
WordPressのデフォルトエディターがGutenberg(グーテンベルグ)になってから1年以上経過しました。最近WordPressを始めた人にとっては最初からそうなので「グーテンベルグって何のこと?」と聞かれることもあります。ほぼ投稿しか書かない、しかも以前から書いている私にとっては以前のエディターの方が使いやすいので、Classic Editorを使っていますが、固定ページにはもうグーテンベルグを使った方がよさそうです。ということで、ほぼ使ったことのない私が「まだあまり使ってない人」には役立つかもしれないことを試してみました。
一応GutenbergとClassic Editorの説明
一応、Gutenberg(グーテンベルグ)とClassic Editorについて説明します(知ってる方は飛ばしてくださいね!)
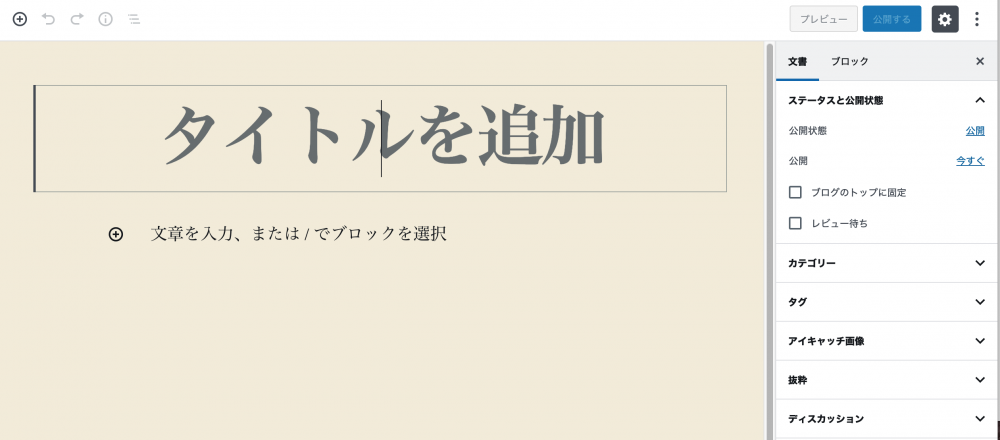
現在WordPressをインストールすると、編集画面は

このようなものになります。タイトルを入力した後は +(プラスボタン) をクリックして、追加したいコンテンツに合わせたブロックを追加していくことでコンテンツを作成します。
以前のデフォルトエディターを使いたい人は Classic Editorプラグインというものを入れて、以前と同じ編集画面を使っています。

