郵便番号を入れたら住所欄に住所が入ると入力すると楽ですよね。以前郵便番号から住所を入力するのに便利な、ajaxzip3というjavascriptを使ってフォームを作ったことがありました。
その経験を活かして、WordPressで定番のContact Form 7に郵便番号を入れたら住所が入る、というカスタマイズをしてみました。
この記事は古いのでぜひ新しい記事→【2016年版】Contact Form 7で郵便番号を入れたら住所が入るようにする の方をご覧くださいm(_ _)m
ajaxzip3の基本的な使い方
使い方はとても簡単です。普通のhtmlだったらこんな感じです。
1.headにscript行をを入れる
</head> の上に、
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
を入れて保存します。(2015/09/08 リンク先が変更になったので修正)
1.郵便番号項目に郵便番号から住所呼び出し部分を入れる
<input type="text" name="zip"> <input type="text" name="address">
郵便番号をzipというnameで、住所をaddressというnameで指定したとします。
郵便番号のzipという項目の最後に、
onKeyUp="AjaxZip3.zip2addr(this,'','address','address');"
を追加します。
<input type="text" name="zip" nKeyUp="AjaxZip3.zip2addr(this,'','address','address');"> <input type="text" name="address">
このようにします。htmlにheadからまとめて書いてみると
<head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script> </head> <form action="./" method="post"> 郵便番号:<input type="text" name="zip" onKeyUp="AjaxZip3.zip2addr(this,'','address','address');"> <br> 住所:<input type="text" name="address"> </form>
こんな感じになります。これを例えば test.html などの名前で保存してブラウザで見てみると、
郵便番号から住所が表示されています。
簡単ですね(^^)/
サンプルをこちらに置きました
Contact Form 7で郵便番号を入れたら住所が表示されるようにする
WordPressで一番使われているお問い合わせ用のプラグイン Contact Form 7 でこれが使えたら便利だなぁと思ってちょっとカスタマイズしてみました。
* 2015/09/08 サンプルが動かないというコメントをいただいて、プラグインのソースをいじる方法だとアップデートすると消えてしまうことが分かりましたので方法を変更し、以下のコンテンツを大幅に書き換えました。
1.郵便番号項目に郵便番号から住所呼び出し部分を入れる
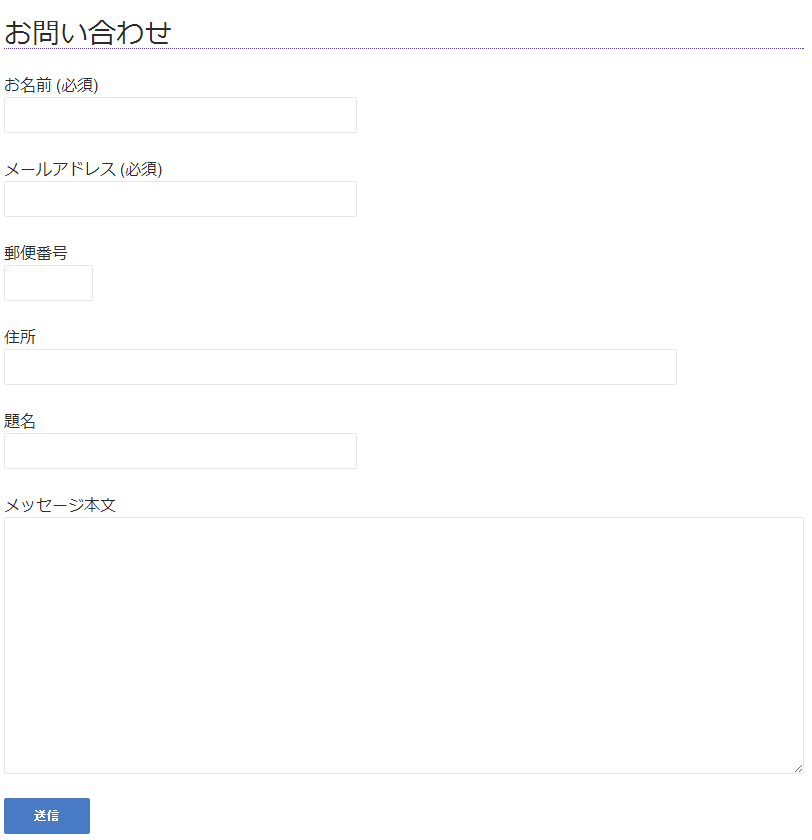
Contact Form 7 で郵便番号項目と住所項目を追加します。
<p>郵便番号<br /> [text zip 7/7 id:zip]</p> <p>住所<br /> [text address 80/ id:address]</p>
表示するとこんな感じです。
2. AjaxZip3のjsとzipという項目にonKeyUpを追加する
AjaxZip3のjsを追加します。使っている子テーマのfunctions.phpに
function my_scripts() {
// 中略 他に追加するjsがあればここにいれる
wp_enqueue_script( 'zipAjaxZip3', 'https://ajaxzip3.github.io/ajaxzip3.js', array(), false, true );
}
}
add_action( 'wp_enqueue_scripts', 'my_scripts');
を追加します。これで利用するAjaxZip3を読み込みます。
