12月に子どものためのプログラミングイベント「第1回 CoderDojo 八王子」を開催することとなりました(^^)/
CoderDojo(コーダー道場)とは小中学生のためのプログラミング道場です。世界各地でボランティアベースで開かれています。今回はScratch(スクラッチ)というプログラミング言語を使ったものにしようと思いますので、まずは自分ができるように!と試してみました。
Scratchとは?
画像をみると可愛らしくて「これならできる!」と思わせるものがあります。
実際にはブロックを組み合わる感じで、簡単にプログラミングができる!という感じになるらしいです。
Scratchに登録する
まずは登録します。
Scratchに参加 ボタンをクリックします。
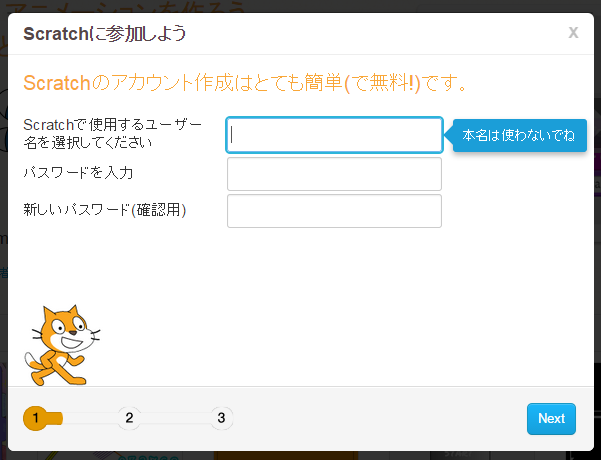
ユーザー名とパスワードを入れる画面がでます。「本名は使わないでね」と説明がでるのが子ども向けで親切ですね。
ユーザー名とパスワードを入れて Next をクリック。
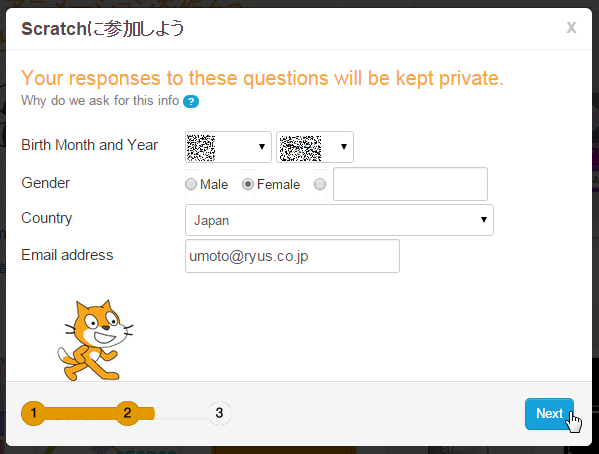
生まれた月、年と、性別、国、メールアドレスを入れて Next をクリック。
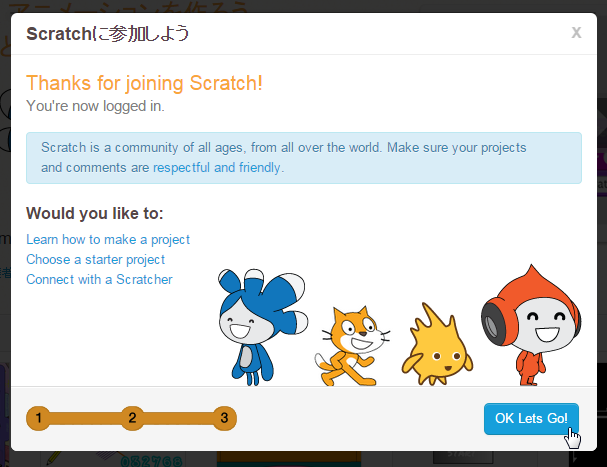
これで登録が終了、 OK Lets Go をクリックします。
Scratchでなにかを作ってみる
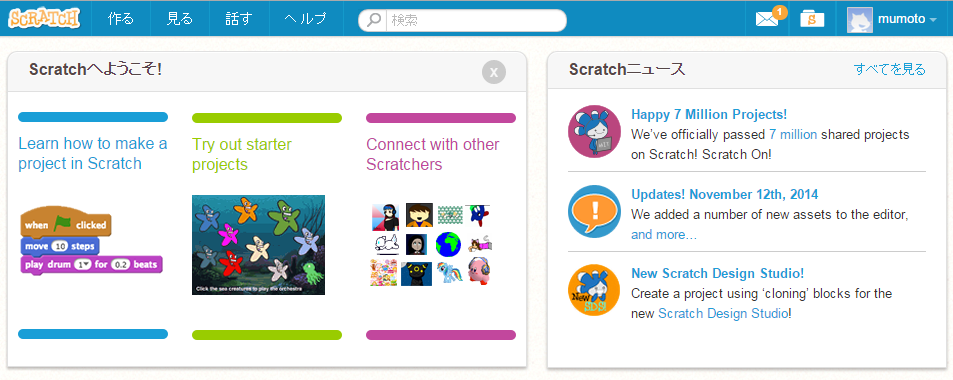
この画面に移動しました。ホーム画面のようです。
Learn how to make a project in Scratch (スクラッチでどうやったプロジェクトを作るのか学ぶ) という所をクリックします。
