
Facebookに今度新しくできる、コワーキングスペース八王子 8BeatのFacebookページを作っています。管理画面から住所を入れるのですが、それに連動した地図が正しいところに表示されなかったため、いろいろ試行錯誤してできるようになったのでそれについて書きます。
管理画面から住所をいれると、マグロといえば三崎の地図が…
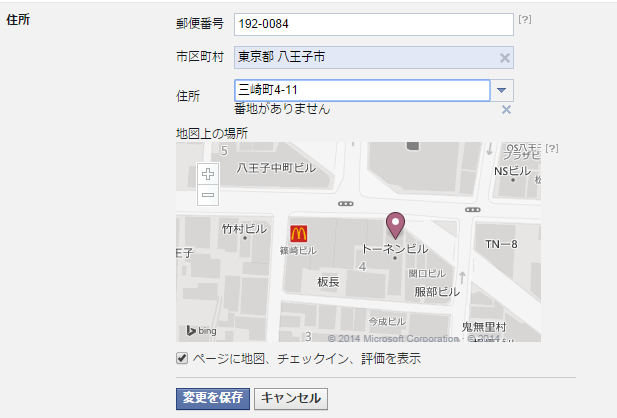
Facebookページの編集から住所を入れるのですが、
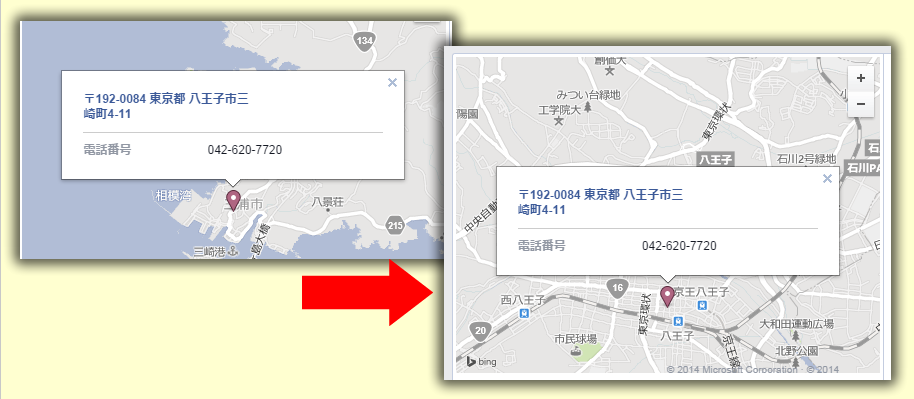
こんな感じで、住所の所には 番地がありません というメッセージがでてしまうし、地図はなんと神奈川県の誇るマグロの町三崎の地図が出てしまいます(^_^;
いろいろ試行錯誤しました
地図を縮小して、実際の場所に移動すればなんとかなるかと右クリックしてみましたが何ともなりそうにありません。
住所のところにある 下向きの三角を押すと、他のスポット内に位置しています と出るので選択してみますが
お店のスポットに登録されてしまうのでダメでした。
地図のマークを移動する!
地図のマーカーの上にカーソルを置いてみると、このように移動できそうな感じのアイコンに変わりました。
地図を思いきり縮小して八王子の付近に落とし、拡大して実際の住所のあたりに持って来ます。
ページに地図、チェックイン、評価を表示 にチェックが入った状態で 変更を保存 をクリックします。
そしてFacebookページの基本データを見ると、まだ マグロの町三崎 でしたorz
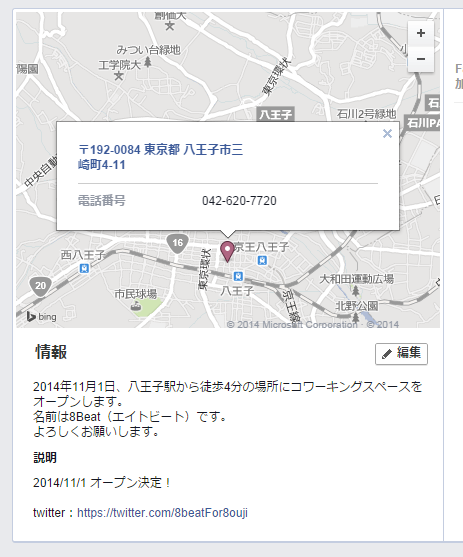
そして、ようやく地図に正しいマークが表示されました(^^)/
とにかく地図表示を消さないと…と思って、基本情報の編集でページに地図、チェックイン、評価を表示 のチェックを外して保存します。
地図が表示されなくなりました。もしや、と思ってもう一度、前回と同じように
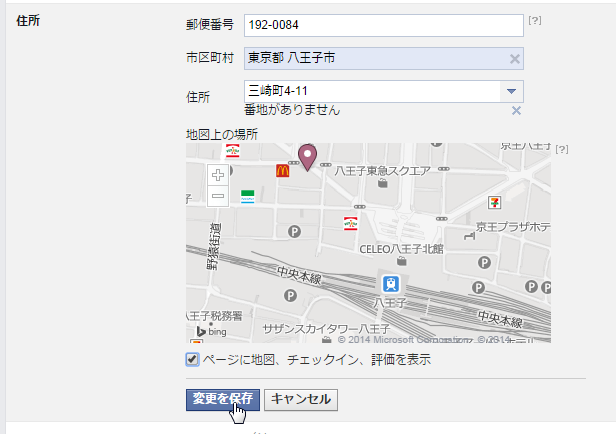
マーカーを移動して、ページに地図、チェックイン、評価を表示 にチェックを付けて 変更を保存 してみました。
やった(^^)/、やっと正しい地図が表示されました。
結局こんな感じでやると上手く行きそうです
1.間違った地図が表示されていたら一度ページに地図、チェックイン、評価を表示 のチェックを外して保存
2.その状態で再度基本情報の編集から正しい位置にマーカーを移動して、ページに地図、チェックイン、評価を表示 にチェックを付けて保存
次の課題、メールアドレスとか
コワーキングスペース茅場町 Co-Edo さんのFacebookページの情報です。うーん、地図の情報として電話番号だけでなくメールアドレスやWebサイトが載っている。これは… ということでまた別の記事でこの表示ができる方法について書きたいと思います。
















コメント