※以下の内容は2015/06/22現在古いモノとなっています。新しい方法については「サイトにFacebookページを貼り付ける方法がLIKE BOXからPagePluginに」に書いてあります。
うさぎクラフトページのblogはそれほど書いていないのですが、木工品を作ったときはFacebookのうさぎクラフトページに頻繁に投稿しています。
昨日も、投稿していたのですが「サイトにFacebookページのタイムラインが表示されるとよさそう!」と思いました。
確か以前もそのようなことをやって、簡単だったのでプラグインなどは使わずに入れてみました(^^)/
コードはFacebook開発者ページで簡単に作ってくれる!
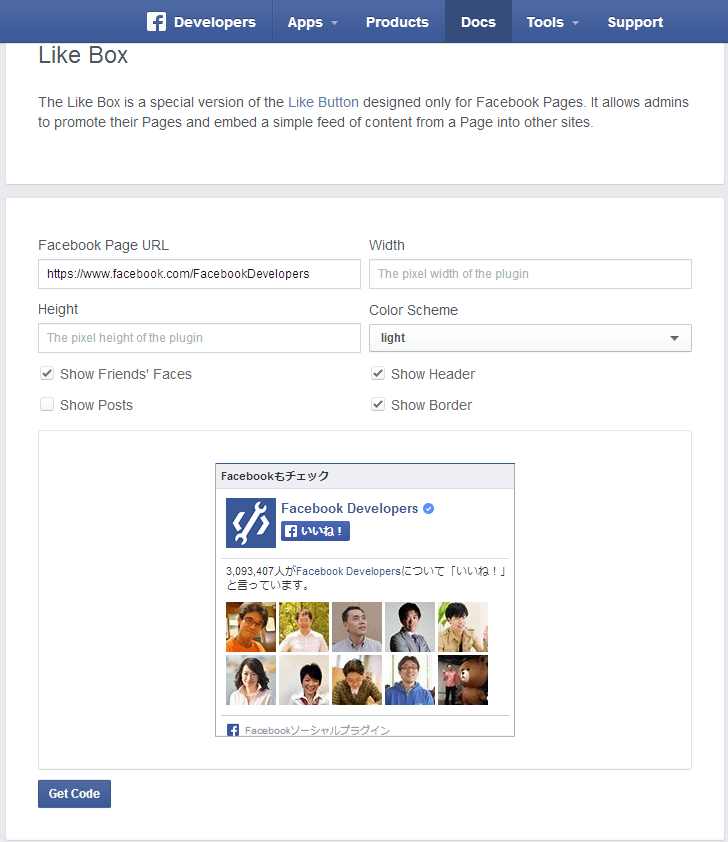
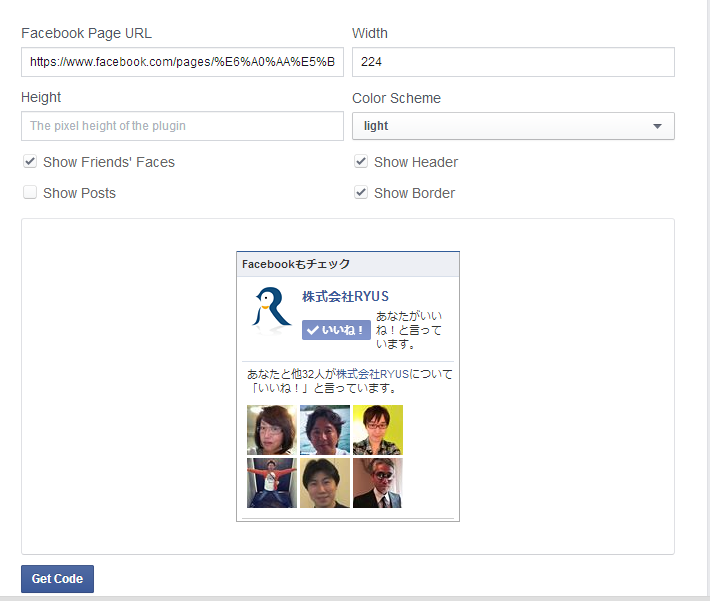
Facebook開発者ページ プラグイン likeボックスページを開きます。
Facebook Page URL という欄に表示したいFacebookページのURLを入力します。
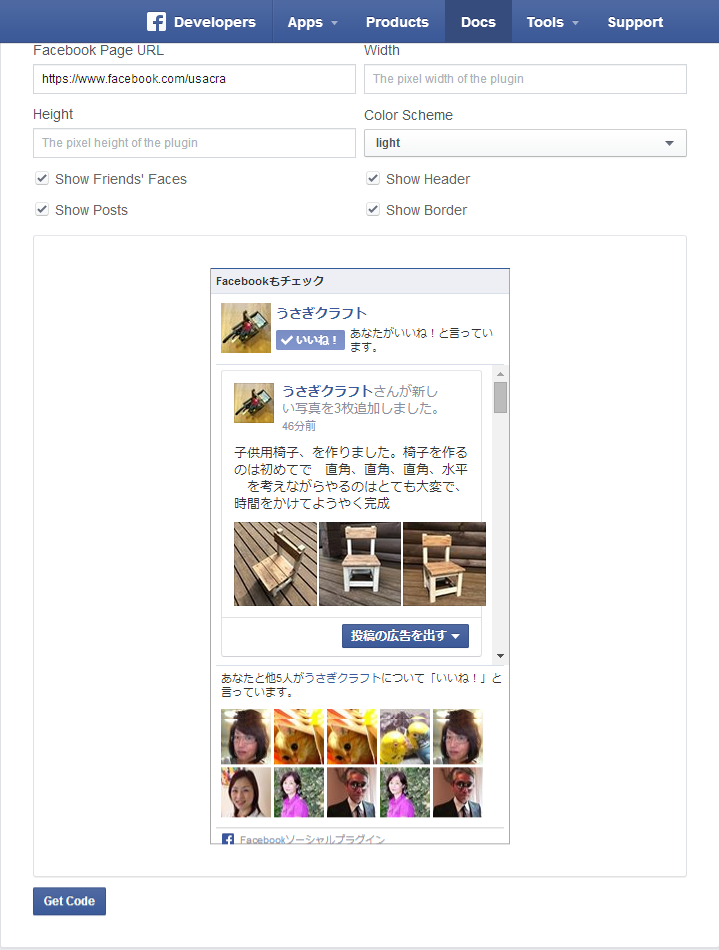
うさぎクラフトのURLを入力して、 Show Friends’ Faces、 Show Header、 Show Posts、 Show Border 全てにチェックを入れます。
この状態で、どのように見えるのか表示されているのでわかりやすいです。
左下の方にある、
Get Code をクリックします。ここで、Facebookにログインしていなければログインしてくださいという警告がでますのであらかじめログインしておいた方が良さそうです。
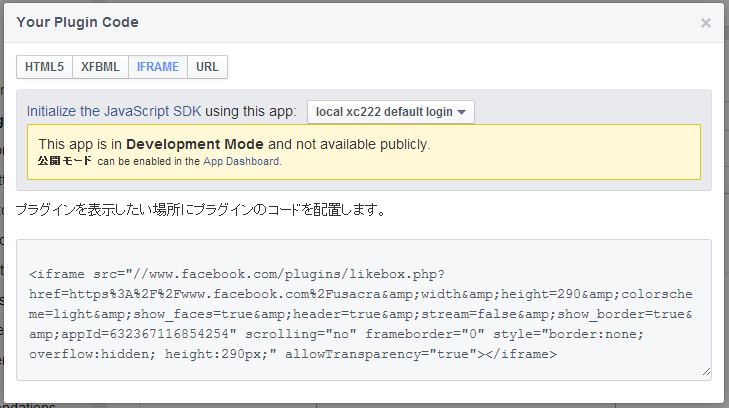
コードがポップアップされます。IFRAMEラベルをクリックしてください。
