
ホームページを見ていると、「昨年実績○○件!」というような数字部分が、小さい数字からだんだんカウントアップされていって表示されるというような効果をつけたものを時々見かけます。多分jQueryかなにかで作るんだろうなぁと思いつつ、手間かかるかなーと実際にやってみたことはありませんでした。テーマにそのような機能が付属しているものもあるんですが、今回プラグインを入れるだけで簡単に数字データをカウントアップして動きをつけることができるものを見つけました。
Counter Numberのインストール
プラグインCounter Numberをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

counter numberと入力すると

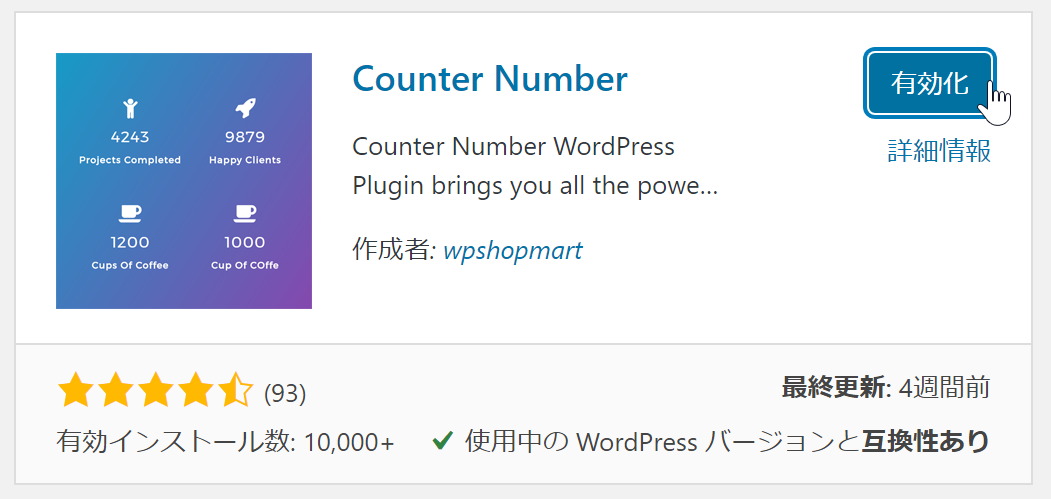
このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが完了しました。
Counter Numberを使って、動く数字を表示してみる
早速Counter Numberを使って動く数字を表示してみたいと思います。