このプラグインです。このプラグインを入れて、有効化すると

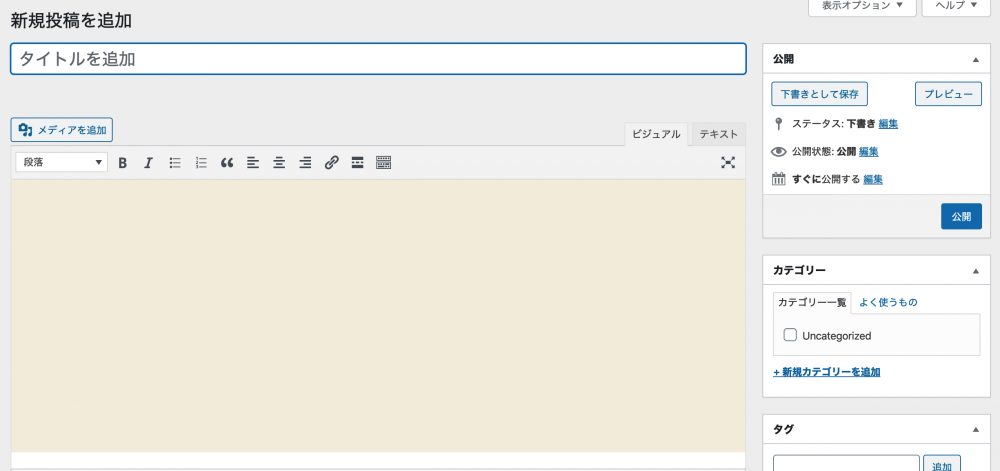
編集画面がこのようになります。ブログを書くときなどはこちらの方がなれているし、便利なので私は主にことらを使っています。
※ Classic Editorの設定からいろいろ設定できるので、Gutenbergも引き続き使うことができます。
Gutenbergでよく使うブロックを試してみた
ということで、ブロックを使ってみます。プラグインやテーマによって追加ブロックがある場合もありますが今回はシンプルにデフォルトテーマのTwentyTwentyを使ってみてみました。
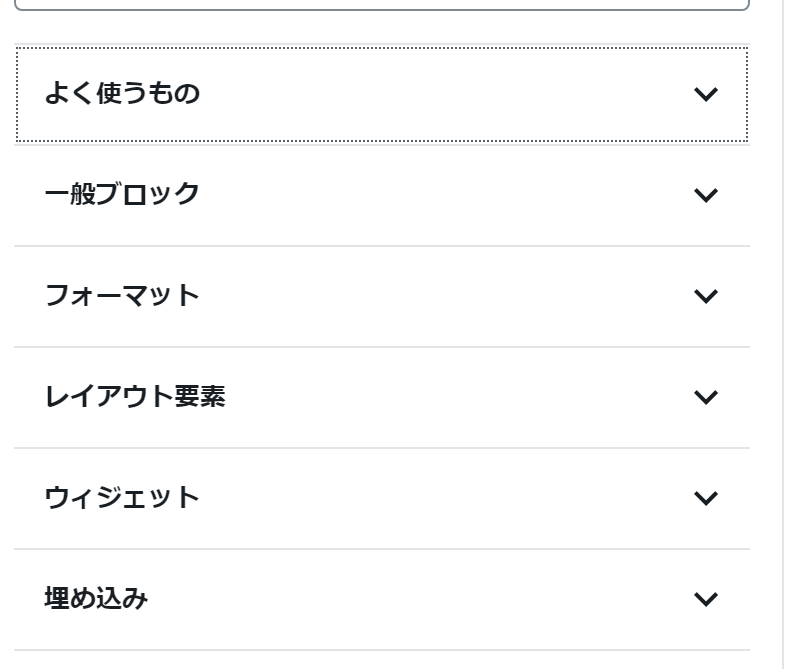
基本的にブロック単位にコンテンツを入れるようになっています。

こんな感じにブロックのグループに分かれています。よく使うものは最近使ったものが表示されているだけなので、一般ブロックから埋め込みまでが全ブロックが見られる場所となります。
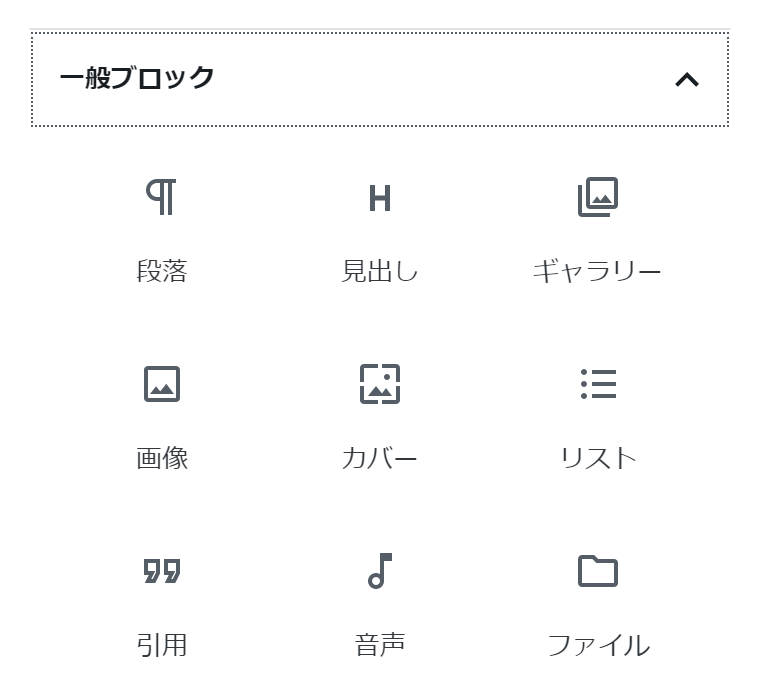
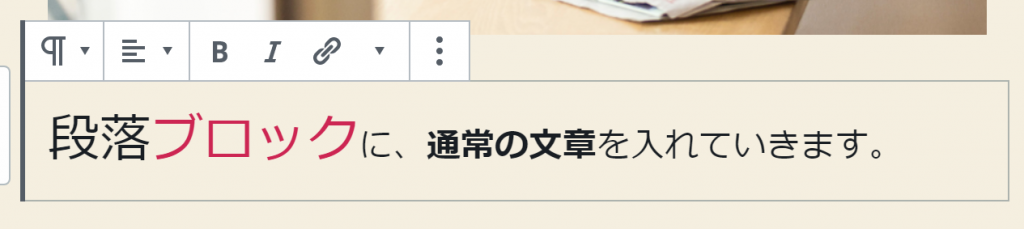
よく使うブロックは、見出し、段落、画像あたりかとおもいます。これらは

