Cocoonを使ってブログを書いているけど、もっと自由にカスタマイズできるSWELLに乗り換えてみたいと思っている人に必見です!
この記事では、実際にCocoonとSWELLなどWordPressの仕事を受けているプロの目線で、SWELLへの移行理由や移行の手順方法を具体的に解説します。
SWELLをブログではなくサイトとして利用&テーマ移行したい方でも見応えのある内容になっていると思いますので是非ご覧ください。
CocoonからSWELLへ移行前後のビフォーアフター
まずはCocoonとSWELLを比較して、移行前後の変化を実例でご紹介します。
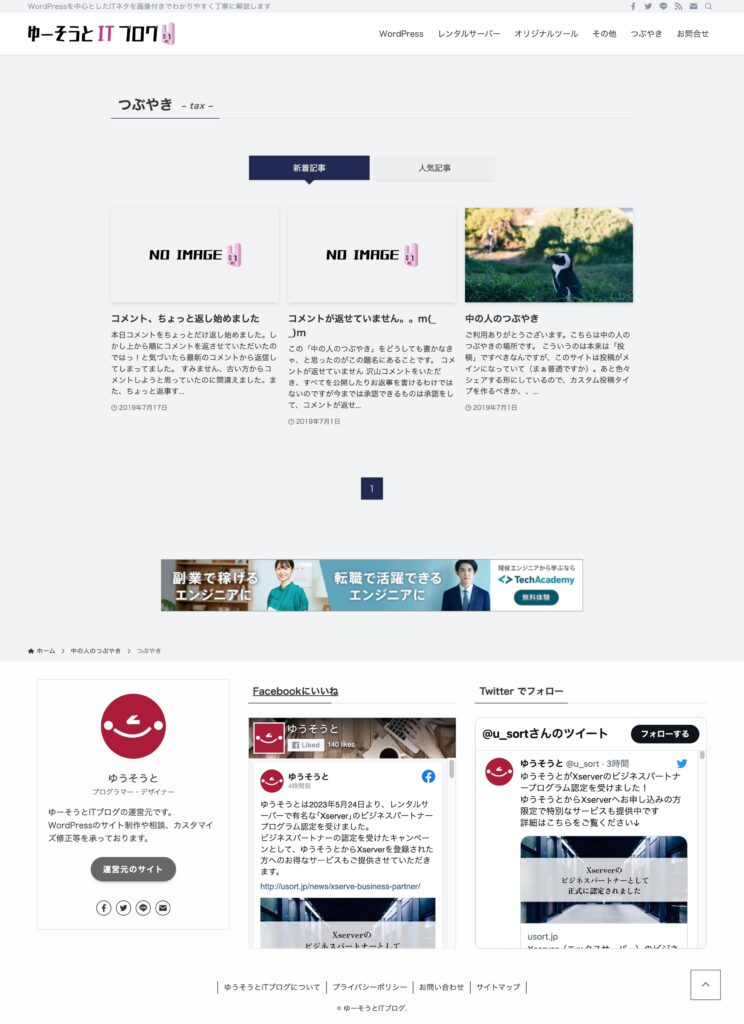
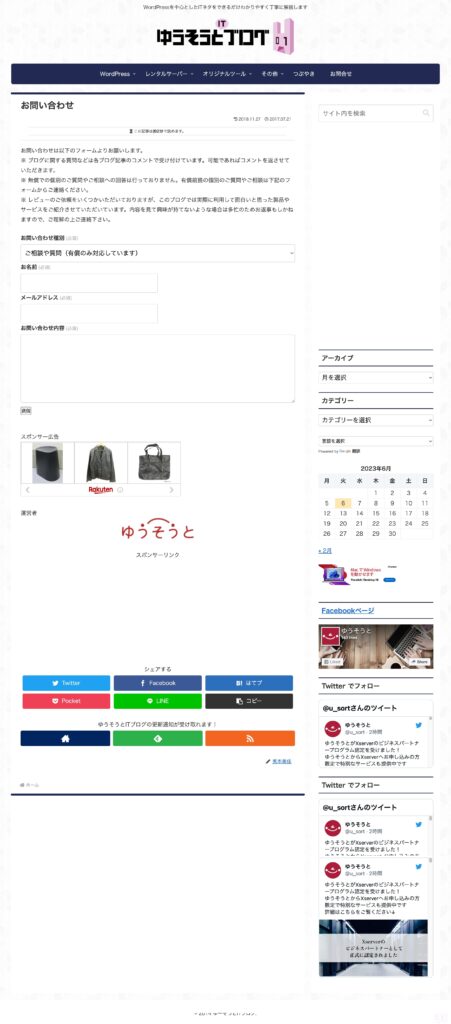
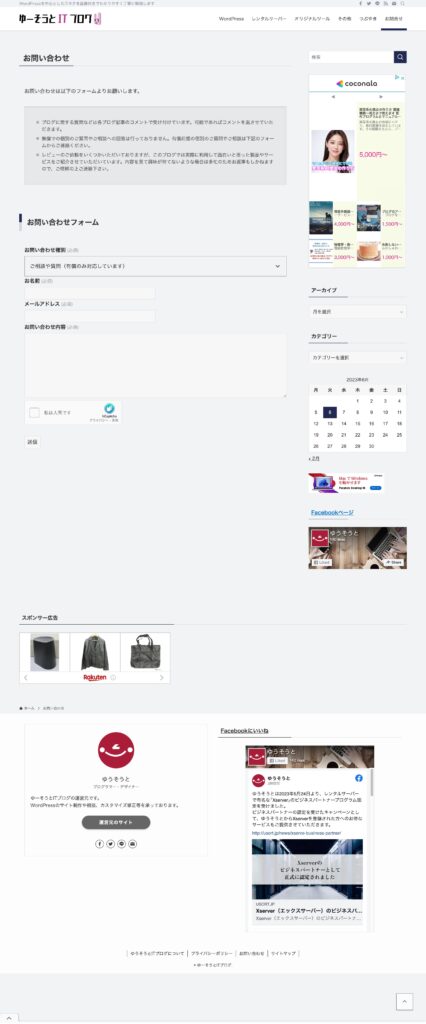
左がCocoonで右がSWELLです。
トップページ


