WordPressのプラグイン、Contact Form 7を使って「コワーキングスペース八王子 8Beat」のサイトにお問い合わせフォームを作ってみようとしたところいくつか引っかかりポイントがあったり、なるほどこうすればいいのかと思ったところがあったので書いてみました。
フォームの項目を削除したり必須にしたりする
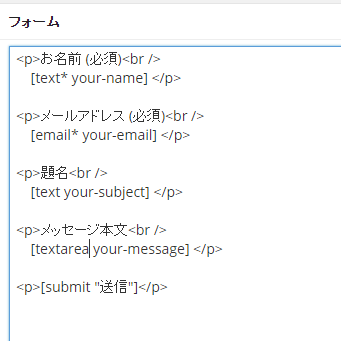
新規にフォームを作るとこんな感じでまず表示されます。
ここで「題名は要らないから削除しよう」、「メッセージは必須にしよう」としたいときは、
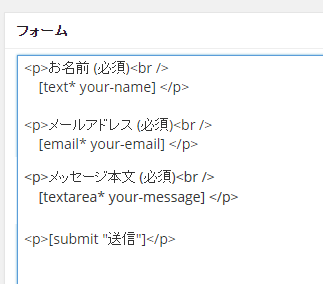
題名 という文言の入った行を削除します。
メッセージ本文 という文言の後に (必須) と入れて(最初自動で出ると思って入れ忘れました…)、[textarea を [textarea* とアスタリスクを追加します。アスタリスクが付いていると必須入力の項目と見なされるようです。
メール部分の編集と項目を追加したり削除した場合の対応。
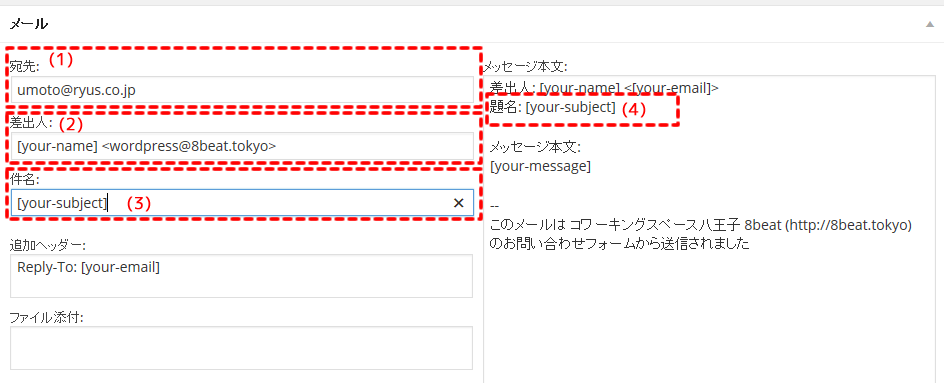
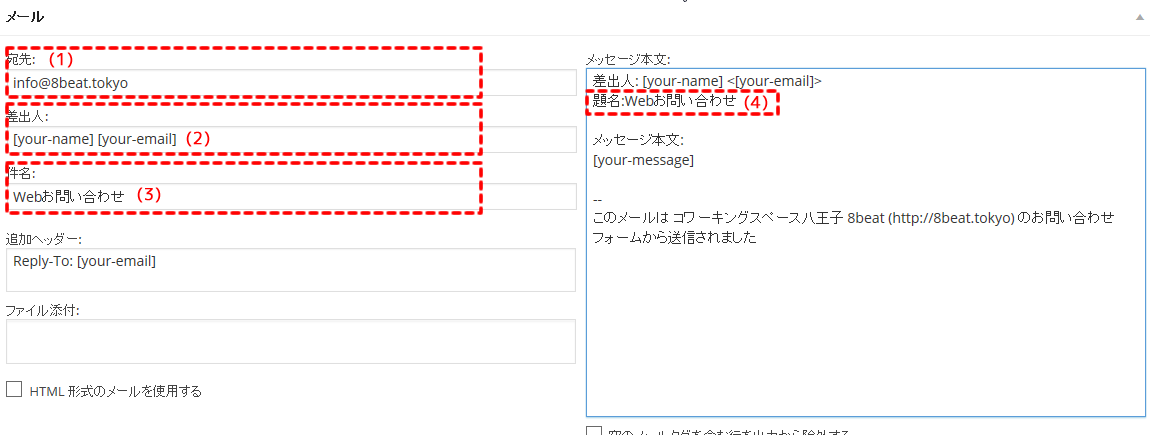
メール部分はデフォルトこのようになっています
(1) 宛先 お問い合わせフォームを送信されたときにどのメールアドレスに送るかを指定します。
(2) 差出人 ここでなぜか差出人のメールアドレスが wordpress@ドメイン名 になっていたり(いなかったり)します。wordpress@ドメイン名 のまま送信してみたのですが、メールアドレスが存在しないということでspamに振り分けられたりしたこともあったので修正が必要です
(3) (4)件名 この項目は先ほど削除してしまったので、修正します
(1) 宛先 宛先を変更してみます。
(2) 差出人 画面から入力してもらったメールアドレス [your-email] を指定します。
* 2016/06/10追記 このメールアドレスですが、メールフォームのあるドメイン名のメールアドレスでないとエラーになるようになりました。ページのURLが http://example.com/xxxx だった場合ならたとえば info@example.com のようなメールアドレスにします。詳しくはこちらをご覧ください。
