
このblogは公開されたときにjetpackの共有でtwitter、Facebook、google+で共有されるようにしています。毎日投稿していてほとんど問題は無いのですが、なぜかたまに共有したときに画像が表示されないときがあります。
そういうときの対処方法を書きます。
なぜかたまに画像が出ない…
Facebookの自分のタイムラインにはうまく共有できてるのですが、株式会社RYUSのFacebookページには自動的に共有できなくなっちゃっています(^_^;(未解決)。なので、毎日公開されると同時にurlをコピーして株式会社RYUSのFacebookページに貼り付けるのですが、たまに

こんな風に画像が見えない状態で貼り付けられちゃうときがあります。なぜなのか…原因を探りたいのですが、今時点でどういうときにこうなるのかが分かっていません。しかし、解決方法は見付かりました。
画像が出ないとき、Facebookのデバッガーを使う
FacebookにはObject Debuggerという機能があります。この機能で、どのように共有されているかなどが確認できます。検索すると普通はこちら、
が出てくるのですが、今回はどのようになっているものがどのように変わるのかを確認するために、あえて
で確認します。この画面は先に挙げた方のリンクでurlを入力して実行すると移動する画面です。
この画面で確認したいページのurlを入力して
![Image [1]](https://usortblog.com//wp-content/uploads/2014/12/Image-111.png)
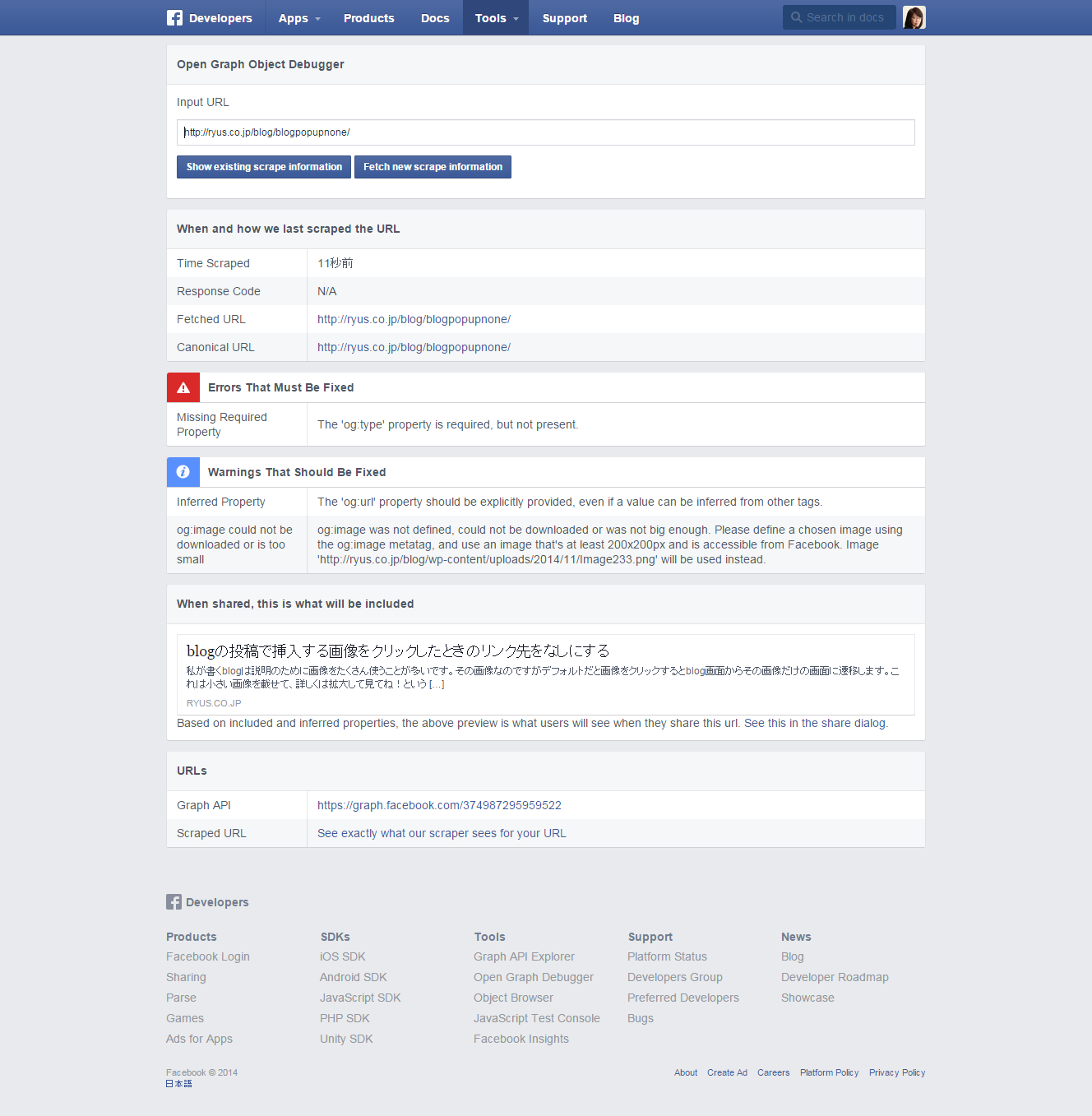
Show Existing Scrape Information をクリックします。今時点でどのようにogpが設定されているかを見ることが出来ます。

