 WordPressの記事にPHPやHTML、そのほかのコードを載せるときにわかりやすくするためにSyntaxHighlighterのプラグインを使っています。このブログではCrayon Syntax Highlighter を使っているのですが、新しいサイトで使おうとしたときにこのプラグインの更新が数年前ということに気がついて新しいプラグインを試すことにしました。Enlighter – Customizable Syntax Highlighterというプラグインを試してみて、新しいプラグインならではのグーテンベルグでの使い勝手などを確認しました。
WordPressの記事にPHPやHTML、そのほかのコードを載せるときにわかりやすくするためにSyntaxHighlighterのプラグインを使っています。このブログではCrayon Syntax Highlighter を使っているのですが、新しいサイトで使おうとしたときにこのプラグインの更新が数年前ということに気がついて新しいプラグインを試すことにしました。Enlighter – Customizable Syntax Highlighterというプラグインを試してみて、新しいプラグインならではのグーテンベルグでの使い勝手などを確認しました。
そもそもSyntax Highlighterとは?
自分でも使ってきて「そういえばSyntax Highlighterってどんな意味だっけ?」と思ったので調べました。
シンタックスハイライト-WikiPedia
によると、
シンタックスハイライト・構文強調(英: syntax highlighting) とは、テキストエディタの機能であり、テキスト中の一部分をその分類ごとに異なる色やフォントで表示するものである。シンタックスカラーリング・構文着色 (syntax coloring) とも。
この機能により、プログラミング言語やマークアップ言語といった構造化された言語において、その構造や構文上のエラーが視覚的に区別しやすくなるため、ソースコードの記述が容易となる。
ということだそうです。なるほど、色をつけてわかりやすくしたものなんですね。
私の場合はその機能の他の機能として
「ブログなどでコードを書くときに、コードが有効に(HTMLなどだとタグとして効いてしまい、コードが表示されないなど)なってしまうのを防ぎコードのまま表示したい」
「行番号を表示したり、使いやすく(コピーしやすい)したい」
という理由で使っていました。
Enlighter – Customizable Syntax Highlighterのインストール
ということで、今回は新しいプラグインEnlighter – Customizable Syntax Highlighterを使って、グーテンベルグなどでも使ってみます。
※ 以降長いのでEnlighterと略しますね。

ダッシュボード プラグイン>新規追加 をクリック

Enlighterと入れても出ると思うのですが、このときはどれがいいかな〜?と思っていたのでsyntax highlighterと入力しました。

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが完了しました。
GutenbergでのEnlighterの使い方
インストールできたので使ってみます。
編集画面で

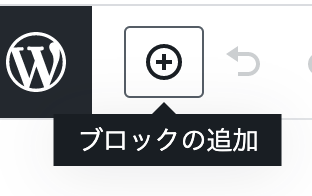
ブロックの追加をクリック

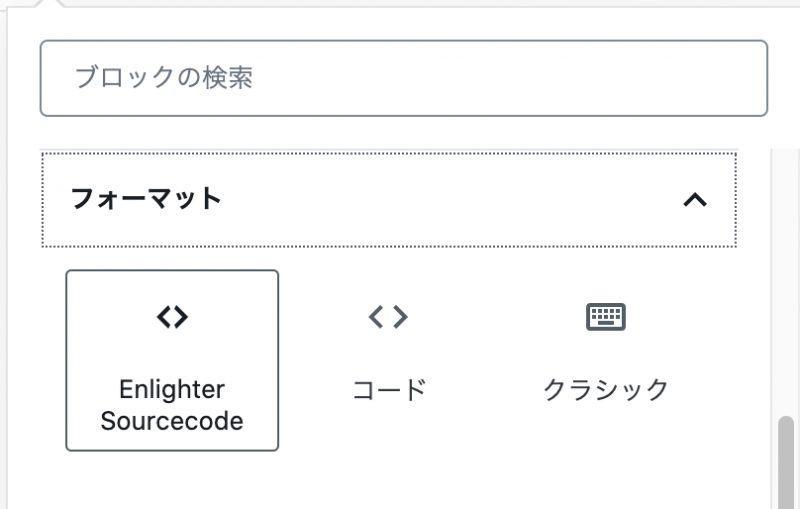
フォーマットというタブの中にEnlighter Sourcecodeというブロックがありますので、クリックします。