次に、zipというidを持つ項目に onKeyUpの時にAjaxZip3 から住所を持ってくるという部分を追加したいと思います。
使っている子テーマにjsというフォルダがなければ作ります。そのjsの中に zipajaxzip3insert.js というファイルを作り、中身に
jQuery(function($){
$("#zip").attr('onKeyUp', 'AjaxZip3.zip2addr(this,\'\',\'address\',\'address\');');
});
このように書いて保存します。これはコンタクトフォーム7で編集済みのidがzipという項目にonKyeUpの時の動作を指定しています。
そして先ほど追加した my_scripts にこのjsを読み込む行を追加します。
function my_scripts() {
// 中略 他に追加するjsがあればここにいれる
wp_enqueue_script( 'zipAjaxZip3', 'https://ajaxzip3.github.io/ajaxzip3.js', array(), false, true );
wp_enqueue_script( 'zipajaxzip3insert', get_bloginfo('stylesheet_directory') . '/js/zipAjaxZip3Insert.js', array(), false, true );
}
add_action( 'wp_enqueue_scripts', 'my_scripts');
1行追加されてこんな感じになります。
これで、以下の様な動作になりました。
このカスタマイズは「zipという項目に郵便番号を入れたらaddressという項目に住所を入れる」というものです。
zipという名前もaddressという名前も自分で付けたものなのでどのような名前にしてもかまいません。
てことで、やっぱり郵便番号で住所が入るとやっぱり楽ですね~
サンプルはこちらにあります。
郵便番号の入れ方や住所の入れ方も色々なやり方ができます
ajaxzip3には他にも色々な方法のサンプルがあります。
郵便番号を2つの項目で入れたり、住所を2つもしくは3つに分けたり、色々なことができます。今回は一番簡単なやり方でカスタマイズしましたが、カスタマイズする部分で項目名によって動作のさせ方を変えれば他の方法についてもContact Form 7で使えるようになるかと思います。
ということで、Contact Form 7で郵便番号から住所を入れるのは割と簡単にできました。






コメント
コメント一覧 (12件)
兎本美佳様
文章
私は、WordPressを勉強(1週間)しようと思い始めた者です。基本操作をチェック
して操作は慣れないと又メールが可能としたいと思い、Contact Form 7を始め、自
動返信までなんとなく理解しました。 貴方様のブログを見ましてContact
Form 7で郵便番号を入れたら住所が入るようにすることを勉強を始めています。
ajaxzip3の基本的な使い方 HTMLでは実際に使用しています。記事の中で
WordPressは子テーマの作りが必要と思い下記をテストをしました。
twentyfourteen-usagi というフォルダ名
style.cssファイルを作成して
/*
Theme Name: Twenty Fourteen Usagi・・自分で考えた名前ですね
Template: twentyfourteen ・・・親テーマのフォルダ名ですか
*/
@import url(‘../twentyfourteen/style.css’);
上記を例題として有効化はOKでした。
しかし
1.テーマのイメージ(フォーマットが壊れていました。)
(色・新しく設定したメニューが無くなっていました。)
教えて下さい。
1.twentyfourteen-usagi というフォルダ名は上記で記入がないので
よく判りませんでした。
2.子テーマには、最低style.cssとfunctions.phpが必要と書いてありました。
(後で、追加するとは感じていました)
結果として親のフォーマットが壊れていましいましたので、twentyfourteen-usagi
フォルダ名を削除して下記のfunctions.phpで親のフォーマットは認識しました。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() .