カテゴリーページ


個別投稿ページ


固定ページ


カスタム投稿タイプアーカイブページ


タクソノミーページ


個別カスタム投稿タイプページ


CocoonからSWELLに移行した理由
CocoonからSWELLにテーマを変更する理由としてよくみられるものとしては
- デザイン性が高く簡単におしゃれなブログにできる
- ブロックのパーツがたくさん用意されており快適に記事が書ける
- カスタマイズを思い通りにしたい
- 構造化データが細かく設定できる
ということでした。
ゆーそうとITブログではCocoonからSWELLに変更したのですが、Cocoonは無料とは思えないほど機能がたくさん詰まったら素晴らしいテーマです。(弊社運用中のまちさがさんぽは現在でもCocoonで運営しています。)
個人的にサイト制作をしている中でCocoonの「ここが手間を楽にしたい」と思う箇所があり、SWELLではその箇所がカバーされていたためテーマ移行の決め手となりました。
カスタム投稿タイプの扱いがCocoonからSWELLへのテーマ移行の決め手でした
私にとってCocoonからSWELLへのテーマ移行の決め手となったのはカスタム投稿タイプの扱いです。
WordPressの標準的な投稿ページと同じようにカスタム投稿タイプを表示させる場合、CocoonではPHPを直書きしてする必要があります。
- アーカイブページ:single-XXX(カスタム投稿タイプ名).php
- 個別投稿ページ:single-XXX(カスタム投稿タイプ名).php
例えばCocoonではカスタム投稿タイプをfunctions.phpやプラグインで作っただけでは以下のような状況になります。
- アーカイブページ:カスタム投稿タイプの名前が表示されない
- 個別投稿ページ:個別ページに結びついているタクソノミー(投稿におけるカテゴリーやタグ)が表示されない
WordPressのフルサイトエディション化が進む中でできればPHPを直書きしたくない…!
と思う中でSWELLの場合、カスタム投稿タイプを作っただけでパンくずやタクソノミーが表示でき、個別投稿ページもアーカイブページもいい感じに表示されました。
カスタム投稿タイプもWordPressの標準の投稿のように表示したいならSWELLがおすすめです。
CocoonからSWELLへの移行手順
ここからはCocoonからSWELLへの移行手順になります。
いち早くCocoonからSWELLにテーマ移行したい人向けに書いていますので最小限の手順となっております。
大まかな手順は以下の通りです。
- 公式サイトからSWELLを購入
- SWELL会員サイトへの登録しダウンロード
- SWELLに切り替える前にCocoonの設定を記録
- SWELLと乗り換え用テーマCocoon用のインストール&有効化
- SWELLのユーザー認証を行う
- CocoonからSWELLの各種置き換え
それでは以下より詳しくみてみましょう!
公式サイトからSWELLを購入
こちらのボタンをクリックしてSWELL公式サイトに移動します。
\ SWELLの購入画面にGO! /
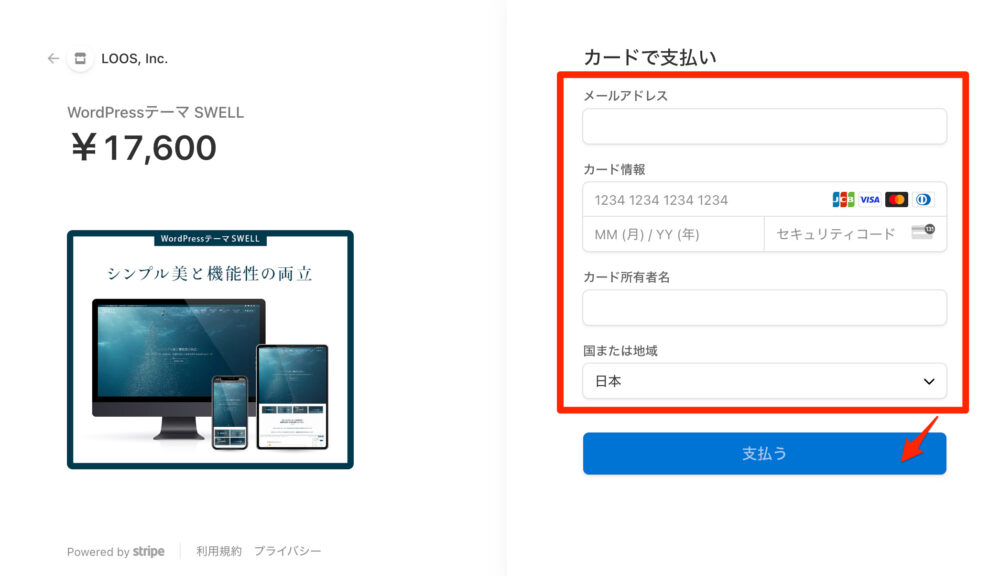
ダウンロードページに移動後、クレジットカードでのご購入はこちらから、利用規約に同意し「SWELLを購入する」ボタンをクリックします。


ダウンロードページに移動後、クレジットカードでのご購入はこちらから、利用規約に同意し「SWELLを購入する」ボタンをクリックします。


STEP3の支払うをクリックすると、STEP3に登録したメールアドレスに件名「LOOS, Inc. の領収書」というメールが届きます。これで購入できました!


