
ブログで読んだり、勉強会で「これ、いいよ!」とオススメされて気になっていたブラウザーがあります。Blisk(ブリスク)という名前のブラウザです。
聞いてはいたものの、試してはいなかったのですが試してみたところとっても簡単に導入できました。
そんなWebサイトをPCとスマートフォン、タブレットの表示確認ができるBliskについて書いてみます。
2017/09/29新規記事を追加しました。よろしければこちらもご覧ください。

Bliskのダウンロードとインストール
BliskのWebサイトはこちらになります。

このページの

DOWNLOAD BLISK
とうボタンをクリックします

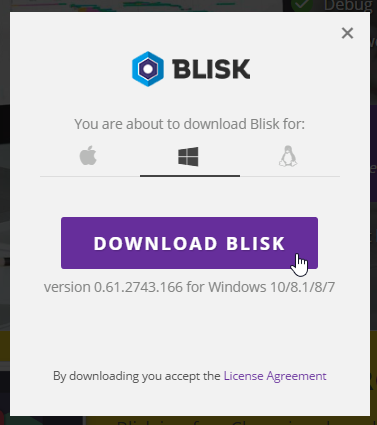
Mac版とWindows版が現在公開中です。Windows版をダウンロードします。

ダウンロードされたインストーラーをダブルクリックすると

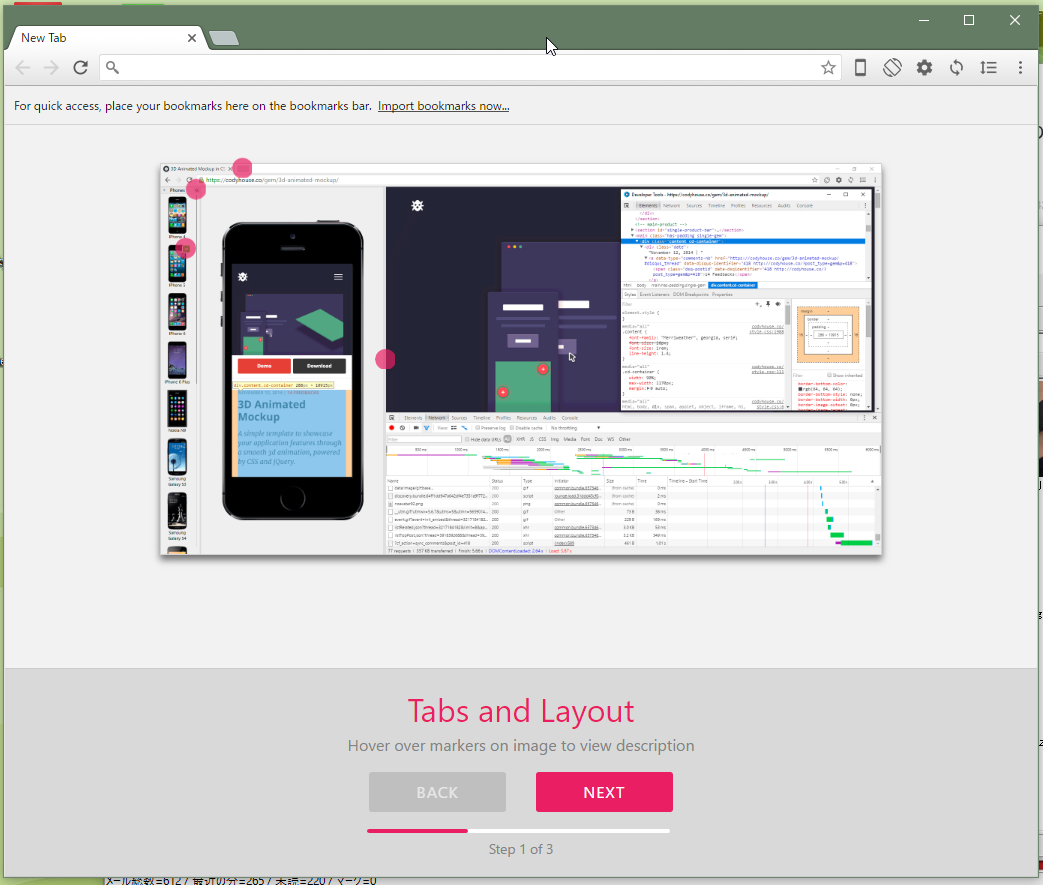
chromeかな?と思ったのですが、どうもすでにBliskのブラウザが開いて使い方を説明してくれているようです。

