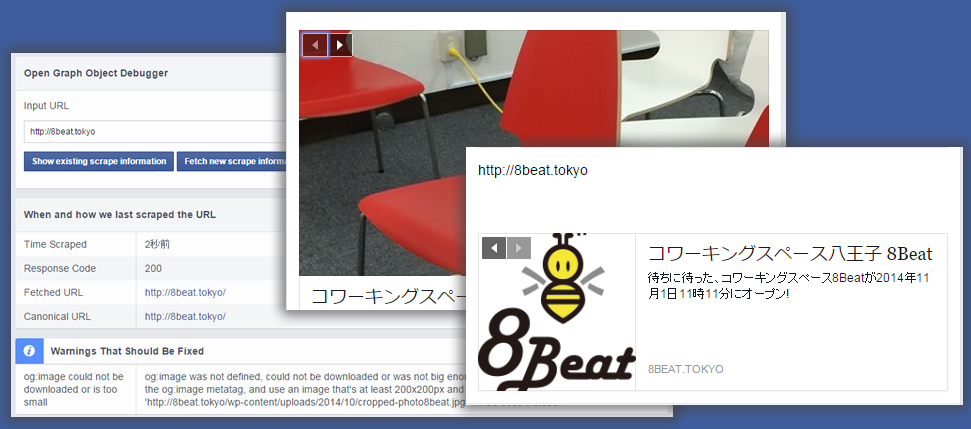
お!?おー…、なんかまぁ画像は出ました。ロゴじゃないけど。
イメージの上に矢印があるので押してみると、
ロゴが出ました。。。うーん。これでもいいのかなー。
なぜロゴを指定したのに出てこなかったのか、調べてみる
今まででしたらちょっとこの状態で放っておくつもりだったのですが、ちょっと気になるので調べてみました。
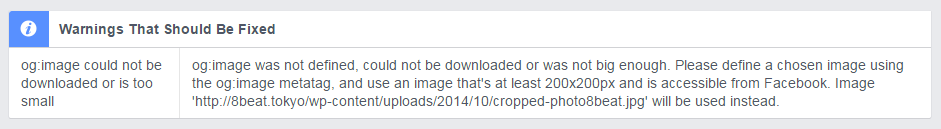
もう一度、Facebookのdebuggerページを見てみると
こんな表示があることに気づきました。超訳だと「og:imageが見つからなかったか、ダウンロード出来なかったか、充分大きくなかったでした。画像を選んでね少なくとも200×200ピクセルぐらいのFacebookからアクセス出来るやつをね。代わりに http://8beat.tokyo/wp-content/uploads/2014/10/cropped-photo8beat.jpg 使われます~」って事らしいです。お…お、おぅ。ちゃんと書いてあるのに英語ってことでさらっと見逃せてしまう自分が怖い。
ということで、大きめの画像をアップしておいてからfunctions.phpのソースを書き換えました。
$tags['og:image'][0] = 'http://8beat.tokyo/wp-content/uploads/2014/10/logo1.png'; ↓ $tags['og:image'][0] = 'http://8beat.tokyo/wp-content/uploads/2014/10/8beat_logo_1000_1000.png';
そして、確認してみると、
今度はちゃんとロゴが最初に表示されました。
矢印もあって、クリックすると
そのページにある、別の画像も選べるようです。
まとめ:英語だからといって読み飛ばさずに読んでみよう~
英語で何か書いてあると面倒でつい読み飛ばしちゃうのですが、今回のようにちゃんと役立つ文言があったりします(当たり前か(>_<))。
なので、英語部分もなるべく読むようにしたいと思います。また必要な部分だけを見てしまって他をパスする傾向があるのですが、今日気づいたらFacebookのdebaggerページの一番下に、
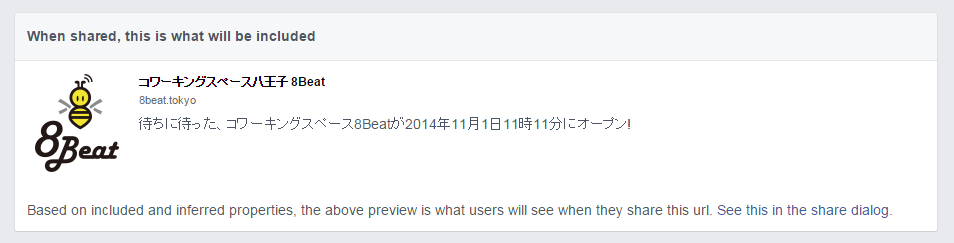
こんな表示があって、超訳「シェアしたらこんな感じに一緒にかきこまれるよー」という、分かりやすいものがありました。うむ、最初からこれを見ていたら割と楽だった、、はず。情報はちゃんとみましょう(^^)/
















コメント