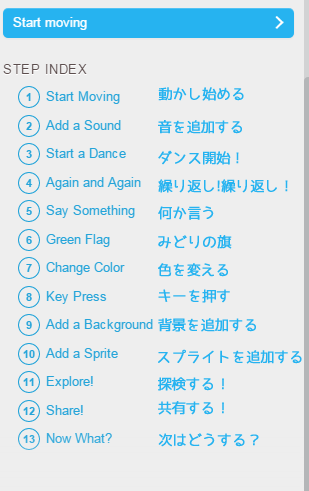
こういう画面になり、もうここで作れちゃうようです!右側に「Getting Started with Scratch
Want to get started with Scratch? Try this!」(スクラッチ入門 スクラッチを始めたいですか?これを試してください!)というボックスがあり、使える機能が一覧されているようです。機能をいろいろクリックして「こういうことができるのね?」と見ておくとあとで分かりやすいかと思います。
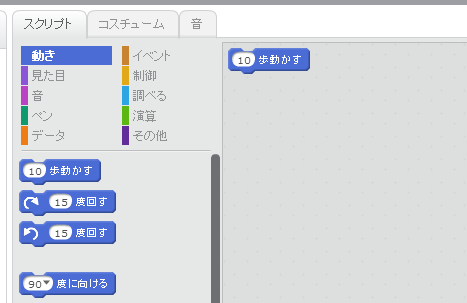
このようになってます。実際のブロックは日本語に翻訳されていましたが、このウィンドウでは英語だけだったので、お子さんが勉強するときに分かりやすいように日本語訳をつけてみました。
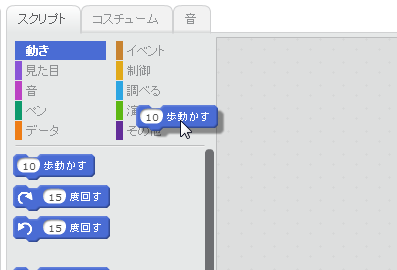
右側の ステージ と呼ばれる部分に部品をドラッグしていきます。
この状態でスクラッチを動かすとねこちゃんが10歩動くのだと思いますが、それだけだとちょっとつまらないので「○○したら○○する」という形のモノを作ってみます。
スクリプトタブにイベントというものがあるのでクリックして ○○したら という部分をドラッグします。そのあと、○○する、という部分を 音 と 動き からドラッグしていきました。
この状態で3つの違う動きがそれぞれのイベントによって動くことになります。
左上のところで名前を firstscratch と入力しました。
右上の 直ちに保存 をクリックして保存し、
左上の Scratch をクリックします。
動きを確認してみる