NEXT をクリック
次のページも説明なので下にある

NEXT をクリック
3ページ目で説明は終わるようで

FINISH をクリック。すると、

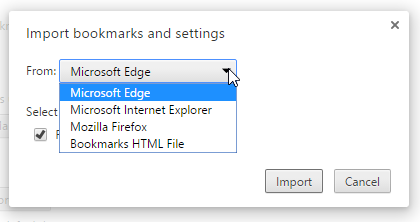
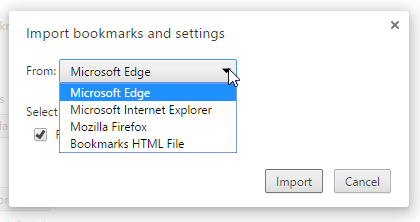
こんな感じでブックマークをインポートできるようですので Import bookmark now をクリックしてみます

なぜか私が普段使っているchromeがありませんでした。おそらくブックマークを Bookmarks HTML File にすればインポートできそうですが、後でもできると思うのでここではこのままCancelをクリックして終了しておきました。
ダウンロードしたexeをダブルクリックしただけですぐにインストールが完了した感じです。とても手軽でした。
BliskでスマートフォンとWebサイトを同時に表示してみる

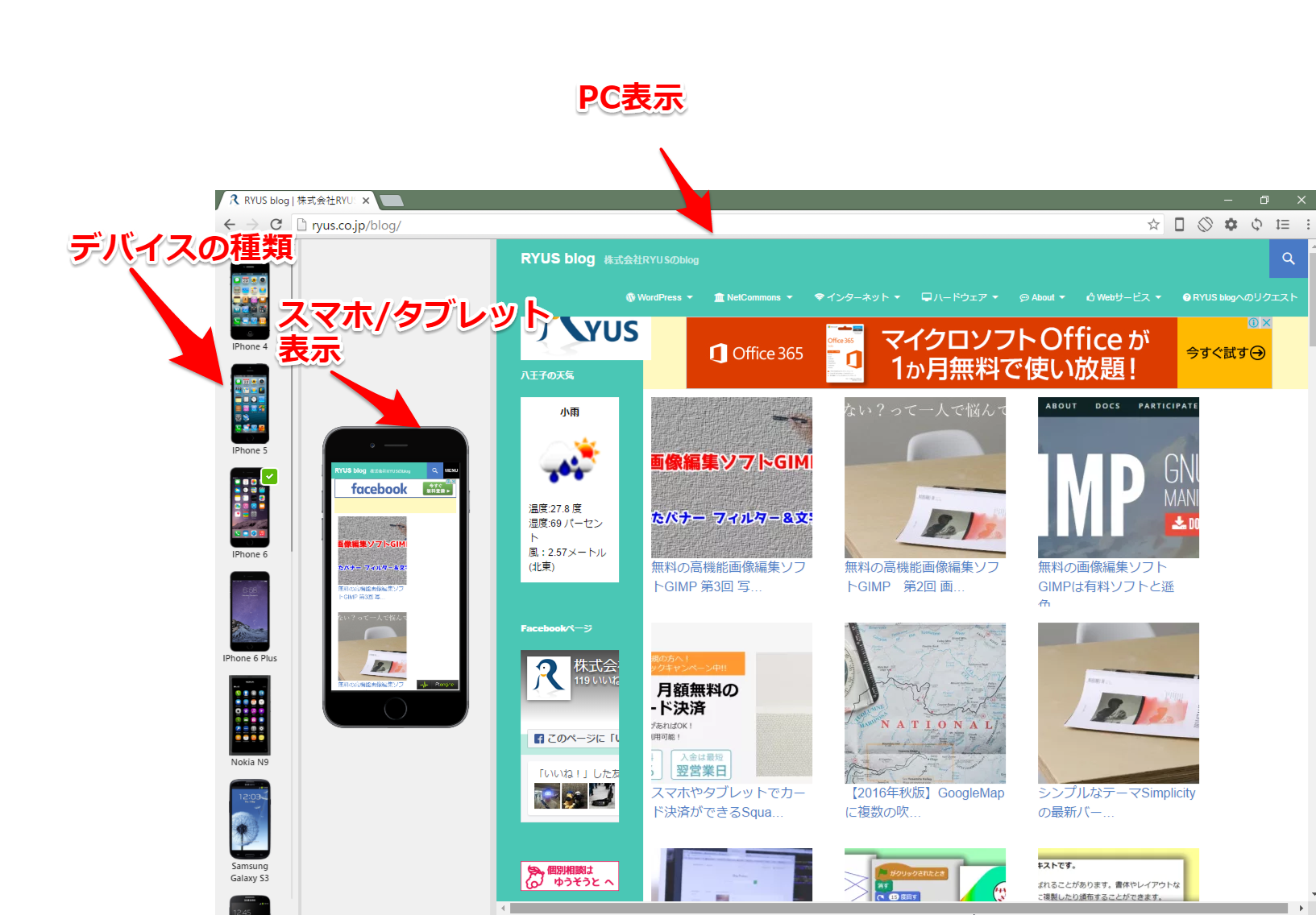
BliskのURL欄にURLを入力してWebサイトを表示してみます。

一番左に、現在選択中のデバイス(この場合はiPhone6)、真ん中にスマホ/タブレット表示、右にPCでの表示となりました。
スマホ表示とPCでの表示を同時に見ることができるのはとても便利ですね(^^)/
単純に画面の幅を狭めているのではなくて、おそらくユーザーエージェントを切り替えているので、seesaaブログのように
レスポンシブでない対応方法(PC用とスマホ用でデザインが全然違う)で表示しているWebサイトの表示確認をするのにはさらに便利だと思いました(^^)/