このようにエラーが出ていたり、 When shared, this is what will be included の所を見ると、さきほど見たように画像が無いままにシェアされてしまうことがわかります。
しかし、エラー内容は心当たりがありません…そこで、
![Image [2]](https://usortblog.com//wp-content/uploads/2014/12/Image-27.png)
Fetch new scrape information をクリックします。これは今新しくogpに関する情報を取り直す、という意味です。Facebookのogp情報は最初に投稿されたときに情報を取ってきてその情報を保存(キャッシュ)してありますので、キャッシュを作り直すとも言います。
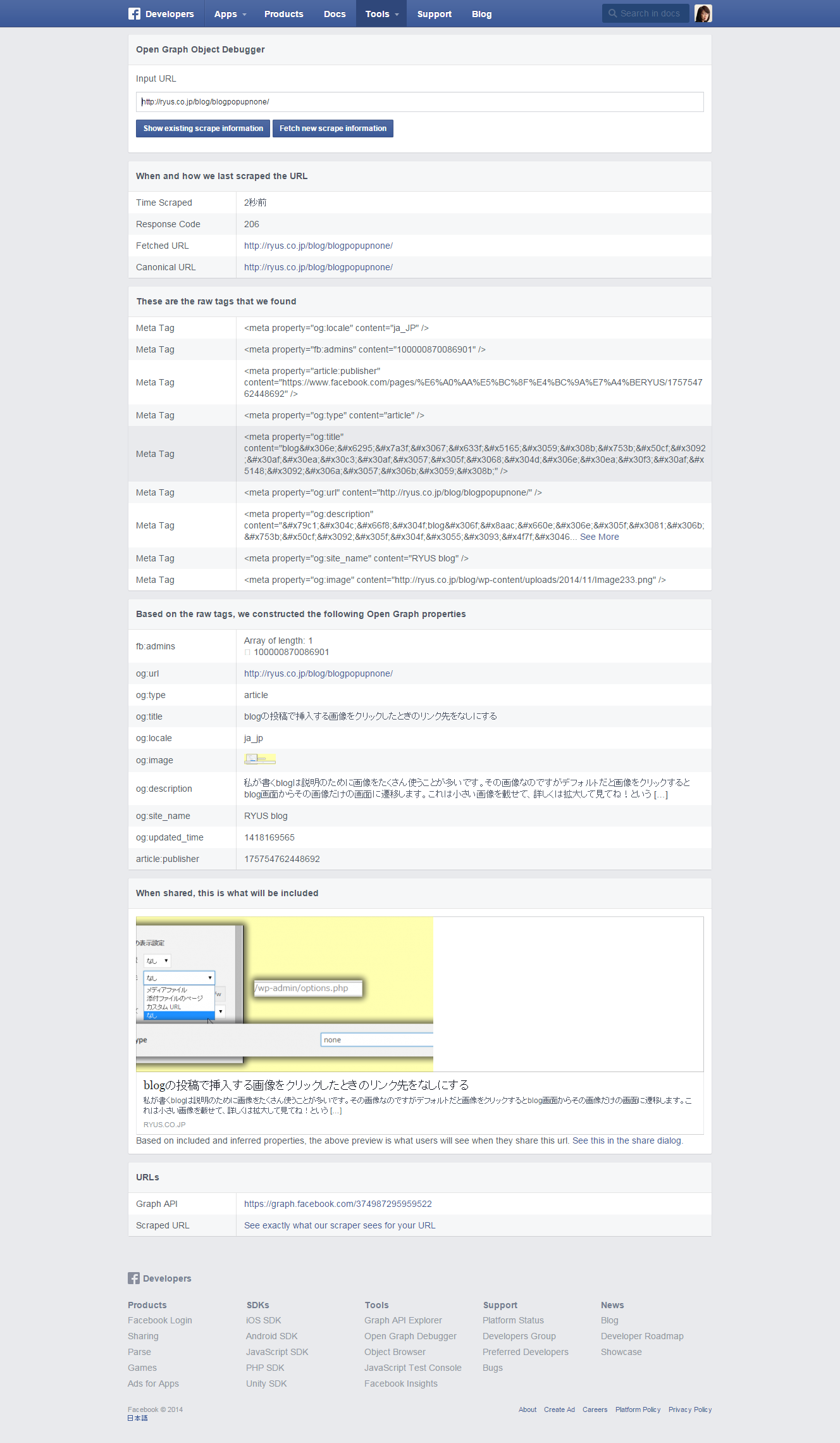
すると、

何も変更してはいないのですが、このようにエラーが消えて、When shared, this is what will be included を見ると画像が表示されそうな感じになりました。
この時点で、このurlを投稿欄に貼り付けると、
![Image [3]](https://usortblog.com//wp-content/uploads/2014/12/Image-34.png)
このように画像付きでシェアできるようになりました。
まとめ:正しくogp設定をしているはずなのにおかしいと思ったらキャッシュを作り直す
ということで、理由が分からないのがちょっと困るのですが対処方法はわかりました。Facebookにシェアしたときに画像が出ないなど問題があったときは、
でurlを貼り付けて、Debug ボタンをクリック もしくは、
でurlを貼り付けて、Fetch new scrape information をクリックしてFacebookのキャッシュを作り直すとうまくいく場合があります、ということでした(^^)/




コメント