このサイトのテーマはtwentyfourteenの子テーマなのですっかり普通にJQueryが使えるような気がしてしまっていました。普通に、というのは $( とかの書き方でなのですが…
自作のPluginにDatepickerを使いたくて試していたら、普通にJQueryを動かすまでちょっと手間がかかったので書いてみます。
WordPressにはJQueryが既に読み込まれている
ググって調べると
・WordPressにはJQueryが既に読み込まれている
・だけど、それを使わずにgoogleのJQueryを使った方がいい
という記事が多数見つかりました。なぜ?と思ったのでちょっと実験してみました。
なにもしなくてもJQueryが動くかどうか
使っている子テーマの header.php を開いて
<?php wp_head(); ?>
の後に、
<script type="text/javascript">
$(document).ready(function() {
alert("Hello world!");
});
</script>
と入れてみます。
正常に動いていればページを読み込んだところで、alert Hello world! と表示されるはずです。
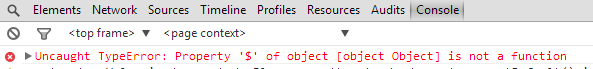
トップページを表示しましたが、何もでません。chromeの開発者ツールでjavascriptエラーを見てみます。
↓こんなエラーが出てました
$ が認識されていないようです。$ のかわりに jQueryにしてみます。
今度はちゃんと
と表示されました。なぜ、$ではなく jQuery と書かないといけないかというと、WordPressのjQuery読み込みの時に、
noConflict();
という一文があるからのようです。jQueryはjavascriptのライブラリですが他にもprototypeなど別のライブラリもあります。これらがコンフリクト(競合、衝突)しないようにこの一文を書いてあるようです。
参考
jQuery日本語リファレンス prototype.jsと同時に使うには
私としてはJQueryしか使わないようなのでやはり $ でJQueryを動かしたいです。
デフォルトで読み込まれるWordPressのJQueryを打ち消す
header.phpの
<?php wp_head(); ?>
の記述より上に、
<?php wp_deregister_script('jquery'); ?>
と書くことでWordPress内部のJQueryの読み込みをなかったことにしてくれるようです。
WordPress内部のものでないJQueryは何を使うか
とういことで、独自にJQueryを読み込みたいと思います。方法は、2つあります。
・ダウンロードしてきてテーマフォルダとかに入れておく
・Googleライブラリを使う
今回は事例も多く、ダウンロードの手間もかからないGoogleライブラリを使う方法でやってみました。
最新の1系をよしなにお願いします
いくつかのサイトを見ていて悩んだのは、記事が作られた時期によって読み込みのgoogleライブラリのバージョンが色々なことでした。バージョンを細かく指定してあるとどんどん新しくなってそれを修正したりするのは面倒そうです。
そこで「googleライブラリのJQueryのバージョン1系の最新をインクルード」みたいな指定が出来るようなのでそれでやってみます。
先ほど追加した wp_deregister_script 行の後に、
<?php wp_enqueue_script('jquery','http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js');?>
と記述することで最新の1系のものをよしなに持って来てくれるようです。
ということでようやくDatepickerを!
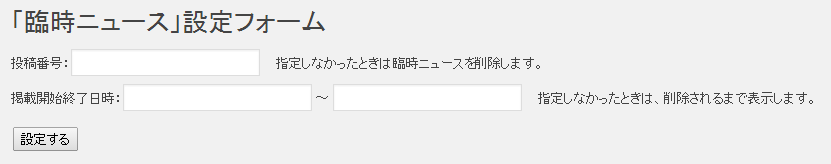
適当に作ったプラグイン「臨時ニュース」に開始日時、終了日時を設定したいのです。
入力も面倒なのでクリックすればカレンダーとかで指定できたらいいなぁと思って調べたところDatepickerやTimepickerというJQueryのユーザーインターフェースがあるらしいのです。
ということでここからいよいよこれから、このプラグインに日付と時刻の入力部分を作ってみたいと思います♪









コメント