SWELL会員サイトへの登録しダウンロード
こちらのボタンをクリックしてSWELLユーザー限定の新会員サイトに移動します。
\ SWELLユーザー限定の新会員サイトに登録! /
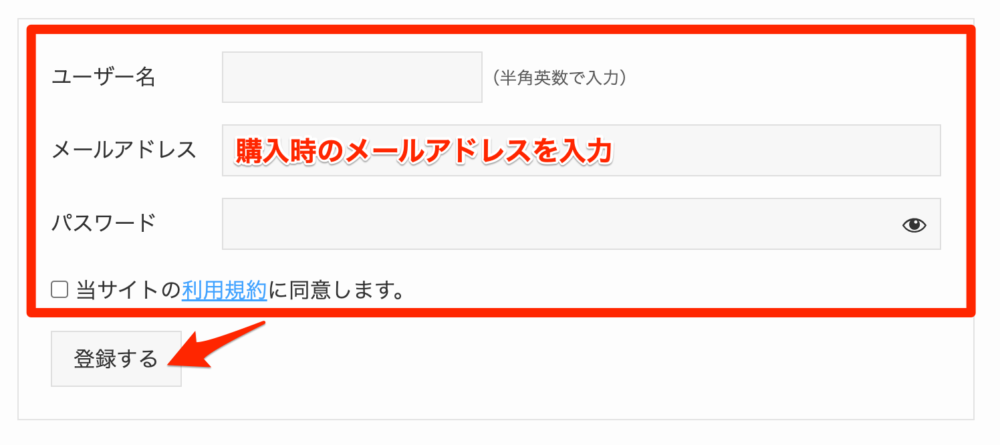
新規会員登録ページに移動後、ユーザー名、メールアドレス、パスワードを入力し、利用規約に同意後「登録する」ボタンをクリックします。


STEP2の登録するをクリックすると、STEP2に登録したメールアドレスに件名「[SWELLERS’] ユーザー登録完了」というメールが届きます。これで会員登録が完了しました!


SWELLに切り替える前にCocoonの設定を記録
ここからはCocoonからSWELLに移行予定のWordPressサイトにログインして設定してください。
SWELLにテーマを切り替える前にCocoonの設定をメモ帳やテキストエディットなどで記録することをおすすめしますい。
主に以下の項目を記録することをおすすめします。
| 確認項目 | 確認&コピー箇所 |
|---|---|
| 基本カラー設定 | Cocoon設定 > 全体 > Google Analytics設定 サイトキーカラーをコピー サイトキーテキストカラーをコピー サイトリンク色をコピー サイト背景色をコピー |
| ロゴ設定 | Cocoon設定 > ヘッダー ヘッダーロゴのURLをコピー |
| メニュー設定 | 外観 > メニュー > 編集するメニューを選択 メニュー名の後ろが(ヘッダーメニュー)となっているメニュー名をメモ メニュー名の後ろが(フッターメニュー)となっているメニュー名をメモ |
| Google Analyticsの設定 | Cocoon設定 > アクセス解析・認証 > Google Analytics設定 GA4測定IDをコピー ユニバーサルアナリティクスIDをコピー |
| Google Search Consoleの設定 | Cocoon設定 > アクセス解析・認証 > Google Search Console設定 Google Search Console IDをコピー |
| 広告の設定 (Googleアドセンスなど) | Cocoon設定 > 広告 > アドセンス設定 広告コードをコピー (インフィード広告の設定は外観 > ウィジェットのインデックスリストのトップ、ミドル、ボトムのいずれかに設定していると思います。) |
| OGP設定 | Cocoon設定 > OGP Facebook APP IDのURLをコピー ホームイメージのURLをコピー |
| ウィジェット設定 | 外観 > ウィジェット サイドバーなどのウィジェットエリアに設定されているウィジェットを全て丸ごと開き、サイト全体をスクリーンショット 参考:【Google Chrome】サイト全体をスクリーンショットする方法【拡張機能不要】 – 電脳情報局 |
| プロフィール設定 | ユーザー > プロフィール > 連絡先情報 Twitter URLからCodePen URLの間のURL プロフィール画像のURLをコピー |
他にも吹き出しやアフィリエイトタグ、Cocoonの子テーマなど、テーマ上で設定しているものはコピーしておくことをおすすめします。
SWELLと乗り換え用テーマCocoon用のインストール&有効化
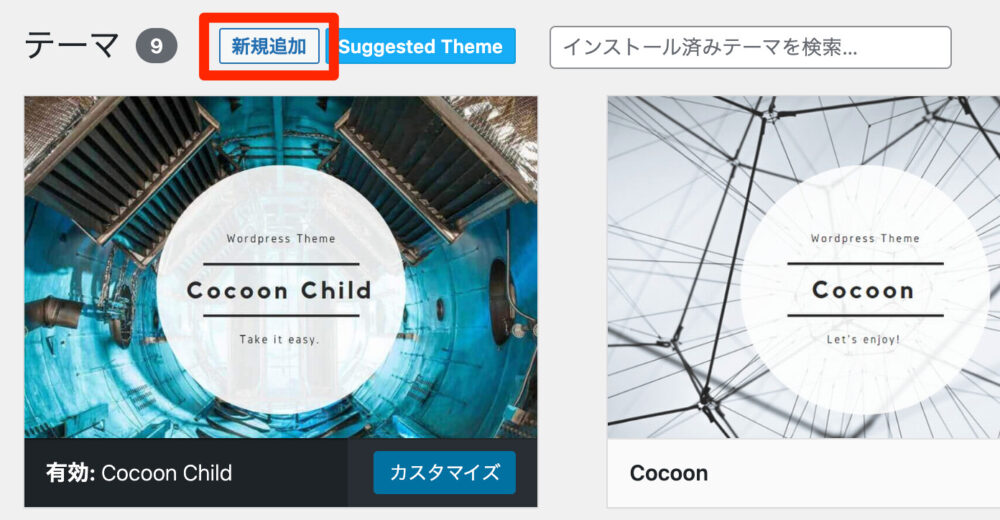
Cocoonの設定をメモし終えたら、左の設定メニュー欄で外観をクリックします。