ホーム画面に戻るので、 S と書いてあるフォルダをクリックします。
私の作品 という画面になり、先ほど保存した firstscratch があるのでクリックします。
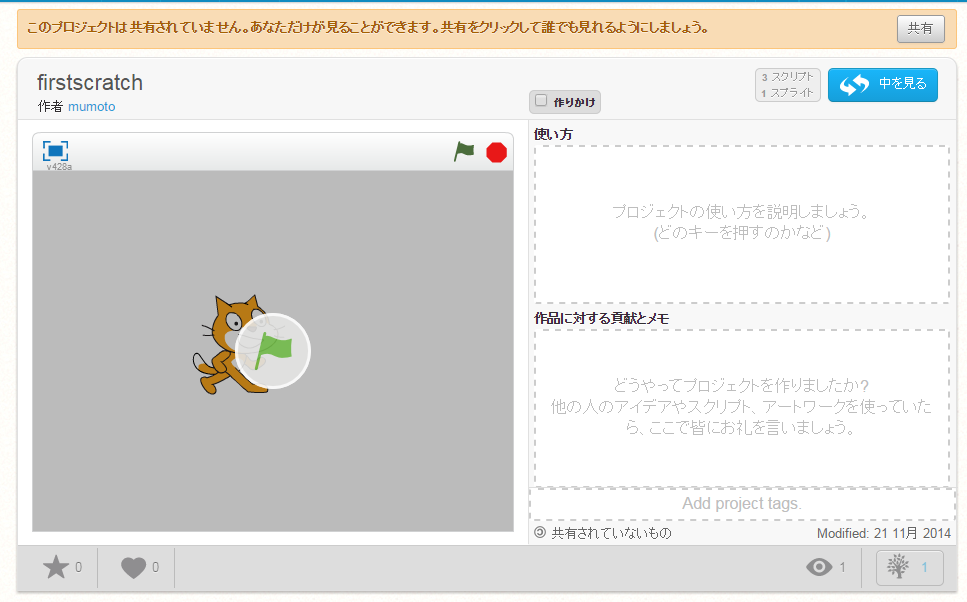
このような画面が表示されます。
真ん中の みどりの旗 をクリックします。これで実行されるみたいです。
音が入らなかったのですが クリックするとネコが鳴いて右に10歩移動、みどりの旗をクリックすると上に10移動、スペースキーをクリックするとカーソルのある位置にネコが移動します。
共有する
Scratchでは作ったモノをどんどん公開(共有)してみんなで面白いことをやっていこう!という精神ということのようなので共有したいと思います。
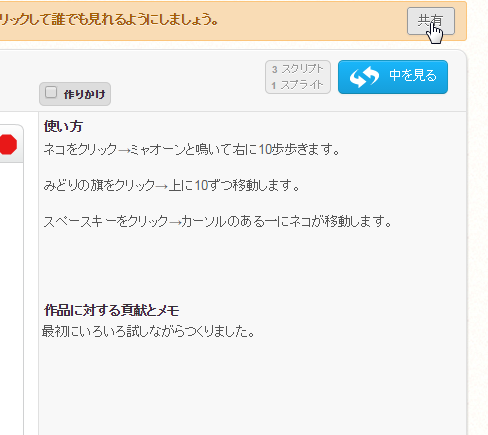
使い方 や 作品に対する貢献とメモ を適当に記入して、右上にある 共有 をクリックします。
このように共有された事に対するメッセージが出ます。
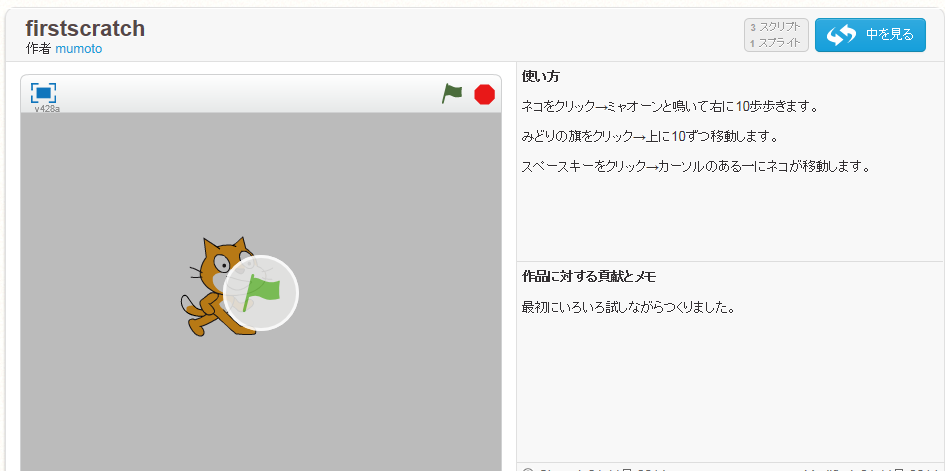
上に表示されているurlをコピーして、ログインしていない状態で(別のブラウザとか)このurlをみてみます。
ちゃんと見ることが出来ました。これで世界中にあなたのScratchを公開することができます(^^)/
実際のfirstscratchはこちら↓
http://scratch.mit.edu/projects/35451338/
ちょっと触ってみただけでも色々面白そうな機能があったので、CoderDojoまでにはもっと色々なことが出来るようになって、子供達と一緒に楽しみたいと思ってます♪



























コメント