
ホームページにあるといいなと思うのが「よくある質問」です。と思いつつも自分のホームページにはなかなか入れることができませんでした。そこで一念発起してデザイン的にいい感じのプラグインを見つけてホームページに「よくある質問」コンテンツを追加してみました。
Accordion FAQのインストール
Accordion FAQをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

accordion faqと入力すると

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが完了しました。
プラグインを使ってよくある質問コンテンツを作ってみる
早速「よくある質問」の中身を作ってみたいと思います。

ダッシュボード Responsive Accordion>Add New Accordionをクリック

↑無料のもの故に、、有料への宣伝が割と大きめに入っていますが、入力欄はこの画面の少し下にあります!
使ってみてわかったことなのですが、固定ページや投稿の1つのコンテンツに当たる部分はこのプラグインでは「FAQのグループ」に相当するようでした。表示もこのグループ単位で行いますので、それを念頭に置いてコンテンツを作っていきます。
タイトル部分に、

FAQのグループの名前になるものを入れます。

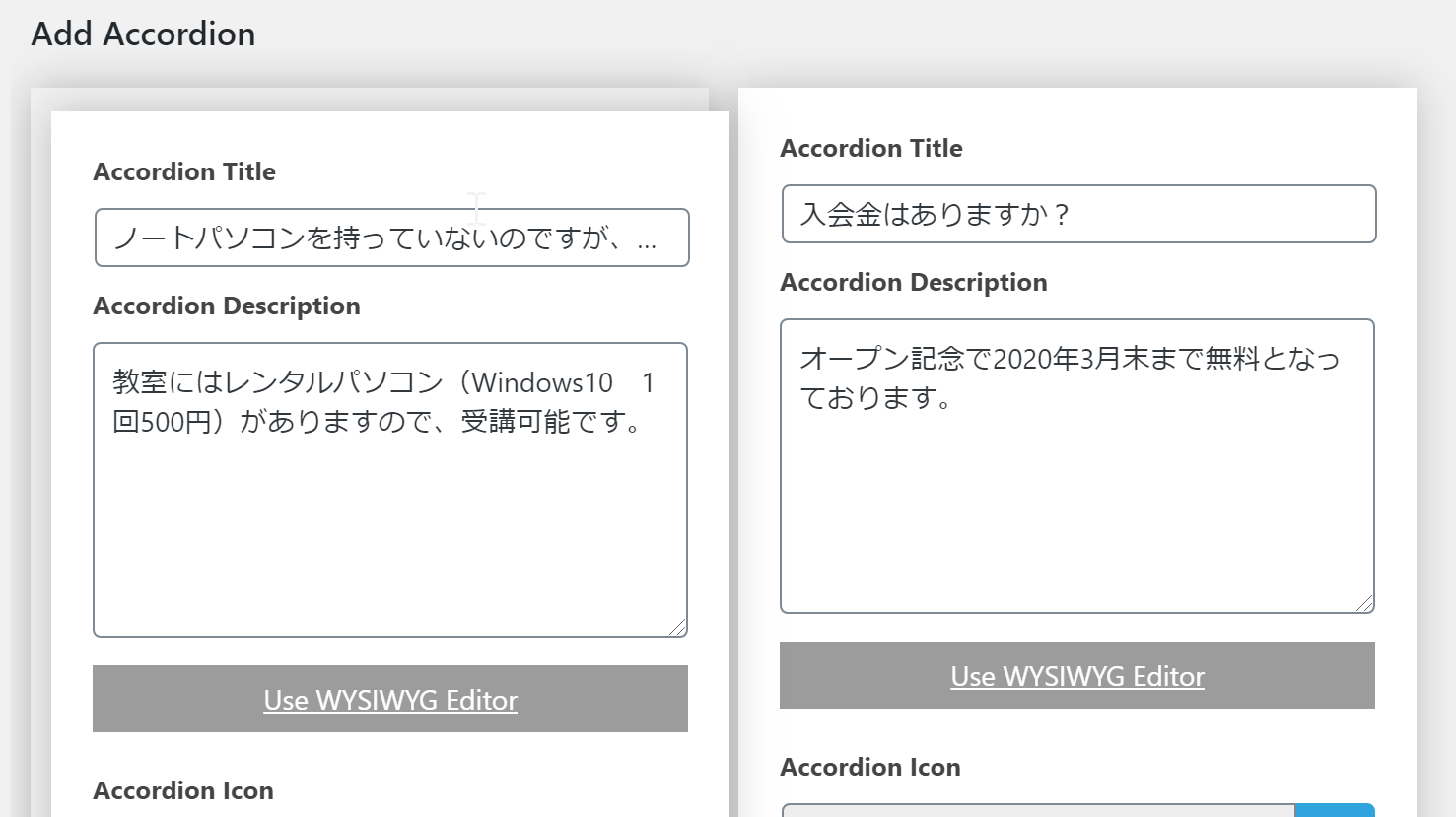
その下にあるAdd Accordionの部分に1つずつの質問と答えを入力していきます。