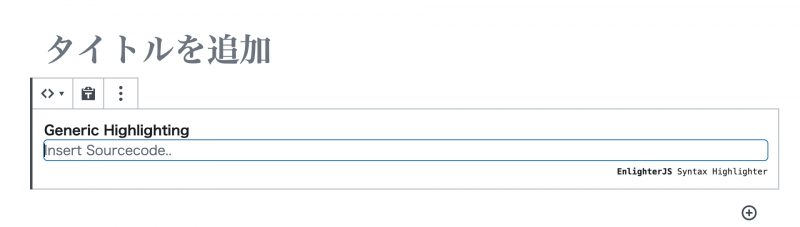
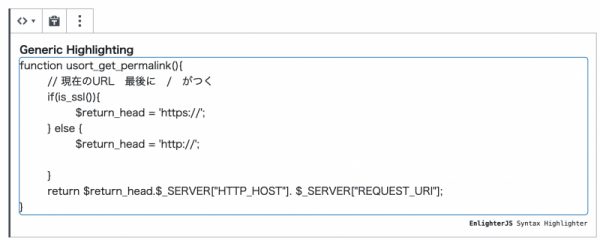
このように入力するテキストボックスが表示されるので、

貼り付けたいコードをペーストします。
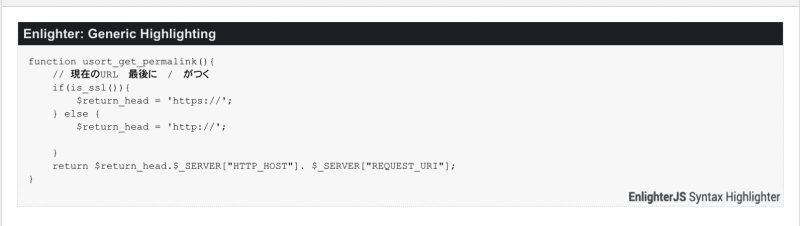
表側でこのコードを見ると

このように枠の中にコードが見やすく表示されました。コピーするためのボタンが出たり、色分けがされたりしています。
何も指定しなくてもこれで十分と思える表示になりました。
オプションを指定してより見やすくしてみる
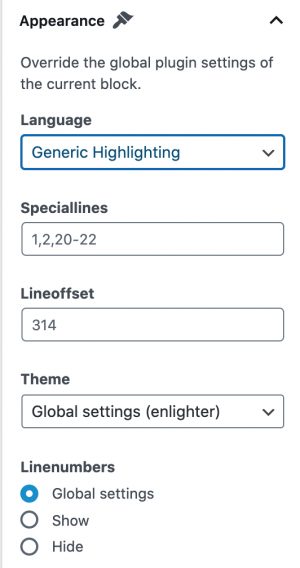
Enlighterにはオプションがいろいろついています。編集画面の右ブロックを見ると、