外観ページに移動後、テーマの隣にある「新規追加」ボタンをクリックします。


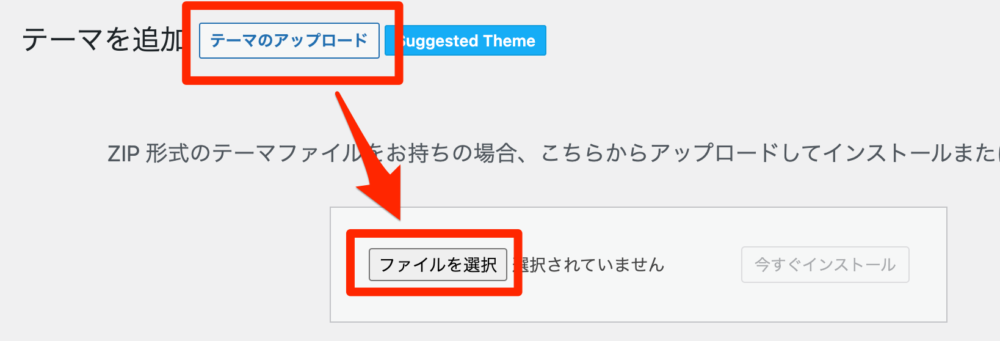
テーマを追加ページに移動したらテーマをアップデートをクリックしファイルを選択をクリックします。


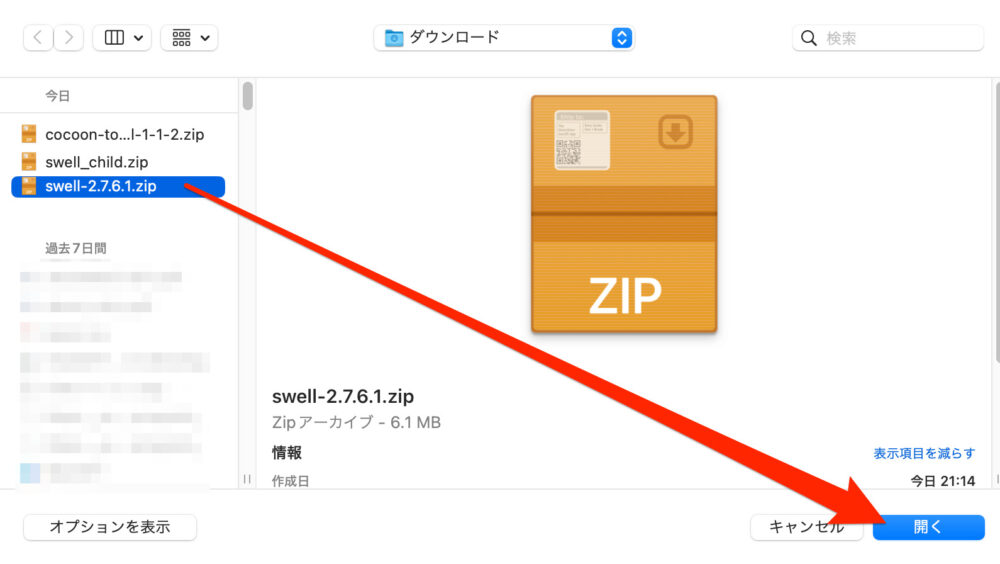
ダウンロードした中から「swell-X.X.X.X.zip」を選び開くをクリックします。


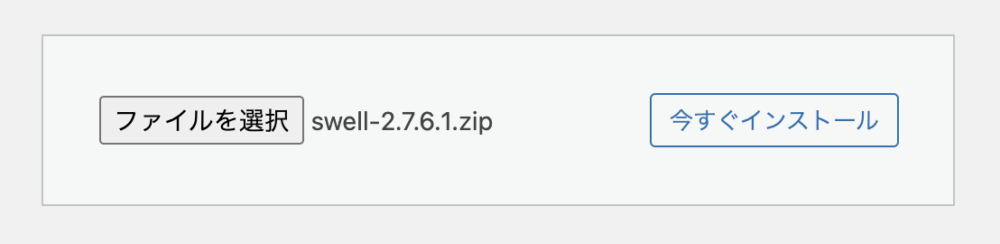
フォルダ名が出てきたら「今すぐインストール」をクリックしてテーマを読み込みます。


