
紆余曲折があったのですが、先日株式会社RYUSのコーポレートサイトをbaserCMSでリニューアルしました。リニューアルしたときのGoogle Analyticsの設定について書きます。
baserCMSでリニューアルした株式会社RYUSのコーポレートサイト
こちらがbaserCMSでリニューアルしたWebサイトです。テーマは、ウェビングスタジオさんの「logical_jp_baser」というテーマをコピーして使わせてもらいました。このテーマはレスポンシブデザインになっていることと、サイトのレイアウトが自分が作ろうと思っていた形に近かったことで使うことにさせていただきました。良いテーマがあって感謝していますm(_ _)m。

このように無事、モバイルフレンドリーと判定されました(^^)/
Google Analyticsの修正と追加
コーポレートサイトなのでGoogle Analyticsを入れてあるのですが、今回の場合URLは以前使っていた ryus.co.jp になりますが、それまでのサイトも xoops.ryus.co.jp として残してあります。ということで
旧サイト(xoops.ryus.co.jp) に新しくGoogle analyticsのトラッキングコードを取得して、新しいコードを指定する
新サイト(ryus.o.jp) に今まで使っていたGoogle analyticsのトラッキングコードを設定する
ということをしなければなりません。
旧サイトに新しいトラッキングコードを取得して指定する
まずは、Google analyticsの新しいトラッキングコードを取得します。
Google Analyticsにログインします。

アナリティクス設定 をクリック

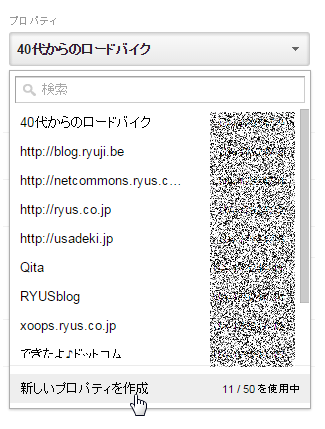
アカウント、プロパティ、ビュー と並んでいます。プロパティのところにあるリストボックスの▼をクリック。

リストの一番下にある 新しいプロパティを作成 をクリック。

必要な情報を入力して、 トラッキングIDを取得 をクリック

このように新しいトラッキングIDが取得できます。今回の場合XOOPS Cubeでしたので既にtheme.htmlに組み込んである、JavaScript部分のIDを新しいIDに変更しました。
baserCMSでGoogle Analytisの設定をする
実は最初、手書きでこのJavaScriptを追加していました。別の事を調べてるときに偶然、
このbaserCMSのwikiを発見しました。この手順でやってみたところとても簡単だったので、それについて書いてみます。
まず、管理画面の

システム管理 をクリック。

一番下にある オプション をクリック。

Google AnalyticsウェブプロパティID という欄に、今まで使っていたGoogle AnalyticsのトラッキングIDを入力して

保存 をクリックします。
今回使っているテーマ、「logical_jp_baser」にはGoogle Analyticsを表示する部分が組み込み済みだったので、これだけの設定で無事にGoogle AnalyticsのコードがWebサイトに入るようになりました!
もしここまでやってもGoogle Analyticsのコードが入っていない(ソースを見ても該当のJavaScriptが見当たらない)ときは、テーマのどこかに
<?php $this->BcBaser->element('google_analytics') ?>
と記述しておくと良いようです。
まとめ:OGP設定について
このほか、OGPの設定についてもちょっと修正をしました。このテーマだけで無く、baserCMSで汎用的にOGPの設定についてできるように自分なりにまとめてみたいと思っていますので、それについてはまた書きたいと思います(^^)/





コメント
コメント一覧 (2件)
こちらで聞くのは間違いかもしれないですが、いろいろ調べてもわからなかったので質問します。
logical jp baserを使おうとしてるのですが、管理画面でロゴとメインイメージの変更をしようとしても変わりません。
他のテーマでは出来たのですが、このテーマでは出来ません。
特別な設定が必要でしたか?
yamatoさん、こんにちは。ええと、たぶんそうでした(スミマセンちょっと前の話なので)。nada-iconsなどは管理画面からロゴをアップロードしたファイルが反映されますが、logical_jp_baserではファイルを直接書き換えたと思います。
<?php $this->BcBaser->logo() ?>
とすると管理画面のロゴが反映されるみたいなので、テーマを複製してるのであれば
app\webroot\theme\logical_jp_baser_複製した名前\elements\header.php
の、
<?php $this->BcBaser->img(‘logo.png’,array(‘alt’=>”,’height’=>’64’)) ?>
とある部分を、
<?php $this->BcBaser->logo() ?>
と書き換えると管理画面のロゴが反映されるみたいですねー