このようにオプションを指定する部分(Appearance)があります。
言語:Language
コードを掲載する言語にあわせた表示をすることができます。

例えばPHPを選ぶと、

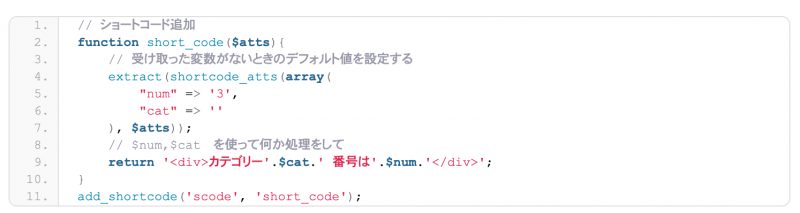
先ほどよりも色分けされる部分が多くなり、よりわかりやすくなりました。
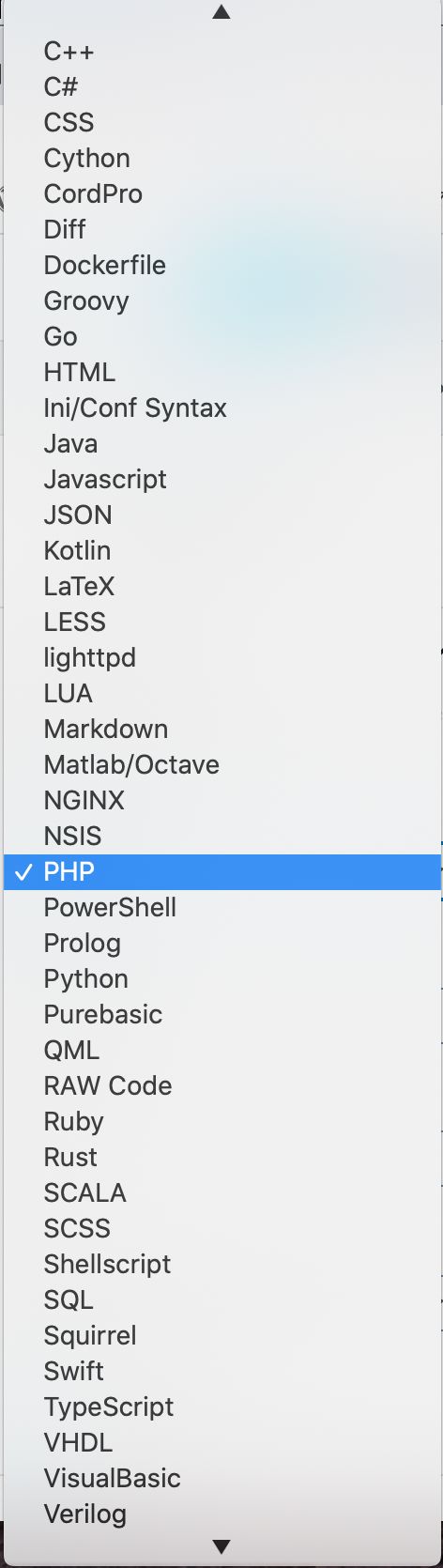
他にも

このように(もっとたくさんあります)多くの言語に対応しています。
特別行:Speciallines

Speciallinesに行番号を入れることにより、目立たせる行を指定することができます。このように 6 と入れて表示すると

6行目に色がついて目立たせることができます。
開始行番号:Lineoffset
開始行番号(Lineoffset)を指定できます。

このように 100 と入力して表示すると、

行の表示が100からとなります。実際のソースコードの行番号と同じ番号で表示したいときに便利だと思います。
テーマ:Theme
テーマ(Theme)を選ぶことができます。

このようなテーマにして表示すると、

Classic Editorでの使い方
好みでClassic Editorを使っていたり、プラグインの入力画面でClassic Editorしか使えない場合もああります。Classic EditorでもこのEnlighterは使えるようでしたので試してみました。
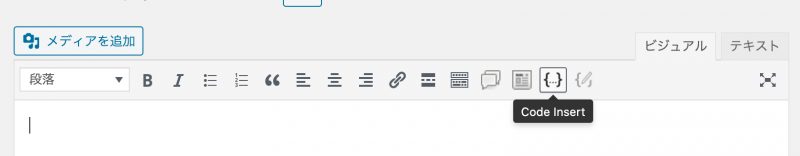
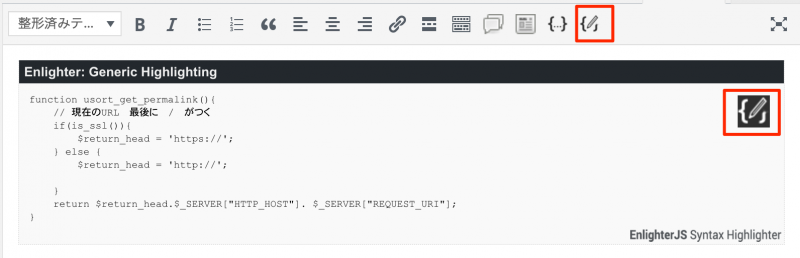
Classic EditorではビジュアルエディターでこのEnlighterが使えます。