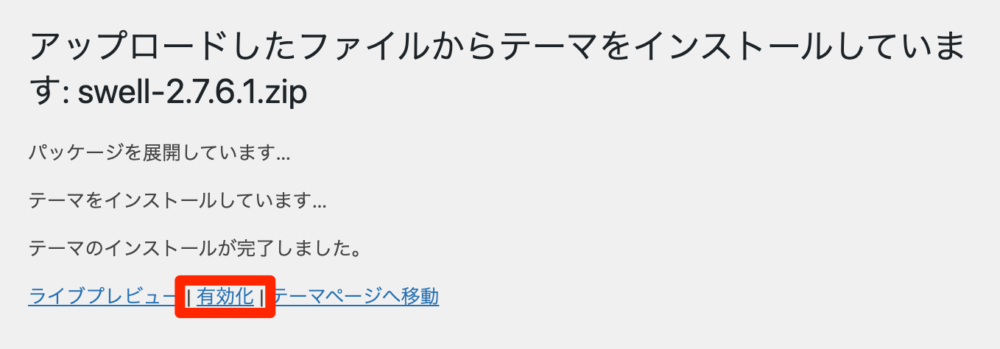
テーマをインストールできたら有効化をクリックします。


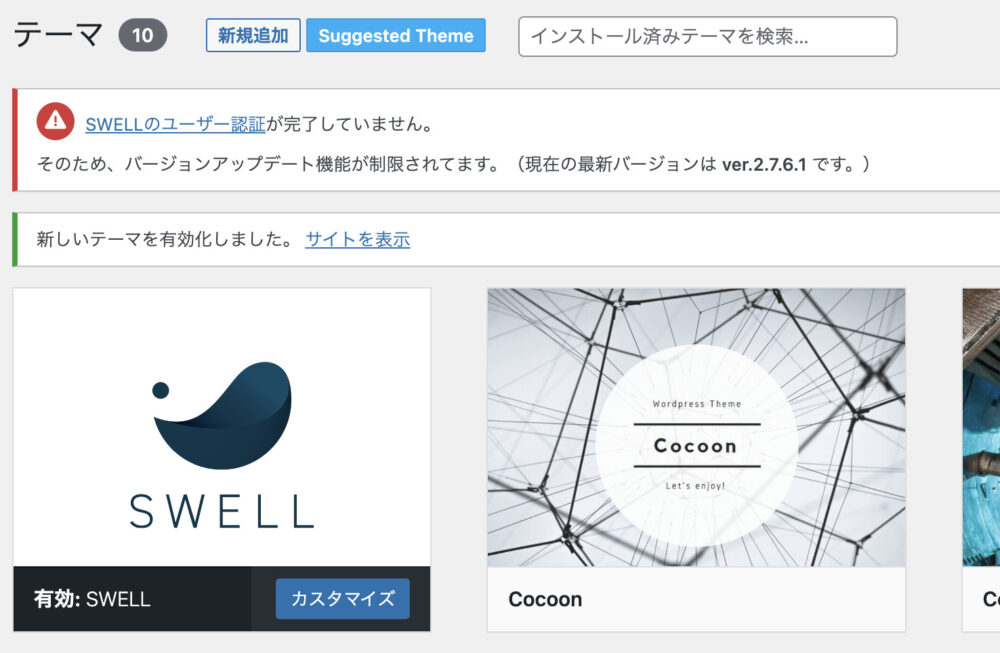
これでCocoonからSWELLのテーマに切り替えられました。


子テーマを使用する場合はSTEP2からSTEP4までの工程をもう一度行います。
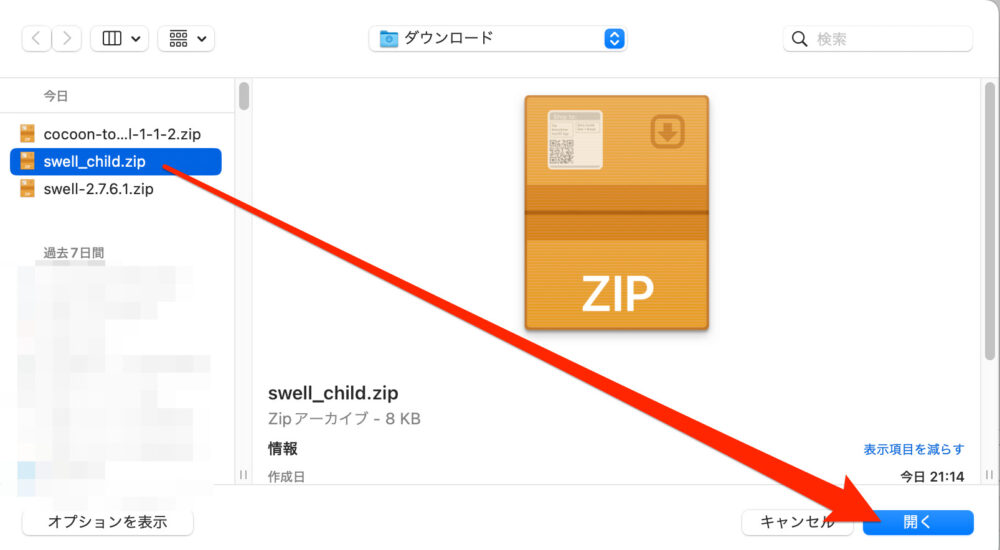
子テーマの場合はファイル名「swell_child.zip」を選んでアップロードしてください。


テーマをSWELLにしたら、左の設定メニュー欄でプラグイン > 新規追加をクリックします。


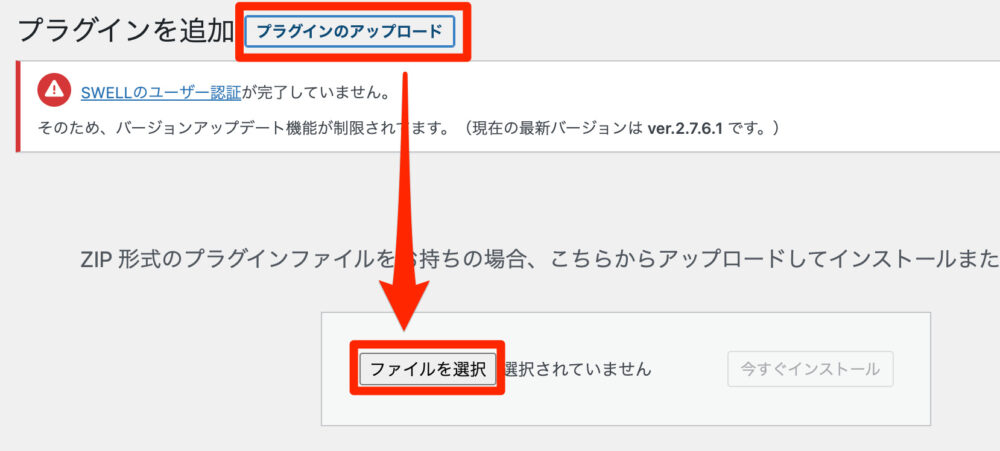
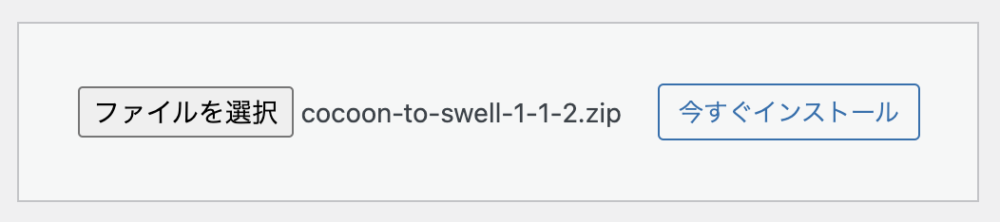
プラグインを追加ページに移動したらプラグインをアップデートをクリックしファイルを選択をクリックします。


