コワーキングスペースの予約システムをプラグインで実現する-その1 ではプラグイン MTS Simple Booking C を使って予約システムが作れそう!というところまでを検証しました。
今回は「今すぐ、どこかのコワーキングスペースで使える!」(コワーキングスペースでなくてもいいんですが(^_^;)、というところまでやってみようと思います。
目標の再確認
昨日、こういう予約ができたらいいなと考えた目標を再確認します。
- 登録済みの会員が予約出来る(登録済みなので何度も名前や連絡先を入力しなくてもOK)
- 1日を午前、午後、夕方に分けてその時間帯毎に予約が出来るようにする
- 1つの席は1人用として、全部で10席
でした。これを一つずつ検証します。
登録済みの会員が予約出来る
登録済みの会員についてはメールアドレスと名前がデフォルトセットされるので入力が省けて用件は満たされているかなと思うのでこのままにしておきます。今はゲストでも予約が出来るようになっています。
1日を午前、午後、夕方に分けてその時間帯毎に予約が出来るようにする
想定している時間帯は 9:00~12:30、13:00~16:30、17:00~20:30 なのですが、今の表示だと、
と、開始時間しか載っていないのでわかりにくいです。そこでちょっとカスタマイズしました。
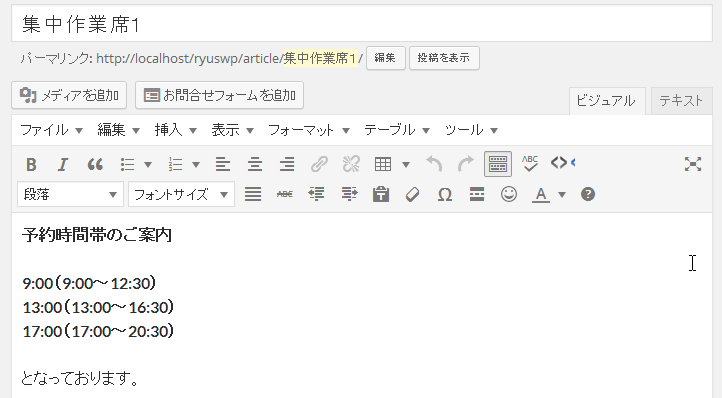
説明を本文に入力して、公開 をクリックして保存します。
本文は保存されるのですが、このプラグインでは本文を表示していないので表示するように変更します。
mts-simple-booking-c\mtssb-front.php
の
/**
* 予約指定日スケジュール表示
*
* $daytime unix time
* $params ショートコードパラメータ
*/
private function _daily_schedule($daytime, $params) {
というfunction内を修正します。