右上にEnlighterを使うときのボタンが追加されているのでクリックすると

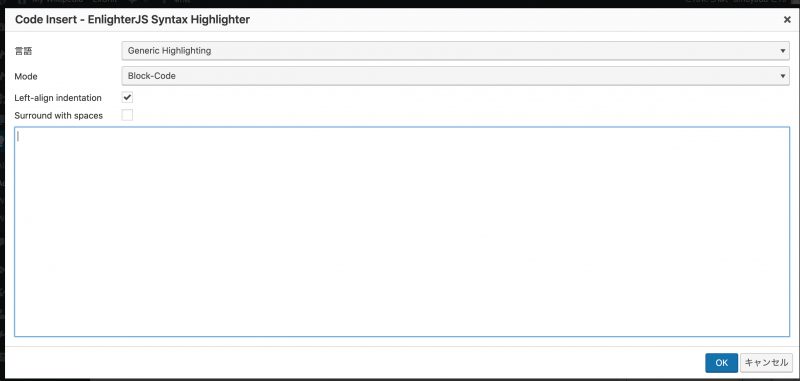
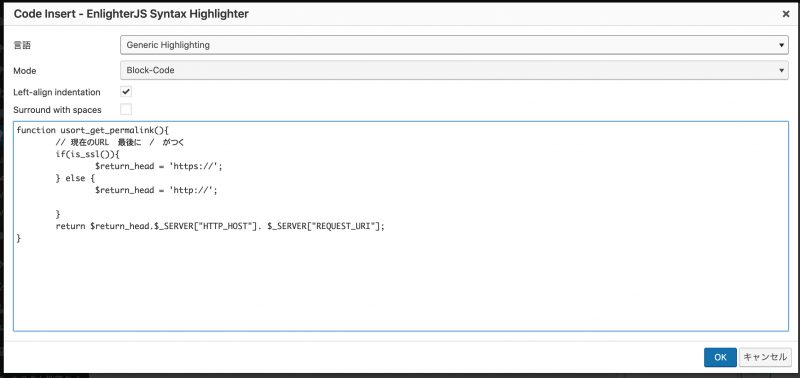
このような入力画面がポップアップされます。


オプションを指定するには、

この赤枠のいずれかをクリックすると

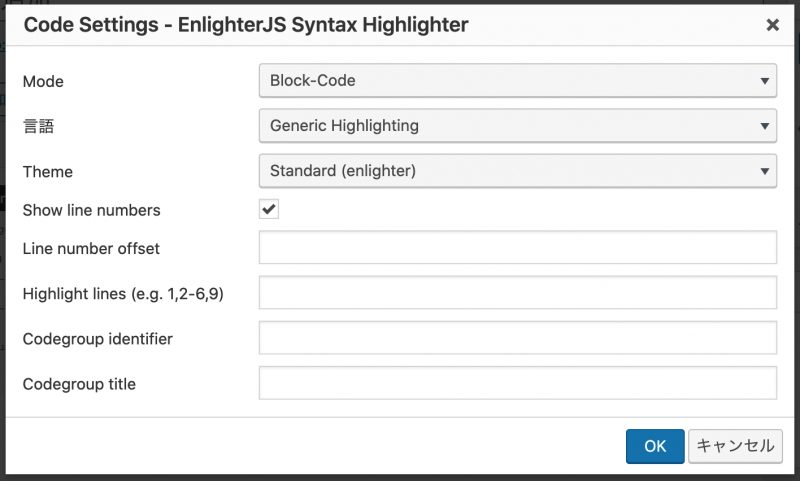
このようにオプション画面が表示されるので、Gutenbergと同じようにオプションを指定して使うことができます。




コメント