Microsoft Azureに置いてあるWEBサイトがいくつかあります。作ったまま放置がちな umo.to というサイトもその一つです。
今日まで知らなかったのですが、Visual Studio Online を使ってWEBサイトのコードを修正出来るということを聞いたのでちょっと試してみました(^^)/
Visual Studio Onlineを使えるようにする
Windows Azureにログインしたら左ブロックで、
WEBサイト をクリックします。
WEBサイトの一覧が出るので、 umo.to をクリックします。
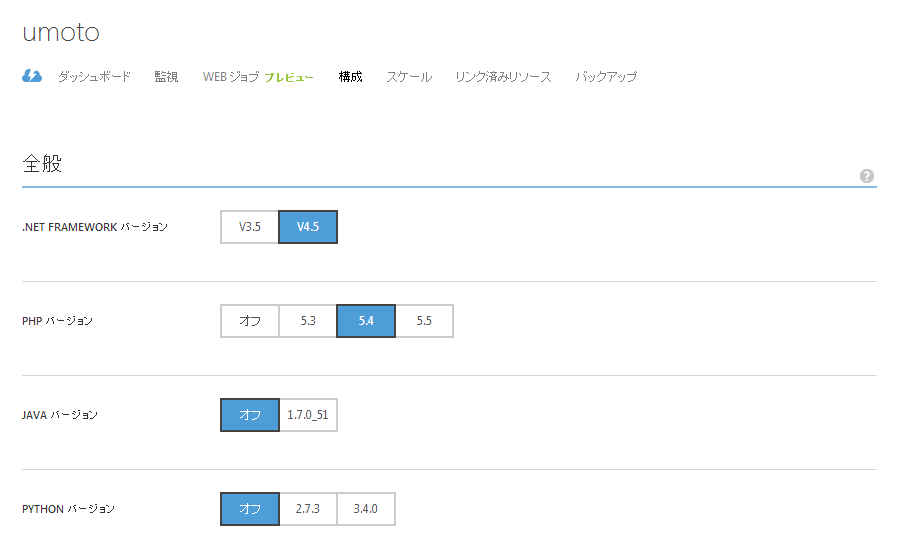
構成 をクリックします。
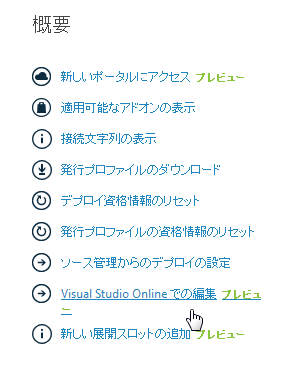
この画面を下の方にスクロールしていきます。
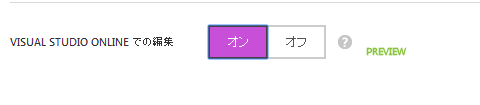
VISUAL STUDIO ONLINE での編集 というところまで来たら、
オン をクリックします。
忘れずに 保存 をクリックします。これで準備完了です。
style.cssを修正してみる
ダッシュボードをクリック
Visual Studio Online での編集 をクリックします