415行目
</tr><?php endforeach; ?>
の下に、
<?php
$post = get_post( $article_id );
if($post->post_content):
?>
<tr>
<td colspan="2" style="padding:10px;border: 1px solid #dddddd;text-align:left;">
<?php echo nl2br($post->post_content);?>
</td>
</tr>
を追加します。
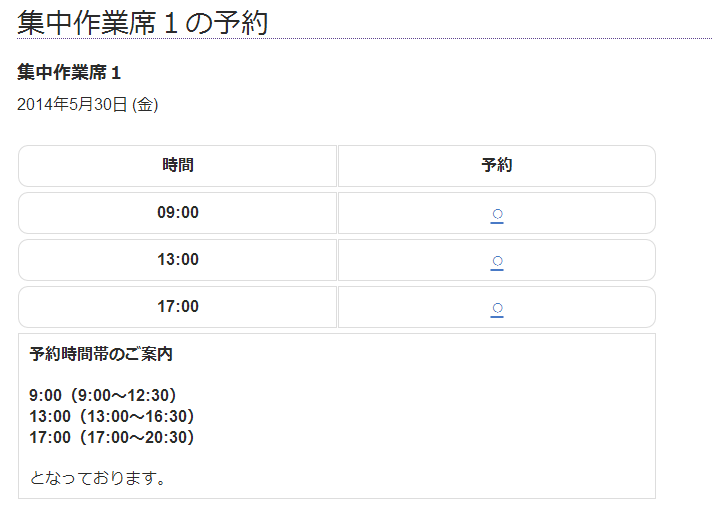
これで同じ画面を表示すると、
このようにタイムテーブルの下に本文が表示されるようになりました。
1つの席は1人用として、全部で10席
前回1つだけ席を作りましたが残りの9席を同じ作業を繰り返して作ります。
予約品目
集中作業席1と同じ内容を新規予約品目で集中作業席2~10まで作ります。
この作業を繰り返して全部で10の集中作業席を作ります。
予約品目のスケジュール
追加した9個分のスケジュールを作成します。
予約システム>スケジュールをクリック
追加した予約品目を選択して、
変更 をクリックします。
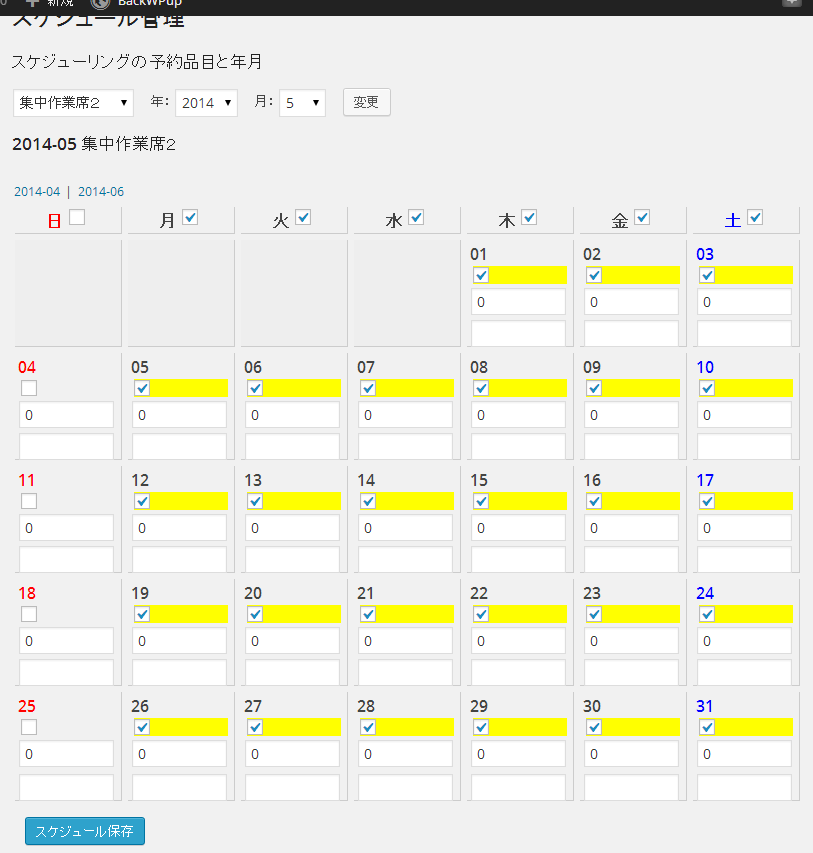
月~土までのチェックボックスをチェックして、スケジュール保存 をクリックします。
ついでに6月分も同様にスケジュールを作っておきます。
月を選んで、変更をクリックして上記と同様にスケジュールを作成します。
予約するページ
次に、予約するページも集中作業席1の予約と同じ内容を固定ページで集中作業席2の予約~10まで作ります。
追加した品目の 編集 画面のURLの、post=xxxx の値が予約品目のpost idとなります。
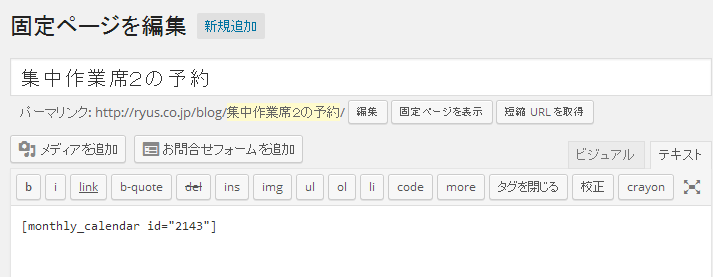
固定ページの新規追加で、