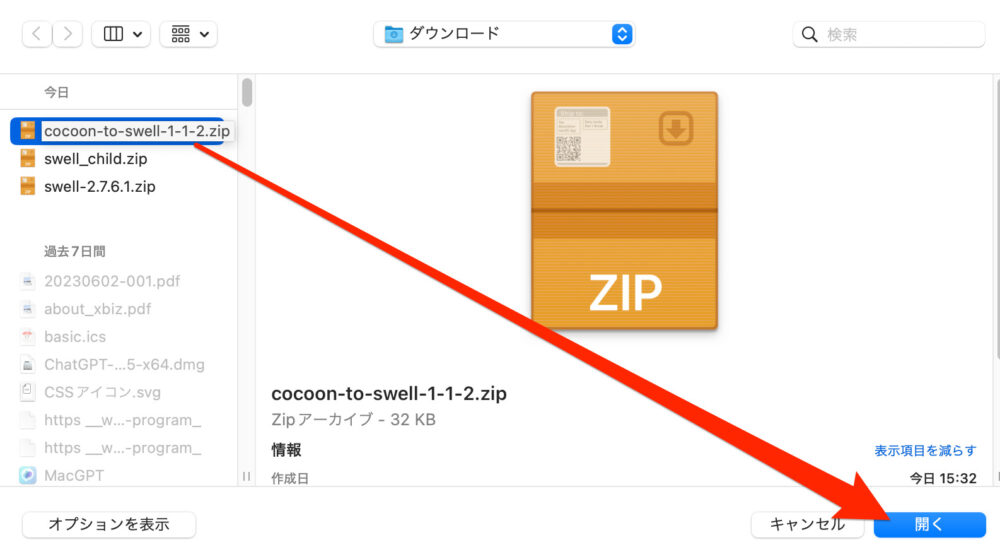
ダウンロードした中から「cocoon-to-swell-X-X-X.zip」を選び開くをクリックします。


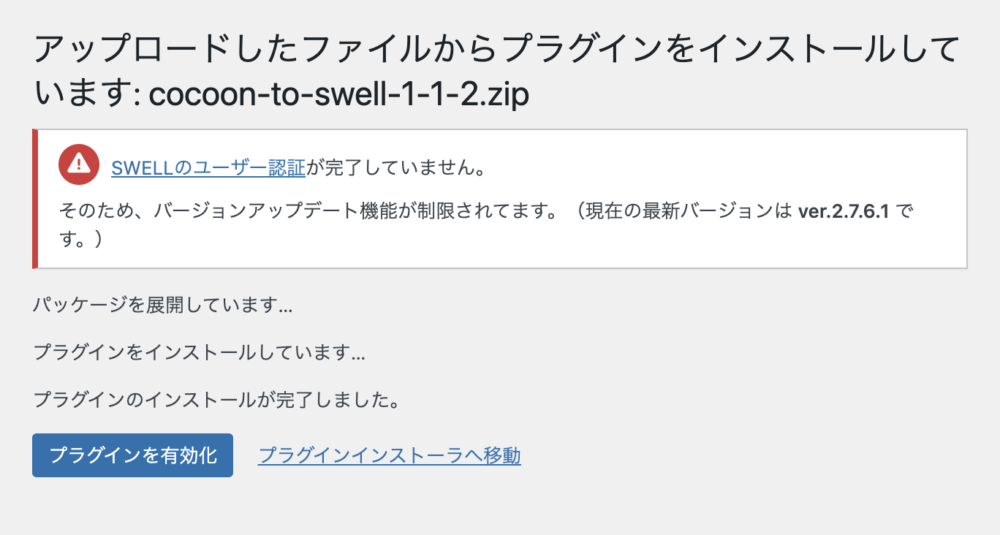
フォルダ名が出てきたら「今すぐインストール」をクリックしてプラグインを読み込みます。