こんな感じです。入力欄が足りなくなったらAdd New Accordionをクリックすると

欄が増えるので入力していきます。

すべての質問と答えを入力したら公開をクリック。これでFAQのコンテンツが作成できました。
固定ページにFAQを表示させてみる
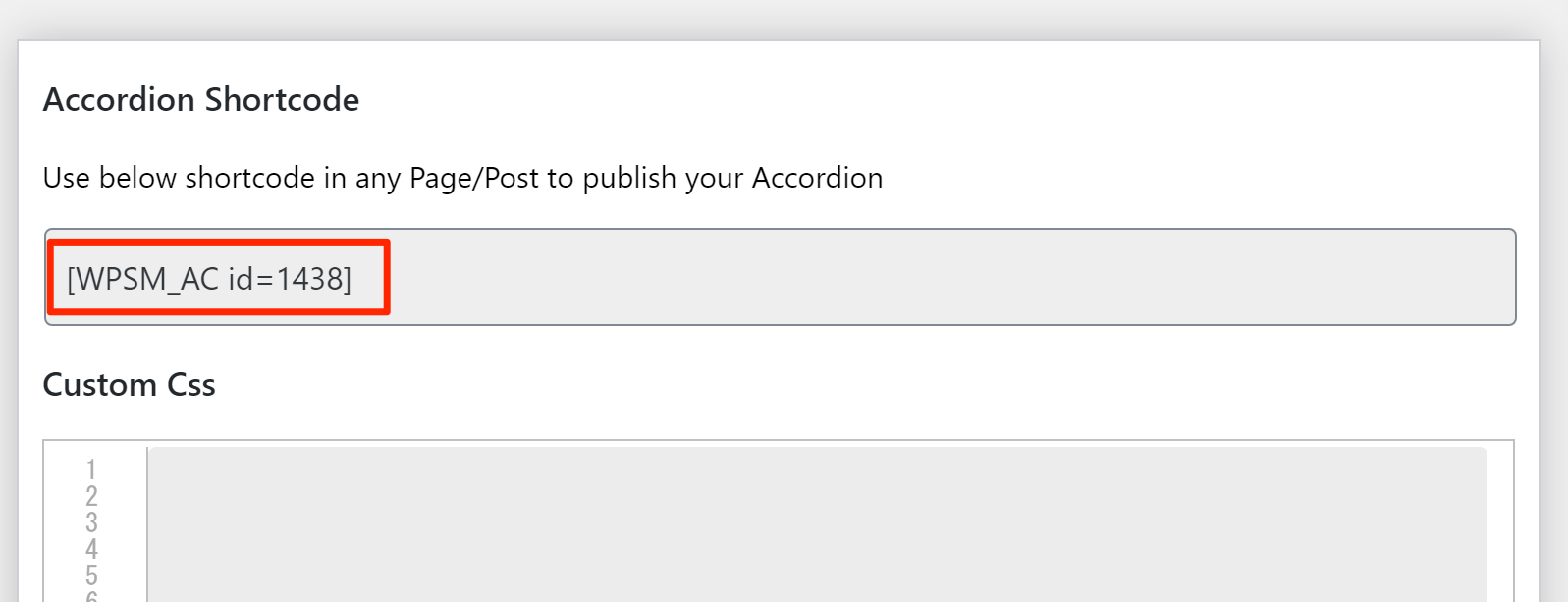
公開後は、ショートコードでこのFAQのグループを表示させることができるようになります。編集画面や一覧にショートコードがありますので、

