
画像をクリックすると同じ画面でポップアップされ、ちょっとかっこいい感じに表示してくれる機能を一般的にライトボックスというようです。
WordPressに簡単にライトボックス機能を追加できるプラグインEasy FancyBoxがとても簡単に入れられたので、それについて書きます。
WordPressの標準的な画像表示
今日気がついたのですが、以前はWordPressで標準的に画像を挿入するとその画像へのリンクが貼られていたと思うのですが今現在のバージョンではリンクがなしになっていました。
もともと自分では
[ryus_blogcard url=”https://usortblog.com//blogpopupnone/”]
こんな感じにリンクしないようにしていたのですが、今新しくインストールしてあるWordPressを触ってみると

こんな感じにリンクしないようになっていました。
たまに、「この画像は大きくしてみてもらいたいな」というものがあると思うので、そんなときは…と考えて「そうだ!ライトボックスを入れよう!」と思いました。
ライトボックスとは、画像をクリックしたときに同じ画面に重ねて拡大画像が表示されるJavascriptアプリケーションで、クリエイティブコモンズライセンスで提供されています。
クリエイティブコモンズライセンスなので誰でもそのアプリケーションを利用することができ、多くのプラグインも作られています。今回はその技術を使った Easy FancyBox を試しました。
Easy FancyBox のインストール
Easy FancyBox をインストールします。

ダッシュボード プラグイン>新規追加 をクリック

キーワードに easy fancybox と入力してリターン

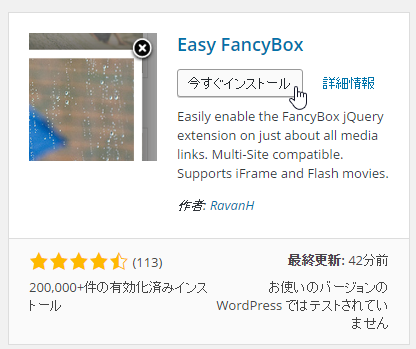
このプラグインです。今すぐインストール をクリック

プラグインを有効化 をクリック
これでインストールは終了です。
Easy FancyBoxの動きを確認してみる!
ちょっと誤解してたのですがEasy FancyBoxをインストールしただけですべての画像がライトボックスになるんだと思ってましたが、先ほどの投稿を再度見てみましたが、

そうではありませんでした(^_^;。それは、そうですよね。画像に別ページのURLを指定したりもしてるのでそんなことになってたらえらいさわぎでした。
画像をクリックしたときにライトボックスを有効にするには画像を挿入するときに指定します。

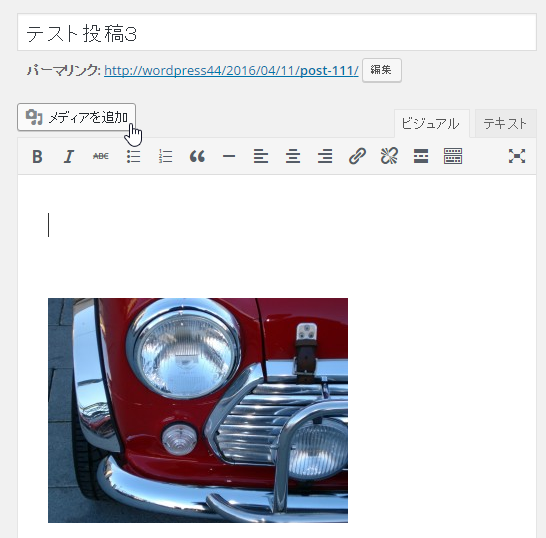
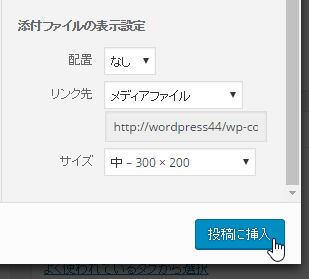
投稿画面で メディアを追加 をクリック

