他のサイトの情報を見てblogに書くときなどは「引用」として、自分のサイトの情報ではないのですよ~、という感じにしないと、あれ、というかえーといけませんよね(>_<)!
blockquoteタグで囲む方法
で、そういうときは
で囲むことになります。WordPressの編集画面からblockquoteにするときは、
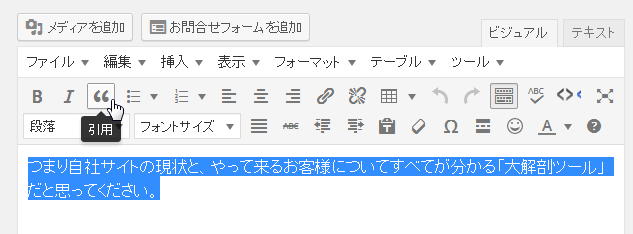
ビジュアルの時
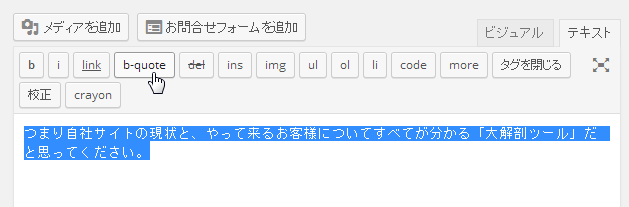
テキストの時
こんな感じで指定します。
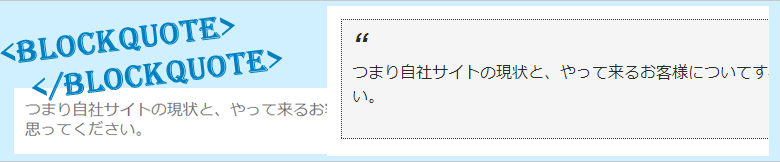
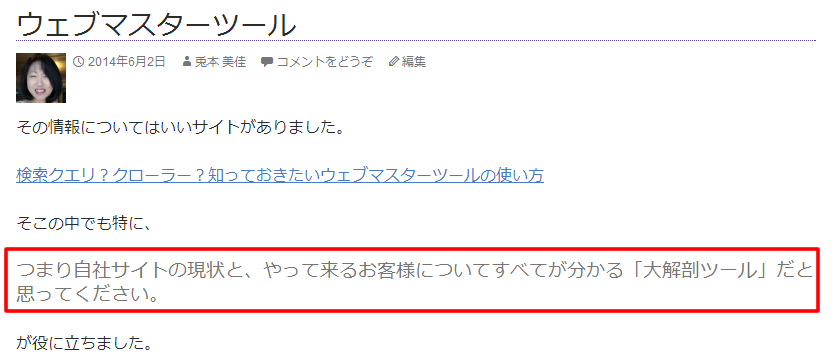
すると、
こんな感じで、文字が大きくなっているのと文字の色が薄くなっています。これが twentyfourteen での blockquote の表現のようです。
↑この赤い枠で囲ったところが引用部分です。…ううう、うーん、ちょっとわかりにくい。
のでカスタマイズしてみたいなぁと思います。
fontawesomeを使う場合は、
fontawesomeはインストールしないよ、という場合は文字だけで表現すると、こんな感じ
をCSSとfunctions.phpでカスタマイズしたいと思います。
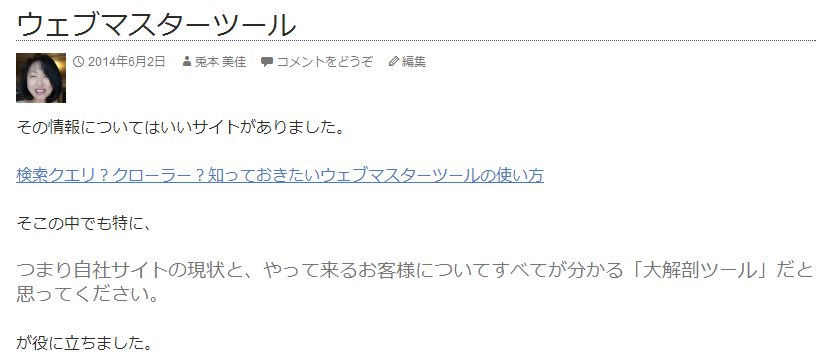
* ちなみにこの文言はこれからblogに書こうと思って参考にさせていただく予定の、
検索クエリ?クローラー?知っておきたいウェブマスターツールの使い方
からのものです!
