このblogではWordPressのカスタマイズをするときは基本的に「子テーマ」を使っているという前提で書いています。
今日は そもそも子テーマの作り方ってどうするの? ということについて書いてみたいと思います。
子テーマとはなにか?
私もWordPressに慣れていないときは、「だいたい子テーマってなに?子って?」と思っていました。今ではこのように理解しています。
WordPressのテーマで使いたいテーマがあるけれども、デザインや機能を自分なりにカスタマイズしたいときにその部分だけを記述するためのもの、が子テーマかなと。ということなので、カスタマイズしたい部分だけを子テーマでは記述します。
元のテーマでなくて子テーマというものを作ってそちらでカスタマイズするのはなぜか?ですが、テーマは時々アップデートされます。もし、元のテーマを直してしまったら、アップデートの際に元にもどってしまうのです。なので、元に戻らないよう子テーマに分けておけば元のテーマがアップデートされてもファイルの変更はされませんので安心です。
子テーマフォルダを作る
子テーマを作りたいとなったらまずは空のフォルダを
wp-contents\themes
の下に作ります。このとき、元テーマの名前が分かるようにフォルダ名を付けておくと後々分かりやすいかと思います。
例えば twentyfourteen を元に作る場合は twentyfourteen-usagi というフォルダ名にするとかしておくと後で分かりやすいです。
style.cssを作る
作ったフォルダの中に style.css というファイルを作って下さい。
そして、
/*
Theme Name: Twenty Fourteen Usagi
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
と書きます。
Theme Name: は今回新しく作る子テーマの名前です。フォルダ名と同じような名前が間違えなくていいかと思います。
Template: は親テーマの名前です。
@import url(‘xxxxxxxxxxxxxxxxx‘);
で xxxxxxxxxxxxxxxxx 部分に書いてあるのが親テーマのstyle.cssです。
これで
Twenty Fourteen Usagiという名前のテーマをtwentyfourteenというテーマを親テーマとして作ります。ということが宣言できました(^^)/
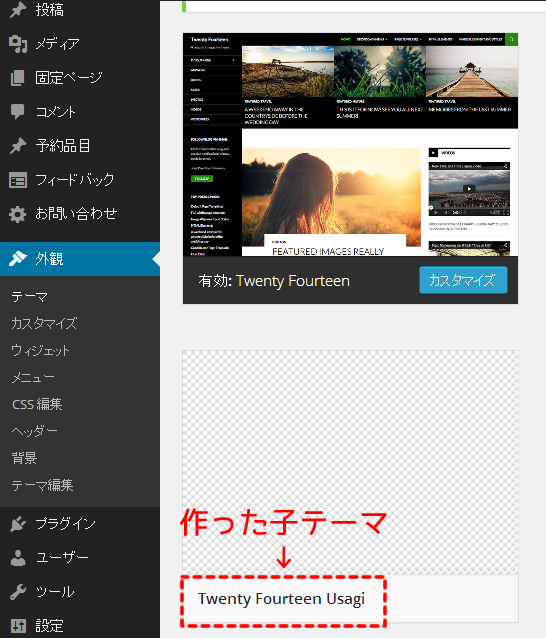
ダッシュボード>外観 で見てみると、
このように追加した子テーマが表示されています。
style.cssを使って文字の色などを変えてみる
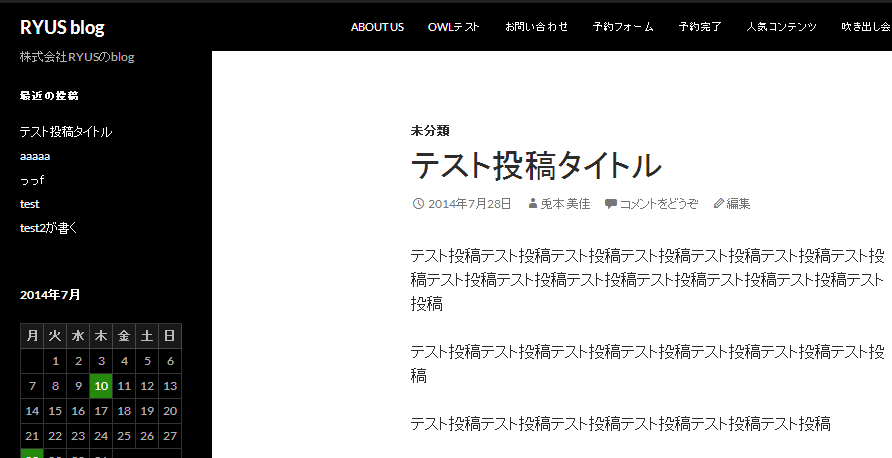
子テーマを有効化してみます。
特に何も変えていないので、twentyfourteenと全く同じ外観になっています。
ではちょっと変えてみましょう。twentyfourteenで特徴的なのが「黒でびしっとしている」というところです。その黒を別の色に変えたいと思います。
/* #000 -> #黒の置き換え色 */
.site-header {
background-color: #黒の置き換え色;
}
.hentry .mejs-mediaelement,
.hentry .mejs-container .mejs-controls {