一般ブロックに入っています。クリックして、コンテンツを追加します。

こんな感じに入力できました。
一部の文字の色を変えたり、大きさを変えたりする
グーテンベルグに限らず、WordPressを使い始めた方から色を変えたり、文字の大きさを変えるのはどこからですか?と聞かれることが多いです。
WordPressでは以前よりそれらのことはデフォルトではできないので、プラグインを使ってできるようにしてきました。現在もそれは継続しているようです。
このようなときに使う鉄板のプラグインというとTinyMCE Advancedになります。
詳しいインストール方法は省きますが、

このプラグインをインストールして有効化します。
文字の大きさを変えたいので、設定をします。

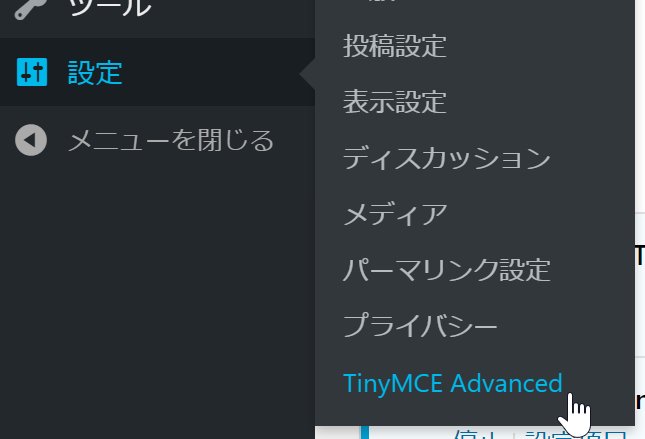
ダッシュボード 設定>TinyMCE Advanced をクリックして

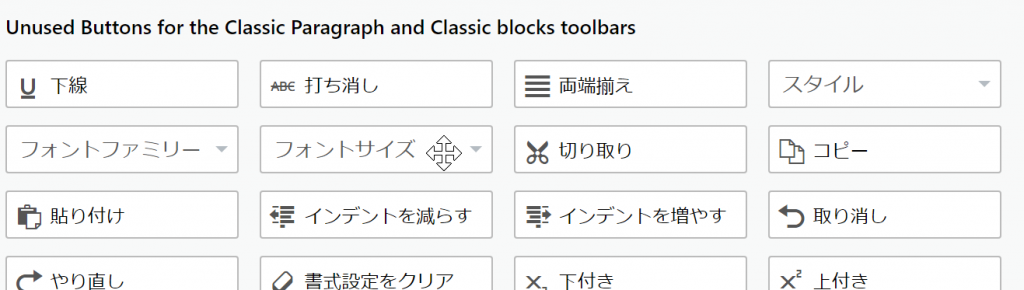