ダッシュボード Counter Numbers>Add New Counter をクリック

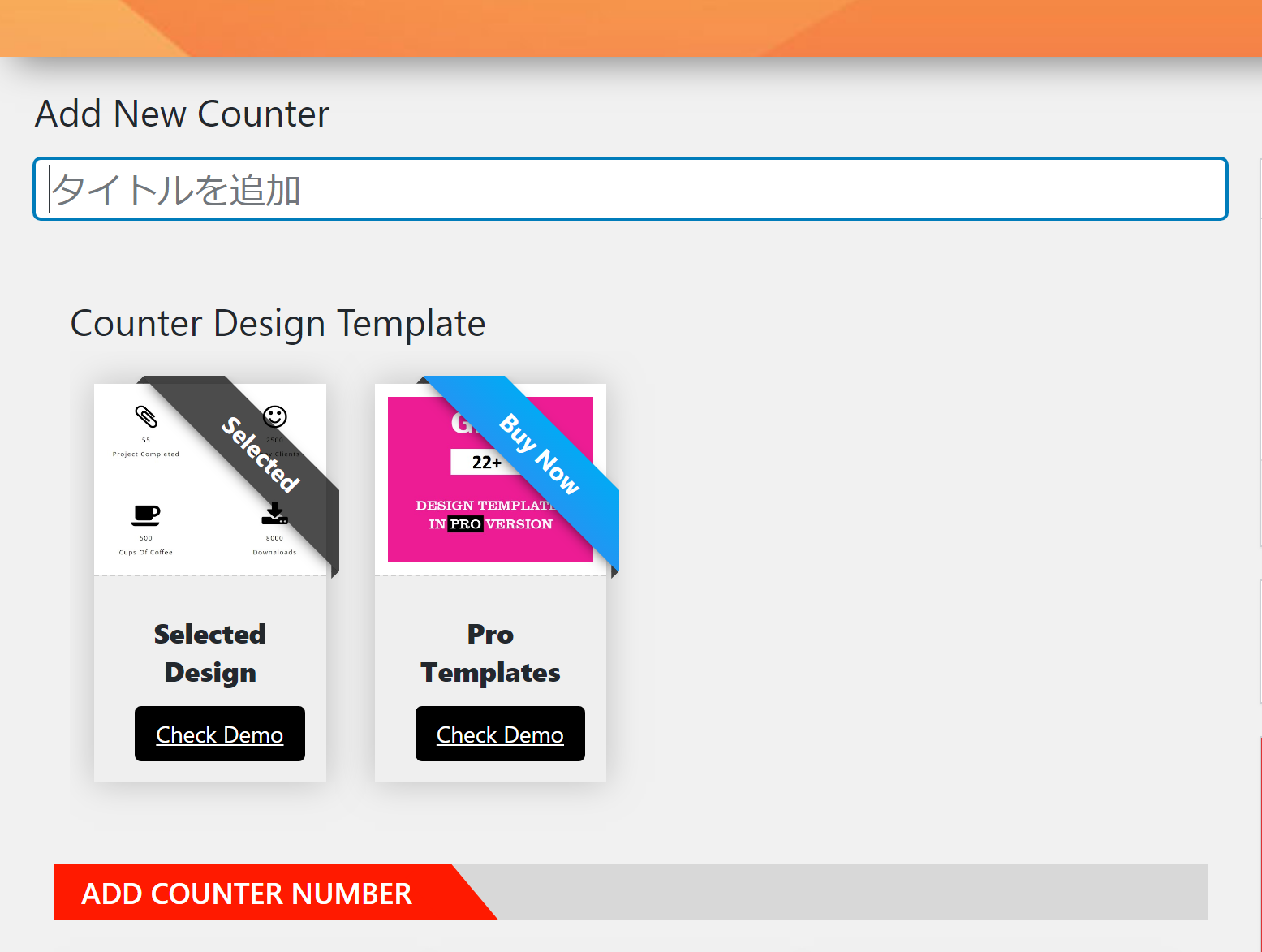
!前回ご紹介した Accordion FAQ の開発した会社と同じ会社の製品で、有料版もあるのでこのようにそのお知らせが入ります。こちらは一応みておいて、とりあえず無料版で使っていきます。