background: #黒の置き換え色;
}
.page-links a {
background: #黒の置き換え色;
border: 1px solid #黒の置き換え色;
}
.paging-navigation {
border-top: 5px solid #黒の置き換え色;
}
#secondary {
background-color: #黒の置き換え色;
border-top: 1px solid #黒の置き換え色;
}
.widget mark,
.widget ins {
color: #黒の置き換え色;
}
.content-sidebar .widget .widget-title {
border-top: 5px solid #黒の置き換え色;
}
.content-sidebar .widget_twentyfourteen_ephemera .widget-title:before {
background-color: #黒の置き換え色;
}
.site-footer {
background-color: #黒の置き換え色;
}
.featured-content {
background: #黒の置き換え色 url(images/pattern-dark.svg) repeat fixed;
}
.featured-content .entry-header {
background-color: #黒の置き換え色;
}
.slider-control-paging {
background-color: #黒の置き換え色;
}
.slider-direction-nav a {
background-color: #黒の置き換え色;
}
@media screen and (min-width: 673px) {
.grid .featured-content .entry-header {
border-color: #黒の置き換え色;
}
}
@media screen and (min-width: 1008px) {
.site:before {
background-color: #黒の置き換え色;
}
}
↑これをコピーして子テーマの style.css にペーストします。黒の置き換え色 とある部分を、置き換えたい色番号 で置換します。
この辺から適当に
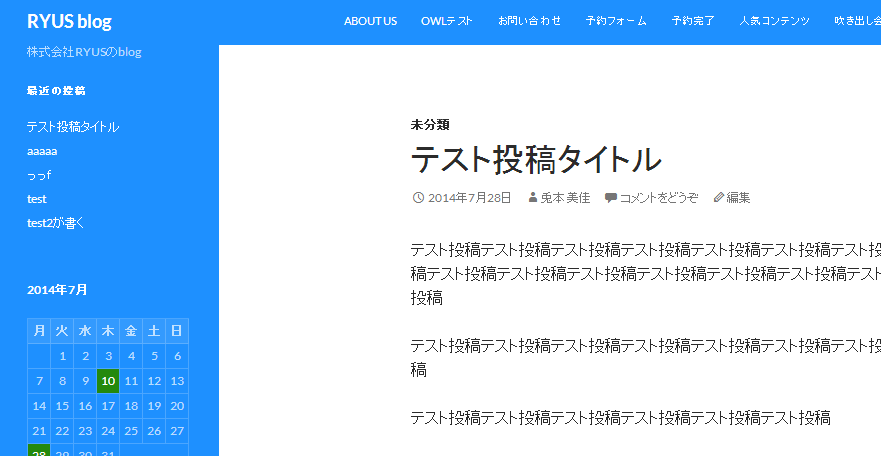
この青を選んで置換しました。
こんな感じに色が置き換わりました。
子テーマさえ作っておけば、色々なカスタマイズをすることができます
上記の色の変更についてもすでにこのblogでご紹介しています。その他、子テーマを使った方法をいくつか書いてきました。
今回書いた方法で、子テーマさえ作っておけば色々なカスタマイズをしても安心ですので、子テーマを作ったら下記のblogも参考にしてみて下さい(^^)/
twentyfourteenの色を好きな色に変える子テーマを作りました
twentyfourteenの投稿タイトルが全部大文字になっちゃうのをやめる
twentyfourteenの子テーマでメインコンテンツエリアの幅を拡げる
twentyfourteenで投稿コンテンツ上部に表示されるアイキャッチ画像を消して余白調整する
twentyfourteenで投稿者の写真を表示する方法–Graviator編









コメント