昨日のblog cssで内容によって大きさの変わる吹き出しを作る を書きましたが、WordPressやXOOPS Cubeについてはまだ上手く出来てませんでした。
今日はWordPressやXOOPS Cubeでも会話コンテンツを入れてみたので、それについて書きたいと思います。
WordPressの投稿や固定ページに会話コンテンツを入れる
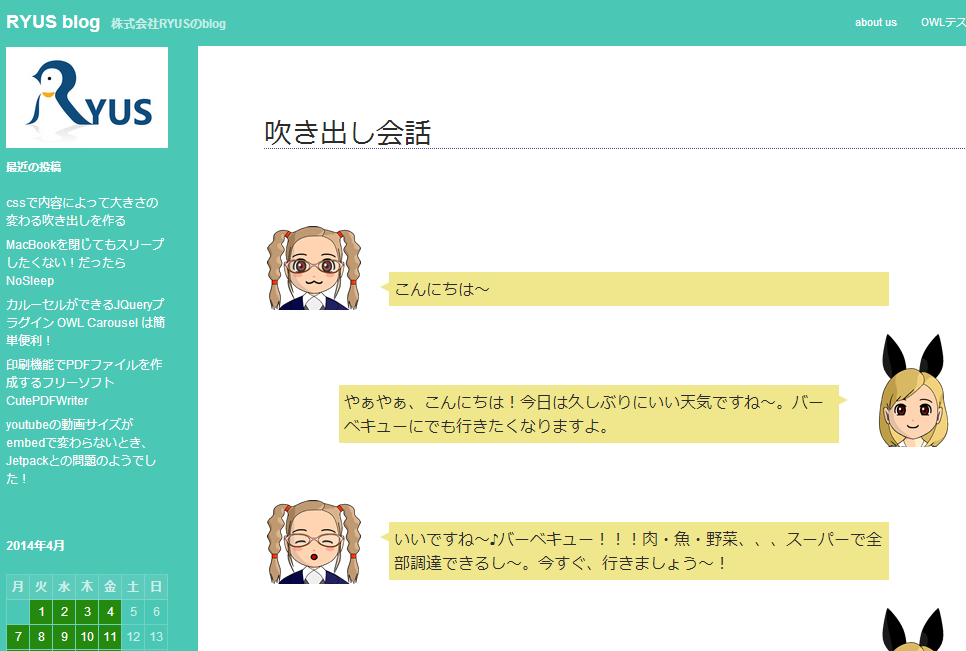
こんな感じに入れてみました。
吹き出し会話

左側に顔があるパターンでも複数行でしてみました。ソースはこちらです。
使っている子テーマのstyle.cssに以下を追加しました。
/* 吹き出し用 */
.usa-box {
position: relative;
background: #f0e68c;
width: 490px;
margin-bottom: -20px;
padding: 5px;
}
.usa-box:before,
.usa-box:after {
content: '';
position: absolute;
display: block;
}
.usa-box.top:after {
top: -9px;
left: 5px;
border-bottom: 10px solid #f0e68c;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.usa-box.bottom:after {
bottom: -9px;
left: 5px;
border-top: 10px solid #f0e68c;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.usa-box.left:after {
top: 10px;
left: -9px;
border-top: 5px solid transparent;
border-right: 10px solid #f0e68c;
border-bottom: 5px solid transparent;
}
.usa-box.right:after {
top: 10px;
right: -9px;
border-top: 5px solid transparent;
border-left: 10px solid #f0e68c;
border-bottom: 5px solid transparent;
}
.fukidashi-line {
width: 700px;
display:table;
box-sizing: border-box;
}
.kao {
width: 100px;
position: relative;
display: table-cell;
vertical-align: middle;
}
.fukidashi_right {
position: relative;
display: table-cell;
vertical-align: bottom;
padding-left:75px;
padding-right:25px;
}
.fukidashi_left {
position: relative;
display: table-cell;
vertical-align: bottom;
padding-left:25px;
padding-right:75px;
}
コンテンツはこのように書きました。
<!-- 顔+吹き出し -->
<div class="fukidashi-line">
<div class="kao">
<img src="http://usadeki.jp/images/usadeki/kao_usagi_funi.png">
</div>
<div class="fukidashi_left">
<div class="usa-box left">
こんにちは~
</div>
</div>
</div>
<!-- 吹き出し+顔 -->
<div class="fukidashi-line">
<div class="fukidashi_right">
<div class="usa-box right">
やぁやぁ、こんにちは!今日は久しぶりにいい天気ですね~。バーベキューにでも行きたくなりますよ。
</div>
</div>
<div class="kao">
<img src="http://usadeki.jp/images/usadeki/kao_mika_niko.png">
</div>
</div>
<!-- 顔+吹き出し -->
<div class="fukidashi-line">
<div class="kao">
<img src="http://usadeki.jp/images/usadeki/kao_usagi_hoho.png">
</div>
<div class="fukidashi_left">
<div class="usa-box left">
いいですね~♪バーベキュー!!!肉・魚・野菜、、、スーパーで全部調達できるし~。今すぐ、行きましょう~!