広告の下にこのようにカウンターナンバーグループのタイトルを入れる部分と

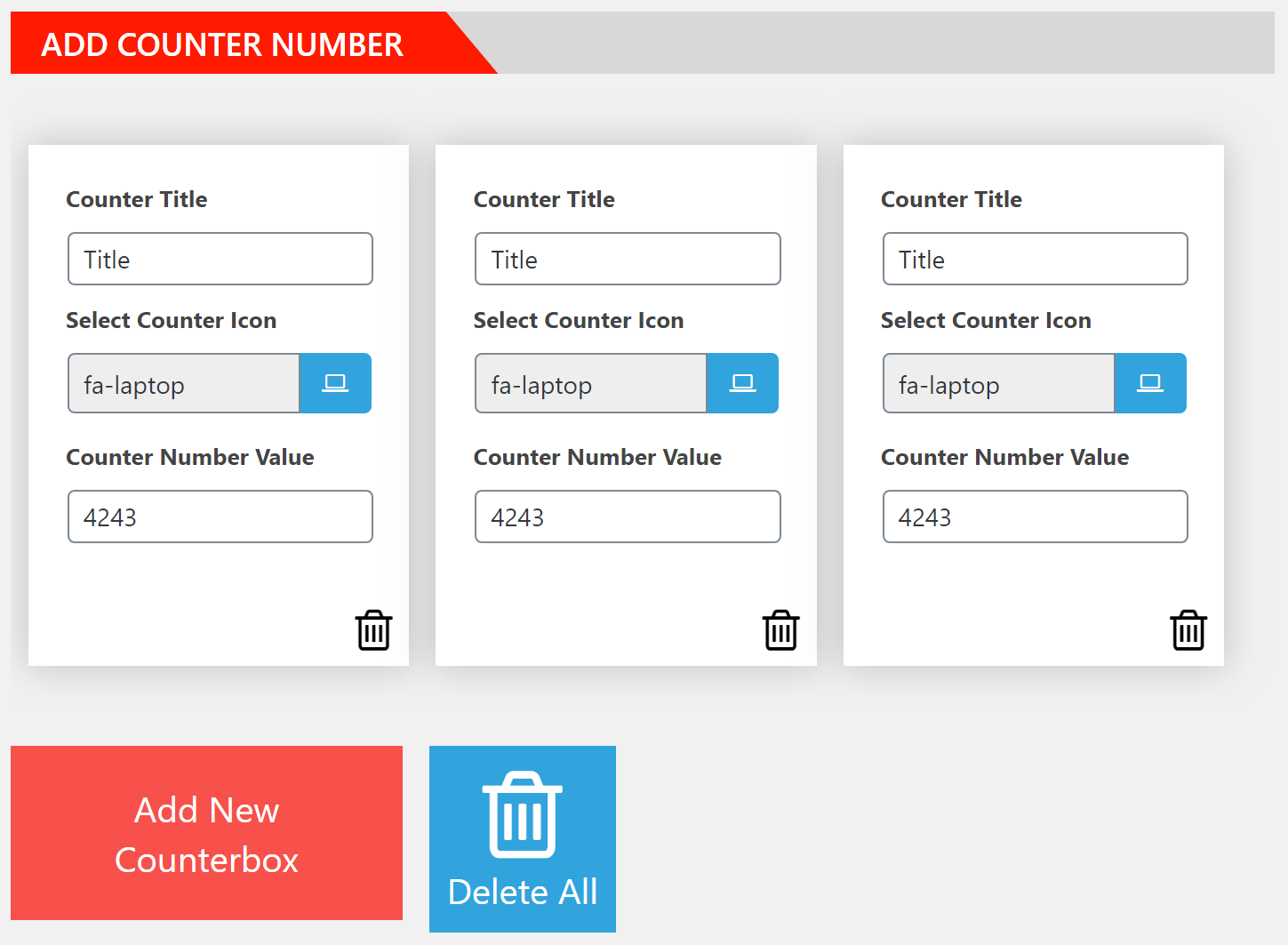
カウンターの詳細を入れる部分があります。
カウンターの詳細を、

このように3つ入れてみました。

タイトルを入力してから、公開をクリック。
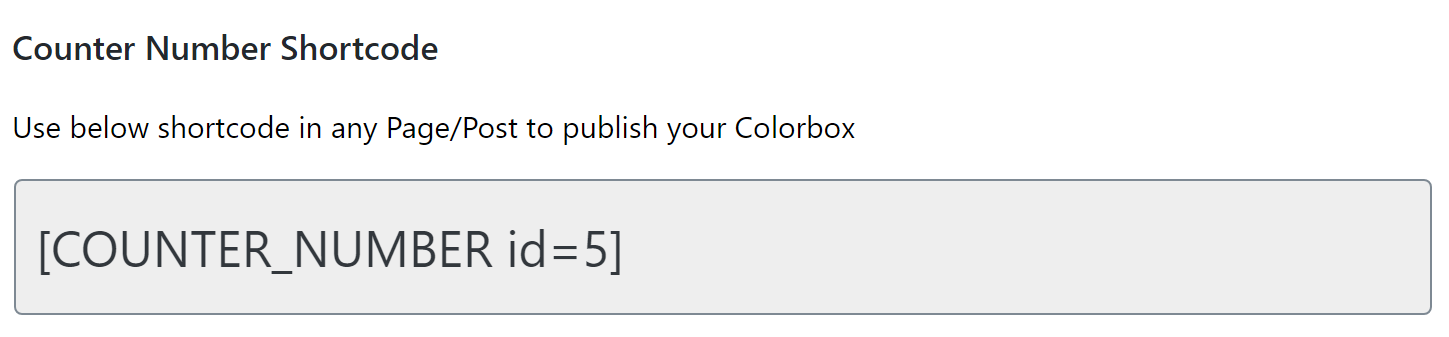
公開後は、ショートコードでカウンターを表示させることができます。
このページやCounter Numbersの一覧にある

このショートコードをコピーして、好きな箇所に貼り付けます。
今回は、固定ページに

こんな感じに貼ってみました。これを表示させると、
こんな感じに、数字部分がカウントアップされて表示されるようになりました!
カウンターの数を変えたり、文字の大きさや色を変えて表示してみる
デフォルトでは3つのカウンターを表示させるような状態ですが、カウンターの数を増減したり、文字の大きさや色を変えて表示させることもできます。
ということで、カウンターの数を1つにして、文字の大きさや色を変えてみます。
カウンターは3つあるので、不要な2つを