フォントサイズというボタンを、少し上にある

こちらにドラッグ&ドロップして

変更を保存をクリックしておきます。
一部の文字の色を変える
一部の文字の色を変えてみます。

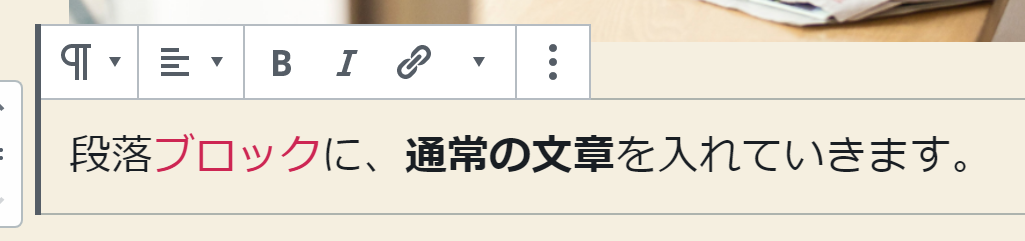
編集画面で、色を変更したい部分を選択してから

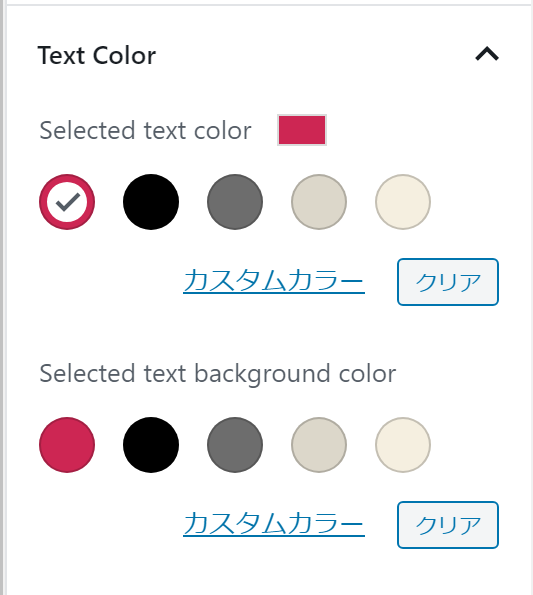
集画面右側に追加されたText ColorのSelected text colorのと頃で好きな色を選びます。すると、

このように、選択した部分の色だけが変わりました。
一部の文字の大きさを変える
一部の文字の大きさを変えたい部分を変えてみます。

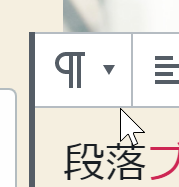
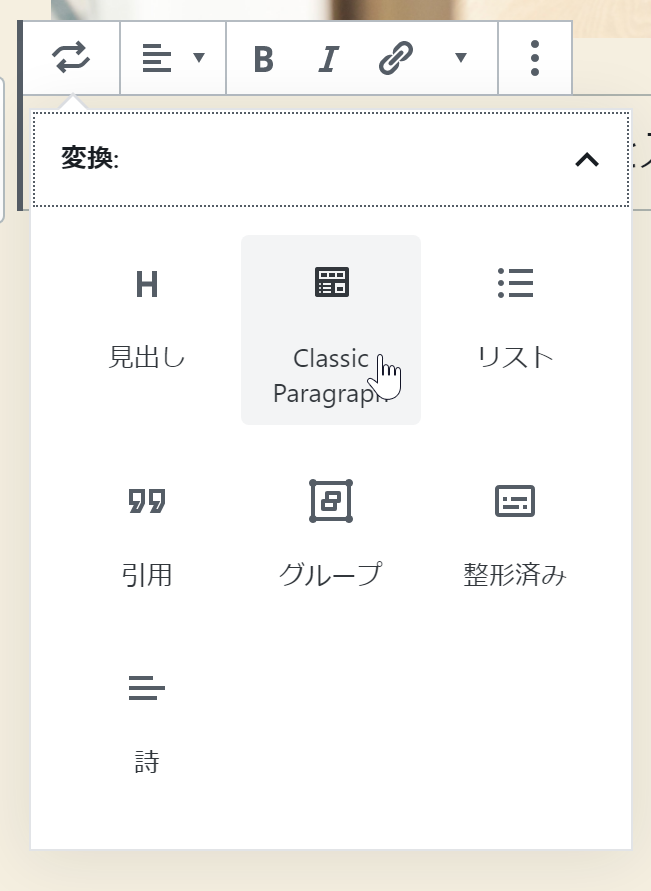
段落ブロックの右にある下三角をクリック