blockquoteの文字部分のCSSをカスタマイズする
まずは文字の表現部分を変更したいと思います。文字は普通の部分と同じ大きさと色にした上で、バックカラーに薄い灰色を指定して、ドットの罫線で囲もうと思います。
子テーマの style.css に以下を追加します。
blockquote {
color: #2b2b2b;
font-size: 100%;
font-style: italic;
font-weight: 300;
line-height: 1.5;
margin-bottom: 0px;
position:relative;
padding:10px 10px 0px 10px;;
border:1px dotted #333;
background:#f5f5f5;
margin-bottom:20px;
}
細かいところはそれぞれ違うと思いますのであとで気に入るように調整してみてください。
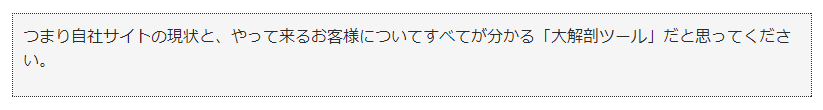
これで、
このように文字、バックカラー、罫線部分がカスタマイズできます。
fontawesomeを使って引用の表現を分かりやすくする
あとは上下にfontawesomeの引用符を付けたいと思います。fontawesomeをまだ使っていなくて使ってみたいという方は、linkするだけで使えるようになりますので、
こちらを参考にしてみてください。
前回(twentyfourteenのh2スタイルにfontawesomeのアイコンを追加する方法)と同じ方法でfontawesomeのアイコンを追加します。
子テーマの functions.php に以下のfunctionとフィルターを追加します
// blockquoteにfontawesomeで“”を追加する
function ryus_blockquote_add($text) {
$text = str_replace('<blockquote>', '<blockquote><div style="width:100%;text-align:left;"><i class="fa fa-quote-left" style="font-size:24px;"></i></div>', $text);
$text = str_replace('</blockquote>', '<div style="width:100%;position:relative;margin-top:-24px;text-align:right;"><i class="fa fa-quote-right" style="font-size:24px;"></i></div></blockquote>', $text);
return $text;
}
add_filter( 'the_content', 'ryus_blockquote_add' );
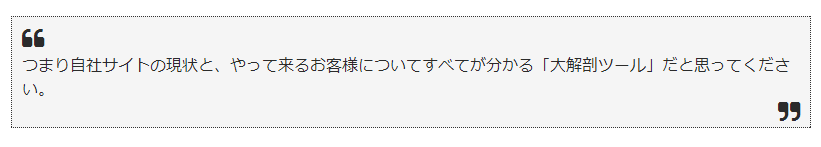
この状態で再度、同じページを表示すると、
このように引用符のfontawesomeアイコンが追加された形で表示されました。
普通の文字だけで引用符を表示するようにカスタマイズする
fontawesomeは特に使わないので、という場合は普通の文字だけで引用符を表示してみましょう。
子テーマの functions.php に以下のfunctionとフィルターを追加します
// blockquoteに文字でで“”を追加する
function ryus_blockquote_moji_add($text) {
$text = str_replace('<blockquote>', '<blockquote><div style="width:100%;text-align:left;font-size:30px;font-weight:bold;line-height:1em;">“</div>', $text);
$text = str_replace('</blockquote>', '<div style="width:100%;position:relative;margin-top:-24px;text-align:right;font-size:30px;font-weight:bold;line-height:1em;">”</div></blockquote>', $text);
return $text;
}
add_filter( 'the_content', 'ryus_blockquote_moji_add' );
*functionを2つ同時に存在させたかったので違う名前にしましたが、1つしか入れない場合はryus_blockquote_addとかでいいかと思います。
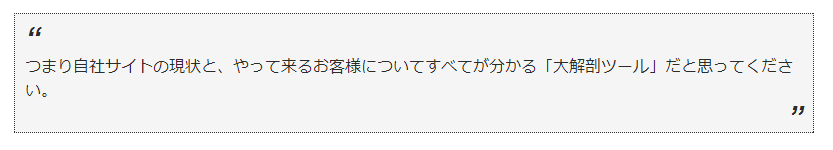
これで表示してみると、
このように文字だけでも引用符を表現することが出来ます。
*豆知識ですが引用符(開始と終了)ってどう出すのかしら~?と思って試しに だぶるこーてーしょん と入力したらセットで出てきました(^_^;
functions.phpで修正すると色々できそうですね
functions.phpで修正すると色々できそうです。かといってあまりいっぱい入れちゃうと表示が重くなる、、んだろうけれども。やっぱり色々試して自分なりに便利で分かりやすいページにして行けたらなぁと思っています♪














コメント
コメント一覧 (4件)
[…] http://usortblog.com//blockquote/ […]
一番したの「blockquoteに文字で“”を追加する」のPHPではもとに引用の立て棒がのこる事とダブルクヲーテーションの形が違ってあらわされます。
井戸沼潤さん、こんにちは。ちょっとよく分からなかったのですが、blogの記述通りに行ったときに意図通りに表示されないということを教えていただいてますでしょうか?かな~と思って再度、blogから新しく作ったtwentyfourteenの子テーマで行ってみましたが縦棒は表示されず、引用符の文字で囲まれたので、意図したとおりに表示されていました。テーマが違うと結果が違うとか?ちょっとわからないのですが。あとfunctions.phpを保存するときはUTR-8でないと引用符のところが文字化けしてしまうようでした。
[…] http://usortblog.com//blockquote/ […]