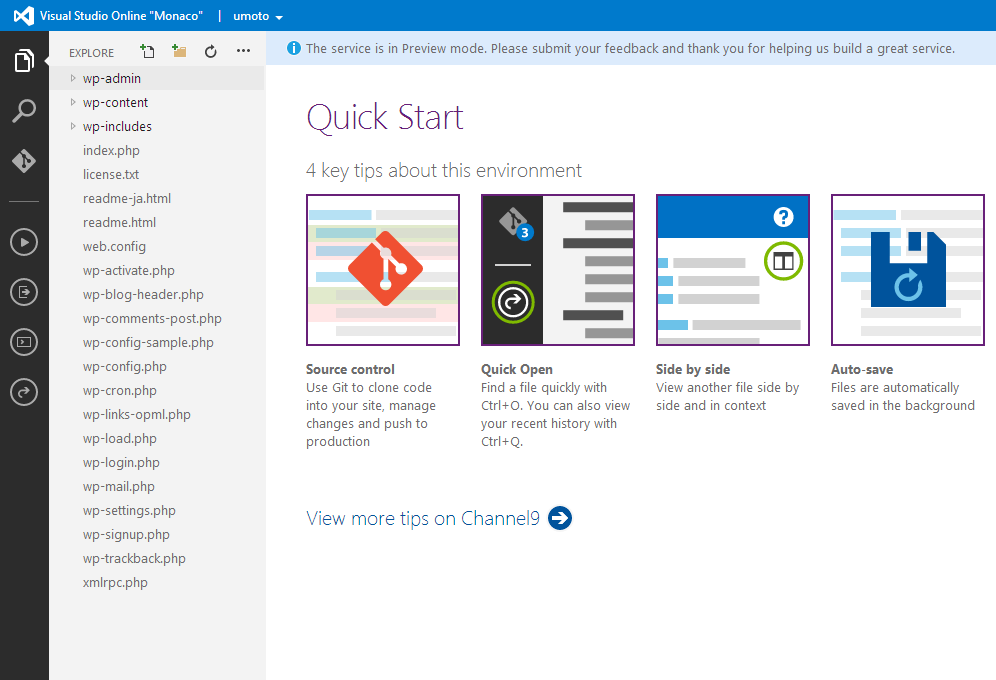
おおっ!このようにIDEの画面がブラウザに表示されました(^^)/
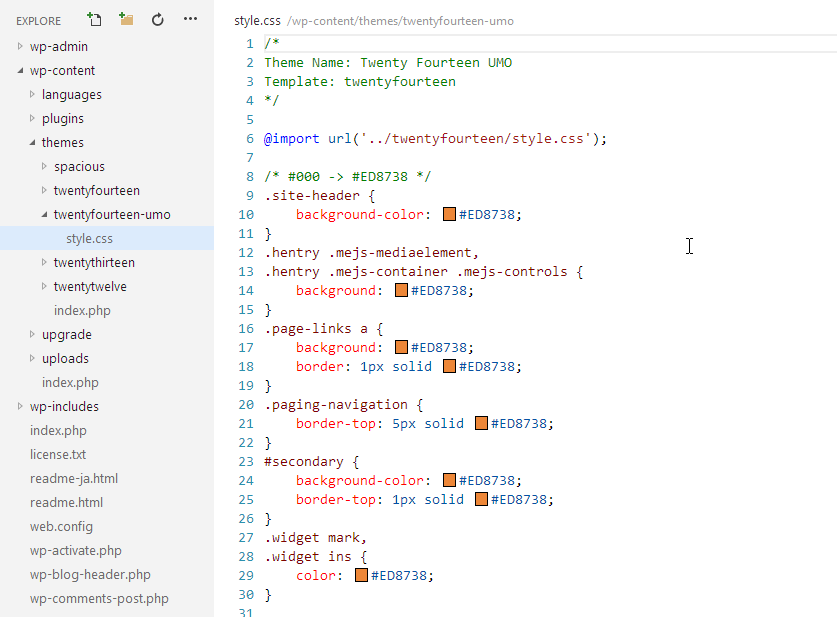
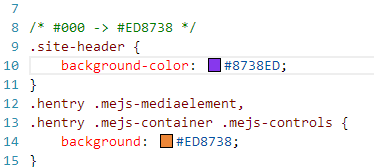
試しにstyle.cssをいじってみます。左側のEXPLOREでstyle.cssまでたどります。
おー!色まで見えるんですね、便利そうです。
試しに、site-headerという所の色を紫にしてみます。すると、
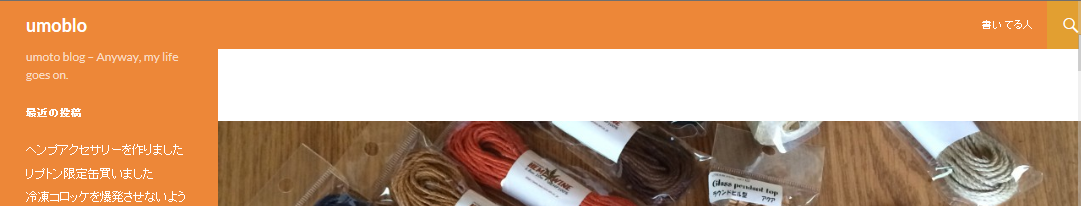
オレンジだったヘッダーが
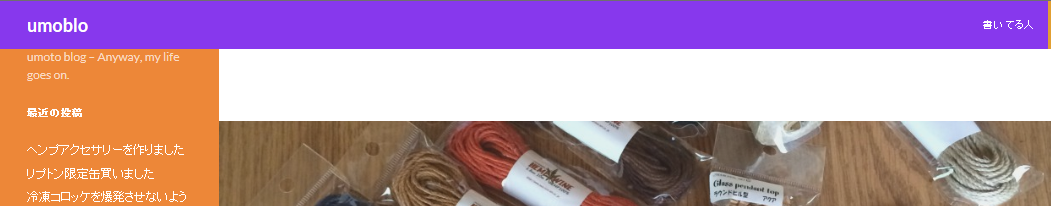
紫色に変わりました。saveボタンなどは特に押していないので修正したらすぐに保存されるようです。ちょっと注意が必要そうですね。
functions.phpというファイルを作成していじってみる
ファイルの作成もここでできるということなので作ってみます。
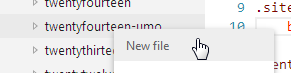
子テーマ(twentyfourteen-umo)の上で右クリックして New File をクリックします。
入力欄が現れるので