デバイスの種類のところにあるこのマークをクリックすると

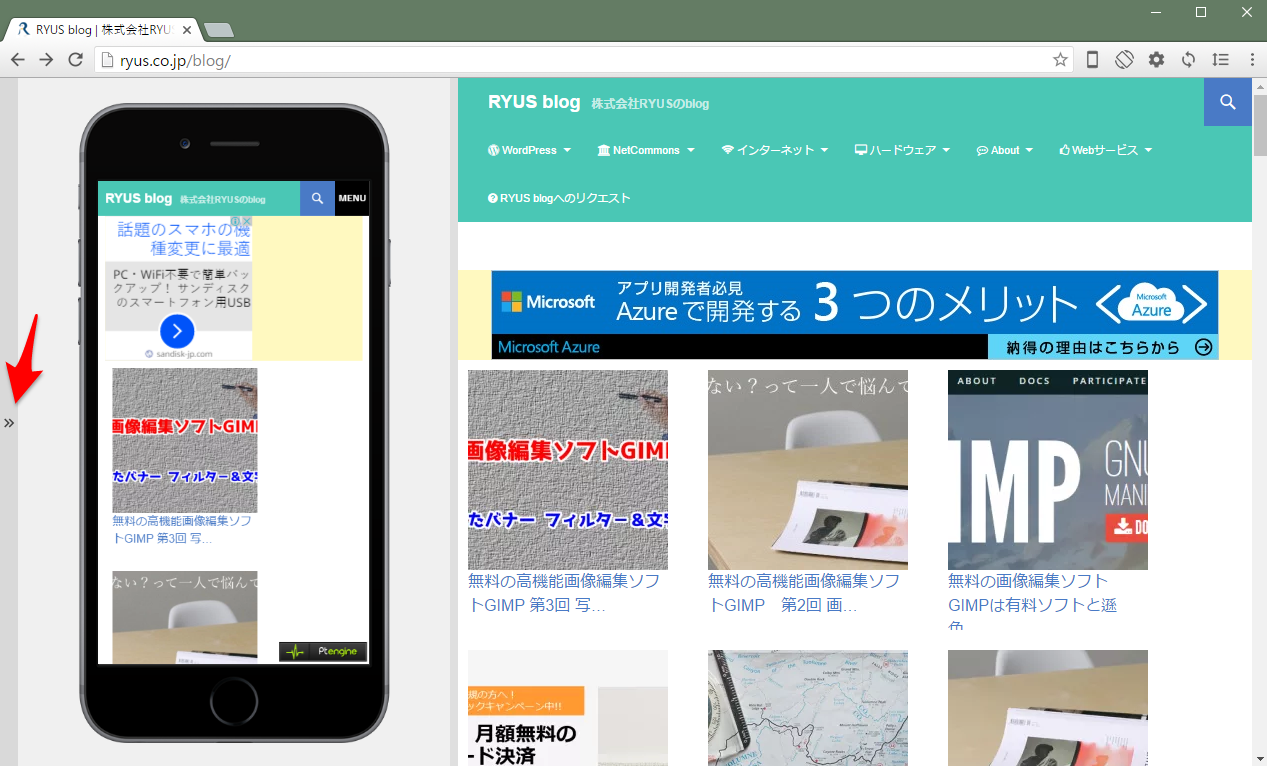
デバイスの種類の表示が隠れるので広い画面で確認することができます。赤矢印の部分をクリックすれば再度、デバイスの種類を表示することができます。
横向き表示やタブレット表示もできる
ブラウザの上部にある

