WordPressで毎日blogを書いているといつも同じメニューを左のブロックからクリックして作業しています。ワンクリックで出るものならまだいいのですが大概の場合、2クリックや3クリックはかかってしまいちょっと面倒です。
メニューバーに簡単に自分専用のメニューを付ける方法を知ったので、ちょっと追加してみました(^^)/
メニューバーのどこにどんな風に?
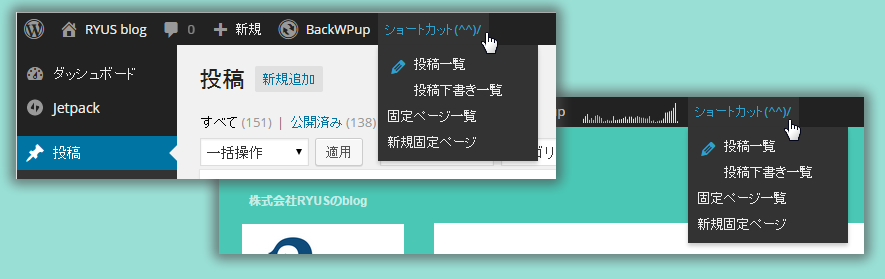
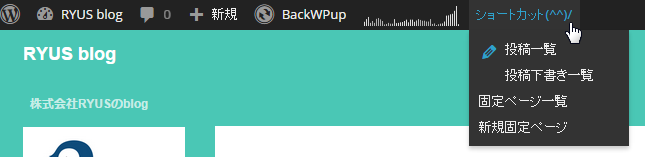
イメージが湧きにくいかもと思うので画像を載せてみます
こんなものを作ります。
特に便利だなと思うのは、いままでダッシュボードに行かないと開けなかった新規固定ページ追加とかも、
このように表画面から簡単に行けるようになったということです。
子テーマのfunctions.phpに追加します
子テーマの functions.php にこんな感じで追加します。
// メニューバーにカスタムメニューを追加する
function mytheme_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'id' => 'postlist',
'title' => 'ショートカット(^^)/',
'href' => admin_url( 'edit.php')
));
$wp_admin_bar->add_menu( array(
'parent' => 'postlist',
'id' => 'edit',
'title' => '投稿一覧',
'href' => admin_url( 'edit.php')
));
$wp_admin_bar->add_menu( array(
'parent' => 'postlist',
'id' => 'edit_draft',
'title' => '投稿下書き一覧',
'href' => admin_url( 'edit.php?post_status=draft&post_type=post')
));
$wp_admin_bar->add_menu( array(
'parent' => 'postlist',
'id' => 'page',
'title' => '固定ページ一覧',
'href' => admin_url( 'post-new.php?post_type=page')
));
$wp_admin_bar->add_menu( array(
'parent' => 'postlist',
'id' => 'page-new',
'title' => '新規固定ページ',
'meta' => array(
'target' => '_blank',
),
'href' => admin_url( 'post-new.php?post_type=page')
));
}
add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' );
mytheme_admin_bar_render という名前のfunctionを追加します。
中で行ってるのはメニューバーにどういうメニューを追加する、という事のみです。
中身を個別に解説すると、こんな感じになります。
parent そのメニューに親メニューが存在するときに親メニューのidを書きます。指定しなければ一番上のレベルのメニューとなり、メニューバーに表示されます。この場合、一番最初に書いてある idがpostlist のメニューがメニューバーに表示されます。
id 各メニューのidを英文字で指定します。メニュー全ての違うidにしないといけません。もし同じidを指定すると後勝ちということになり、先に指定したメニューは表示されません。
title メニューに表示させたいタイトルを指定します。
meta 今回はtargetを指定して別画面で開く設定にしました。他のmeta指定については以下にマニュアルがあります。
http://codex.wordpress.org/Class_Reference/WP_Admin_Bar/add_menu
href メニューをクリックしたときに表示したいダッシュボードのurlを admin_url() で指定します。urlは サイトのurl/wp-admin/ を除いた部分を指定します。admin_url()について詳しくは以下にマニュアルがあります。
http://codex.wordpress.org/Function_Reference/admin_url
好きなurlのショートカットが記述できるので、日々の作業が効率化できそうです(^^)/







コメント