挿入したい画像をクリック

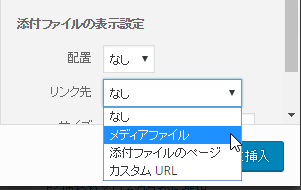
右下に リンク先 があるので ▼ をクリックして

メディアファイル を選びます。

そして、投稿に挿入 をクリック

今回は既存の投稿だったので 更新 をクリック

表示された記事で、今挿入した画像の上にカーソルを移動すると 指の形 になっているのでリンクしています。クリックすると、

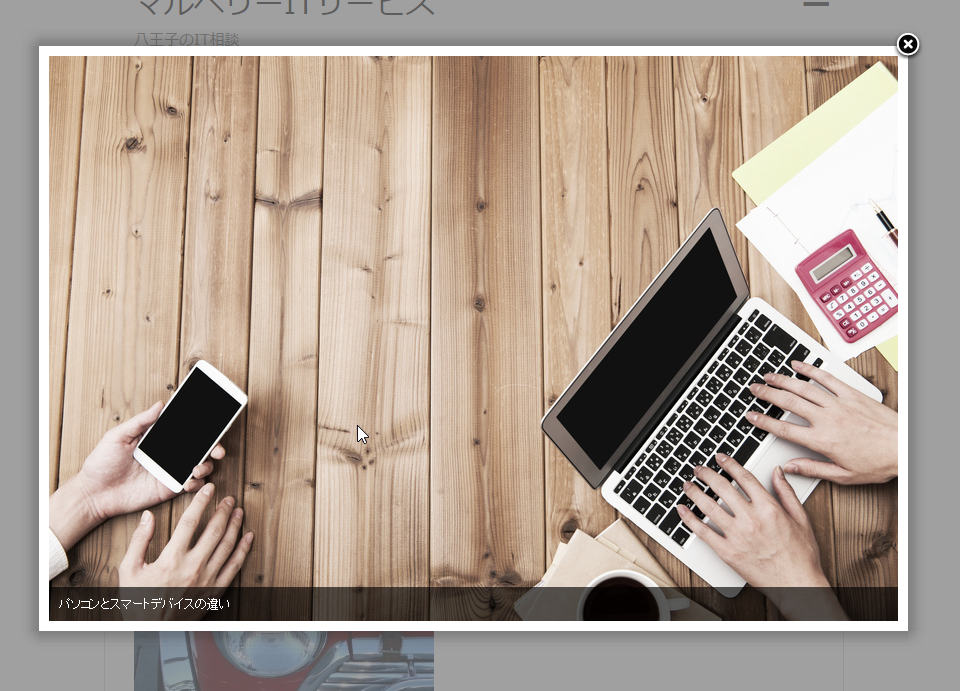
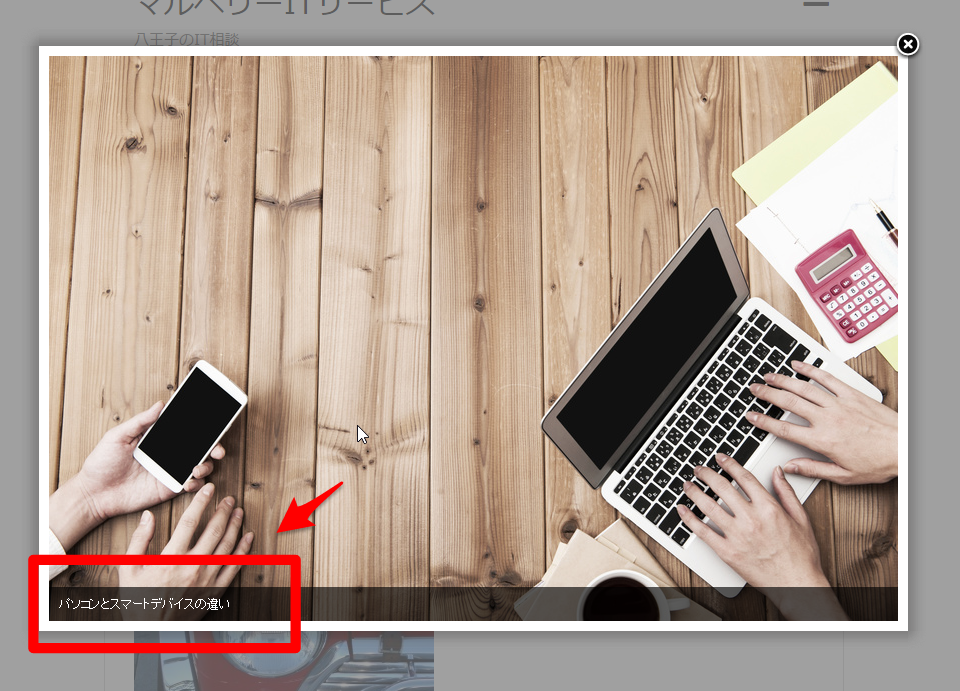
こんな感じにかっこよく!画像がポップアップしました(^^)/
Easy FancyBoxの設定でもっといろいろなことができるようです
Easy FancyBoxの設定でもっといろいろなことができるようです。設定をするには、