ショートコードをコピーして、

固定ページ>新規追加 をして

貼り付けてみました。
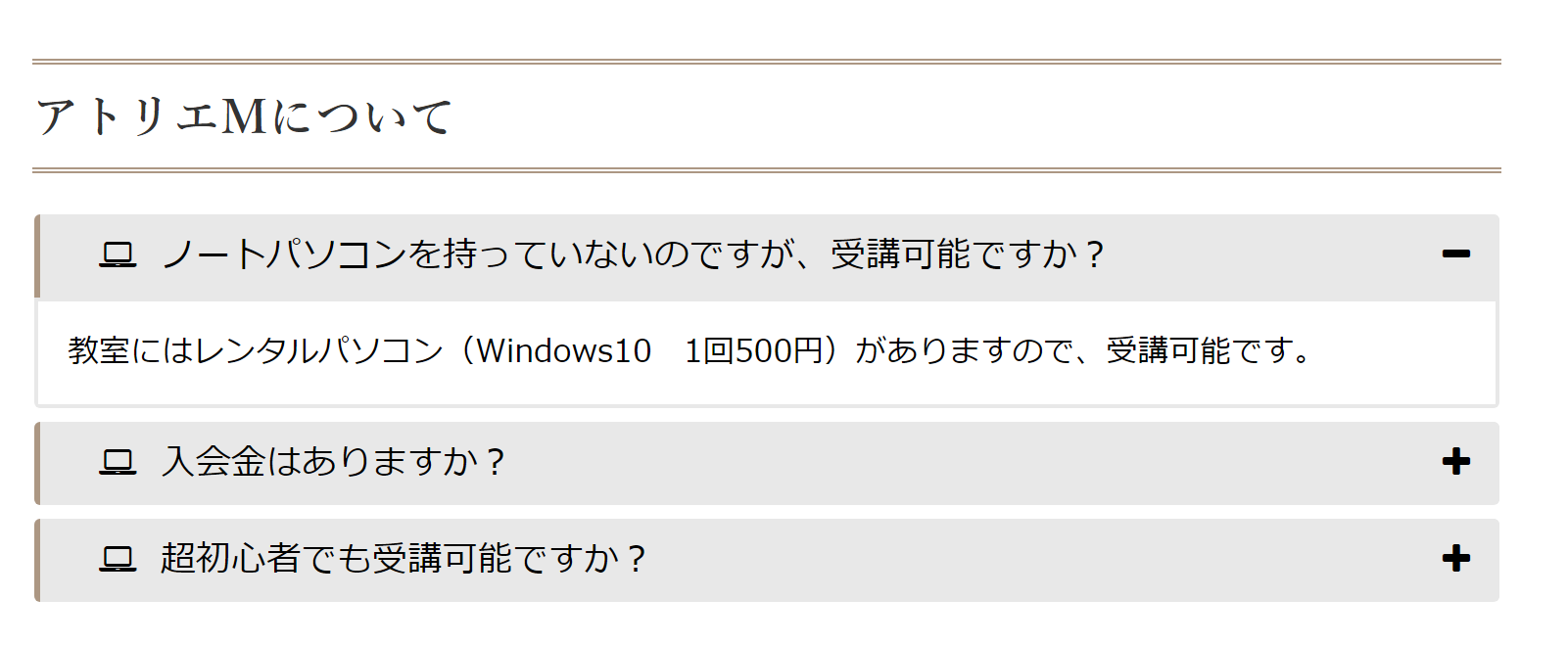