私の場合このようなワーニング?が出ましたがこのままにしておいても問題なかったので、もし出ても大丈夫です(たぶん…)。
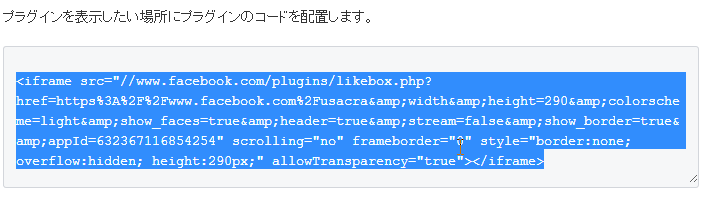
プラグインを表示したい場所にプラグインのコードを配置します。 と書いてある下のテキストエリアをクリックすると、全選択状態になります。その状態でコードをコピーします。
あとはこのコードをhtmlならhソースの表示部分にペーストすれば、先ほどプレビュー的に見えていたFacebookページのいいねボタンとタイムラインが表示されます。
WordPressに貼り付けてみる
うさぎクラフトはWordPressで出来ているので、ウィジェットを使って表示してみたいと思います。
外観>ウィジェット をクリック。
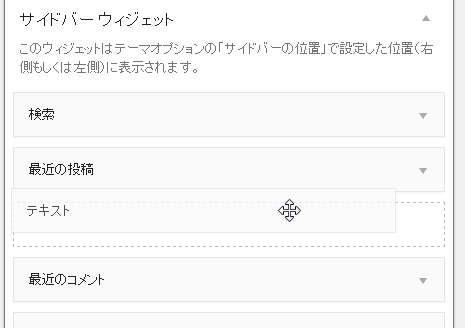
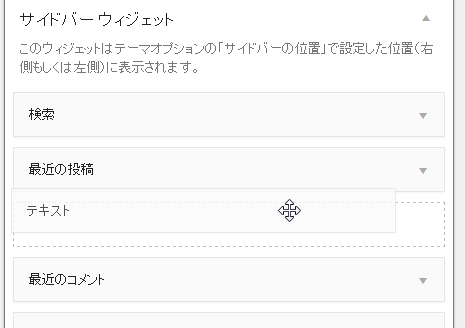
左下の方にある テキストウィジェット を右上の方にドラッグします。
最近の投稿と最近のコメントの間にドロップします。
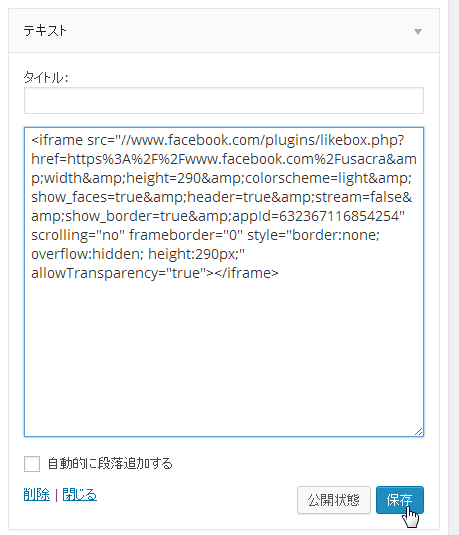
テキストウィジェットのテキストエリアに、先ほどコピーしておいたFacebookのコードをペーストします。保存 をクリックします。
この状態でサイトを見ると、
このようにFacebookページのいいねボタンとタイムラインが表示されました。
このテーマだと枠がない方が良さそうなので、コードを取得する画面で、
Show Border のチェックを外して同じ手順で今作ったウィジェットにコードを上書きして保存します。
このように枠がなくなり、デザインにフィットしました!
XOOPS Cubeに貼り付けてみる