ダッシュボード 設定>メディア をクリック

このような表示になります。あ、この画面でもともと画像サイズやアップロードの指定ができたのですね、、知らなかった。
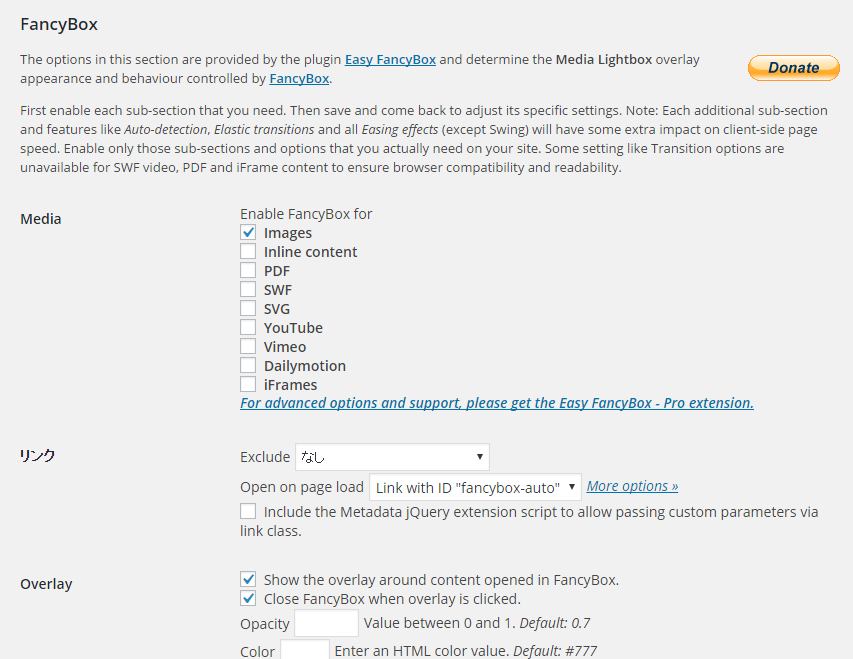
ここに FancyBox という項目があります。画面の下の方まで見ると、

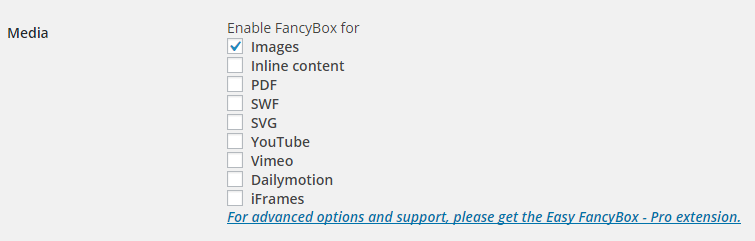
こんな感じに、たくさん指定できるものがありました。初期設定ではImageしか使えないようですが

Media の項目にチェックを入れることでその他のメディアにもライトボックス効果を付けることができるようです。

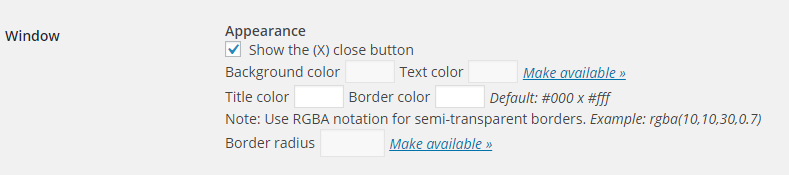
Window Appearance では閉じるボタンの設定ができるみたいです。

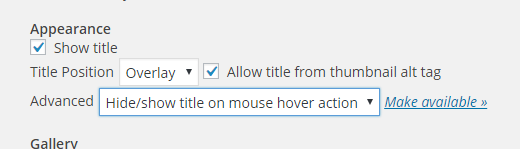
Appearance の Show title にチェックが入っています。これは、

この部分に画像のタイトルを表示するという設定です。私の場合タイトルは自分では付けてないので、表示されないように

チェックを外して、

変更を保存 をクリックすると、

このようにタイトルが表示されなくなりました。自分の使いたいようにここで設定をすると良いと思います(^^)/
おまけ:ライトボックスプラグインを複数入れないようにしましょう!
今回、どのライトボックスがいいかな~と思って検索したときに Lightbox系のWordPressプラグイン8選 – 簡単に利用できるプラグインを超厳選! こちらのサイトを見つけて参考にさせていただきました。
この記事に、
注意点 この記事で紹介するプラグインは、同時に利用しないで下さい。必要なプラグインを1個だけインストールして利用して下さい。
似たような機能のプラグインを複数インストールすると、プラグインの処理が影響し合い、エラーが発生する場合があります。
このように注意書きがありました。ライトボックス系のプラグインは処理が影響し合うため、複数入れるとエラーが起こることがあるようですのでご注意ください!
[amazon_searchlink search=”WordPress”]




コメント
コメント一覧 (3件)
いろいろなlightbox系プラグインを入れても、画像拡大されず、大変困っておりました。
何日もかけてネットで調べていたのですが、なかなか私のケースの解決策を見つけられず、あきらめようかと思っていたところ、こちらのサイトを見つけ、おっしゃるとおりにやってみたら、拡大できるようになりました。
初心者なので、wordpressの機能をすべて理解してはおらず、リンクのことも知らずじまいでした。
本当に助かりました。有難うございました。
森さくらさん、こんばんは。記事がお役に立ったようで、教えていただきうれしく思います(^^)/。今後も何かありましたらこのサイトで検索してみてくださいね!
[…] 簡単にライトボックスを追加できるプラグイン Easy FancyBox はかっこいい! […]