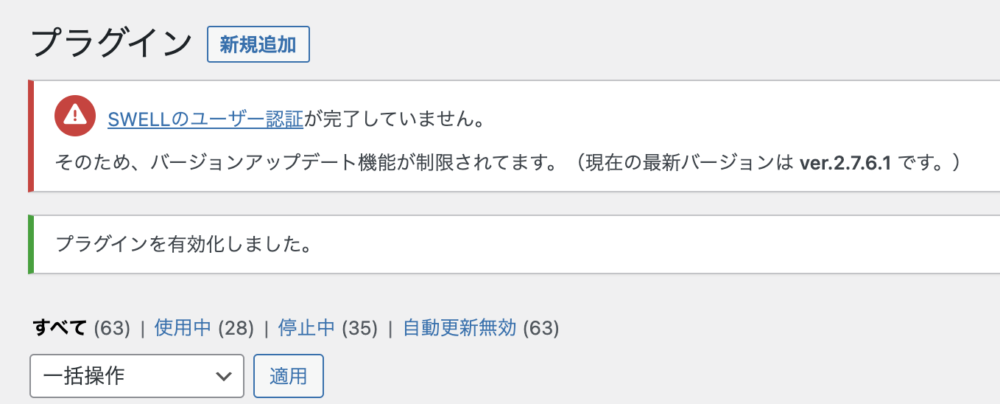
プラグインをインストールできたらプラグインを有効化をクリックします。


これでCocoonで装飾したデザインをある程度崩さないままSWELLのテーマに移行することができました。


SWELLのユーザー認証を行う
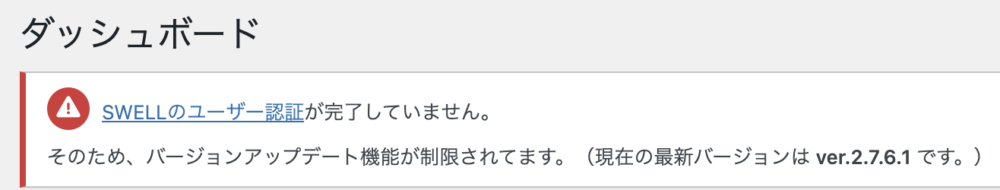
常に最新版のSWELLを使えるように、SWELLのユーザー認証を行います。
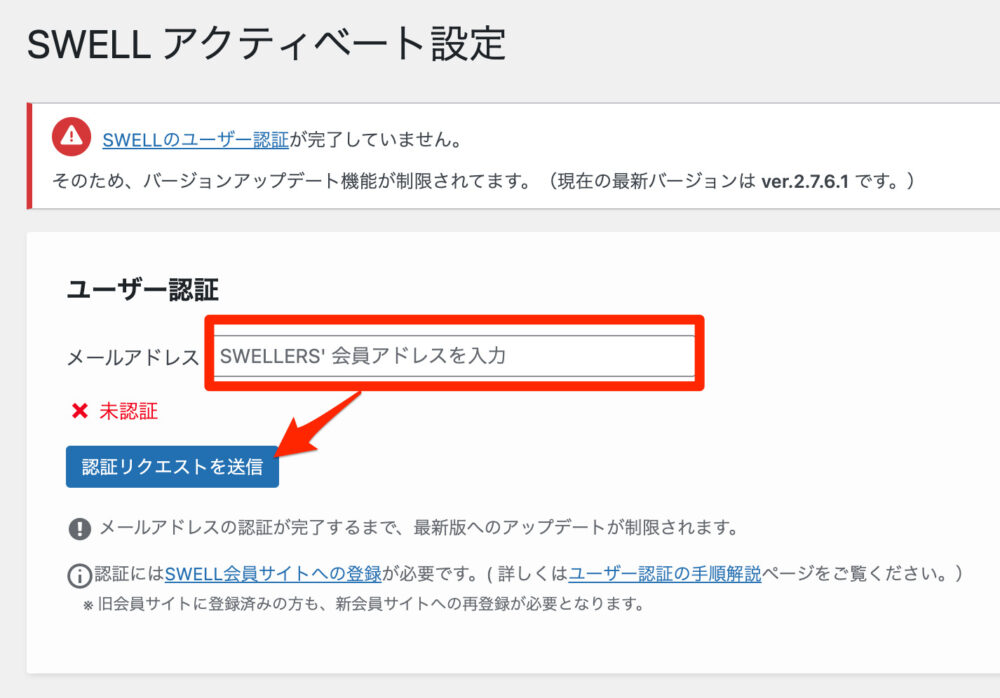
ダッシュボードなどに表示されているSWELLのユーザー認証をクリックします。


SWELL アクティベート設定のページに移動後、メールアドレスにSWELL会員サイトのSWELLERS’ 会員アドレスを入力し「認証リクエスト」ボタンをクリックします。


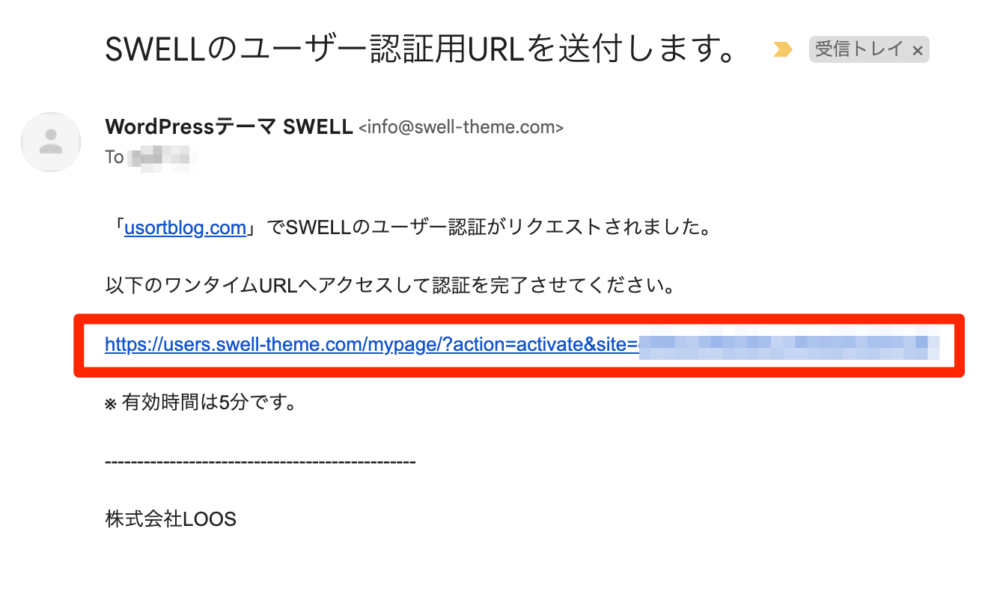
STEP2の認証リクエストをクリックすると、STEP2で入力したメールアドレスに件名「SWELLのユーザー認証用URLを送付します。」というメールが届きます。メール内のユーザー認証用URLをクリックしてください。


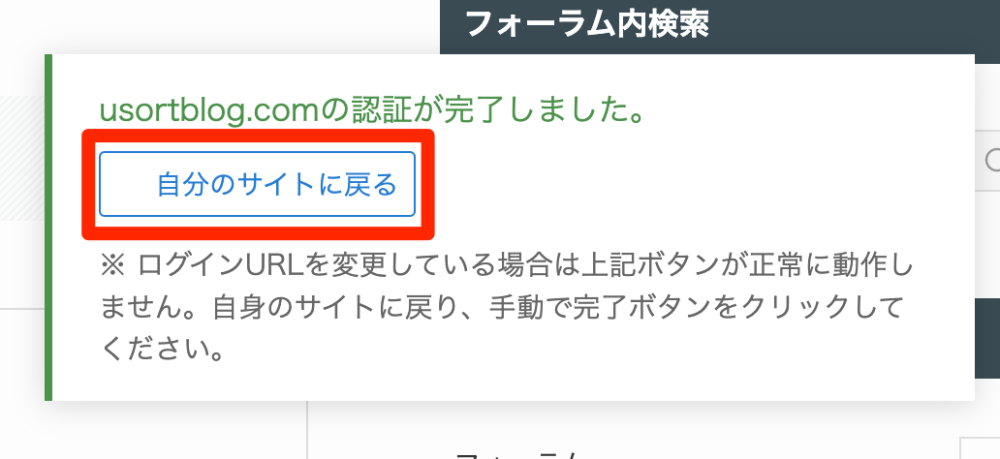
ユーザー認証用URLをクリックすると、右下にポップアップでSWELL会員サイトに移動して認証が完了したお知らせが表示されますので、自分のサイトに戻るをクリックします。


