
私が書くblogは説明のために画像をたくさん使うことが多いです。その画像なのですがデフォルトだと画像をクリックするとblog画面からその画像だけの画面に遷移します。これは小さい画像を載せて、詳しくは拡大して見てね!というようなときには便利だと思うのですが私の場合はblog画面で見てわかるように表示してます。
そのため、この機能をなくしたいなーと思って、できたのでそれについて書きます。
画像のポップアップをなしにするのは簡単にできると思っていました
その画像だけの画面に遷移する現象とは、
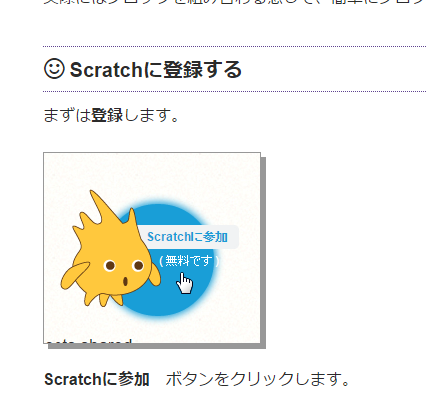
このように記事の画像があったとき、それをクリックすると、
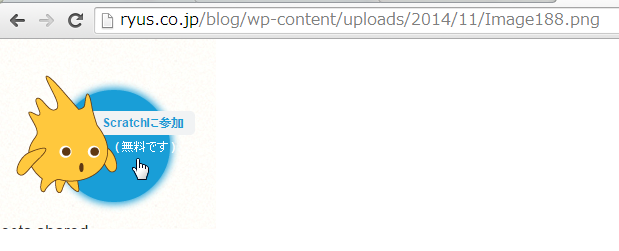
blog画面が消えてその画像だけが表示されることになってしまいます。このようになったときは、ブラウザの戻るボタンで戻すしかありません。
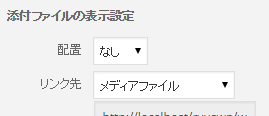
これを回避するには画像をアップするときの メディアを挿入 の画面で、
デフォルトのリンク先が メディアファイル となっています。これが画像をクリックするとその画像ファイルを単独で表示するという設定です。これを、
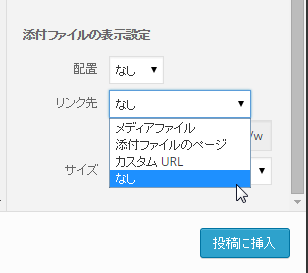
なし にすればリンクしなくなります。なので特に問題が無いと思ったのですが、この設定は画像をアップするたびに毎回やらないと必ずリンク先がメディアファイルになってしまうので面倒だし忘れてしまいます。
ということは ダッシュボードの 設定>メディア あたりで設定できるんじゃ無いかと思いましたがリンク先に対する設定はありませんでした。
あきらめずに検索した結果、隠し画面発見
ということで、ここに至って初めて ググり ました。そしてこちらのページを見つけました!
【WordPress】画像挿入時のリンク先をデフォルトでなしにする方法
うーん、まさに探していたことのそのまんま。なんと記事を読むと 隠しオプション画面 というものがあるようです。
あなたのワードプレスサイトのurl/wp-admin/options.php
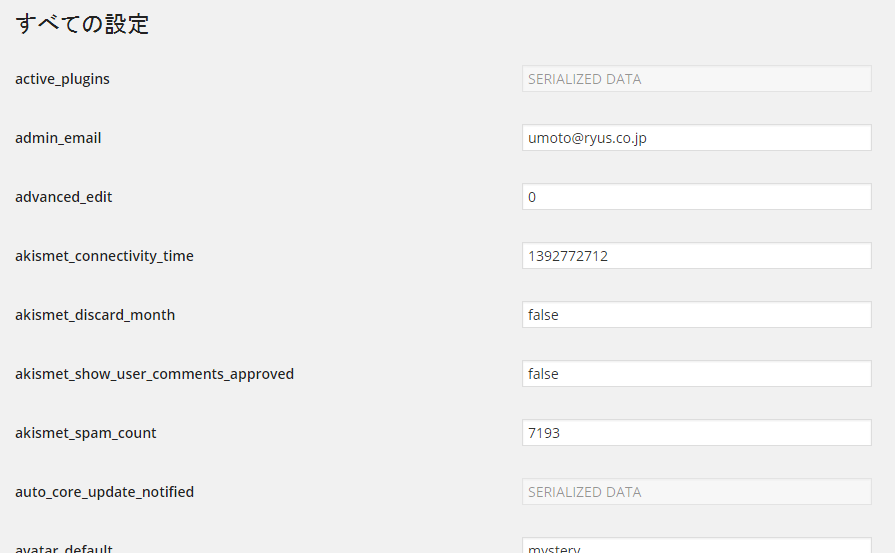
です。このurlを叩いてみると、
このように色々な設定ができる画面になります。
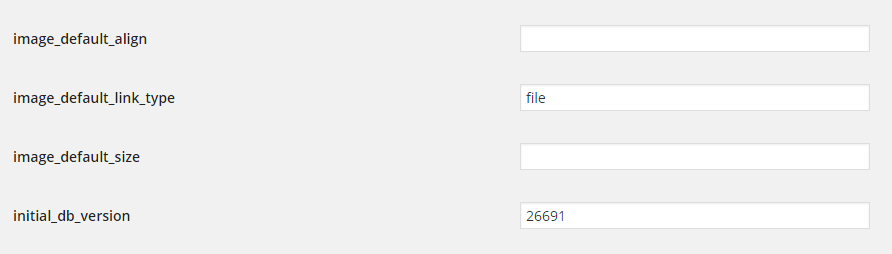
下の方に、 image_default_link_type という項目があり、値が file となっています。これは先ほどのリンク先のセレクトボックスが、
<select class="link-to" data-setting="link" data-user-setting="urlbutton">
<option value="file" selected="">
メディアファイル
</option>
<option value="post">
添付ファイルのページ
</option>
<option value="custom">
カスタム URL </option>
<option value="none">
なし </option>
</select>
このようになっていて、 file は メディアファイル を示しています。
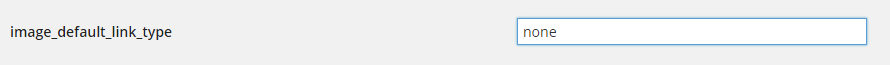
今回は なし にしたいので、なしの valueである none と入力します。
画面の一番下の方にある 変更を保存 をクリック。
画像を入れてみる
と、この状態で画像を入れてみます。
画像を挿入したとき、

このように リンク先 が なし になっています。実際に貼った画像がこちら、

リンクしていません(^^)/。みなさんも画像のリンクがいらないなと思ったらこの設定でなしにしてみることができます。しかし、この画面は他にも色んな設定があるようなので 分かっているところ以外は触らない ようにしたほうが良さそうです♪












コメント