先日から細々と趣味サイト うさぎクラフト というページを始めました。木工について書いていこうと思っていますので、今までとはちょっと違った可愛らしい感じのテーマを選びたいと思いました。
色々なテーマを眺めたり入れたりしてみた結果、chocolatというテーマにしようと思いました。
色も茶色で木工の雰囲気に合うし、なによりかわいいです!
トップの画像をアイキャッチ画像があったときはアイキャッチ画像にしたい
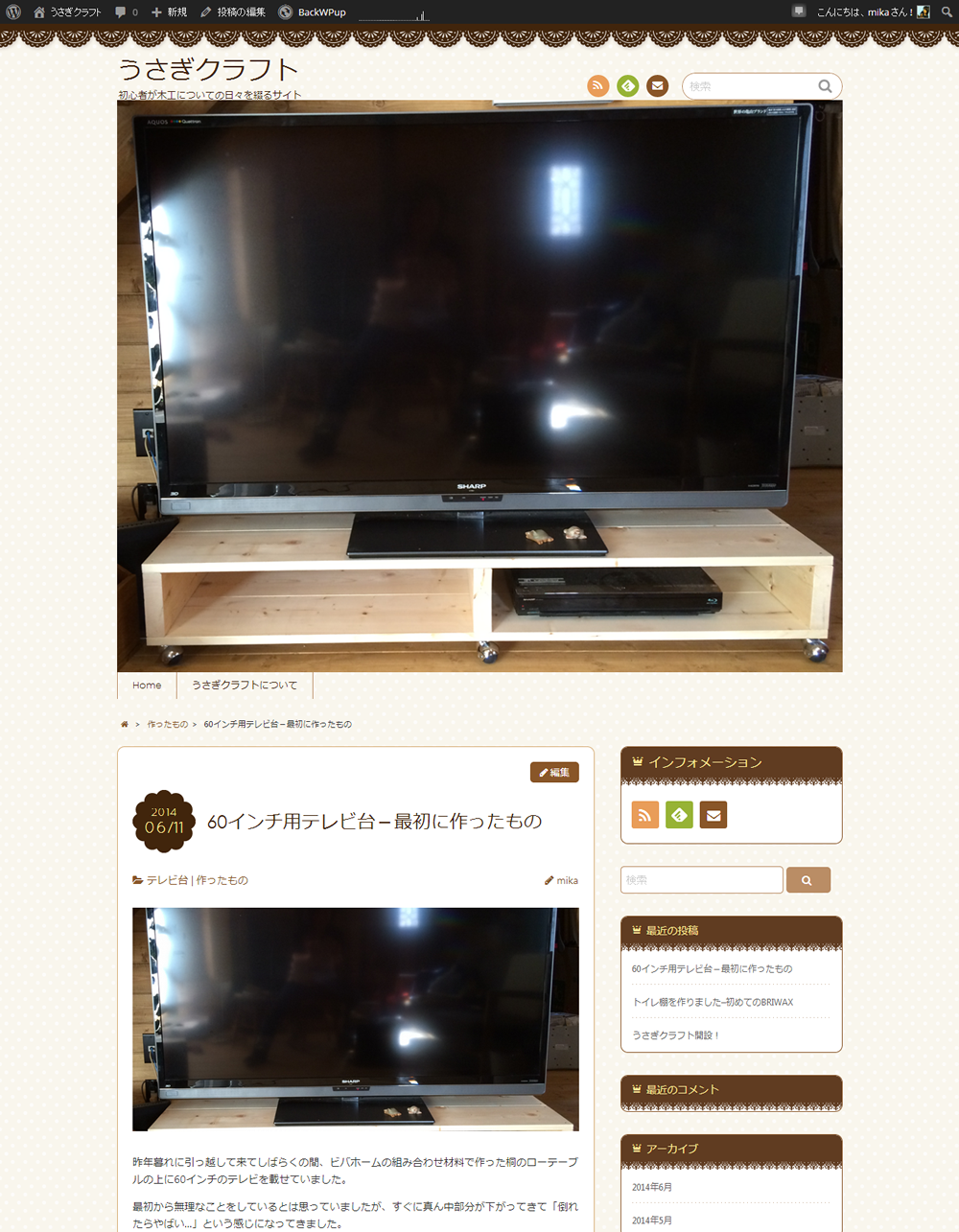
トップの画像なのですが、
こんな感じで結構目立つので、投稿ページを表示するときはその投稿にまつわる画像を表示したいと思いました。
そこで、アイキャッチ画像を表示することにしました。
ロジックとしては
・投稿ページで
かつ
・アイキャッチ画像が指定されていれば
header画像をアイキャッチ画像(大)で置き換える、ということをしたいと思います。
いつものように子テーマを作って、そちらで手を入れたいと思います。
ついでに子テーマの作り方
もちろんご存じの方が多いと思いますので、その場合はず数行下にお願いします(^^)/。
今回の場合だと、こんな感じで子テーマを作りました。
wp-contents\themes\
フォルダに chocolate-ryus (名前は任意ですが元テーマ名が分かり、かつ元テーマとは違う名前を付ける) を作ります。
そのフォルダの中に、style.css というファイルを作り、
/*
Theme Name: chocolat ryus
Template: chocolat
*/
@import url('../chocolat/style.css');
と記述しました。
Theme Name は任意の子テーマの名前
Template は元のテーマ名
import url のところには元のテーマのCSSファイル名
を記述します。そしてダッシュボード>外観 で今作った子テーマを有効化します。
headerにアイキャッチ画像を表示するカスタマイズ
chocolatフォルダから header.php を子テーマのフォルダにコピーします。header.phpの52行目
<div id="header-center" class="clearfix">
の下に、
<?php if ((is_single()) AND (has_post_thumbnail())) : ?>
<?php the_post_thumbnail('large'); ?>
<?php else : ?>
を挿入します。ここでは
投稿の単独表示ページで、アイキャッチ画像が指定されていたら、アイキャッチ画像(大)を表示、それ以外は
と記述しています。そして
</div><!-- /header-image -->
<?php endif; ?>
のあとに、
<?php endif; ?>
を追加します。全体としては、
<div id="header-center" class="clearfix">
<?php if ((is_single()) AND (has_post_thumbnail())) : ?>
<?php the_post_thumbnail('large'); ?>
<?php else : ?>
<?php if ( get_header_image() ) : ?>
<div id="header-image" class="thumbnail">
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header() -> height; ?>" width="<?php echo get_custom_header() -> width; ?>" alt="" />