ゴミ箱をクリックして削除しておきます。

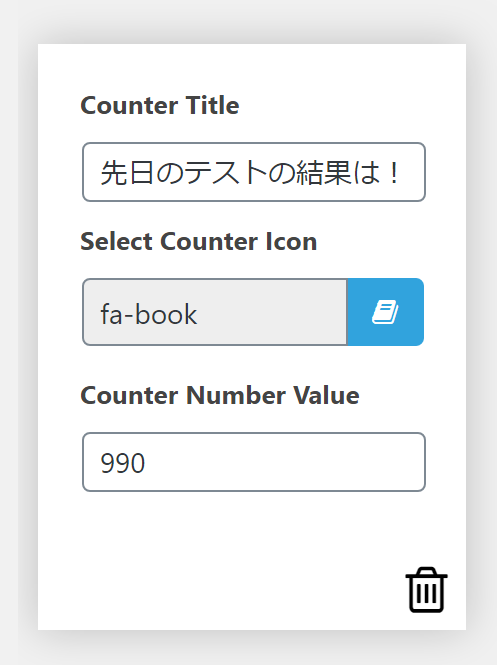
カウンターの内容を入力します!
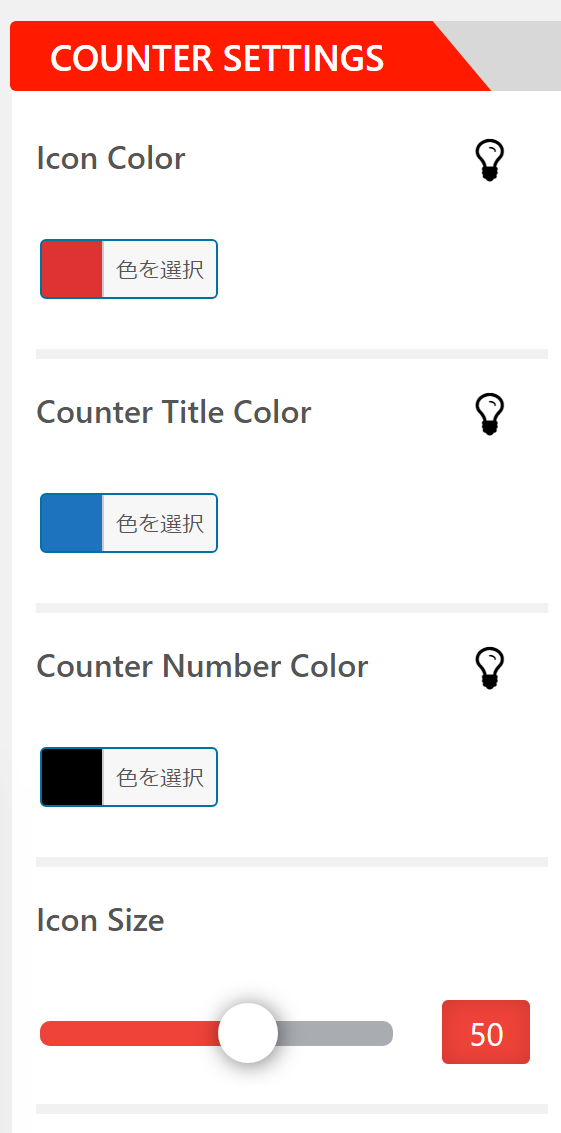
右側に、たくさん設定できる部分があります。

フォントのサイズや、

色やアイコンの大きさを変更することができます。
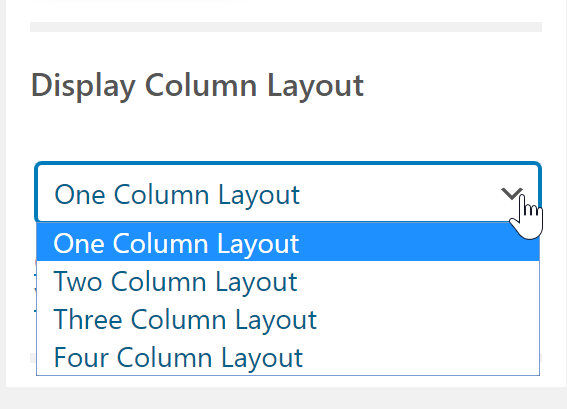
また、今回は1つしか表示させないので、右側の設定の一番下にある

Display Column LayoutでOne Column Layoutを選びます。
この内容で公開し、ショートコードをコピーして固定ページに貼り付けてみました。
このようにして作った1つ用のカウンターを表示させてみると、
このように1つのカウンターが数字も大きく表示されました!
まとめ:ウィジェットや記事中にも表示させることができます
ショートコードで表示させることができるので、ウィジェットや記事中にもこの動く数字のカウンターを表示させることができます。数字が動いているとつい、見てしまうので効果があると思います。トップページに配置すると実績を強くアピールすることができると思います。




コメント