でブログで使っているWordPressサイトのフォントを変更しました。
その後に気づいたのですが、メインサイト http://ryus.co.jp のフォントがいつの間にかなんかきれいじゃない!?
あれ?おかしいな。。。最初にデザインしてもらったときはもっときれいなかんじだったような。と思ってフォントに何が使われているのかを調べました。
font-familyに日本語フォントの指定がなかった…
私が使っているchromeでは ctrl+shift+i でデベロッパーツールが開きます。
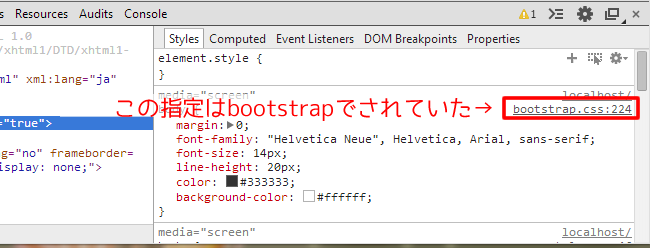
body の所を見てみるとこんな感じでした。
おかしいな、確かフォントはクラスでしてしていたのに。。とこの指定をどこでしてるかを見ると、
あう!なんと、bootstrap.cssでbodyの指定がされていました。
そういえば以前formのボタンをbootstrapのものにしたくて入れたことがあったけれど、そのときにbodyとかの指定もこちらが優先されていたようです。
bootstrapのbody指定を削除する!?…ではなくて…
RYUSサイトの場合、ちゃんとbodyの指定を考えてもらっていたのでそちらを生かしたいと思います。そのために、bootstrap.cssのbody指定を削除しました。
で修正してみました。結果的にそれで表示はきれいになりました。
…しかし、ちょっと気になりました。bootstrap.cssを直接いじるのではなくて後から指定したいデザインを上書きしたいなぁ、と。
そうしておけば、bootstrapのアップデートがあったりしたときでも対応出来るのではと思います。
XOOPS Cubeの場合、style.cssは一番最初にシステムで読み込んでいるようなのでtheme.htmlに書いてあるbootstrap読み込み行をどこに書いても上書きできそうにありません。
そこで、テーマのstyle.cssにimportする方法にしてみました。使っているテーマフォルダの
1.theme.htmlを修正
<link rel="stylesheet" type="text/css" media="screen" href="<{$xoops_imageurl}>bootstrap/css/bootstrap.css" />
bootstrapを読み込んでいるこの行を削除する。
2.style.cssでbootstrap.cssをimportする
冒頭をこのように変更してみました。
@charset "utf-8";
↓
@charset "utf-8";
@import url('bootstrap/css/bootstrap.css');
修正結果はこんな感じになりました!
XOOPS Cubeでbootstrapを使いたいときは
bootstrapは色々便利なcssフレームワークです。今後も使って行きたいと思いましたが、今回のようなことがないようにするには、と考えました。そして結論としては、XOOPS Cubeでbootstrapを使いたいときは使いたいテーマのstyle.cssの頭でimportする、という方法が良いと思われます。








コメント