会社のFacebookページはほとんどblogの更新情報だけなので、タイムラインは要りませんがもしかするとFacebookにいいね!をしておいてもらったら、そちらから読んでもらえる人が増えるかもしれません(^^)/。
ということで、会社のWebサイトにFacebookの株式会社RYUSページのいいねボタンを表示したいと思います。
Facebook開発者ページ プラグイン likeボックスページを開きます。
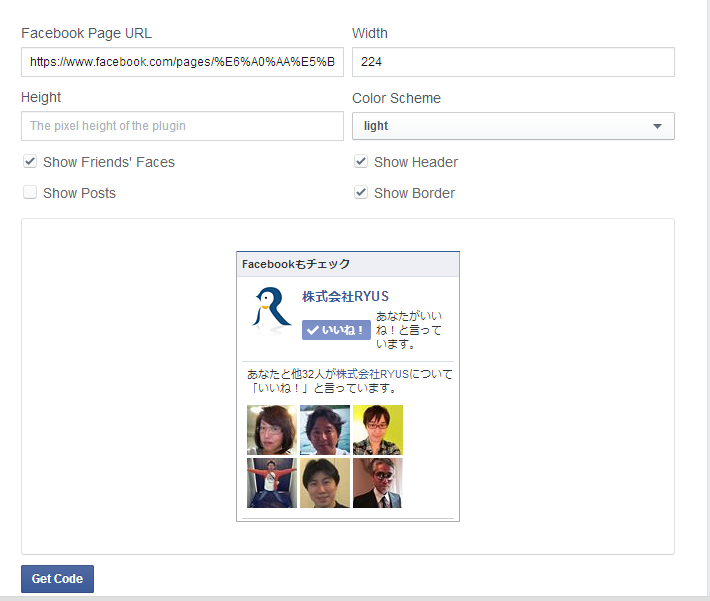
Facebookの株式会社RYUSページ のURLを入力して、タイムラインの表示は要らないので、Show Posts のチェックを外して同じようにIFRAMEのコードをコピーします。
XOOPS Cubeの管理画面で、
互換モジュール>ブロックの管理 をクリックします。
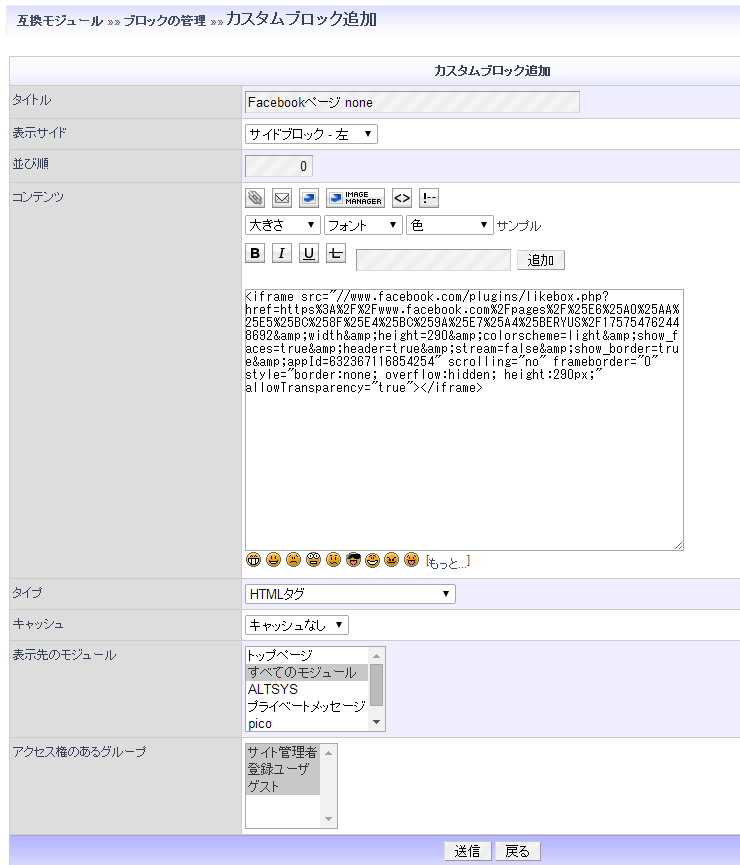
カスタムブロック追加 をクリック
タイトルは Facebookページ none とし、コンテンツ欄に先ほどコピーしたコードをペーストします。表示先やグループを適宜指定して、送信 をクリックします。
これで、
ブロックに表示されました。ただちょっと横幅が大きすぎるようなので縮めたいと思います。
コードを取得したページの、
width 欄に、224(ピクセル)と入力して、再度コードを取得してコピーます。XOOPS Cubeの管理画面で先ほどのブロックを開いて、コピーしたコードを貼り付けて更新します。
これで、下のボタンと同じ幅になりました!
ということで、意外と簡単にサイトに貼り付けられるので情報をいせたいFacebookページをお持ちでしたら是非やってみてくださいね!


























コメント
コメント一覧 (6件)
zoopsのカスタムブロック追加でトライしましたが、コードがそのまま表示されてしまします。