変換ウィンドウが表示されるのでClassic Paragraphをクリックします。

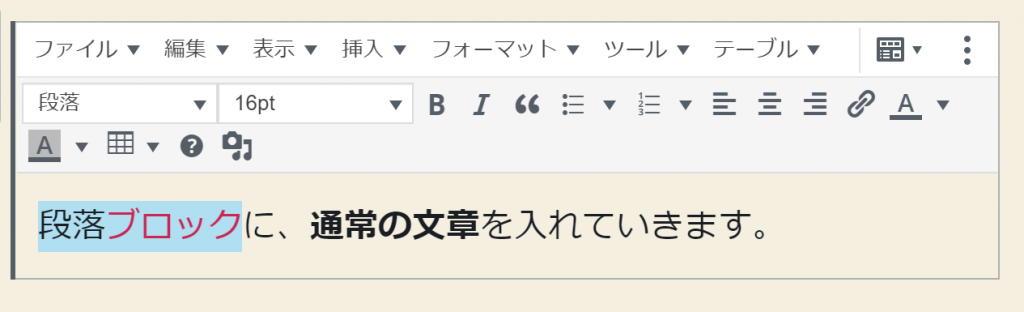
大きさを変えたい部分を選択して、

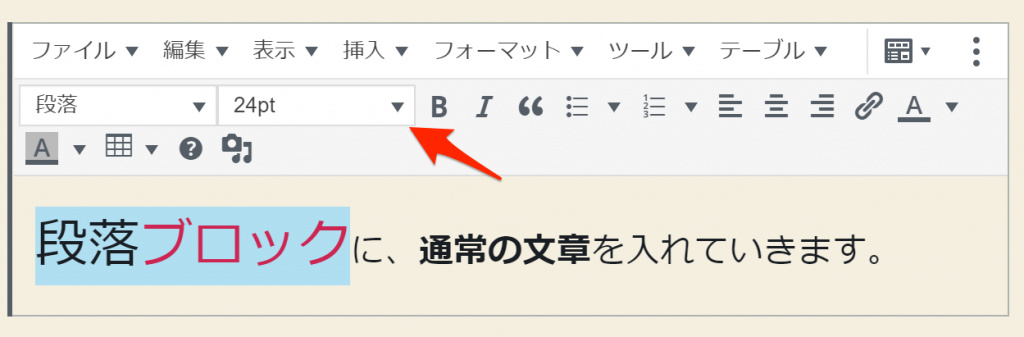
赤矢印で好きな大きさに変更します。

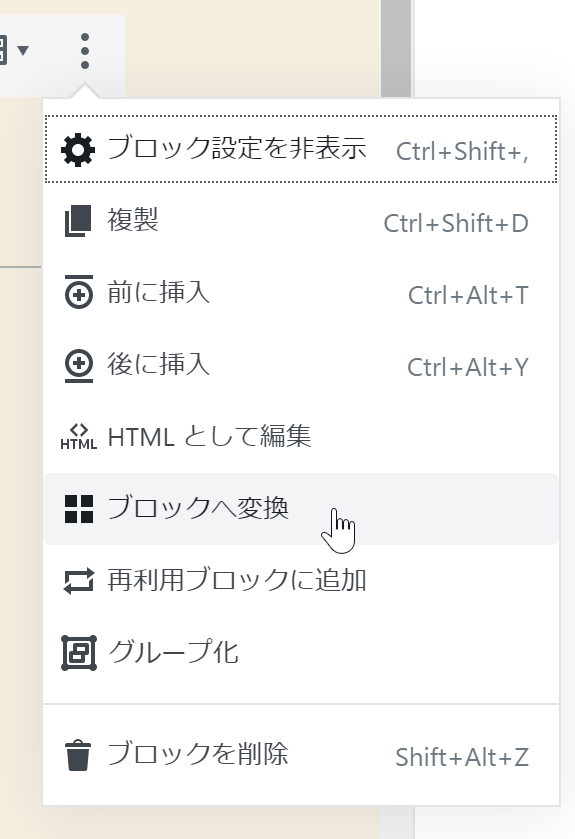
変更が終わったら、ブロックを元通りにしたいので、右にある … の縦のものをクリックして、ブロックに変換をクリック。