このマークをクリックすると

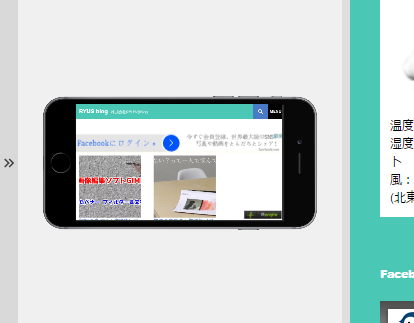
横向きにした時の表示を確認することができます。
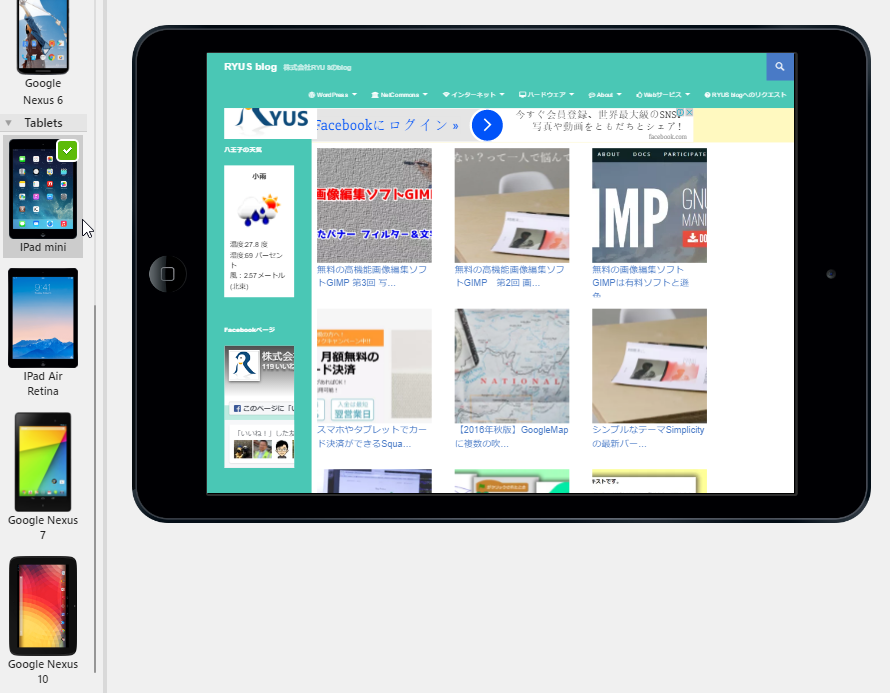
デバイスの種類から iPad mini を選んで

こんな風にタブレットでどのように表示されるかも確認できます。

縦にするとこんな感じです。
どちらをクリックしても表示が同期して変更される
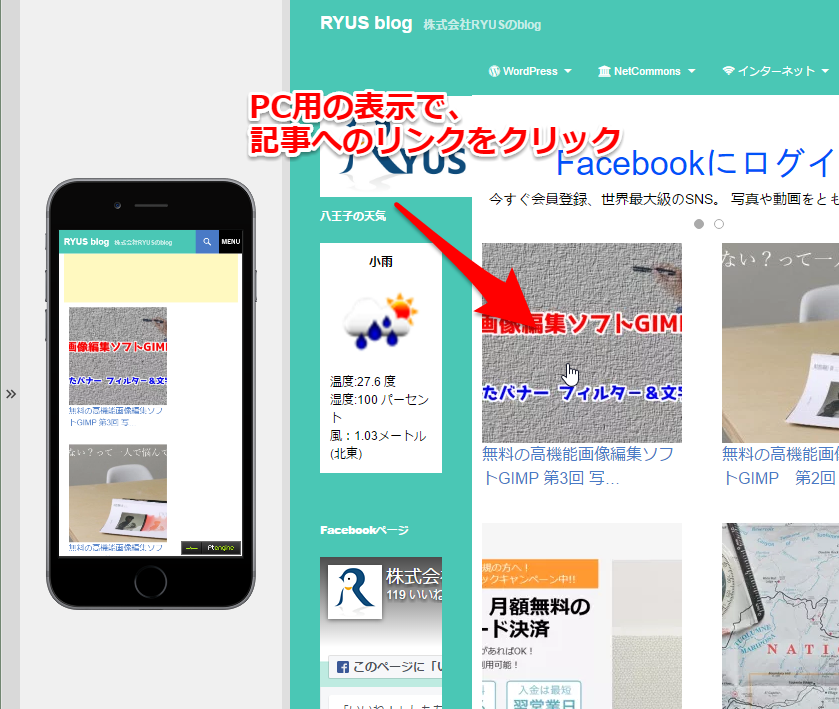
スマホ用の表示でもPC用の表示でも

リンクをクリックすると

クリックしたPC用の表示だけでなく、スマホ用の表示も更新されます。

スマホの上でクリックしたときも

このようにスマホとPCの表示が更新されます。
まとめ:Webサイトを作っているときはBliskで表示確認すると安心です
Webサイトを作っているときはなかなか複数のデバイスでの表示確認ができませんが、Bliskなら簡単に多数のデバイスでの表示確認ができるので安心です。

上部にあるこのスマホマークをクリックすると、

通常のPC用の表示のみにもすることができるので、普段使うブラウザとしてBliskを選ぶという可能性もあると思います(^^)/
2017/09/29新規記事を追加しました。よろしければこちらもご覧ください。






コメント