前回「Facebookページで住所から地図が上手く表示できなかった問題を解決」で、ようやくマグロの町、三崎からちゃんとした住所へマーカーの移動ができました。そうなると、さらに欲が出てきて 他のコワーキングスペースのFacebookページで出ているメールアドレスが表示されないのかな?と思いました。
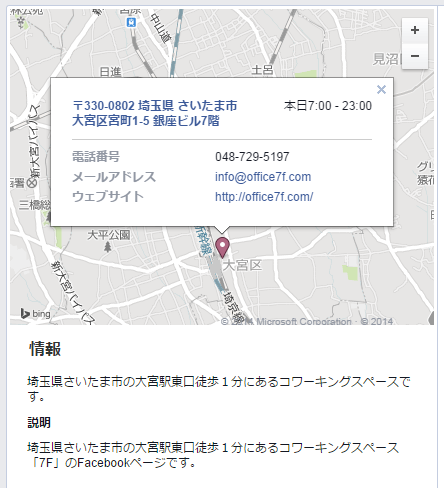
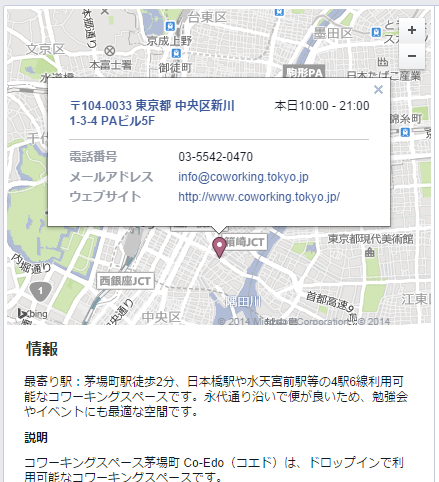
大宮の7Fや茅場町のCo-Edoはちゃんとメールアドレスが出ている
コワーキングスペース八王子 8Beatの色々を考えるに当たって他のコワーキングスペースさんを参考にさせてもらっています。それらを見ると、
どちらもWebサイトurlとメールアドレスが地図のところに表示されています。
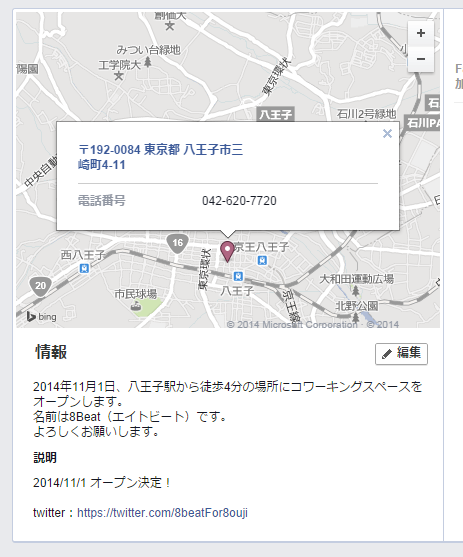
しかし8Beatの地図は、
電話番号しか表示されません。
Webサイトはまだ作成中なので入力していないから表示されていなくていいのですが、メールアドレスはそろそろ連絡とかいただきたいと思うので掲載したいです。Webサイトのurlと同じように、メールアドレスを入力していないから載っていないのかなと思ったのですが、
目を皿のようにして探しても メールアドレス という項目がないのです…。え~どうして~(>_<)。
最初はビジネスになるかどうか分からなかったのでカテゴリーをコミュニティにしていた
7FもCo-Edoも表示されているのになぜ、8BeatのFacebookページではメールアドレスが表示できないのか、っていうか入力欄がないのか…しばらく考えました。
こういうときは「何が違うのか?」を見つけて同じようにしていくのが時間はかかりますが、確実にわかる方法です。
7FのFacebookページと見比べてみて気づいたのが
7Fはカテゴリーが ビジネスサービス なのに対して、
8Beatはカテゴリーが コミュニティ でした。確かに発足したときはまだビジネスとして行えるかどうかも分からなかったため、コミュニティにしていたのでした。どっちにしてもこのカテゴリーは直さなきゃいけないなぁと思ってたので、7Fと同じように、
カテゴリーをビジネスサービスにしました。
あっ、あーらふしぎ…メールアドレスが…
カテゴリーを変更してから、基本情報の編集をクリックすると、
営業時間などコミュニティだったら必要が無かったような項目が追加されて、そして、メールアドレスも登録できるようになりました(^^)/
コミュニティだったからメールアドレスの入力欄がなかったみたいです。
ということでメールアドレスを入れてから地図を表示すると、
このように地図のポップアップにメールアドレスが表示されるようになりました(^^)/














コメント