これで大きさの変更が終了しました。
グーテンベルグになってできるようになったこと
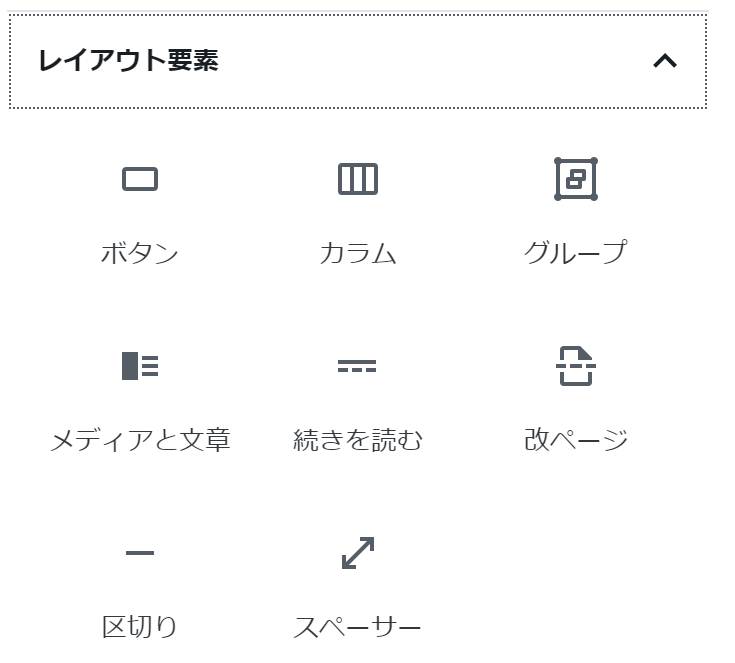
グーテンベルグになってできるようになったことは多分たくさんあるのだと思います。特に、レイアウト関係が便利になったんじゃないかなと思います。

このあたり、ですね。もともと固定ページはあまり作らないので、これらを使って便利に何かを並べてみるということをすぐには試せないのですがデザイナーでなくてもできるようになってきた?のではないかと思いました。
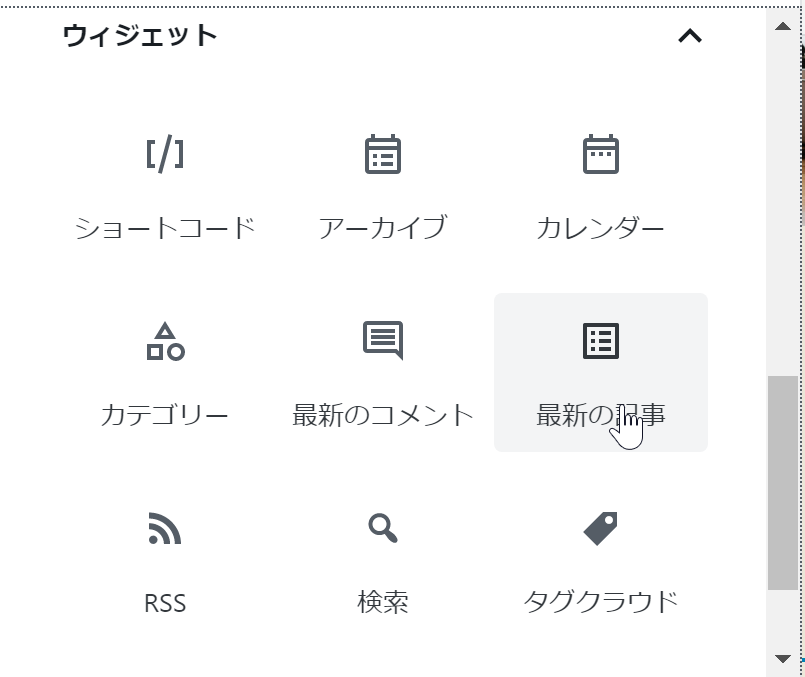
システム的にというかそのあたりで気になったのは