LikeBoxが無くなって、ページプラグインになってますが、方法は同じでしょうか。
そてとも、別設定が必要ですか?よろしくお願いします。
まつおもとひこさん、こんにちは。XOOPSのカスタムブロックでおこなうとコードがそのまま表示されてしまう、ということになるか新しくXOOPSをインストールして試してみたのですがうまくいってしまいました(^_^;。
<iframe src=”https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fusort%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId” width=”340″ height=”500″ style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true”></iframe>
をカスタムブロックに書いて、タイプをHTMLタグにして保存すると表示されました。上に書いたコードは新しいページプラグインの方法でしたので、やはりカスタムブロックに書くことで表示できます。
返信ありがとうございます。
こちらも再挑戦しましたが、使用するテーマの関係か何かわかりませんが、やはりコードがそのまま表示されてしまいます。
まいったなぁ~
まつおもとひこさん、おはようございます。もしかすると「CKEditorインストールしてて、WYSIWYGにそのままソースをコピペして入力したとか?」という可能性はありませんか?その場合でしたら ソース ボタンを押してからコピペするとうまくいくかもしれません。
ありがとうございました。
ご指摘のとおりでした。
おかげさまで無事Facebookページが表示できました。
まつおもとひこさん、こんにちは!無事にできたようで良かったです(^^)/。また何かありましたら聞いてくださいね♪