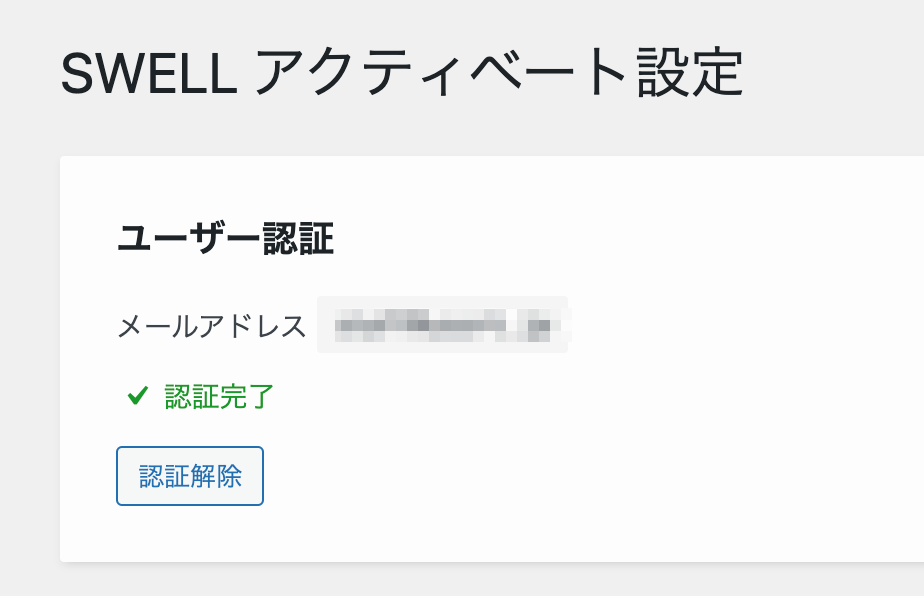
自分のサイトに戻るをクリックすると、SWELLを適用しているWordPressサイトに戻り、認証完了の文字が出てきました。これでSWELLへの認証の作業は終了です。


CocoonからSWELLの各種置き換え
項目「SWELLに切り替える前にCocoonの設定を記録」 でメモした内容を参考に、SWELLを設定しなおします。
| 設定項目 | 設定箇所 |
|---|---|
| 基本カラー設定 | 外観 > カスタマイズ > サイト全体設定 > 基本カラー メインカラー:サイトキーカラーをペースト テキストカラー:サイトキーテキストカラーをコピー リンクカラー:サイトリンク色をコピー 背景色:サイト背景色をコピー |
| ロゴ設定 | 外観 > カスタマイズ > ヘッダー > ヘッダーロゴの設定 ロゴ画像の設定:画像を選択→メディアの検索欄でヘッダーロゴのURLをペーストをペーストし画像を選択 |
| メニュー設定 | 外観 > メニュー > 編集するメニューを選択 > メニュー設定 メニュー名の後ろが(ヘッダーメニュー)だったメニュー名にグローバルナビをチェック メニュー名の後ろが(フッターメニュー)だったメニュー名にフッターをチェック |
| Google Analyticsの設定 | SEO SIMPLE PACKをインストール&有効化後、SEO PACK > 一般設定 > Googleアナリティクス “Measurement ID” for GA4:GA4測定IDをペースト “Tracking ID” for UA:ユニバーサルアナリティクスIDをペースト |
| Google Search Consoleの設定 | SEO SIMPLE PACKをインストール&有効化後、SEO PACK > 一般設定 > ウェブマスターツール Googleサーチコンソールの認証コード:Google Search Console IDをペースト |
| 広告の設定 (Googleアドセンスなど) | SWELL設定 > 広告コード 広告コードの設定:記事内広告、目次広告、自動広告のいずれかに広告コードをペースト、もしくは 外観 > ウィジェットで[SWELL]広告コードで入れ込む インフィード広告の感覚:Cocoonで外観 > ウィジェットのインデックスリストのトップ、ミドル、ボトムのいずれかに設定していた広告設定をペースト |
| OGP設定 | SEO SIMPLE PACKをインストール&有効化後、SEO PACK > OGP設定 Facebook > fb:app_id:Facebook APP IDのURLをペースト 基本設定 > OGPタグの基本設定:画像を選択→メディアの検索欄でホームイメージのURLをペーストし画像を選択 |
| ウィジェット設定 | 外観 > ウィジェット スクリーンショットを参考にCocoonウィジェットからSWELLウィジェットに設定変更 ページの下の方にある使用停止中のウィジェットにテーマ移行前のウィジェットが移動している場合があります |
| プロフィール設定 | ユーザー > プロフィール > SWELL追加データ URL欄:Twitter URLからCodePen URLの間のURLをペースト カスタムアバター:画像を選択→メディアの検索欄でプロフィール画像のURLをペーストし画像を選択 |
| サイトマップ | WP Sitemap Page を入れてサイトマップのページにショートコードを設置 |
他にもふきだしや広告タグ、SWELLの子テーマに設定をペーストしてください。
これで大まかな置き換えが終わりました!
まとめ:SWELLで快適なブログ・サイト運営を行おう!
CocoonからSWELLにするメリットや移行手順はおわかりいただけましたでしょうか?
以下がこの記事のざっとしたまとめです。
- 移行前後のビフォーアフターの例が示しています。
- CocoonからSWELLへの移行の理由として、デザイン性やカスタマイズ性、構造化データの設定などが挙げられています。
- 個人的なメリットとしてカスタム投稿タイプの扱いがSWELLのメリットとして紹介されています。
- 移行手順には公式サイトからSWELLを購入し、SWELL会員サイトに登録してダウンロードするなどの作業が含まれています。
- 移行前にCocoonの設定を記録し、SWELLと乗り換え用のテーマをダウンロードする必要があります。
CocoonからSWELLに移行を検討している方はぜひ以下からSWELLをダウンロードしましょう!
\ SWELLの購入画面にGO! /






コメント