(3) (4) 件名 「Webお問い合わせ」と固定で入れてみます
このようにフォームの項目を削除したときはメールも修正します。今回はしていませんがフォームの項目を追加したときもメールで届くようにメール部分でも追加しておきます。
編集画面の上の方にある 保存 をクリックします。
この保存は上にあるためか何度か押し忘れて、「あれ?」修正したのになおってないなぁと何度も保存し忘れてしまいました。どこかを変更したときは必ずこの保存をクリックする必要がありますのでご注意ください(^_^;。
完了画面を作る
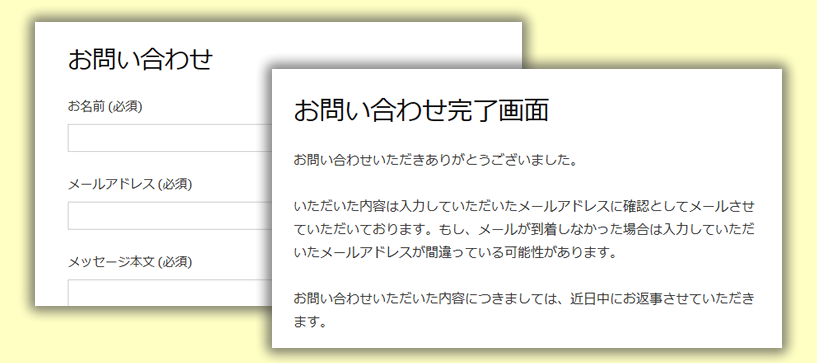
デフォルトの状態だと、お問い合わせを送信したときに完了画面は出ません。
同じ画面で、こんな感じのメッセージが下部に出るだけです。これがちょっとわかりにくいので完了画面を作ってみたいと思います。
固定ページで、
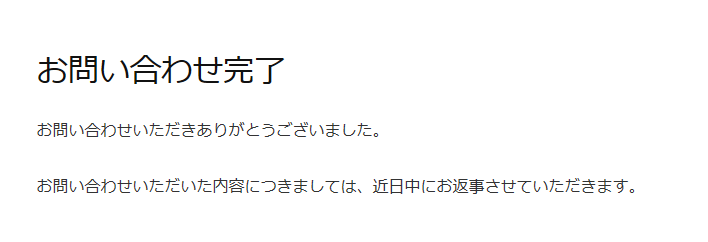
完了画面を作っておきます。このページが例えば、http://8beat.tokyo/finish/ だったとします。
コンタクトフォームの編集画面の一番下に、
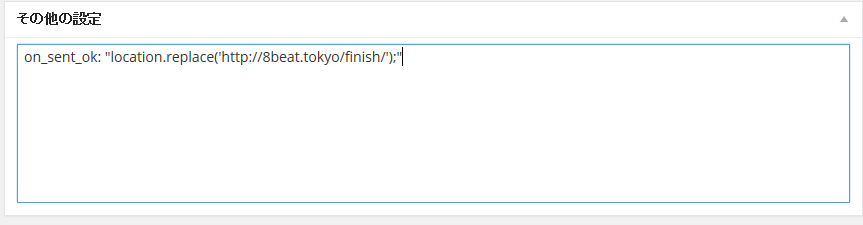
その他の設定 という欄があります。そこに、
on_sent_ok: "location.replace('http://8beat.tokyo/finish/');"
このように入力して、編集画面の上の方にある 保存 をクリックします。
これでお問い合わせで、
送信を押したときに
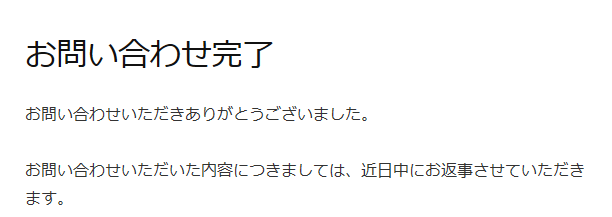
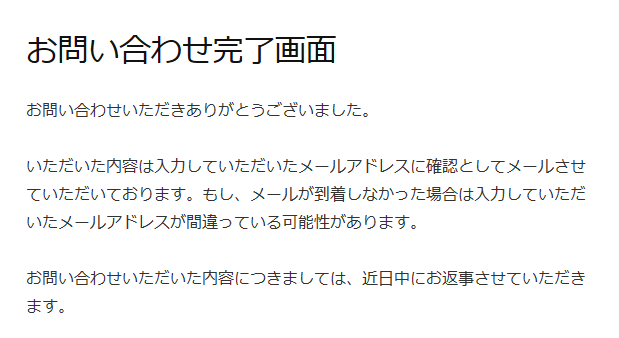
お問い合わせ完了画面が表示されるようになりました。
お問い合わせをしてきた人にもメールを送るようにする
お問い合わせ内容のメールをお問い合わせしてきた人本人にも送るようにします。
コンタクトフォームの編集画面に、
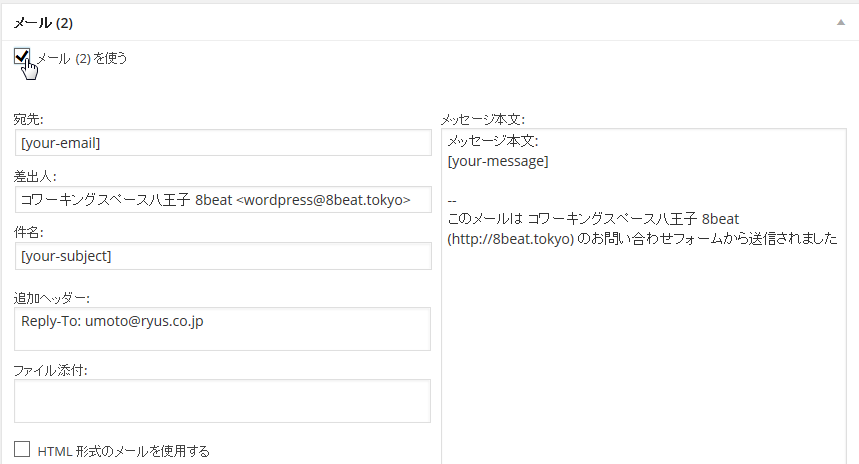
メール(2)を使う というチェックボックスがあります。ここに