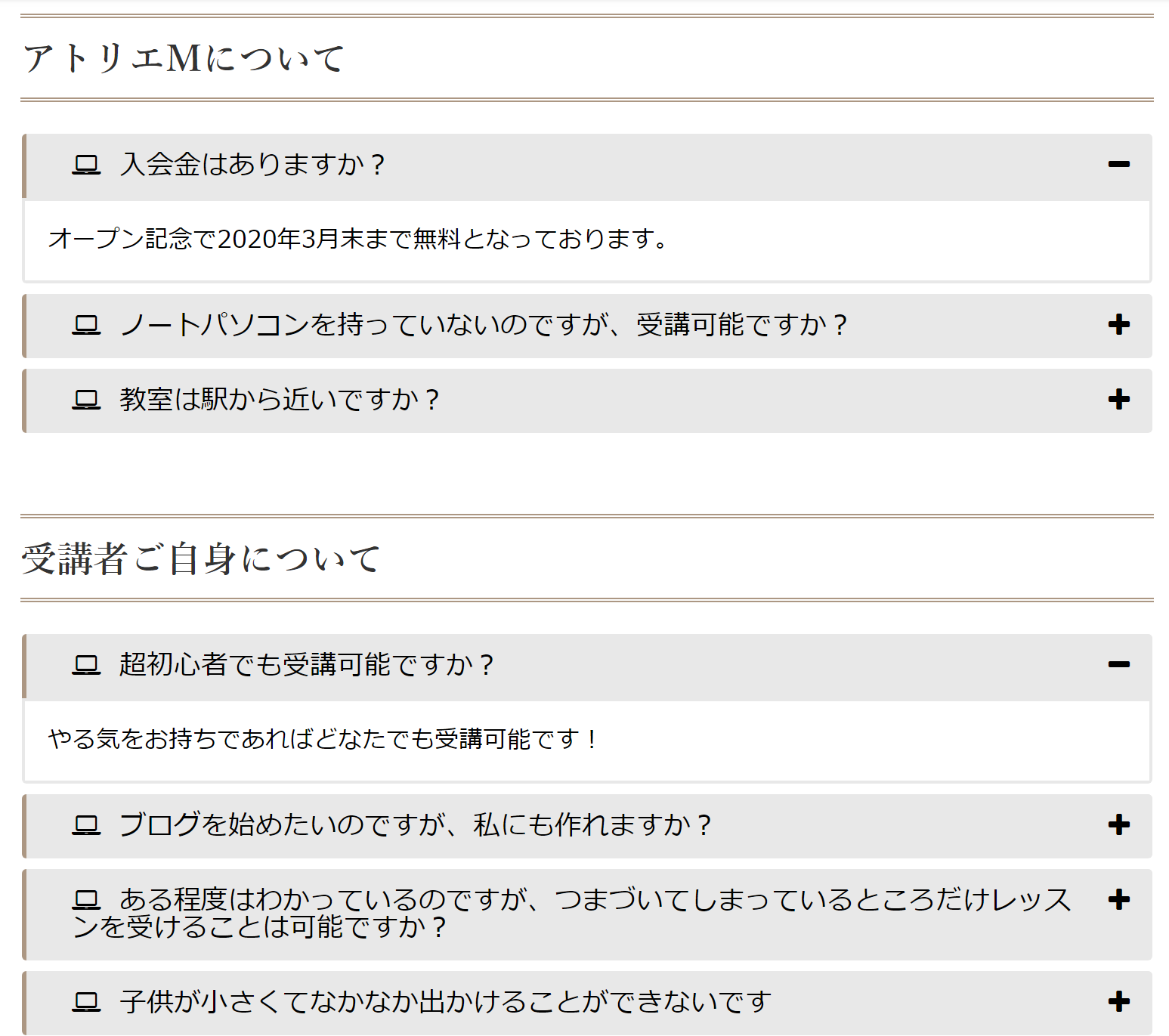
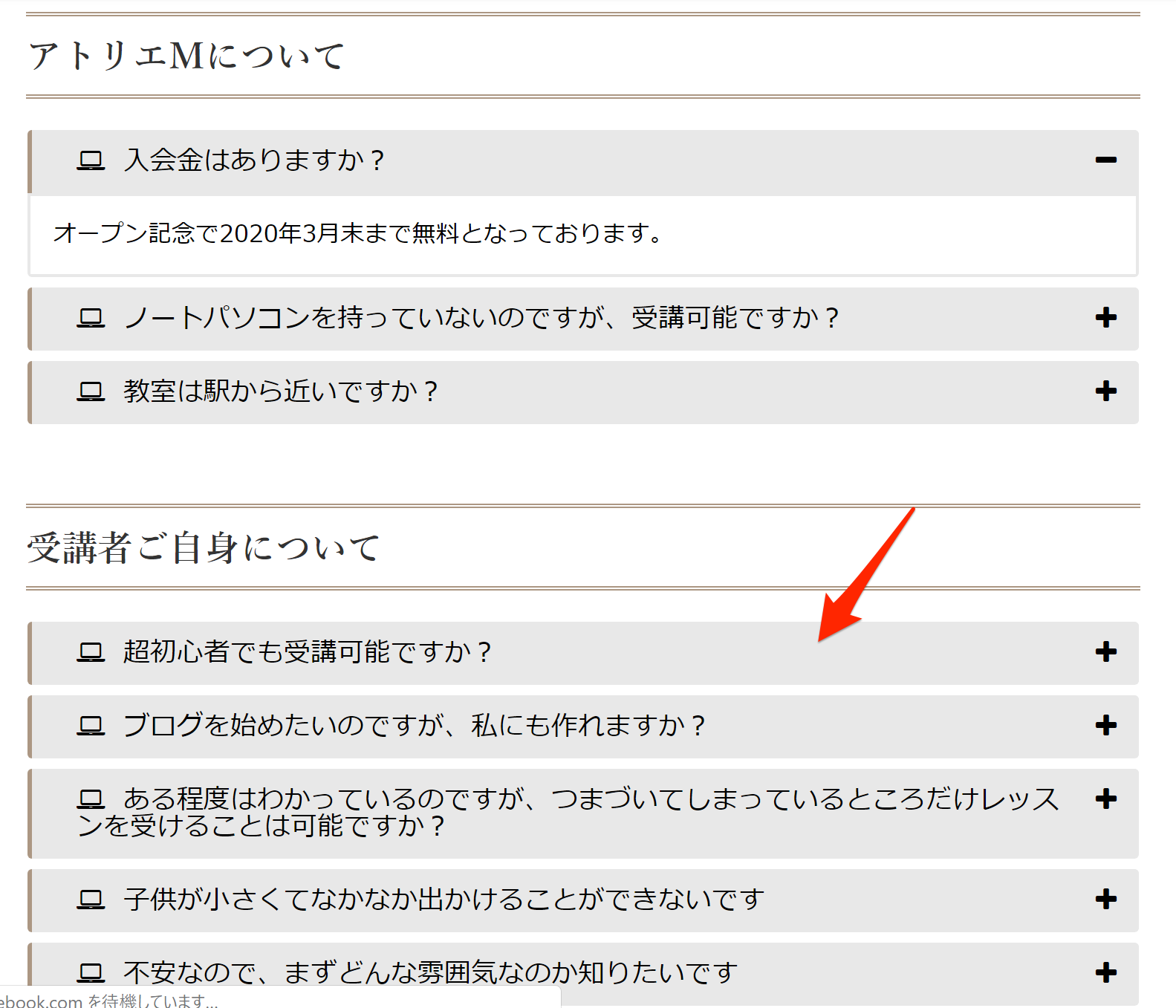
このページを表示すると、