'/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
Contact Form 7で郵便番号を入れることにテストとしてfunctions.phpに追加
1.子テーマにjsというフォルダ作成
2.そのjsの中に zipajaxzip3insert.js (例題)
function my_scripts() {
// 中略 他に追加するjsがあればここにいれる
wp_enqueue_script( 'zipAjaxZip3',
'https://ajaxzip3.github.io/ajaxzip3.js', array(), false, true );
wp_enqueue_script( 'zipAjaxZip3Insert', get_bloginfo(
'stylesheet_directory') . '/js/zipAjaxZip3Insert.js', array(), false, true
);
}
}
}
add_action( 'wp_enqueue_scripts', 'my_scripts');
WordPressを立ち上げるとなんと、
WEBサイトなし エラーHTTP
書き間違い あら あら と思い 1日 調べました
やっと サーバー PHP.ini が初期の 2M -->20Mに変更
今度は、Parse error: syntax error, unexpected '}' in /home/users/2/sub.jp-
abcengei/web/wpvba/wp-content/themes/twentyfifteen-child/functions.php on
line 17
上記は、 } }の所 2行を削除 読み込み完了となった。
しかし まだ 正常に動きません。
何が 原因か教えていただけませんか。
おじいちゃんさん、おはようございます(^^)/
たくさんコメントありがとうございます。問題を切り分けたいと思います。
子テーマについて
>1.テーマのイメージ(フォーマットが壊れていました。)
の状況がわかりません。どの画面でどのような状態になっているのかを教えていただけますか?例えば
ダッシュボード 外観>テーマ をクリック
一覧画面で 今作った子テーマに画像が表示されていない
とか(ここで画像を表示させるにはテーマフォルダにscreenshot.pngという自分で作成した画像を置く必要があります)
>1.テーマのイメージ(フォーマットが壊れていました。)
と認識したときに「なんの画面を見ているのか(どのような操作をしてそこの画面を見ているのか)」「どんな状態を見て、フォーマットが壊れていると思ったのか」を教えていただけると少し解決に近づけるかと思います。
カスタマイズは子テーマでしておかないと、テーマのバージョンアップがあったときにfunctions.phpも上書きされてしまい、カスタマイズした部分が消えてしまうのでまずは子テーマがちゃんと使えるようにされてからと思いました。
兎本様
とても参考になりました。正常に動作しております。
ただ、おじいちゃん様が指摘されている通りそのままでは動作しませんでした。
以下2箇所を修正すると上手く動作しました。
1.functions.phpに追記する箇所でmy_scriptsの5行目と7行目の「}」を削除する。
2.同じくfunctions.phpに追記する箇所でmy_scriptsの4行目「zipAjaxZip3Insert.js」を「zipajaxzip3insert.js」に変更する。
で正常に動作しました。
私も初心者なのでphpやwordpress等全く分からないので間違っているかもしれません。
再度検証頂けると幸いです。
それでは失礼致します。
glihooさん、おはようございます。コメントありがとうございます。
>1.functions.phpに追記する箇所でmy_scriptsの5行目と7行目の「}」を削除する。
>2.同じくfunctions.phpに追記する箇所でmy_scriptsの4行目「zipAjaxZip3Insert.js」を「zipajaxzip3insert.js」に変更する。
なるほど、1はコピペしたときに間違えたかも。。2は昨日ちょうどこのコードを別のところで使ったのですが大文字小文字はこのままで動いていましたね、うーん。
今一度検証してみますね!少々お待ちください。
検証してみました。
>1.functions.phpに追記する箇所でmy_scriptsの5行目と7行目の「}」を削除する。
>2.同じくfunctions.phpに追記する箇所でmy_scriptsの4行目「zipAjaxZip3Insert.js」を「zipajaxzip3insert.js」に変更する。
の通りです(^_^;。ファイル名を途中から変えたために誤った記述になっていました。
1.と2.について訂正しました!ありがとうございました(^^)/
こんにちわ。
contact form7で上記を入力すると、郵便番号からの自動入力はキチンと作動するのですが
郵便番号と住所の項目を「必須項目」にすることがどうしてもできません。
aria-requiredなど追加してみましたが、ダメでした・・・。
どうしたら必須項目にできるでしょうか?