</div>
</div>
</div>
<!-- 吹き出し+顔 -->
<div class="fukidashi-line">
<div class="fukidashi_right">
<div class="usa-box right">
なーんてね。今日は平日ですよ…無理無理
</div>
</div>
<div class="kao">
<img src="http://usadeki.jp/images/usadeki/kao_mika_hoho.png">
</div>
</div>
<!-- 顔+吹き出し -->
<div class="fukidashi-line">
<div class="kao">
<img src="http://usadeki.jp/images/usadeki/kao_usagi_ase.png">
</div>
<div class="fukidashi_left">
<div class="usa-box left">
あうあー ガックシ
</div>
</div>
</div>
昨日のhtmlと違うのはコンテンツ幅を狭めたこと、boxというクラス名が既存のスタイルと重複するといけないので usa-box という名前に変更したことです。
他に吹き出し部分の vertical-align:bottom が効かずに、下にいかなかったので、無理矢理 usa-box で margin-bottom: -20px; としてしまいました(^_^;。
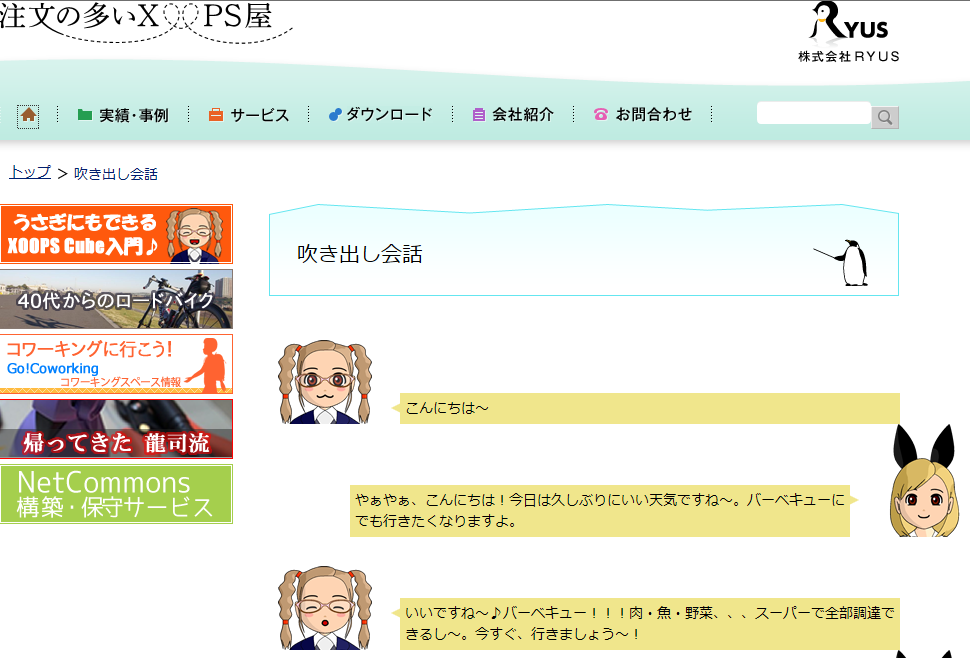
XOOPS Cubeにも同じコンテンツを入れてみました
使っているテーマのstyle.cssに全く同じようにcssを追加しました。変更したのは1カ所だけ、WordPressで下に行かなかったのと同じようにやはりXOOPS Cubeでもvertical-align:bottom が効かなかったようです。今度は margin-bottom: 0px; とすることで下に行きました(^_^;。
/* 吹き出し用 */
.usa-box {
position: relative;
background: #f0e68c;
width: 490px;
margin-bottom: 0px;
padding: 5px;
}
.usa-box:before,
.usa-box:after {
content: '';
position: absolute;
display: block;
}
.usa-box.top:after {
top: -9px;
left: 5px;
border-bottom: 10px solid #f0e68c;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.usa-box.bottom:after {
bottom: -9px;
left: 5px;
border-top: 10px solid #f0e68c;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.usa-box.left:after {
top: 10px;
left: -9px;
border-top: 5px solid transparent;
border-right: 10px solid #f0e68c;
border-bottom: 5px solid transparent;
}
.usa-box.right:after {
top: 10px;
right: -9px;
border-top: 5px solid transparent;
border-left: 10px solid #f0e68c;
border-bottom: 5px solid transparent;
}
.fukidashi-line {
width: 700px;
display:table;
box-sizing: border-box;
}
.kao {
width: 100px;
position: relative;
display: table-cell;
vertical-align: middle;
}
.fukidashi_right {
position: relative;
display: table-cell;
vertical-align: bottom;
padding-left:75px;
padding-right:25px;
}
.fukidashi_left {
position: relative;
display: table-cell;
vertical-align: bottom;
padding-left:25px;
padding-right:75px;
}
cssで上記のWordPressと違うのは、そこだけでコンテンツはpicoに全く同じものを入れました。
その結果がこの表示です。
行と行の間をもうちょっとあけたほうがいいかなぁ、と思いますがまずまず同じように表示されました。
まとめ:cssで吹き出しを作って色んなところで使うときは若干の調整をしよう♪
と、今回やってみて思いましたが既存のテーマなどに影響されるのでWordPressやXOOPS Cube、他色々な環境で使うときは若干の修正が必要かと思います。
とはいえ~、今回のようにたぶん幅とか縦位置の変更とかをすればそこそこ使えそうですので、これから会話的なコンテンツを作りたいというときに参考にしていただければ幸いです。






コメント