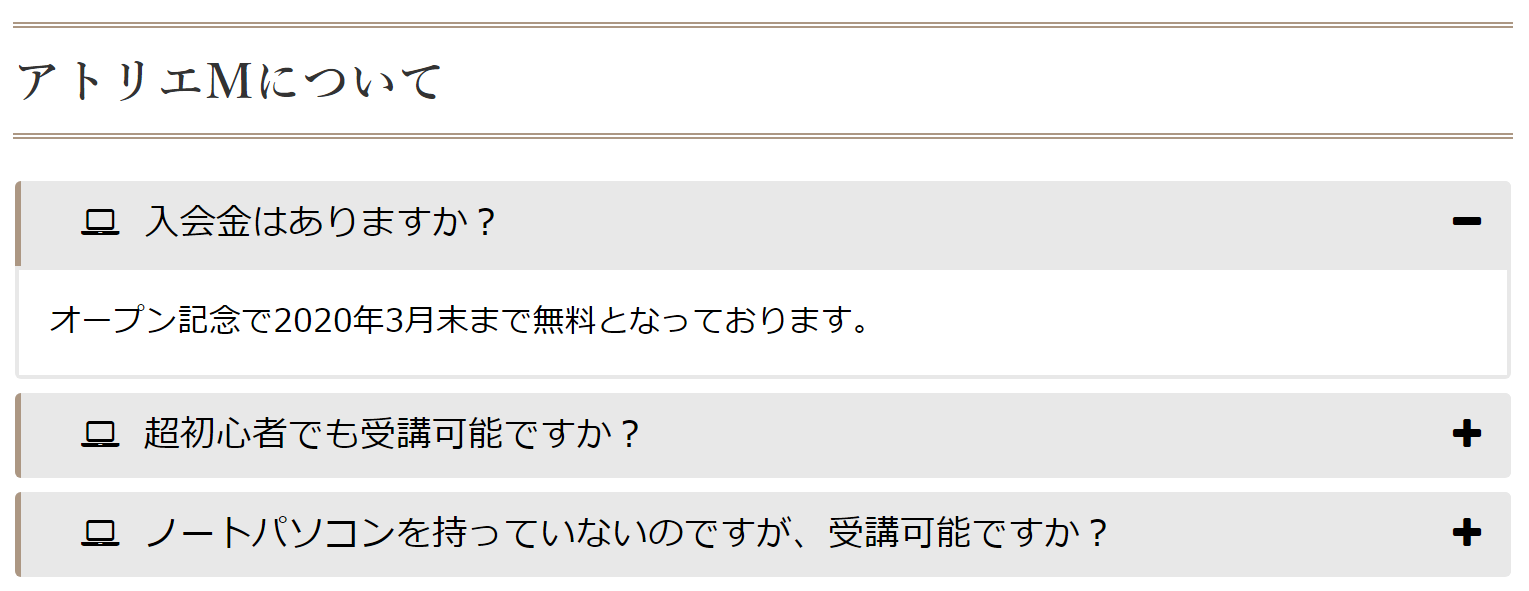
このように簡単にFAQページ「よくある質問」が作成できました。タイトルをクリックすると、Qの部分が表示されます。
FAQの順番を変えてみる
先ほど作ったFAQのグループ内での順番を変えたいと思います。