</div><!-- /header-image -->
<?php endif; ?>
<?php endif; ?>
<!-- globalnav -->
こんな感じですね。
これで表示すると アイキャッチ画像が指定されている投稿の単独表示ページでは、
このように表示され、指定されていないページでは
従来通り、指定したヘッダ画像が表示されています。
もちょっとカスタマイズ。投稿単独ページにアイキャッチは表示しない
私の場合は、アイキャッチ画像は記事中で使っている画像を使うことになるのでアイキャッチ画像が単独ページに表示されると、
このように同じ画像が3個も表示されてしまいます(^_^;。
これはちょっとしつこい…と思いましたので、単独記事中にアイキャッチ画像を表示しないようにしました。
先ほどと同じくchocolatフォルダの中から、content-single.php というファイルを子テーマのchocolat-ryusにコピーします。
そして、25行目の、
<?php the_post_thumbnail( 'post_thumbnail' ); ?>
この記述がアイキャッチ画像を表示しているところなので、削除するかもしくは、
<?php // the_post_thumbnail( 'post_thumbnail' ); ?>
このようにコメントアウトします。これで、
このように、単独ページの記事中にアイキャッチ画像が表示されなくなりました。











コメント
コメント一覧 (9件)
とても参考になりました。固定ページでも同じことがしたいのですが、このテーマの固定ページはどうやってカスタマイズするのでしょうか?
あ、固定ページだと出ちゃいますか?ええと、ちょっとみてみます。
あ、勘違いしていたみたい。固定ページでもアイキャッチを上部に出す、ということだったら、header.php のif文を
このようにすれば同じように動くのでは無いかと思います。お試しください。
ご回答ありがとうございます。
すみません。言葉足らずでした。ヘッダー画像はトップページと同じで変更の必要はありません。
固定ページにアイキャッチ画像を設定したときに記事タイトル下に出るアイキャッチ画像を非表示にしたいです。
固定ページに子ページ一覧を表示するのにchild pages shortcodeというプラグインを使用しています。親ページに表示される一覧ページの見出し画像は子ページのアイキャッチ画像を設定しないと空白となってしまいますので困っています。
なるほどわかりました!
親テーマの content.php を子テーマにコピー
32行目~36行目の
を削除。
これで表示しないようにできると思います。いかがでしょうか~
出来ました!ありがとうございます。
ちょこっとでもカスタマイズできると、テーマに愛着がでますね。
ワードプレスのこと、自分でも少しづつ勉強したいと思います。
ありがとうございました。
良かったです~(^^)/
お久しぶりです。兎本さんに教えてもらいながらchocolat 愛着を持って使い続けています。
さて、このテンプレートを使うとjetpackのタイルギャラリ―が正しく表示されないのですが、どうすればよいかお分かりでしょうか?
よろしくお願いします。
mebaegakuin4さん、おはようございます。Jetpackのタイルギャラリーは使ったことがないのですが、ちょっと時間のあるときに試してみますね、連休中にでも!解決できたらまたblogかこちらに書きますー