functions.php と入力します。
メインエリアに入力欄が表示されるので、
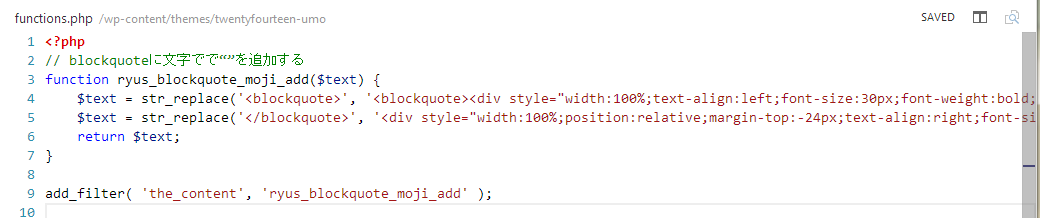
このサイトのfunctions.phpから一つ引用のフィルターをコピーしてみました。
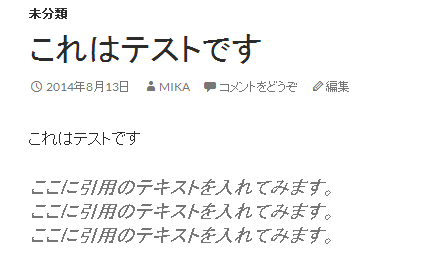
functions.phpを作る前は、
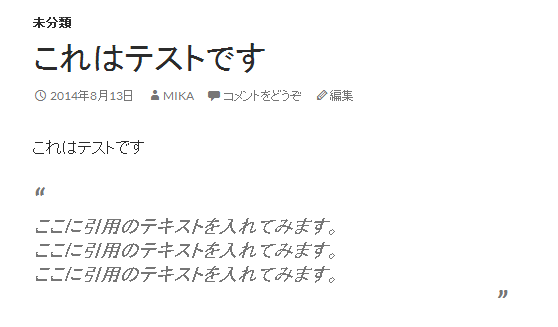
このような表示でしたが、引用のフィルターをfunctions.phpで指定した後は
このようになりました。また、IDEですので
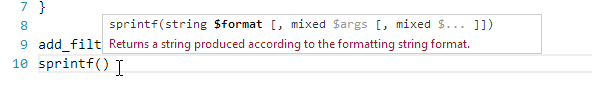
途中まで入力すれば補完してくれますし、
引数についての説明も出て、非常に便利です。
Azureならブラウザでここまでできるんですね~。
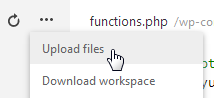
その他の機能について
ファイルのアップロードや、
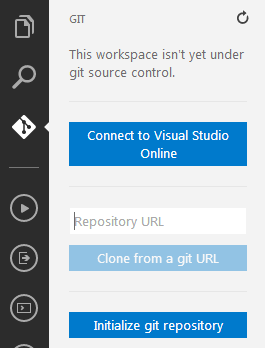
GITとの連携もできそうです。ここまで揃っていると本格的に開発で使えそうな気がしますね!






























コメント