ダッシュボード Responsive Accordion>All Accordionをクリック

グループ名をクリック

移動したいFAQコンテンツをクリックして、移動したい場所にドラッグ&ドロップします。

このように並べ替えてみました。

更新をクリック
再度表示させてみると、

順番が変わりました。
新しいFAQグループを追加してみる。FAQコンテンツの削除
新しいFAQグループを追加してみます。

ダッシュボード Responsive Accordion>Add New Accordionをクリック

新しいFAQグループの名前を入力して、FAQコンテンツを追加して、公開します。
先ほど作った「よくある質問」ページに今作った新しいFAQグループを追加します。

新しいFAQグループのショートコードを追加して更新すると、

このように2つのFAQグループのコンテンツが表示されました。
また、このとき2つめのFAQグループを作る際に、1つめのグループに入っていたコンテンツとナジものを入れたので、1つめのグループからその質問を削除しました。
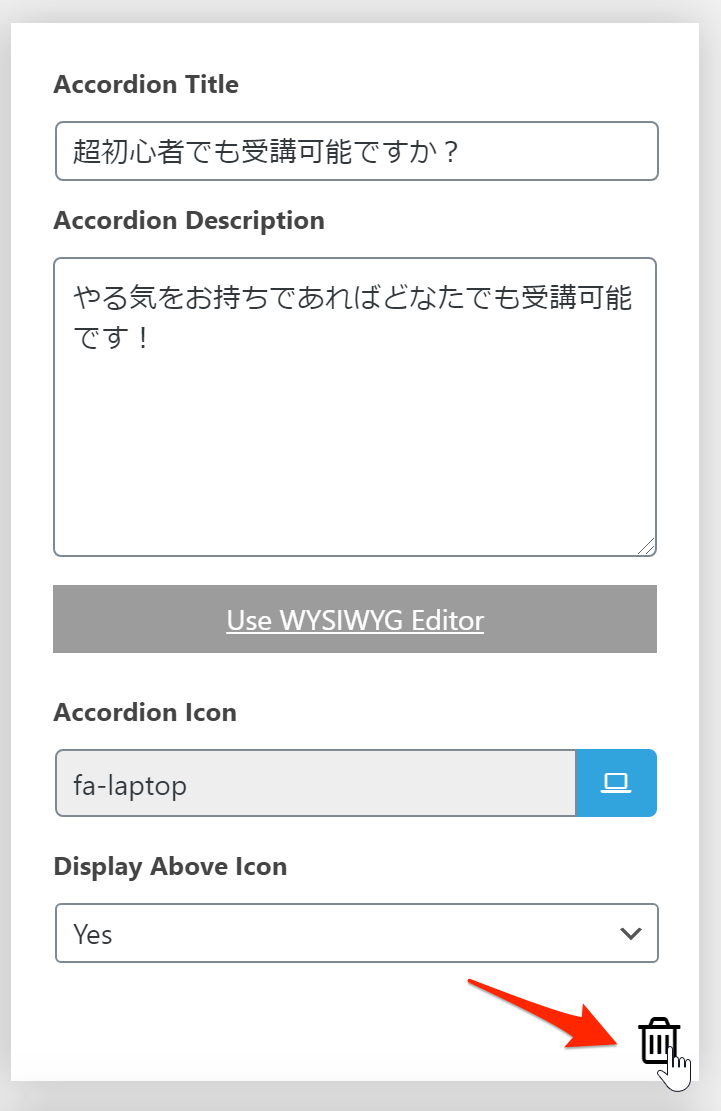
方法は

コンテンツの右下にあるゴミ箱アイコンをクリックすれば削除できます。
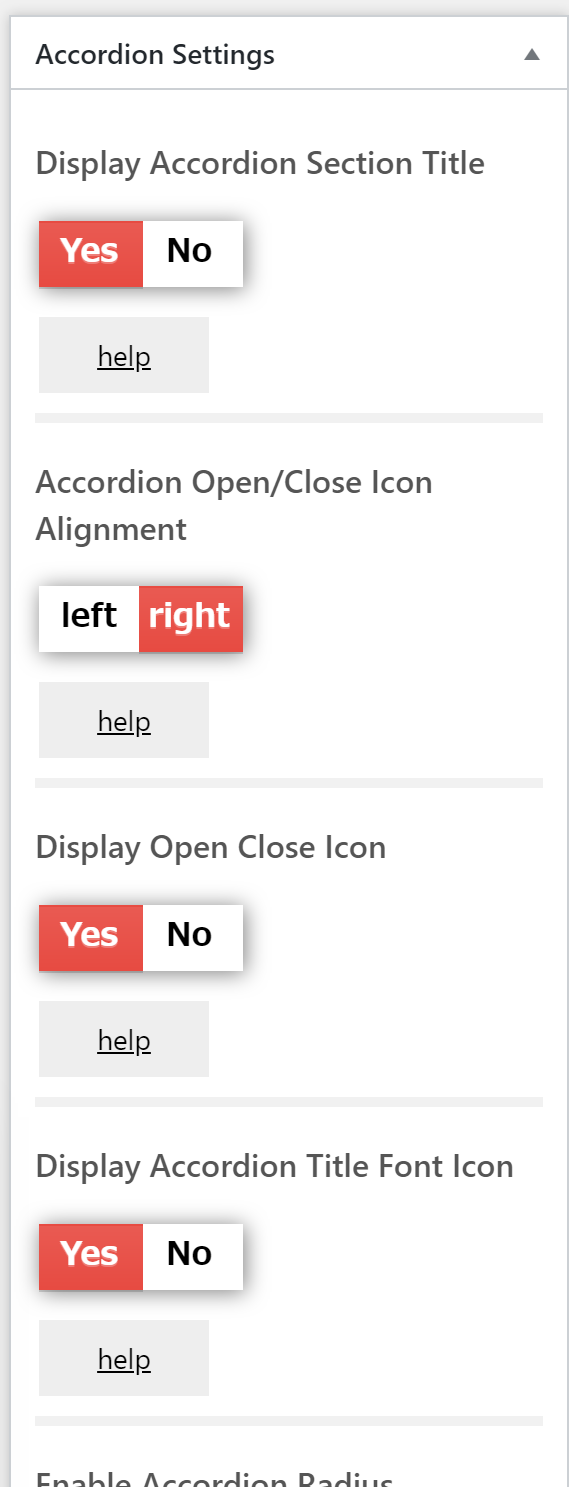
According Setting オプションについて
編集画面の右側にAccording Setting オプションがあります。