タイトルとショートコードを入力します。id=の後に、先ほど編集画面のURLで確認した予約品目のpost idを入れて、公開 を押して保存します。
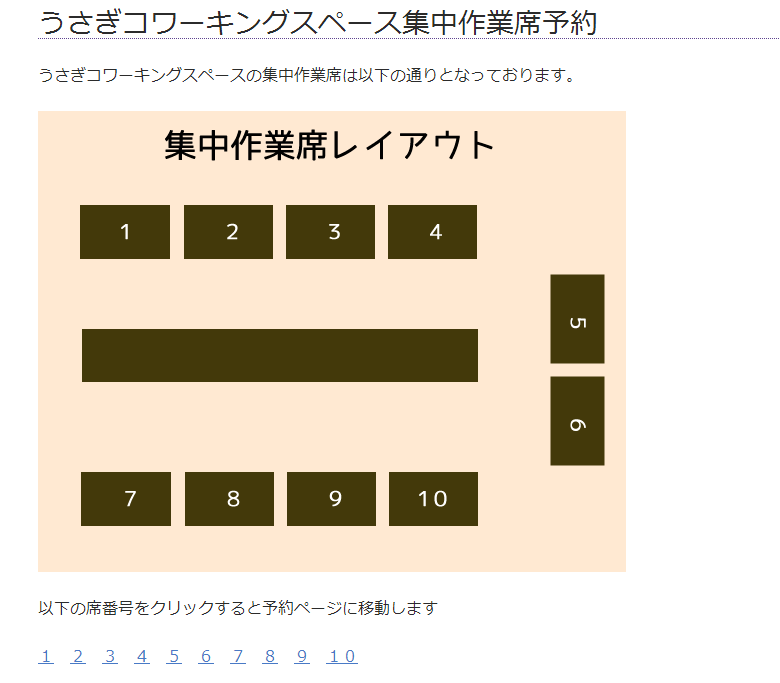
ユーザーに見せる入り口ページを作成する
これで集中作業席1~10の予約ページが出来ました。あとはユーザーに見せる予約の入り口ページを作成します。
固定ページの新規追加で、仮のコワーキングスペースのレイアウト図を作って貼り付け、と先ほど作った各集中作業席の固定ページへのリンクを入れてページを作成しました。
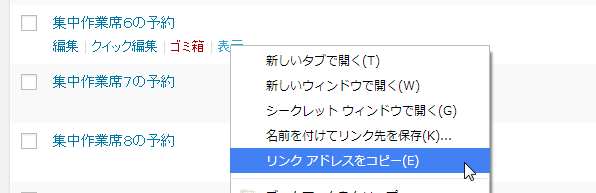
上記固定ページのURL(1 2 … 10)は、
固定ページの一覧 表示 の所で右クリックして「リンクアドレスをコピー」すると簡単にURLがコピーできます。
試しに予約をしてみることが出来るようにしておきました。
もし、ご興味があればどのような画面遷移になるのか見てみてください。実際に予約をすることもでき、ご自分のメールアドレスを入れればどのようなメールが届くか見ることが出来ます。ただし、管理者(私)にもメールが届いちゃいますので(^_^;、なにか困るようなことをお入れにならないようご注意ください。
試してみた感想
一般的な予約のシステムに使う場合に機能的に必要なものは揃っている、と思いました。
データを入れるのが大変ですが(^_^;、品目を登録した後はスケジュールを登録すればいいので、それほどの手間でもないかもしれません。SQL文や、管理画面をちょっと開発すればスケジュールを入れるのも簡単にできるような気がします。
とにかく予約システムを入れたいのだ!という場合にこの MTS Simple Booking C プラグインを使うことをおすすめします♪
追記:プラグイン「MTS Simple Booking C」の時間予約についても記事を書きました!よろしければご覧ください。



















コメント