
先週WordPressのメジャーアップデートがあり、バージョンが4.5になりました。
今回もいくつか便利な機能が追加されているのですが、わたし的に一番いいなと思ったのがレスポンシブデザインの確認が簡単になった!ということです。どのぐらい便利になったのかについて書いてみます。
WordPress4.5メジャーアップデートについて
WordPressは頻繁にアップデートがされています。
WordPress バージョン一覧 - WordPress Codex 日本語版
こちらを見ると頻繁にマイナーアップデート(4.4.x のように3つめの数字がついている)やメジャーアップデート(4.xのように3つめの数字がついていない)が行われています。

このWordPress4.5へのアップデートは2016年4月12日に行われました。
開発者以外の機能では、

編集の改善として「インラインでのリンク」「書式ショートカット」

カスタマイズの改善として「ライブレスポンシブビュー」「カスタムロゴ」が追加されました。
レスポンシブデザインの確認が簡単な「ライブレスポンシブビュー」
今回は、この中で今回一番「おー!!」と思った機能の ライブレスポンシブビュー について書きたいと思います。
この機能は

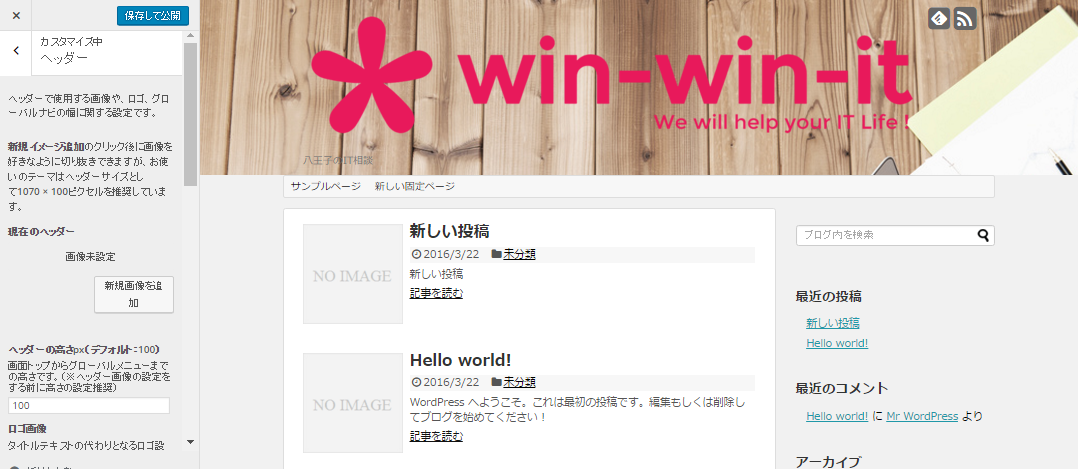
ダッシュボード 外観>カスタマイズ で利用します。ここで、

こんな感じのヘッダーを指定していたとします。このテーマはSimplicityでレスポンシブ対応ができるようになっています。これをタブレットやスマートフォンではどんな風に見えるか?ということを確認する場合にこの新しい機能が生きてきます。
今までのレスポンシブ対応テーマの確認方法
今までのレスポンシブ対応テーマの確認方法は、ブラウザの幅を縮めて行いました。
タブレット幅ぐらいに縮めてみる

スマートフォン幅ぐらいに縮めてみる

とこのようにブラウザの幅を縮めないと確認できません。それと、「本当にこのぐらいの幅でいいんだっけ?」と少し不安になります。
WordPress4.5 ライブレスポンシブビューでのレスポンシブ対応テーマの確認方法
WordPress4.5 ライブレスポンシブビューでこの確認をしてみます。このバージョンではカスタマイズのメニューの下に

このようにライブビュー(右側)の表示モードを切り替えるボタンがあります。
タブレットのボタンをクリックすれば、

ブラウザの幅を縮めなくてもタブレット表示の状態を見ることができます。
スマートフォンのボタンをクリックすれば、

やはり、ブラウザの幅を縮めなくてもスマートフォン表示の状態を見ることができます。
先ほど不安に思っていた「本当にこの幅?」というのもちょっと幅が広かったみたいですね(^_^;。ライブレスポンシブビュー機能を使えば簡単に正確にレスポンシブ対応の様子が確認できてとても便利だと思います!
おまけ:PC画面の確認ができないとき
今回PC画面を確認しようとしたときに、通常のメニュー表示ではなく、

ハンバーガーメニューになってしまいました!これはきっとカスタマイズの部分で既に横幅を取ってしまっているので通常のPC画面より狭い状態だからからなのかなと思います(この部分はブラウザ画面幅に影響されるようです)。
今回、スクリーンショットを撮るのに困ったなぁ、と思いましたがブラウザの(今回はChrome)

設定で、

拡大/縮小 の値を67%ぐらいにしたらハンバーガーメニューではなく、通常のメニュー表示ができました。もし同じことでお困りでしたらこの方法で確認できると思います(^^)/
[amazon_searchlink search=”WordPress”]




コメント