たくさんオプションがあるので全部は紹介しきれませんが
例えば、

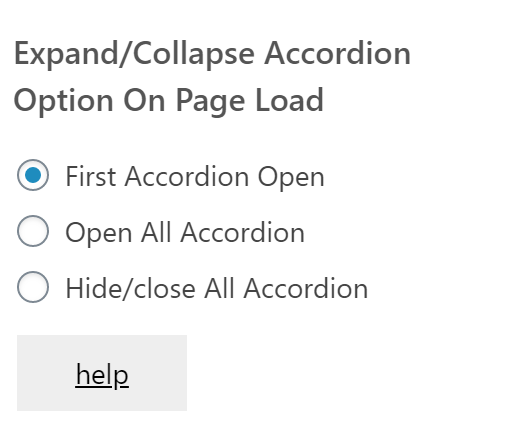
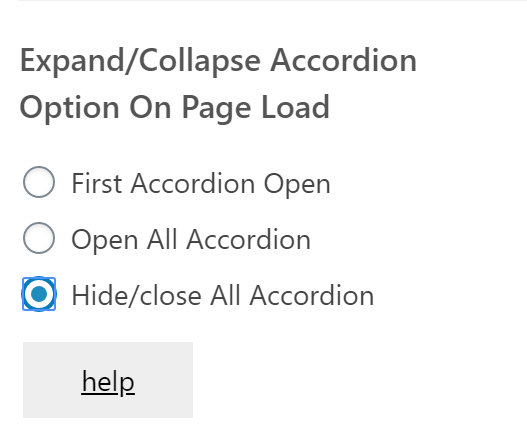
Expand/Collapse Accordion Option On Page Loadというオプションは、デフォルトでFirst Accordion Open にチェックが入っているので最初の回答部分が表示されているようでした。
2つめのFAQグループを

Hide/close All Accordionにして、

更新すると、

このように2つめのFAQグループの最初の質問の答えが表示されないようになりました。
オプションはとてもたくさんあるのでいろいろと試してみてください
Accordion FAQはFAQ以外にも使えそう
このように、FAQグループごとにショートコードで表示されるので単なる**
「よくある質問」**だけでなくいろいろな場面で使えそうな気がしました。
例えば、

算数の問題 というようなFAQグループを作って、算数の問題と答えをコンテンツとして入れてみました。
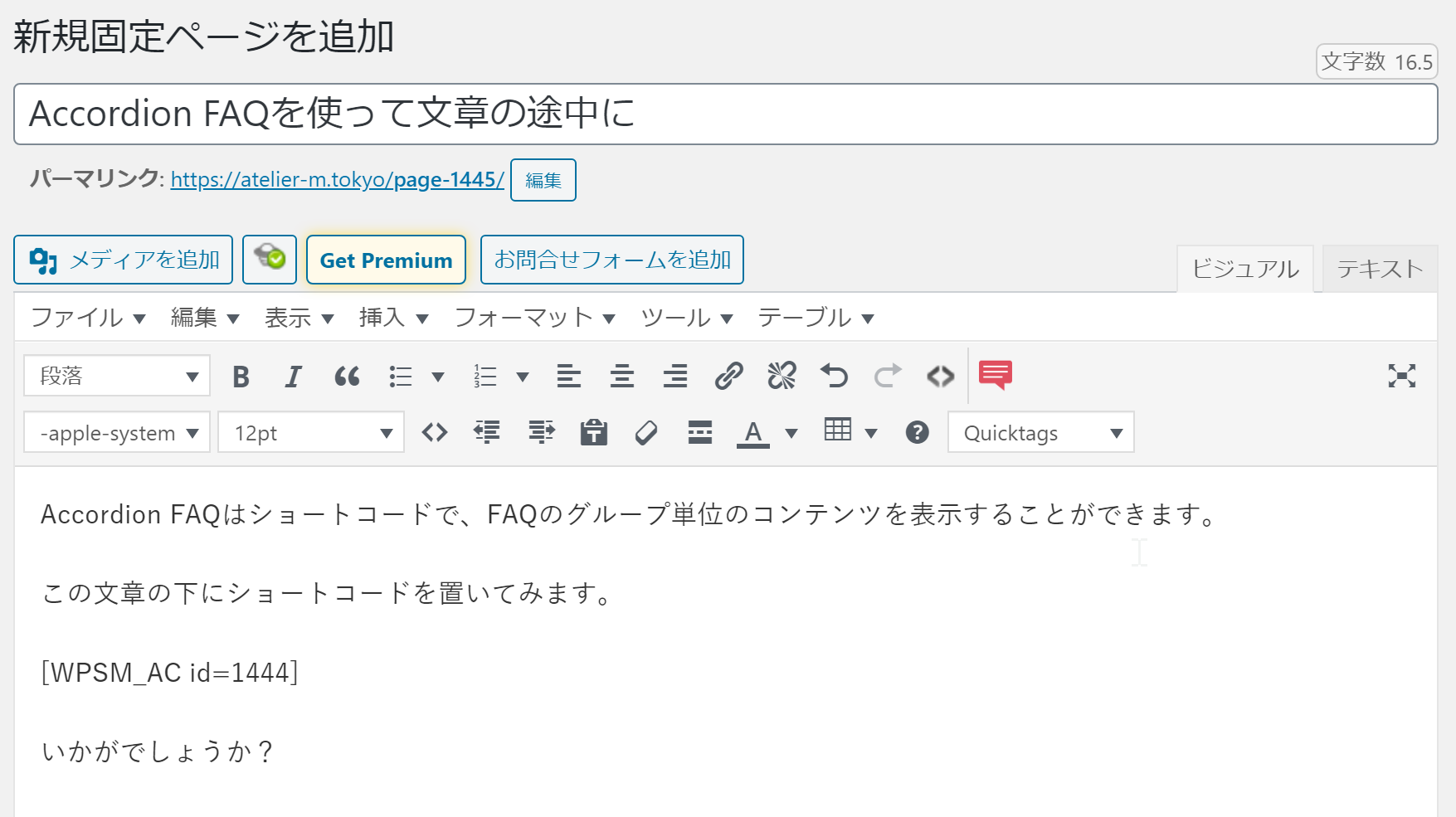
固定ページで