あ、すみませんコードなんで非表示になっちゃってますね。
こちらのページの「このようにします。htmlにheadからまとめて書いてみると」の上にあるinput項目です。
「Contact Form 7で郵便番号を入れたら住所が表示されるようにする」は書かれている通りにやったのですが・・・
動作しませんでした。残念。・゚・(ノД`)・゚・。
WordPress:3.8.5
contact form7:3.7.2
のこさん、おはようございます。スミマセン、もしかすると記事が古いためにだめなのかもしれません。新しい記事「【2016年版】Contact Form 7で郵便番号を入れたら住所が入るようにする」http://usortblog.com//ajaxzip3-contact-form-7-2016/ の方を参照してみていただけますか?それでもダメだったらお気軽にそちらの記事にコメントいただけると助かりますm(_ _)m
なんか住所が自動表示されなくなっていたことに気づき、いろいろ試していました…
【2016年版】~で試したら動きませんでした(–;)が
深く追わず、こちらの記事を試したところ何とか復活しました!ありがとうございます。
「zipajaxzip3insert.js」を外部ファイルにするのはスッキリしていいですね。
ほかでもいろいろ探しましたが、ダラダラとソース内コードが書いてあるのがほとんどだったので。
ありがとうございました!
たいちさん、おはようございます。コメントありがとうございました!
>【2016年版】~で試したら動きませんでした(–;)が
を見て焦って自分でもそのコードでやり直したところ、エラーが出て(>_<)、動きませんでした。コピペするときに間違ったようでおかげさまで間違いを修正しました。ありがとうございます。
外部ファイルにまとめた方がスッキリするということもあるんですね。なるほど!今回はコメントと間違いの指摘、ありがとうございました!
初めまして。お問合せフォームで郵便番号入力で住所が表示される方法、いいなぁ~と他所のHPを見ておりましたが、こちらを拝見して早速試してみました。
ちなみにうっかりしてfunctions.phpは記載しないでテストしたのですが、、表示されました!
おかしいな、と思いまして検索しておりましたら
ttp://shanabrian.com/web/library/ajaxzip3.php
↑このサイトの方はfunctions.phpの記載の案内はなくて、、、問題ないみたいです。
unlock001さん、こんにちは。ご利用いただきありがとうございます。この記事はちょっと古いので 【2016年版】Contact Form 7で郵便番号を入れたら住所が入るようにする(http://usortblog.com//ajaxzip3-contact-form-7-2016/) という記事を書きました。こちらもfunctions.phpでonkeyupを記述する方法でしたので、教えていただいたWebサイトのようにinput要素にonkeyupが書ければこちらのほうが簡単ですね!
Contact Form 7でこれを使おうとすると直接input要素にonkeyupが書けそうにないので、functions.phpに追加するかもしくはhead内にjavascriptなどを仕込んでonkeyupを検知する必要がありそうです!
って、ここまで書いて「あれ?でもやっぱりContact Form 7」でできたのかな?と思いました。ちょっと今は時間がないのですが後で試してみます(^^)/