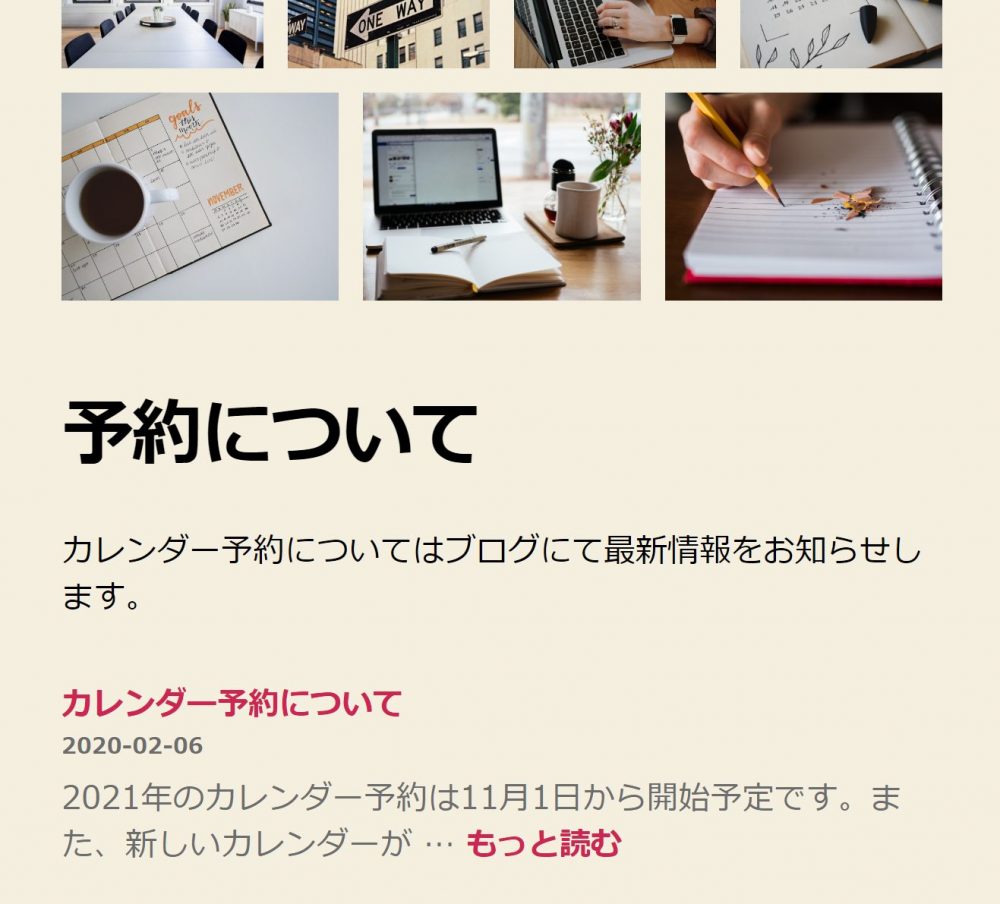
このようにウィジェットがコンテンツ中に簡単に入れられるようになったことです。最新の記事ブロックを入れれば

このように、コンテンツ中に新しい投稿を自動的に表示させることもできるようになりました。
やっぱりグーテンベルグは進化しているな〜と思いました!




コメント