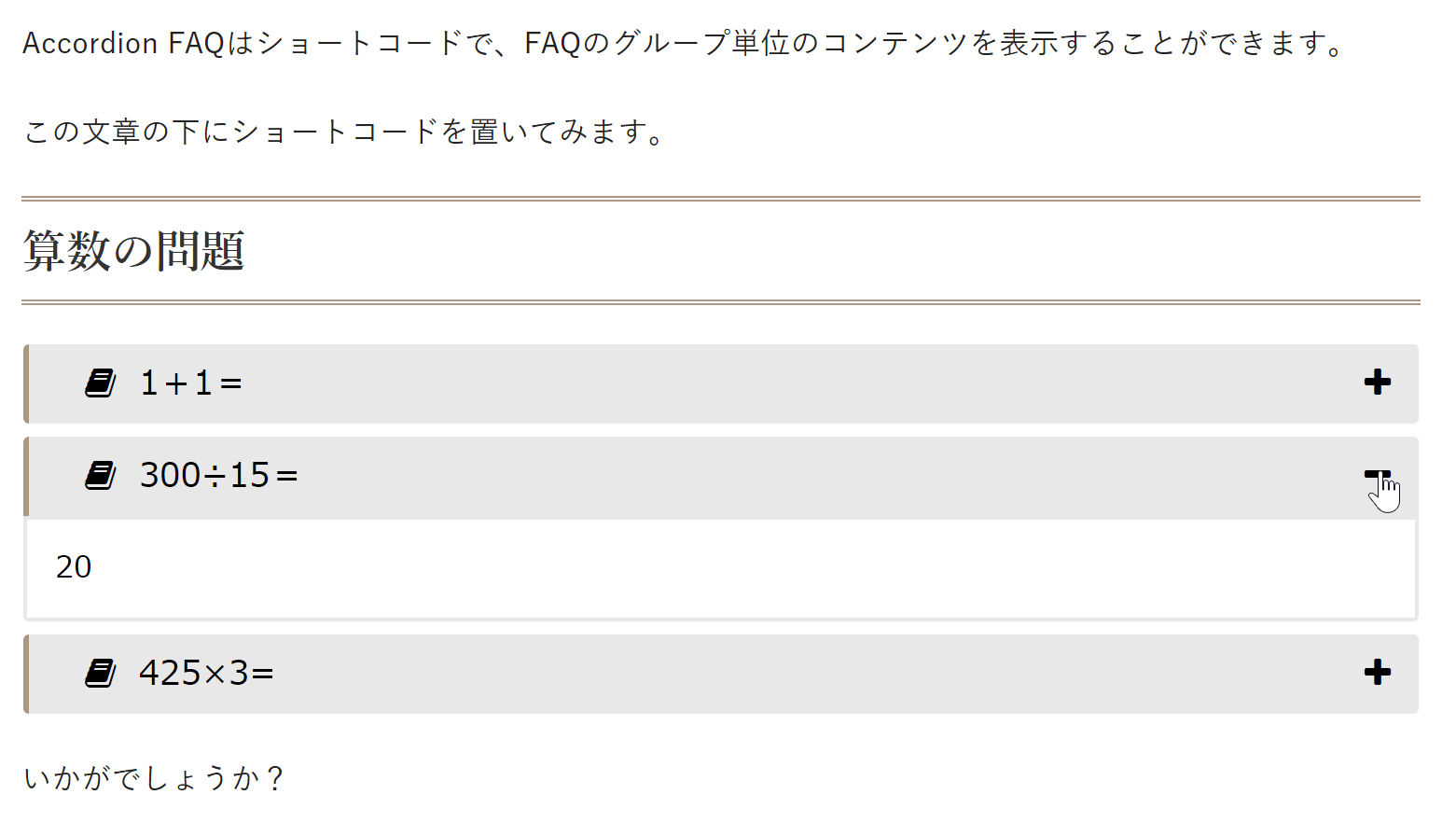
こんな感じに文章を書いて、途中にショートコードを入れて表示させてみると、

文章の途中にテスト、のようなものを入れられました。
お仕事などのホームページでもミニクイズのようなものをこのプラグインで入れることもできるので、見に来てくれた人に面白いコンテンツが提供できるのではないかな?と思いました。




コメント