チェックを入れると、上記のように新しくメール編集部分が開きます。
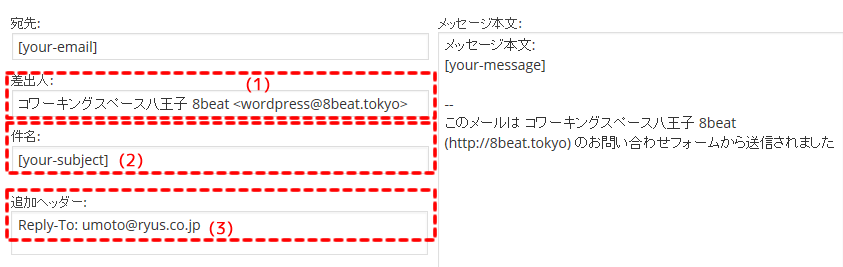
(1) 差出人 メールアドレスが wordpress@ドメイン名 になっていたり(いなかったり)します。
(2) 件名 この項目は先ほど削除してしまったので、修正します
(3) 追加ヘッダー メール返送先です。これを変更したい場合は修正します。
(1) 差出人 メールアドレスを変更します。
(2) 件名 「Webお問い合わせ」と固定で入れてみます
(3) 追加ヘッダー メールアドレスを変更します。
このように変更をすると、お問い合わせした本人にもメールが届くようになります。そのようになったら、完了画面も、
このように
いただいた内容は入力していただいたメールアドレスに確認としてメールさせていただいております。もし、メールが到着しなかった場合は入力していただいたメールアドレスが間違っている可能性があります。
という文言を追加しておくと、メールアドレスを間違えた場合に気づきやすいかと思います。
あとはちょっとずつ文言を追加していって分かりやすくする
お問い合わせ画面は普通にHTMLで書けば表示されるので、上部にフォームに入力してもらう際の注意とか、お問い合わせしてもらったら○日以内に返事をするとか書いたり、各項目に例を載せてみたりできます。また、メールも普通に文章を書けば追加されるので、メールの冒頭にお礼を入れたり、フッターにサイトのurlだけでなくキャッチフレーズや問い合わせ用のメールアドレスを入れたりできます。
管理者へ送信するメールと問い合わせをしてきた人のメールを同じ文面にしてしまいましたが、問い合わせをしてきた人にはお礼を入れたりするといいかもしれません。冒頭に [your-name]様 と入れればなおいいかもしれません。
基本的なところができれば後は色々追加したりして、よりよいお問い合わせフォームができるかと思います(^^)/





















コメント
コメント一覧 (2件)
廃止されてます
photo ykさん、こんばんは。もうだいぶ前の記事で確かに on_sent_ok のあたりですかね。。。時間ができたら書き換えたいと思います。お知らせありがとうございます。